合計 10000 件の関連コンテンツが見つかりました

PHPを使用してWeChatミニプログラムにスライダー機能を実装する方法
記事の紹介:WeChat ミニ プログラムの人気に伴い、その機能はますます多様化しています。その中でも、スライダー機能は、インターフェイス上でスライド選択、フィルタリングなどの操作を実行できる、非常によく使用されるコンポーネントであり、WeChat ミニ プログラムでも例外ではありません。この記事では、PHP を使用して WeChat アプレットにスライダー機能を実装する方法を紹介します。 1. スライダー機能の紹介 いわゆるスライダーは、特定の位置にドラッグして目標値を調整する効果を実現できる可動ドラッグ バーを指します。 WeChat ミニ プログラムでは、通常、スライダーは分析、フィルタリング、ランキングに使用されます。
2023-06-02
コメント 0
1698

HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成する はじめに: 画像ギャラリーは、最新の Web サイト デザインで最も一般的な要素の 1 つです。 Web サイトにダイナミズムとインタラクティブ性を追加するには、スライダーを使用して画像ギャラリーを表示します。この記事では、HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成し、Web サイトのデザインでより高度な効果を実現する方法を紹介します。 1. 準備: スライダー コンテナのサイズとレイアウトを決定します。HTML でスライダー コンテナの要素を作成し、設定します。
2023-10-24
コメント 0
568

CSSでWEB標準メニュー効果コードを逆三角マークで実装
記事の紹介:この記事では主に、逆三角形マークを使用した WEB 標準メニュー効果コードを実装するための CSS を紹介します。これは、マウスをスライドさせたときの逆三角形マークの表示効果を実現するために、非常にシンプルで実用的です。それを参照することができます。
2018-06-05
コメント 0
1970
シンプルなWebページのスライドタブメニュー効果コードをJSで実装
記事の紹介:この記事では主に、マウスをスライドさせることでタブのラベルを切り替える単純な機能を実現できる、js で実装された単純な Web ページのスライド タブ メニュー効果コードを紹介します。非常にシンプルで実用的です。
2017-04-18
コメント 0
1358

win11のタスクバーを完全に透明にする方法
記事の紹介:win11のタスクバーを完全に透明にする方法は?コンピューター上で透明効果をオンにすると、システム プロパティを透明設定に変更するのに役立ちます。最近、一部の Win11 ユーザーがこの効果を特に気に入っていますが、どこでオンにすればよいかわかりません。実際、その方法は非常に簡単で、以下では、Win11 で透明効果をオンにする詳細な方法をエディターで紹介しますので、見てみましょう。 Win11 で透明効果を開くガイド 1. Win キーを押すか、タスク バーの [スタート] アイコンをクリックし、ピン留めされたアプリケーションで [設定] をクリックします; 2. [設定] ウィンドウで、左側の [アクセシビリティ] をクリックし、[視覚効果 (スクロール)] をクリックします。右側のバー)、透明度、アニメーション、通知タイムアウト); 3. スライダーをスライドして透明度効果をオンまたはオフにします (特定のウィンドウを作成します)
2023-06-30
コメント 0
3423

iPadOS 17 の一般的な問題を解決する方法
記事の紹介:iPadOS17 は、多くの新機能と改善をもたらす iPad の新しいソフトウェア アップデートです。ただし、新しいソフトウェア アップデートと同様に、ユーザーは潜在的な問題に遭遇する可能性があります。 iPadOS17 デバイスに問題がある場合は、問題を解決するために次の方法を試すことができます。 1. iPad を再起動します。多くの場合、単純な再起動でソフトウェアの軽微な不具合を修正できます。 iPad を再起動するには、「スライドして電源オフ」スライダーが表示されるまで電源ボタンを押し続けます。次に、スライダーを右にスライドさせて、iPad の電源がオフになるまで待ちます。数秒後、もう一度電源ボタンを押したままにして、iPad の電源を再度オンにします。 2. アップデートを確認します。 Apple はバグを修正し、パフォーマンスを向上させるためにソフトウェア アップデートを継続的にリリースしています。更新を確認するには、にアクセスしてください。
2023-10-16
コメント 0
1739

win11でパソコンの明るさを調整する方法
記事の紹介:多くのユーザーが使用中に win11 でコンピューターの明るさを調整する方法の問題に遭遇すると思いますが、実際にはこの問題は非常に単純であり、チュートリアルを読んだ後は二度とこの問題に遭遇することはないと保証します。 Win11 コンピューターの明るさを調整するには、次の手順に従います。 1. タスクバーの右側にある通知アイコンをクリックし、[すべての設定] アイコン (歯車の形) を選択します。 2. [設定] ウィンドウで、[表示] オプションを選択します。 3. [ディスプレイ] タブで、[明るさと色] セクションを見つけます。 4. 「明るさと色」セクションで、スライダーをドラッグして画面の明るさを調整できます。スライダーを左にドラッグすると明るさが下がり、スライダーを右にドラッグすると明るさが上がります。注: 一部のコンピュータにはこのオプションがない場合があり、正確な操作方法は異なる場合があります。あなたが試すことができます
2024-01-10
コメント 0
1568

PSでドットシャドウ効果を作成する方法_PSでドットシャドウ効果を作成する方法
記事の紹介:まずPhotoshopを開いてキャンバスを作成し、テキストを入力します。次に、図に示すように、パネルの下にあるレイヤー スタイル アイコンをクリックします。次に、メニューから[投影]を選択します。次に、[ノイズ]スライダーを右端(100%)に移動し、[OK]をクリックします。結果は以下の通り。
2024-06-09
コメント 0
928

Word_Picture でワードアート タイトルを設定する方法と、Word でワードアート タイトルを設定するためのテキスト チュートリアル
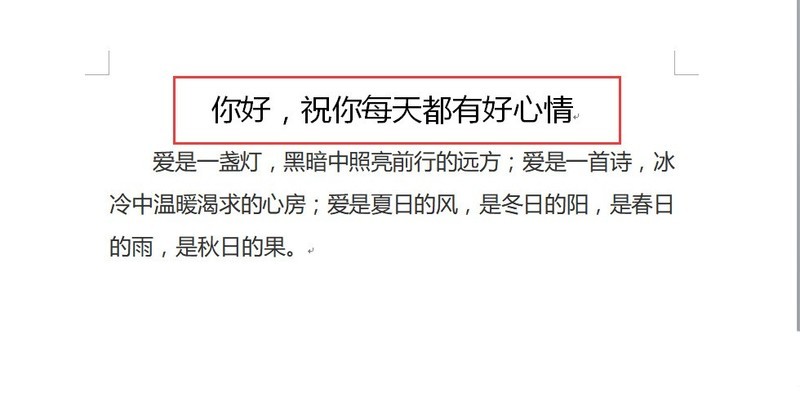
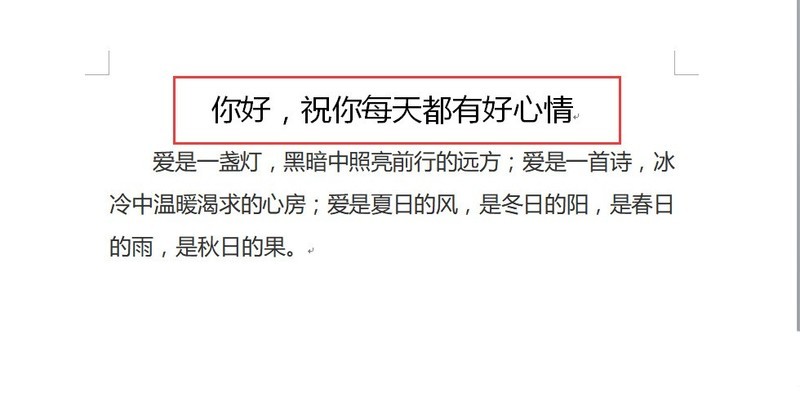
記事の紹介:1. 図に示すように、Word を開いた後、図の赤いボックス内のタイトルに芸術的な効果を追加する必要があります。 2. まず、マウスの左ボタンを押したままタイトルを選択します。 3. 図に示すように、Word の左上隅で、図内の単語 A を見つけてクリックします。 4. 図に示すように、この時点でさまざまなフォント効果がポップアップ表示されます。 5. 図に示すように、プレビューするフォント効果を選択します。満足したら、それをクリックします。 6. このようにして、タイトルがこの芸術的な効果に変更され、見栄えが良くなります。
2024-04-24
コメント 0
994

win10のブートメニューの設定はどこにありますか?
記事の紹介:Windows 10 環境のコマンド プロンプト ウィンドウは、通常、黒地に白文字のシンプルで輝かしいインターフェイスを表示し、コマンドを入力して Enter キーを押して実行するだけです。単調なインターフェースとシンプルな機能に見えますが、実は新しい仕掛けもできます。テキスト | 暗さが気に入らない場合は、透明度を高めてください。コマンド プロンプト ウィンドウの暗さが気に入らない場合は、微調整できます。ウィンドウのタイトル バーを右クリックし、[プロパティ]を選択します。表示される「コマンド プロンプトのプロパティ」ウィンドウで、「色」タブに切り替えます。下部に不透明度スライダーが表示されます。マウスの左ボタンを押してスライダーを徐々に左にドラッグすると、ウィンドウの透明度が高くなります。ただし、ご注意ください。
2024-02-14
コメント 0
883

JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか? Web 開発では、動的な効果を通じてユーザーの注意を引く必要があることがよくあります。その中でも、ページタイトルのスクロール表示効果は一般的かつ簡潔な方法です。この記事では、JavaScriptを使用して表示文字数を制限しながらページタイトルのスクロール表示効果を実現する方法を紹介します。まず最初に、ページ タイトルはブラウザの <title> タグによって決定されることを明確にする必要があります。
2023-10-19
コメント 0
997