合計 10000 件の関連コンテンツが見つかりました

C++ で簡単な日記プログラムを作成するにはどうすればよいですか?
記事の紹介:C++ で簡単な日記プログラムを作成するにはどうすればよいですか?日記は多くの人にとって、自分の生活、考え、感情を記録するためのツールです。簡単な日記プログラムを作成することで、個人の日記をより便利かつ効率的に記録および管理できます。この記事では、C++言語を使った簡単な日記プログラムの書き方を紹介します。まず、日記プログラムの基本機能を決定する必要があります。単純な日記プログラムには次の機能が必要です: 日記の追加: ユーザーは独自の日記の内容を入力し、それをファイルに保存できます。日付を見る
2023-11-03
コメント 0
1070

C++ で簡単なカレンダー プログラムを作成するにはどうすればよいですか?
記事の紹介:C++ で簡単なカレンダー プログラムを作成するにはどうすればよいですか?カレンダーは私たちの日常生活に欠かせないツールであり、時間を記録したり、用事を整理したり、活動を計画したりするのに役立ちます。この記事では、C++ を使用した簡単なカレンダー プログラムの作成方法を紹介しますので、実装手順を見てみましょう。ステップ 1: プログラムの基本機能を決定する プログラムを書き始める前に、プログラムの基本機能を決定する必要があります。単純なカレンダー プログラムでは、特定の年と月のカレンダーを表示し、次の年と月に切り替えるなどのユーザー入力のオプションを提供できる必要があります。
2023-11-04
コメント 0
1383

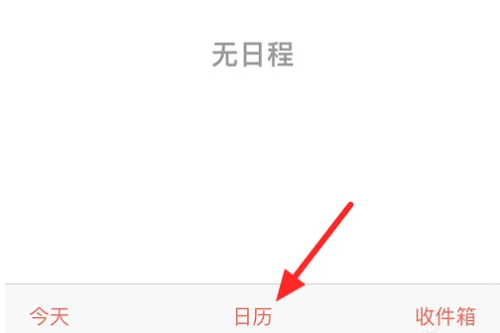
Apple 14 カレンダーの休日表示ガイド
記事の紹介:Apple 14のカレンダー設定で休日を制限したい場合、設定方法も非常に簡単で、カレンダーアプリに移動し、下部にあるカレンダーオプションをクリックし、カレンダーの詳細設定で休日をオンにするだけです。 Apple 14 カレンダー 祝日表示ガイド A: カレンダーアプリで詳細な設定を行います。表示戦略: 1. ユーザーがカレンダーの休日の表示を設定したい場合、この方法は簡単で便利です。 2. ユーザーは携帯電話に入り、携帯電話上のカレンダー アプリケーションを直接クリックして詳細な設定を行います。 3. カレンダーを入力した後、アプリケーションの下の中央にあるカレンダー選択をクリックして、カレンダーの詳細メニューに入ります。 4. 他のオプションでは、中国本土の祝日を確認し、クリックしてオンにすることができます。 5. ユーザーは右上隅の「完了」をクリックするだけで、カレンダーの日付にロゴが表示されます。 6. あなたによると
2024-03-21
コメント 0
636

VueとElement-UIを使用してカレンダーと日付の選択機能を実装する方法
記事の紹介:Vue と Element-UI を使用してカレンダーと日付の選択機能を実装する方法の紹介: フロントエンド開発では、カレンダーと日付の選択機能は非常に一般的な要件の 1 つです。 Vue と Element-UI は非常に強力な開発ツールであり、これらを組み合わせることでカレンダーや日付の選択機能を簡単に実装できます。この記事では、Vue と Element-UI を使用して簡単なカレンダーと日付選択機能を作成する方法を紹介し、読者が実装の具体的な手順と方法を理解できるようにコード例を示します。準備:はじめに
2023-07-22
コメント 0
2315

PHPを使った簡単なカレンダー関数の開発方法
記事の紹介:PHP を使用して単純なカレンダー関数を開発する方法 はじめに: カレンダーは、多くの Web サイトやアプリケーションで一般的な関数です。これは、ユーザーが日付を表示、スケジュールし、特定の日付のアクティビティやイベントをすばやく参照するのに役立ちます。この記事では、PHP を使用して簡単なカレンダー関数を開発する方法と、具体的なコード例を紹介します。 1. 準備: 開始する前に、PHP と Web サーバー (Apache など) がインストールされ、正常に構成されていることを確認する必要があります。また、プロジェクト ディレクトリにフォルダーを作成する必要があります。
2023-09-25
コメント 0
1497

Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
記事の紹介:カレンダーは、ユーザーがスケジュールを記録したり、リマインダーを設定したりするのに役立ちますが、多くのユーザーは、Windows 10 でカレンダー イベントのリマインダーが表示されない場合はどうすればよいかを尋ねています。ユーザーはまず Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアして操作を実行できます。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題の分析をユーザーに丁寧に紹介します。カレンダーイベントを追加するには、システムメニューの「カレンダー」プログラムをクリックします。カレンダー内の日付をマウスの左ボタンでクリックします。編集画面でイベント名とリマインダー時刻を入力し、「保存」ボタンをクリックするとイベントが追加されます。 Win10のカレンダーイベントリマインダーが表示されない問題を解決する
2024-06-09
コメント 0
762

PHPを使用してWeChatアプレットにカレンダー機能を実装する方法
記事の紹介:今日のモバイル インターネット時代で最も人気のあるソーシャル プラットフォームの 1 つである WeChat ミニ プログラムは、多くの開発者にとって最適なプラットフォームとなっています。中でもカレンダー機能はさまざまなシーンでよく使われます。この記事では、PHP を使用して WeChat アプレットにカレンダー機能を実装します。 1. カレンダー機能の要件 1. 年、月、週、日付、その他の情報を含む当月のカレンダーを表示します; 2. 日付選択を実装し、単一の日付または日付の期間を選択できます; 3. 特別な日付をマークします、休日、誕生日、記念日など。二、
2023-06-02
コメント 0
1210

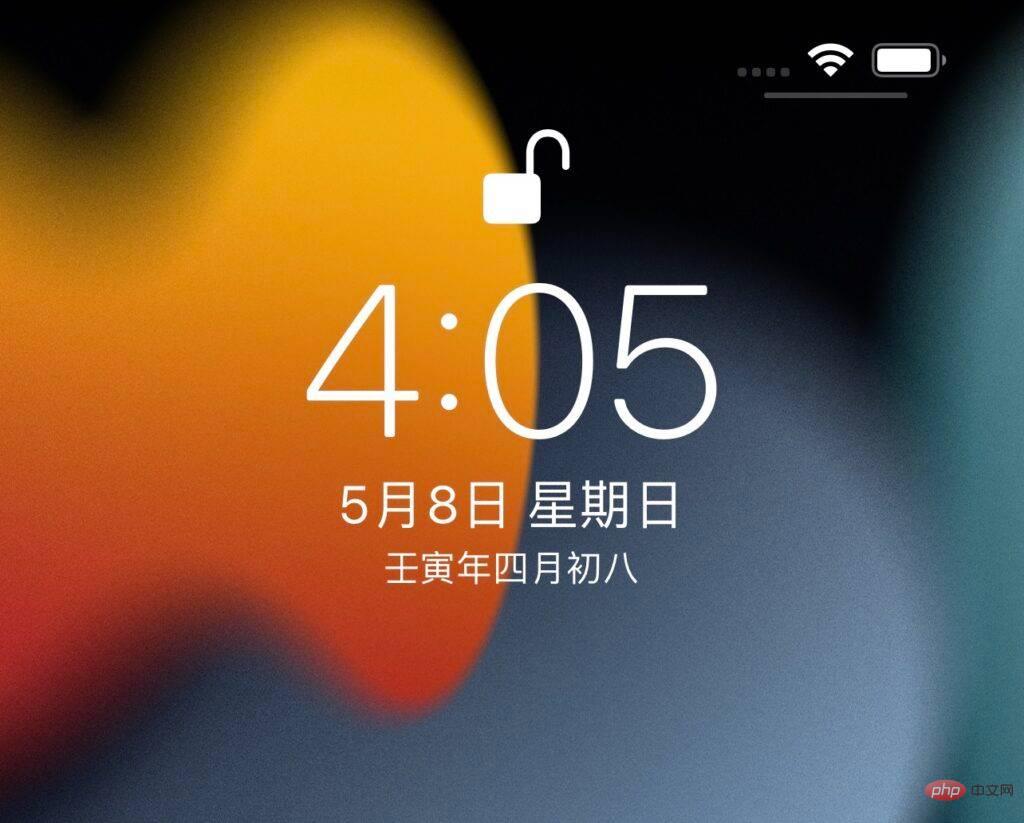
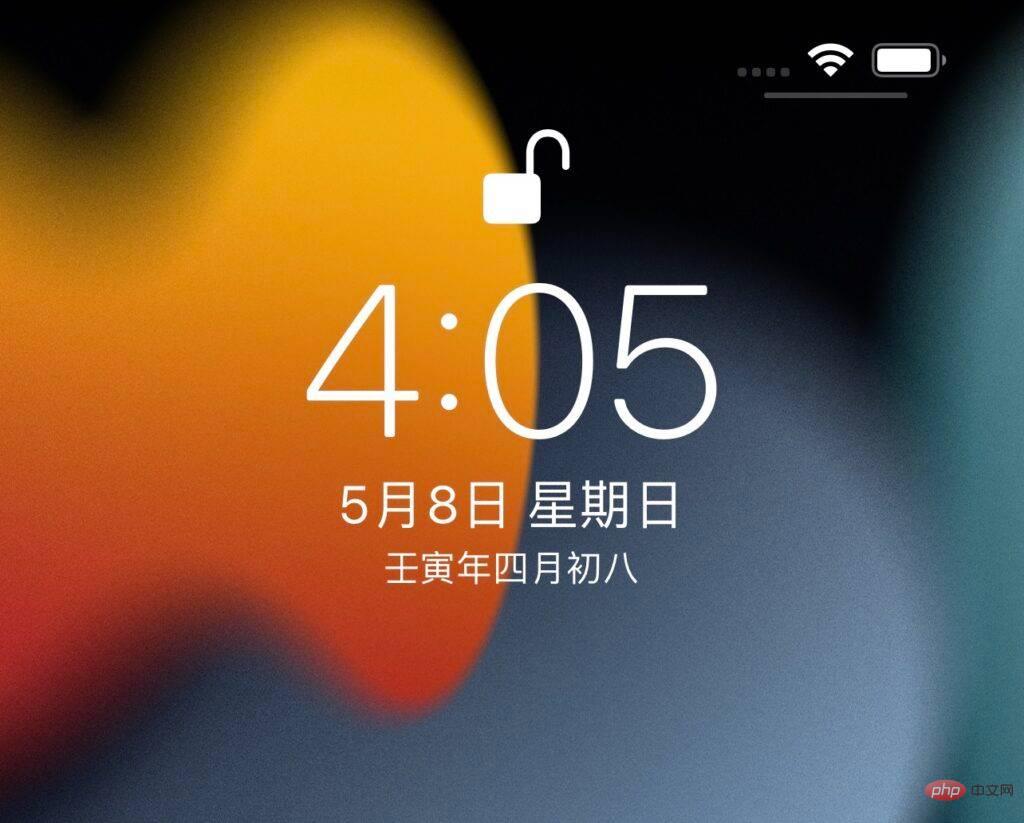
iPhoneのロック画面で月の日付を非表示にする方法は?
記事の紹介:iPhone や iPad のロック画面には時刻と日付が表示されますが、「王嬰年 4 月 8 日」などの旧暦も表示されます。多くの人にとって、これは常に少し奇妙に感じますが、実際には、いくつかの簡単な手順で、月の日付がロック画面から消えることがあります。 1:「設定」に入り、「カレンダー」または「カレンダー」を選択します。 2: 「追加カレンダー」を見つけます。デフォルトは「太陰暦」ですが、「オフ」に変更します。 3:完了するとロック画面に旧暦が表示されなくなります!
2023-04-16
コメント 0
3174

2023 年の JavaScript カレンダーおよびイベント カレンダー スクリプト ベスト 15
記事の紹介:Web サイトでカレンダー スクリプトを使用したい理由はたくさんあります。これらの中で最も一般的なのは、イベントのリストとスケジュール設定です。もう 1 つの用途は、特定の日に公開されたすべてのブログ投稿またはニュース イベントをリストするリンクを提供することです。場合によっては、日付と時刻の範囲ピッカーを探しているだけかもしれません。これらすべてのユースケースを念頭に置いて、CodeCanyon で最も人気のある JavaScript カレンダー スクリプトのリストを作成しました。 CodeCanyon のベストセラー JavaScript カレンダーおよびイベント カレンダー スクリプト これらのスクリプトのいずれかを入手して、Web サイトまたはアプリに JavaScript カレンダーを追加します。これらのスクリプトは、低価格で多くの機能を提供します。これらのいずれかを購入すると、次の特典も得られます
2023-08-30
コメント 0
1988

MySQLとJavaを使って簡単なカレンダー機能を実装する方法
記事の紹介:MySQL と Java を使用して簡単なカレンダー機能を実装する方法 現代社会では、スケジュールや日常業務を管理する必要があることがよくあります。便利で実用的なカレンダー機能は、時間を効率的に管理するのに役立つだけでなく、重要なイベントを思い出させることもできます。この記事では、MySQL と Java を使用して簡単なカレンダー機能を実装する方法と、具体的なコード例を紹介します。まず、カレンダー関連の情報を保存するデータベースを作成する必要があります。 MySQL を使用して名前を作成できます
2023-09-20
コメント 0
1180

Outlook と Google カレンダーの間で同期するにはどうすればよいですか?
記事の紹介:カレンダーは、あらゆる専門家の日常業務の重要な部分です。カレンダーを使用して、予定されているさまざまなイベントや会議を保存し、忘れないようにすることができます。カレンダーの管理は簡単そうに見えますが、2 つの異なる電子メール クライアントでカレンダーを使用するとどうなるでしょうか。 Google カレンダーと Outlook カレンダーを同時に使用すると、混乱が生じ、カレンダーでのダブルブッキングが発生する可能性が高くなります。 Google カレンダーと Outlook カレンダーの両方を使用している場合は、Google アカウントと Outlook アカウント間でカレンダーを同期する必要があります。 Outlook カレンダーと Google カレンダーを同期する手順については、この記事を読み続けてください。あなたの
2023-04-25
コメント 0
2853

PHPで簡易カレンダーを実装する事例
記事の紹介:この記事では、PHP の日付と時刻の計算操作を含む簡単なカレンダーの実装方法を主に紹介します。必要な方は参考にしてください。
2018-06-01
コメント 0
2080

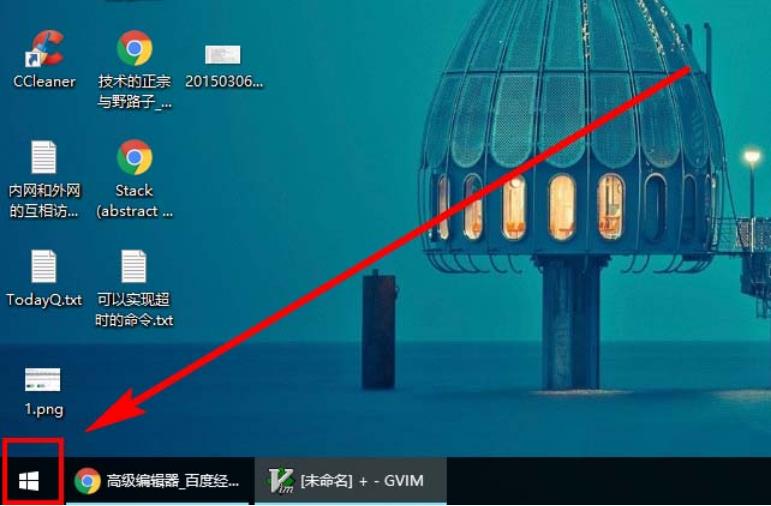
Win10コンピュータのカレンダーに祝日を表示するにはどうすればよいですか? Win10パソコンのカレンダーに祝日を表示する方法
記事の紹介:Win10 コンピューターを使用してカレンダーを表示するとき、休日や二十四節気などを表示できるかどうかを誰もが考えます。Win10 コンピューターのカレンダーではどのように祝日が表示されるのでしょうか。方法は非常に簡単で、カレンダーの下にある「もっと見る」ボタンを直接見つけて設定するだけです。このサイトでは、Win10 コンピューターのカレンダーに祝日を表示する方法をユーザーに丁寧に紹介します。 Win10 パソコンのカレンダーに祝日を表示する方法 1. まず、デスクトップ左下の「スタート」ボタンをクリックし、プログラム一覧を展開します。 2. 展開されたプログラムリストで、[カレンダー]タイルを見つけてクリックします。手順のスクリーンショットは次のとおりです。 3. デフォルトのカレンダーが表示されます。日付と曜日のみが表示され、セクションはありません。
2024-03-16
コメント 0
1389

Go でカレンダー ライブラリを使用するにはどうすればよいですか?
記事の紹介:Go は、使いやすく、強力な同時実行サポートを備え、堅牢な高性能の静的型付けコンパイル言語です。 Go の標準ライブラリには、カレンダー機能の実装など、さまざまな開発ニーズをサポートする豊富な関数とパッケージも提供されています。この記事では、カレンダー ライブラリを使用して、Go でいくつかの一般的なカレンダー機能を実装する方法を紹介します。 1. Go のカレンダー ライブラリ CalendarGo の標準ライブラリは、カレンダー ライブラリ - 時間パッケージを提供します。日付と時刻の基本を実装した、時刻と日付を扱うためのパッケージです。
2023-05-10
コメント 0
1718

JavaScriptを使用してカレンダーを作成する方法
記事の紹介:Web アプリケーションの人気が高まるにつれて、多くの開発者は、ユーザーが日付を選択できるように Web サイトまたはアプリケーションにカレンダーを実装する必要があります。 JavaScript を使用すると、シンプルかつ強力なカレンダーを簡単に作成できます。この記事では、JavaScript を使用してカレンダーを実装する基本的な手順を説明し、サンプル コードを示します。 1. HTML スケルトン まず、カレンダーをホストするための HTML フレームワークが必要です。 `<div>` 要素を作成し、一意の ID を指定する必要があります。
2023-04-24
コメント 0
836

シンプルなPHP Calender(カレンダー)
記事の紹介:シンプルな phpCalender (カレンダー) のコードは非常にシンプルで、変更が簡単です。 2038 質問のリファレンス: http://fc-lamp.blog.163.com/blog/static/17456668720131117513473/ 試してみたい友人は、次のサイトにアクセスしてください: http://phptools.sinaapp.com/ None?php/** * * 私のカレンダー * date_default_timezone_set date mktim
2016-08-04
コメント 0
1872

Vue3でカレンダーコンポーネントを実装する方法
記事の紹介:以下は、Vue3 に基づいて実装された単純なカレンダー コンポーネントのコード例です。このカレンダーコンポーネントには、前月、当月、来月の日付が含まれており、日付の選択や月の切り替えなどの機能をサポートできます。 <{{title}}>{{day}}{{day.day}}import{ref,computed}from"vue";exportdefault{name:"FeiCalendar",props:{selectedDate:Date,},emits :["更新:選択
2023-05-10
コメント 0
1634

Vue を使用してカレンダー選択効果を実装する方法
記事の紹介:Vue を使用してカレンダー選択効果を実装する方法 最新の Web アプリケーション開発では、カレンダーの選択は一般的な機能要件です。カレンダーの選択により、ユーザーはイベントのクエリや予定の日付を簡単に選択できます。この記事では、Vue フレームワークを使用して、日々の開発のニーズを満たすシンプルで実用的なカレンダー選択エフェクトを実装する方法を紹介します。 Vue プロジェクトを構築するには、まず Vue フレームワークに基づいてプロジェクトを構築する必要があります。 VueCLI を使用してプロジェクトのスケルトンをすばやく構築することも、手動で構築することもできます。
2023-09-21
コメント 0
1437

2 つの簡単な手順で 360 カレンダーを簡単にアンインストールし、360 カレンダーを完全に削除します
記事の紹介:多くの友人は、コンピューターの右下隅にあるカレンダーが 360 カレンダーに変更され、時々広告が表示され、非常に煩わしいと感じています。360 カレンダーをアンインストールする方法はありますか? 360 カレンダーは実際には 360 Security Guard の機能です。以下では、360 カレンダーを簡単にアンインストールする方法について説明します。削除方法: 1. 360 カレンダーの終了 360 カレンダーの終了は比較的簡単で、右クリックして 360 カレンダーを終了するだけです。 2. 360 カレンダーをアンインストールするには、右下隅を右クリックし、[360 カレンダーのアンインストール] を選択します。もちろん、360セキュリティガードや機能リストの360カレンダーを削除することもできます。
2024-09-02
コメント 0
723