合計 10000 件の関連コンテンツが見つかりました

CSS ナビゲーション バー メニュー デザイン: 複数のナビゲーション バー メニュー スタイルをデザインします。
記事の紹介:CSS ナビゲーション バー メニュー デザイン: さまざまなナビゲーション バー メニュー スタイルをデザインします。特定のコード サンプルが必要です。ナビゲーション バーは Web サイト インターフェイスの重要な部分です。さまざまなスタイルとレイアウトを通じて、簡潔で直感的なナビゲーション方法をユーザーに提供できます。この記事では、さまざまな CSS ナビゲーション バー メニューのデザイン スタイルを紹介および提供し、対応するコード例を示します。垂直ナビゲーション バー メニュー: 垂直ナビゲーション バー メニューは通常、Web ページの横または上部に表示され、より大きな幅を占め、より多くのナビゲーション オプションに対応できます。垂直ナビゲーション バー メニューを実装するコードは次のとおりです。 HTML
2023-11-18
コメント 0
1026

初心者向け記事:ccsを使って簡単なレイアウトを作る方法(コード付き)
記事の紹介:前回の記事「CSS3を使ってかっこいいナビゲーションバー効果を作る方法をステップごとに教えます(詳細コード解説)」では、CSS3を使ってかっこいいナビゲーションバー効果を作る方法を紹介しました。次の記事では、HTML を使用して簡単なレイアウトを作成する方法を紹介しますので、一緒に見てみましょう。
2021-09-03
コメント 0
2559

Vue を使用してナビゲーション バーのアニメーション効果を実装する方法
記事の紹介:Vue を使用してナビゲーション バーのアニメーション効果を実装する方法。ナビゲーション バーは、Web サイトまたはアプリケーションの重要な部分です。ユーザーが Web サイトのさまざまなページや機能をすばやく閲覧するのに役立ちます。魅力的でインタラクティブなナビゲーション バーは、ユーザー エクスペリエンスを向上させ、Web サイトまたはアプリケーションの全体的な品質を向上させます。 Vue は、インタラクティブなフロントエンド ページを迅速に構築するのに役立つ、強力で使いやすい JavaScript フレームワークです。 Vueを使ってナビゲーションバーのアニメーション効果を実装する方法と詳細なコードを紹介します。
2023-09-21
コメント 0
1451

HTML で単純な単一ページ レイアウトを作成する方法 (コード共有)
記事の紹介:前回の記事「CSSを使ってシンプルで美しいナビゲーションバーを作る方法をステップバイステップで教えます(詳細コード解説)」では、CSSを使ってシンプルで美しいナビゲーションバーを作成する方法を紹介しました。次の記事では、HTML を使用して簡単なページ レイアウトを作成する方法を紹介しますので、一緒に見てみましょう。
2021-08-09
コメント 0
8687

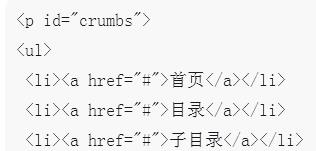
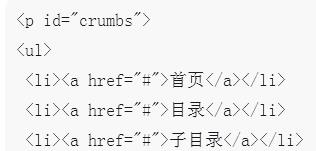
CSS ブレッドクラム ナビゲーション バー
記事の紹介:この記事では、主に 2 つの純粋な CSS ブレッドクラム ナビゲーション バーの実装コードを紹介します。その内容は、やり方が分からない人でも簡単に見ることができます。それを参照してください。
2018-06-21
コメント 0
3000

img タグを使用して画像効果を追加する方法を段階的に説明します (知識)
記事の紹介:前回の記事「HTMLを使ってシンプルで美しいナビゲーションバーを作る方法(詳細コード解説)」では、HTMLを使ってナビゲーションバーを作成する方法を紹介しました。 imgタグに画像効果を追加する方法は次の記事で紹介していますので、一緒に見ていきましょう。
2021-07-29
コメント 0
5644

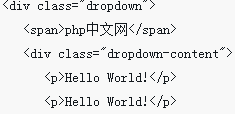
純粋な CSS を使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法
記事の紹介:純粋な CSS を介してナビゲーション バーのドロップダウン メニュー効果を実現する方法 Web デザインでは、ナビゲーション バーは非常に一般的なコンポーネントであり、ドロップダウン メニューはナビゲーション バーの一般的な効果です。この記事では、CSS のみを使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法を学び、詳細なコード例を示します。まず、以下に示すような基本的なナビゲーション バー構造が必要です: <navclass="navbar"><ulclass=&
2023-10-27
コメント 0
1385

純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順 現在、モバイル デバイスの普及に伴い、レスポンシブ デザインは Web デザインにおける重要な要素となっています。 Web ページのナビゲーション バーのデザインでは、より良いユーザー エクスペリエンスを提供するために、通常、ドロップダウン メニューを使用してより多くのナビゲーション オプションを表示する必要があります。この記事では、純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造の作成 まず、ナビゲーション バーのコンテンツを含む基本的な HTML 構造を作成する必要があります。
2023-10-19
コメント 0
1382

Vue を使用してナビゲーション バー機能を実装する方法
記事の紹介:フロントエンド テクノロジの継続的な進歩により、Vue はフロントエンド開発で最も人気のあるフレームワークの 1 つになりました。 Vue には、シンプルさ、柔軟性、効率性という利点があり、単一ページ アプリケーションや複雑な Web アプリケーションなどの構築に広く使用されています。 Vue でのナビゲーション バー機能の実装は非常に簡単です。この記事では、Vue を使用してナビゲーション バー機能を実装する方法を検討し、具体的なコード例を示します。 Vue プロジェクトの作成 Vue ナビゲーション バー コンポーネントの作成を開始する前に、Vue 開発環境をセットアップする必要があります。プロジェクトの作成方法は非常に簡単です。
2023-11-07
コメント 0
2077

純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装する実装手順
記事の紹介:純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装する手順には、特定のコード サンプルが必要です。Web デザインでは、メニュー ナビゲーション バーは非常に一般的な要素です。メニュー ナビゲーション バーに影効果を追加すると、外観が向上するだけでなく、ユーザー エクスペリエンスも向上します。この記事では、純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装し、参考として具体的なコード例を示します。実装手順は次のとおりです。 HTML 構造の作成 まず、メニュー ナビゲーション バーを収容するための基本的な HTML 構造を作成する必要があります。による
2023-10-16
コメント 0
1318

CSS Flex レイアウトを使用して応答性の高いナビゲーション バーを実装する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してレスポンシブ ナビゲーション バーを実装する方法 最新の Web デザインでは、レスポンシブ レイアウトは非常に重要な概念です。 Web サイトのナビゲーション バーをデザインするときは、さまざまなデバイスでナビゲーション メニューを適切に表示して、より良いユーザー エクスペリエンスを提供できるようにしたいと考えています。 CSSFlex エラスティック レイアウトは、応答性の高いナビゲーション バーの実装に非常に適したテクノロジーです。この記事では、CSSFlex エラスティック レイアウトを通じてシンプルな応答性の高いナビゲーション バーを実装する方法と、具体的なコードを提供する方法を紹介します。
2023-09-29
コメント 0
766

uniapp ナビゲーションを非表示にする
記事の紹介:Uniapp は、高性能でスケーラブルなモバイル アプリケーションを迅速に構築できる、Vue.js に基づくクロスプラットフォーム開発フレームワークです。モバイル アプリケーション開発では、より良いユーザー エクスペリエンスを提供するために、ページ ナビゲーション バーを非表示にすることが必要になることがよくあります。 Uniapp でナビゲーション バーを非表示にするのも非常に簡単で、ページ構成にプロパティを追加するだけです。この記事では、Uniapp でページ ナビゲーション バーを非表示にする方法を説明します。 ## ナビゲーション バーを非表示にする理由は何ですか?モバイル アプリケーションのインターフェイス設計では、通常、ナビゲーション バーは重要なコンポーネントです。できる
2023-05-22
コメント 0
2510

PHP を使用してシンプルなナビゲーション バーと URL 収集関数を開発する方法
記事の紹介:PHP を使用して簡単なナビゲーション バーと Web サイト コレクション機能を開発する方法. ナビゲーション バーと Web サイト コレクション機能は、Web 開発において一般的で実用的な機能の 1 つです。この記事では、PHP 言語を使用して簡単なナビゲーション バーと URL 収集機能を開発する方法と、具体的なコード例を紹介します。ナビゲーション バー インターフェイスの作成 まず、ナビゲーション バー インターフェイスを作成する必要があります。通常、ナビゲーション バーには、他のページにすばやく移動するためのリンクが含まれています。 HTML と CSS を使用して、これらのリンクをデザインおよび配置できます。以下は単純なナビゲーション バー インターフェイスです。
2023-09-20
コメント 0
1389

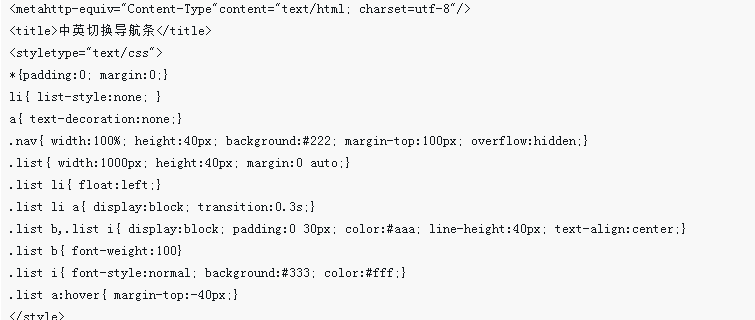
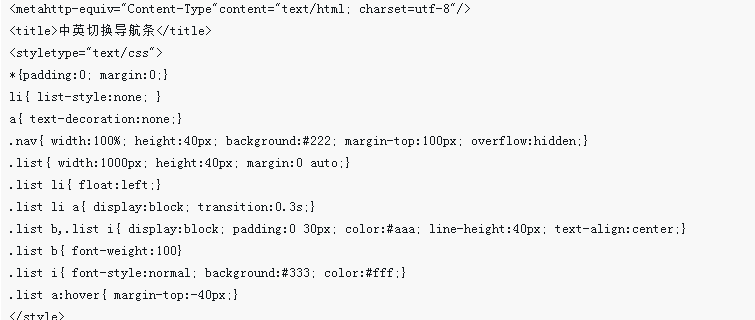
jsのナビゲーションバーで中国語と英語を切り替える方法
記事の紹介:この記事では主に、ナビゲーション バーの中国語と英語の切り替え効果を実現するための JavaScript のサンプル コードを共有します。エディターで見てみましょう。
2018-04-18
コメント 0
2494