合計 10000 件の関連コンテンツが見つかりました

jQueryフォーカスマッププラグインの選定と比較
記事の紹介:jQuery フォーカス マップ プラグインの選択と比較 Web 開発では、フォーカス マップ カルーセルは一般的な要件であり、Web サイトがより動的で魅力的なページ効果を提示するのに役立ちます。 jQuery は人気のある JavaScript ライブラリとして、多くの優れたフォーカス マップ プラグインを提供しており、開発者は独自のニーズに応じて適切なプラグインを選択して、フォーカス マップ カルーセル効果を実現できます。この記事では、一般的に使用されるいくつかの jQuery フォーカス マップ プラグインを比較し、具体的なコード例を示します。フクロウカルーセルOw
2024-02-27
コメント 0
1128
シームレスなカルーセル効果を実現する jQuery プラグイン スライド_jquery
記事の紹介:Slides – シンプルで簡単にカスタマイズでき、様式化された jQuery スライドショー プラグインです。スライドでは、フェードまたはスライド トランジション効果、画像のフェードインとフェードアウト、画像のプリプレス、ページネーションの自動生成、ループ、自動再生のカスタマイズ、その他多くのオプションが提供されます。 Slides プラグインを使用すると、スライドをシャッフルし、どのスライド ショーを開始するかを設定できます。
2016-05-16
コメント 0
1674

jqueryのフォーカスマップとは何ですか
記事の紹介:jquery のフォーカス マップは、Web ページ上に複数の画像や広告を表示するためのプラグインで、jquery ライブラリに基づいて開発されており、開発者がシンプルかつ柔軟な方法で Web ページにフォーカス マップ機能を実装するのに役立ちます。フォーカス画像は通常、ユーザーの注意を引き、Web サイトの視覚効果を向上させるために、ホームページまたは Web サイトの指定されたページで使用されます。
2023-07-11
コメント 0
1376
主要なブラウザの jQuery プラグインと完全に互換性があり、画像切り替え効果を実現_jquery
記事の紹介:netizen zoeDylan によって作成されたオリジナルの jquery プラグインは、画像カルーセル機能を実装しています。jquery プラグインの名前は zoeDylan.ImgChange で、画像のパス、ジャンプ リンク、およびプロンプトのタイトルはすべて動的配列で構成されています。 6つのパラメータ、高さ、高さ、幅、mgs画像アドレス、リンククリックアドレス、ヒント画像説明、タイマー自動切り替え時間、を柔軟に設定できます。
2016-05-16
コメント 0
1606
音楽プレーヤー制作例(html5)
記事の紹介:関連スキル
HTML5+CSS3 (ページレイアウトと動的な効果を実現するため)
アイコンフォント (プレーヤー関連のアイコンを追加するには、ベクター アイコン ライブラリを使用します)
LESS (動的 CSS 書き込み)
jQuery (js スクリプトをすばやく作成)
gulp+webpack (LESS、CSS、JS などのコードをコンパイルおよび圧縮するための自動ビルド ツール)
実装された機能
再生が一時停止されています (クリックして再生ステータスを切り替えます)
次の曲(次の曲に切り替える)
ランダム再生(現在の曲を再生した後、自動的に次の曲を再生します)
シングルループ (クリック
2017-06-20
コメント 0
3761

複数のオーディオを自動的に再生するように PPT を設定する方法
記事の紹介:1. PPTを開き、メニューバーの[挿入]をクリックし、[オーディオ]をクリックします。 2. 表示されるファイル選択ボックスで、挿入する最初のオーディオ ファイルを選択します。 3. 挿入が成功すると、挿入したばかりのファイルを表すスピーカー アイコンが PPT に表示され、PPT のスクリーニング プロセス中にファイルを再生して聞いたり、音量を調整したりすることができます。 4. 同じ方法に従って 2 番目の音声ファイルを挿入すると、PPT に 2 つのスピーカー アイコンが表示され、それぞれ 2 つの音声ファイルを表します。 5. 最初の音声ファイルのアイコンをクリックして選択し、[再生]メニューをクリックします。 6. ツールバーの [スタート] で [スライド全体で再生] を選択し、人間の介入なしにすべてのスライドでこの音声が再生されるように設定します。 7. ステップ 6 の手順に従います。
2024-03-26
コメント 0
919

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1316

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2022

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1481

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2418

fancybox は優れた jquery ポップアップ レイヤー表示プラグインです
記事の紹介:今日は優れたjqueryポップアップレイヤー表示プラグインfancyboxを紹介したいと思います。画像の表示に加えて、Flash、iframe コンテンツ、HTML テキスト、および Ajax 呼び出しも表示でき、CSS を通じて外観をカスタマイズできます。 fancybox の特徴: 画像、HTML テキスト、Flash アニメーション、iframe および Ajax をサポートし、プレーヤーの CSS スタイルをカスタマイズできます。
2016-05-16
コメント 0
1422

vue.js 用のカルーセル画像プラグインはありますか?
記事の紹介:vue.js には、Swiper4 に基づいた Vue に適したカルーセル コンポーネントである vue-concise-slider などのカルーセル図プラグインがあります。サーバー側レンダリングと単一ページ アプリケーションをサポートします。vue-awesome-swiper はシンプルですアダプティブ/全画面 + ボタン + ページングを設定およびサポートし、モバイルと PC の両方と互換性があります。
2020-11-20
コメント 0
2559

wps2019で複雑なハート型のデモアニメーションを作成する操作内容
記事の紹介:1. 簡単なアニメーション設定を行う場合は、[アニメーション]メニューをクリックして設定を選択します。 2. まず編集エリアに[ハート形]を描画し、[挿入]→図形→ハート形をクリックして描画し、赤色に変更します。 3. [ハート形]を選択してアニメーションを設定し、アニメーションメニューの[八角形]をクリックすると、アニメーションが自動的に1回実行されます。 4. [八角形]のサイズを変更する 八角形を選択後、小さな円をドラッグしてサイズを変更します。 5. 右下の[再生]をクリックすると、アニメーション効果が表示されます。 6. アニメーションの効果を常に再生するように設定し、[効果オプション]をクリックし、ダイアログボックスで[タイミング]、[繰り返し]、[次のクリックまで]を選択します。 F5 を押して再生効果を確認します。
2024-03-27
コメント 0
986

バックグラウンド ミュージック全体を自動的に再生し、バックグラウンド ミュージックを無料で追加する方法に関する PPT チュートリアル
記事の紹介:ppt を使用すると、誰もがさまざまな問題に遭遇します。一部の友人がこのサイトに来て、フルレングスの BGM を ppt に挿入して自動的に再生する方法を尋ねてきました。皆さんを助けるために、編集者はオンラインで関連情報を収集しました。最後に、私はpptソフトで無料で音楽背景を追加する方法を見つけましたので、詳細は以下の記事に書いてありますので、必要であれば、このサイトを参照してください。 ppt で自動的に再生する BGM を挿入するにはどうすればよいですか? 具体的な手順は次のとおりです: 1. PPT ドキュメントを開き、メニュー バーの [挿入 - オーディオ] をクリックし、プルダウンして [PC 上のオーディオ] を選択します。 [マイ コンピュータ] ウィンドウを開き、[ミュージック] を選択します; 3. オーディオ スピーカー アイコンを適切な位置に移動し、メニュー バーの [再生] ビューをクリックし、[スライド間で再生] をチェックします。
2024-01-02
コメント 0
1219

Edge ブラウザの Flash プラグインでビデオを自動的に再生できない場合はどうすればよいですか?
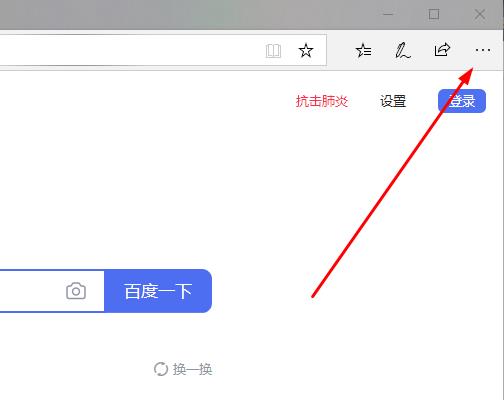
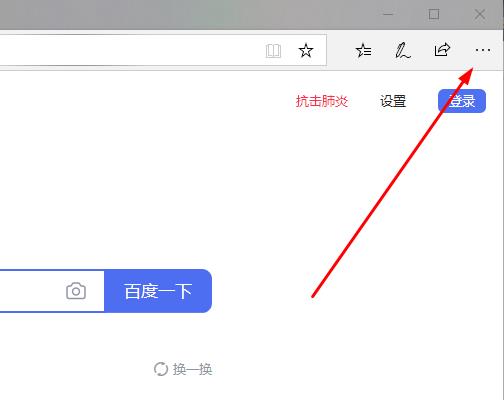
記事の紹介:Edge ブラウザを使用する際に Flash プラグインをインストールしているユーザーが多くいますが、それでもビデオが自動再生されず、手動で操作する必要があります。操作方法は 2 つありますが、今日のソフトウェアチュートリアルの内容が問題の解決に役立つことを願っています。 Edge ブラウザの Flash プラグインが自動的に再生できない問題の解決策: 方法 1: 1. ダブルクリックしてソフトウェアに入り、ページ上の [...] ボタンをクリックします。 2. 以下のオプションのリストから「設定」を選択します。 3. 新しいインターフェースで「詳細」オプションをクリックします。 4.
2024-03-14
コメント 0
711

ppt2013で絶対パスを追加する具体的な方法
記事の紹介:まず、オーディオ ファイルを再生する必要がある場所に必要なファイルを挿入します。 具体的な操作: メニュー バーで [挿入] を見つけ、プルダウンして [オーディオ ファイル] を見つけ、挿入するファイルを選択します。 [流水の音.mp] を挿入した例です。 音声ファイルを挿入すると、ppt の図に示すように、音声再生トリガー ウィンドウが表示されます。を選択すると、このページの ppt が再生されると、自然に水の流れる音が頭に浮かびます。このとき、[流水音]は絶対パスになっており、ppt検索ファイルは挿入時の位置に基づいてファイルを検索します。相対位置を取得するには、[マクロ]--[エディタ]を開きます。具体的な方法は図の通りで、最後にエディタを開きます。エディターで検索ウィンドウを開いて次のように入力します。
2024-04-17
コメント 0
445