合計 10000 件の関連コンテンツが見つかりました

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1270

PPTのテキストにスポットライトカバーを追加する詳細な方法
記事の紹介:新しいスライドを作成し、縦書きテキストを挿入し、トピックの内容を書き込みます。メニュー バーに円形の図形を挿入し、図形のプロパティを設定し、白で塗りつぶします。無線回線を選択して円を「円形の図形を書く」に変更します。スライドの背景を黒で塗りつぶし、挿入されたテキスト テーマのコンテンツが上になるように設定し、メニュー バーをクリックしてアニメーションをカスタマイズし、アニメーション効果を設定します。図に示すように、設定されたフライアウト アニメーション効果をクリックして、そのタイミング時間を設定します。設定後、メニュー バーのプレビュー効果をクリックして、0.5 秒に設定できます。アニメーションのスポットライト効果を確認するには、テーマのテキストを上から下に広げます。
2024-04-17
コメント 0
1034

クールで実用的な jQuery/HTML5 メニューの詳細なグラフィックとテキストの説明
記事の紹介:jQuery は非常に実用的な JavaScript フレームワークであり、ドロップダウン メニューやタブ メニューなど、jQuery に基づいて開発されたメニュー プラグインが多数あります。さらに、HTML5 の適用により、これらのメニューの視覚効果とインタラクティブ機能が大幅に向上しました。この記事では、実用的でクールな jQuery/HTML5 メニューを 7 つ紹介します。 1. CSS3 扇形のアニメーション メニュー。扇形の展開アニメーション上でマウスをスライドさせます。この CSS3 メニューは、メニュー上でマウスをスライドさせると、非常にカスタマイズされます。メニュー項目を展開することができます。 オンラインデモのソースコードダウンロード 2.C..
2017-03-08
コメント 0
1777

アニメアプリのおすすめ記事6選
記事の紹介:この記事では、Web 開発者にとって役立つ情報をいくつか紹介します。HTML5 と CSS3 の開発に興味がある場合は、次の HTML5 アニメーション アプリケーションに間違いなく興味があるでしょう。この記事では、デモを提供しながら、いくつかのコア コードを表示および分析します。気に入っていただければ幸いです。 jQueryボックスのグラデーションアニメーションメニューは、他のメニューのように縦横に配置されておらず、長方形のグリッドに配置されており、メニュー項目をクリックするとメニューの詳細情報がアニメーション形式で展開されます。 CSS3 を使用して非常にクールなアニメーション効果を生成します。 D...
2017-06-13
コメント 0
1613

厳選された HTML5/CSS3 アニメーション アプリケーションのソース コード共有の詳細な紹介
記事の紹介:この記事では、Web 開発者にとって役立つ情報をいくつか紹介します。HTML5 と CSS3 の開発に興味がある場合は、次の HTML5 アニメーション アプリケーションに間違いなく興味があるでしょう。この記事では、デモを提供しながら、いくつかのコア コードを表示および分析します。気に入っていただければ幸いです。 jQuery ボックスのグラデーション アニメーション メニューは、他のメニューのように縦横に配置されておらず、長方形のグリッドに配置されており、メニュー項目をクリックするとメニューの詳細情報がアニメーションで展開されるという表示形式が非常にユニークです。 CSS3 を使用して非常にクールなアニメーション効果を生成します。 DEMO デモのソース コード。
2017-03-08
コメント 0
1772

マルチレベルの折りたたみメニュー効果を実現する CSS
記事の紹介:この記事では主に、複数レベルの折りたたみメニューの折りたたみツリー効果を実現するための純粋な CSS を紹介します。この効果は、チェックボックスのチェック値を使用して、下位レベルの列が展開されるかどうかを決定します。 CSS3 セレクター。興味のある方はぜひ参考にしてください。
2018-03-30
コメント 0
4395

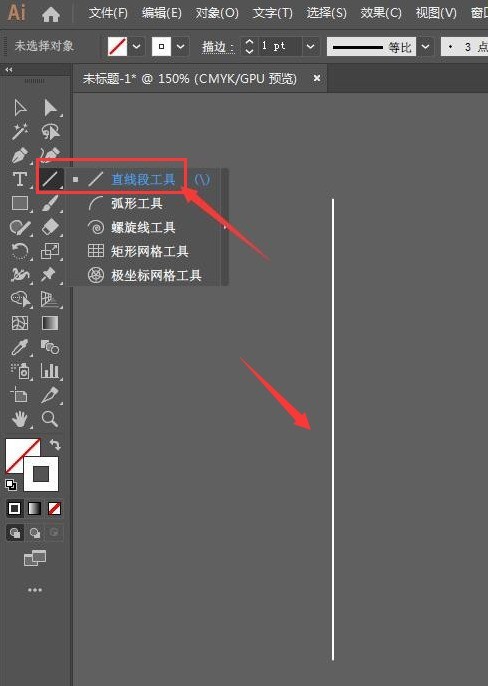
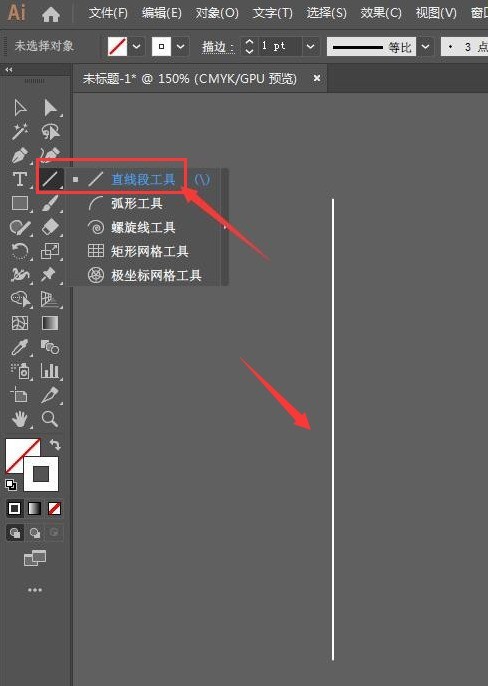
AI で円に散布ドット ブラシ効果を追加する方法 - AI で円に散布ドット ブラシ効果を追加する方法
記事の紹介:1. まず、AI ソフトウェアインターフェイスを開き、直線セグメントツールをクリックして垂直線を描きます。 2. 次に、エフェクトメニューの歪みと変換列で、変換エフェクトウィンドウを開き、次のようにパラメータを調整します。 3. 再度、オブジェクト メニューの [外観の拡張] ボタンをクリックします。 4. 左側の [拡張] ツールを見つけて、Shift キーを押しながら円形になるまでグラフィック範囲を拡張します。形状5. 最後にストローク設定ウィンドウを開き、太さを0.25ptに調整し、終点を設定します。頭の形状を円に設定し、背景の色を適切に変更して、円に点在するブラッシング効果を追加します。ここの方法が皆さんのお役に立てば幸いです。
2024-05-06
コメント 0
669

CSS3で作った綺麗な丸いボタンコード
記事の紹介:CSS3で作成した丸いボタンです。非常にシンプルな効果に見えますが、実際の演出も主に放射状のグラデーションと @font-face による ICON 効果を使用しています。もちろん、その他の属性による装飾効果も含まれていません。ボックスシャドウで作られたもの、トランジションで生成されたアニメーション効果など。
2017-03-27
コメント 0
3364

Solidworks_solidworks 穴あけ設定プロセスで穴あけを実装する方法
記事の紹介:1. まず、solidworks ソフトウェアを開きます。以前に保存した 3D グラフィックを開いたり、今すぐ描画したりできます。 2. 形は何でも構いません。今日は穴を開けることを主に話します。私は丸いものを選びました。スケッチを選択し、スケッチを描きます。描きやすいように、ビューに面します。 3. 描画ツールの円ツールをクリックし、元のグラフィック上に小さな円を描きます。サイズは関係ありません。描画後、右上隅をクリックしてスケッチを終了します。 4. 左上隅のフィーチャーをクリックし、その中で「押し出しカット」を見つけてクリックすると、「押し出しカット」ダイアログ ボックスが表示されます。 5. このダイアログボックスで設定できるパラメーターを見てみましょう. 右側のパラメーターを設定すると、効果をプレビューできます. 設定が完了したら、[完了] をクリックします。
2024-04-12
コメント 0
504

CSS3 アニメーションと jQuery: プロジェクトのニーズに合ったテクノロジーを選択してください
記事の紹介:CSS3 アニメーションと jQuery の比較: プロジェクトのニーズに合ったテクノロジーを選択する はじめに: フロントエンド開発において、アニメーション効果はユーザー エクスペリエンスを向上させる重要な部分です。これまで、開発者は主に jQuery を使用してページにアニメーション効果を実装していました。しかし、CSS3 の開発により、強力なアニメーション機能が提供され、純粋な CSS を使用してアニメーション効果を実現できるようになりました。この記事では、CSS3 アニメーションと jQuery を比較し、プロジェクトのニーズに合ったテクノロジーを選択する方法について説明します。 1.CSS3アニメーション
2023-09-08
コメント 0
1257

Adobe Premiere Pro CS6 で望遠鏡効果を作成する方法 Adobe Premiere Pro CS6 で望遠鏡効果を作成する具体的な操作
記事の紹介:まずは使用する素材をプロジェクトパネルにインポートし、新規に[Dual Telescope]シーケンスを作成します。メニューバーの[字幕 - 新しい字幕 - デフォルトの静的字幕]をクリックし、ポップアップダイアログボックスで楕円ツールを選択し、Shiftキーを押しながら画面上に円を描き、選択ツールをクリックします。図 1 に示すように、Alt キーを押しながら、先ほどの円をクリックしてドラッグし、円をコピーします。サブタイトルに「望遠鏡」という名前を付けます。次に、素材「landscape.jpg」をビデオ トラック 1 にドラッグし、字幕 [Telescope] をビデオ トラック 2 にドラッグします。 [ビデオ特殊効果 - キーイング - トラック マスク キー] をビデオ トラック 1 のマテリアルに追加し、ビデオ トラック 1 のマテリアルをクリックして選択し、特殊効果コントロール パネルを開き、図のようにトラック マスク キーのパラメータを設定します。図2。次にクリックします
2024-06-02
コメント 0
845

ai で 3D 浮き出しテキスト効果を作成する方法-ai で 3D 浮き出しテキスト効果を作成する方法
記事の紹介:1. まず、AI ソフトウェアインターフェイスを開いた後、テキストツールをクリックしてテキストを入力し、フォントの塗りつぶしを白に変更し、マウスを移動して正方形にドラッグして位置を合わせます。 2. 次に、直接選択ツールをクリックして、テキストを角丸に変更し、シンボルを開きます。 パネルで新しいシンボルを作成します。 3. 次に、グレーで塗りつぶされた正方形を描き、効果メニューで 3D 列を見つけ、凸ボタンとベベル ボタンを選択します。 4. パラメータを次のように変更します。以下に示すように、立方体形状にします。 5. 左下隅のテクスチャ オプションをクリックし、長方形の 3 つの辺にテキスト シンボルを順番に追加します。 6. 最後に、オブジェクト メニューの [外観の展開] ボタンをクリックし、外観を 2 回展開し、グループ化を解除します。 、テキストの形状を抽出します。
2024-05-06
コメント 0
1068

Kuaishou で特殊効果の収益化収入を確認する方法 Kuaishou で特殊効果の収益化収入を確認する手順を共有しますか?
記事の紹介:多くの Kuaishou クリエイターにとって、特殊効果の収益化は収入を得る効果的な方法ですが、自分の特殊効果の収益化を確認する方法については、この記事で簡単に理解できるように、Kuaishou での特殊効果の収益化を確認する手順を示します。収入状況。 Kuaishou 特殊効果の収益化手順の共有を確認する 1. 携帯電話で Kuaishou アプリを開いてインターフェイスに入り、ページの右下隅にある「My」をクリックして、画面右上隅にある 3 本の水平線がある円形のアイコンをクリックします。マイページをタップして開きます。 2. メニューウィンドウが表示されるので、クリックして「クリエイターセンター」を選択します。 3. クリエーターセンターに「すべてのサービス」があるので、それをクリックして選択します。 4. 次に、入力したページの「コンテンツの収益化」の下にあるオプションで「特殊効果の収益化」を見つけます。
2024-07-12
コメント 0
1216

css3 はいつリリースされましたか?
記事の紹介:CSS3 は 1999 年に策定され始め、2001 年 5 月 23 日、W3C は CSS3 の作業草案を完成させました。この草案では、CSS3 の開発ロードマップが策定され、すべてのモジュールが詳細にリストされ、主にボックスを含む将来的には段階的に標準化される予定です。モデル、リストモジュール、ハイパーリンクモード、言語モジュール、背景と境界線、テキスト効果、その他のモジュール。
2021-07-14
コメント 0
3863
css3の簡単なグラフィック描画チュートリアル
記事の紹介:CSS3 は CSS テクノロジーのアップグレードされたバージョンであり、CSS3 言語開発はモジュール化に向けて発展しています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。この記事では、css3 を使用してグラフィックを簡単に描画する方法を説明します。
2017-11-14
コメント 0
1785
さまざまな基本的なグラフィックを描画するための CSS3 のヒント
記事の紹介:CSS3 は CSS テクノロジーのアップグレードされたバージョンであり、CSS3 言語開発はモジュール化に向けて発展しています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。以下では、CSS3 を使用して簡単なグラフィックを作成するためのチュートリアルをいくつか紹介します。
2017-11-18
コメント 0
2206

BYD は NEXAN モデルを展示し、そのドバイ ショールームはテクノロジーとアートの融合の美しさを生み出します
記事の紹介:11月24日のニュースによると、BYDは11月22日にアラブ首長国連邦のドバイに新しい旗艦ショールームをグランドオープンし、最新の純電気モデル「Han」を正式に発売し、そのユニークな「ドラゴンフェイス」でUAE市場に新たな外観をもたらしたという。 「デザイン言語。純粋な電気自動車体験。 BYD の新しい旗艦ショールームはドバイ フェスティバル シティ モールにあり、面積は 800 平方メートルで、有名な KKD スタジオによって設計されました。さわやかな白、グレー、温かみのある木のアクセントを基調としたこのショールームは、円錐形の天窓を中心に巧みにデザインされており、視覚的な焦点となるだけでなく、日中は自然光が室内に降り注ぎ、夜はエネルギーで照らされます。編集者の理解によると、展示ホールにあるユニークな高さ 6 メートルの曲面ディスプレイにはシャーシのフレームが表示され、デジタル情報画面で各モデルが顧客に紹介されます。
2023-11-24
コメント 0
527

Kuaishou で特殊効果の収益化収入を確認する方法
記事の紹介:Kuaishou で自分の特殊効果の収益を確認する方法を知りたいという友人が多かったので、ここでその確認方法を紹介します。興味のある友人は、一緒に見に来てください。携帯電話でKuaishou APPを開き、メインインターフェイスに入り、右下隅の「My」ボタンをクリックしてから、Myページの右上隅にある円形のアイコンをクリックします。アイコンには3本の水平線があり、さらに多くの機能オプションを開きます。 2. メニューウィンドウが表示されるので、クリックして「クリエイターセンター」を選択します。 3. クリエイターセンター内に「すべてのサービス」があるので、確認後クリックして選択します。 4. 次に、入力したページの「コンテンツの収益化」の下にあるオプションで「特殊効果の収益化」を見つけ、クリックして入力します。 5. 右下の「My」オプションをクリックして切り替えます。
2024-03-01
コメント 0
761

Python 言語の詳細な紹介を共有する
記事の紹介:1. Pyglet とは: Pyglet は、マルチメディアおよびウィンドウ特殊効果アプリケーションを開発するために純粋な Python 言語で書かれたクロスプラットフォーム フレームワークです。必要な理由: グラフィカル インターフェイス アプリケーションに必要な機能モジュールを最初から開発するのは非常に面倒です。Pyglet には、ウィンドウ関数、OpenGL 特殊効果、オーディオとビデオの再生などの既製のモジュールが多数用意されており、時間を大幅に節約できます。キーボードとマウスの処理と画像を扱います。 (ただし、Pyglet はボタン、ツールバー、メニューなどの UI コンポーネントを提供しません。) 上記のモジュールはすべて W...
2017-06-13
コメント 0
1971

HTML5 オーディオとビデオの詳細な紹介
記事の紹介:1. Pyglet とは: Pyglet は、マルチメディアおよびウィンドウ特殊効果アプリケーションを開発するために純粋な Python 言語で書かれたクロスプラットフォーム フレームワークです。必要な理由: グラフィカル インターフェイス アプリケーションに必要な機能モジュールを最初から開発するのは非常に面倒です。Pyglet には、ウィンドウ関数、OpenGL 特殊効果、オーディオとビデオの再生などの既製のモジュールが多数用意されており、時間を大幅に節約できます。キーボードとマウスの処理と画像を扱います。 (ただし、Pyglet はボタン、ツールバー、メニューなどの UI コンポーネントを提供しません。) 上記のモジュールはすべて W...
2017-06-12
コメント 0
2064