合計 10000 件の関連コンテンツが見つかりました

開発効率を向上させる Vue3 の一般的なプラグインは何ですか?
記事の紹介:1. vue-multiselect-nextVue.js のユニバーサル選択/複数選択/マーク コンポーネント 2. vue-print-nb は、印刷用のシンプル、高速、便利で軽量な命令ラッパーです。 3. vue-i18n-next (Vue3 の国際化プラグイン) in) i18n は市場で比較的成熟した国際化ライブラリであり、vue-i18n は Vue.js 国際化プラグインで、vue アプリケーションに言語切り替え機能が埋め込まれており、vue アプリケーションにインポートされているさまざまな言語を切り替えることができます。プロジェクト。 vue-i18n-nex は、Vuei18n9 の Vue3 用プラグイン ライブラリです。 4. vue-cropper、シンプルな vue 画像トリミング プラグイン 5. VueGridLa
2023-05-29
コメント 0
2659

bytafontとは何ですか
記事の紹介:bytafont は Apple フォント プラグインで、このプラグインを使用すると iPhone 上のフォントを置き換えることができます。 bytafont は英語フォントを変更するためのプラグインで、操作が非常に簡単で強力であり、異なるインターフェイスで異なるフォントを使用できるため、必須のプラグインと言えます。
2023-11-07
コメント 0
846
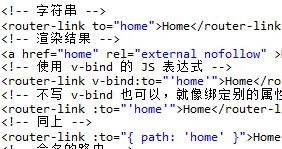
vue-router ルーティングとページ間のナビゲーションの詳細な説明
記事の紹介:vue-router は Vue.js の公式ルーティング プラグインであり、vue.js と緊密に統合されており、単一ページ アプリケーションの構築に適しています。 Vue の単一ページ アプリケーションは、ルーティングとコンポーネントに基づいています。ルーティングは、アクセス パスの設定と、パスとコンポーネントのマップに使用されます。従来のページ アプリケーションは、いくつかのハイパーリンクを使用してページの切り替えとジャンプを実現します。 vue-router シングルページ アプリケーションでは、パス間の切り替え、つまりコンポーネントの切り替えを行っています。
2017-12-23
コメント 0
2431

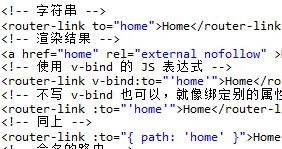
Vue-Router2がルーティング機能を実装した例の説明
記事の紹介:vue-router は Vue.js の公式ルーティング プラグインであり、vue.js と緊密に統合されており、単一ページ アプリケーションの構築に適しています。 Vue の単一ページ アプリケーションは、ルーティングとコンポーネントに基づいています。ルーティングは、アクセス パスの設定と、パスとコンポーネントのマップに使用されます。従来のページ アプリケーションは、いくつかのハイパーリンクを使用してページの切り替えとジャンプを実現します。 vue-router シングルページ アプリケーションでは、パス間の切り替え、つまりコンポーネントの切り替えを行っています。
2018-05-18
コメント 0
1714

postcss-px-to-viewportの使用方法
記事の紹介:px 単位をビューポート単位 (vw、vh、vmin) に変換するための PostCSS プラグイン。メリットとしては、パフォーマンスの向上とレスポンシブ開発の簡素化が挙げられます。このプラグインは、ビューポート サイズのカスタマイズ、特定のファイルの除外、およびさまざまな設定をサポートしています。
2024-08-15
コメント 0
375

Vue フォーム処理を使用して多言語切り替えを実現する方法
記事の紹介:Vue フォーム処理を使用して多言語切り替えを実現する方法 現代の Web 開発では、多言語サポートが不可欠な機能になっています。複数の言語をサポートすることで、さまざまな地域のユーザーにサービスを提供し、より良いユーザー エクスペリエンスを提供できます。 Vue では、フォーム処理を使用して多言語切り替えを実現するのが一般的です。この記事では、Vue フォーム処理を使用して多言語切り替えを実現する方法とコード例を紹介します。まず、アプリケーションを切り替えるために使用される LanguageSwitcher コンポーネントを作成する必要があります。
2023-08-10
コメント 0
1184

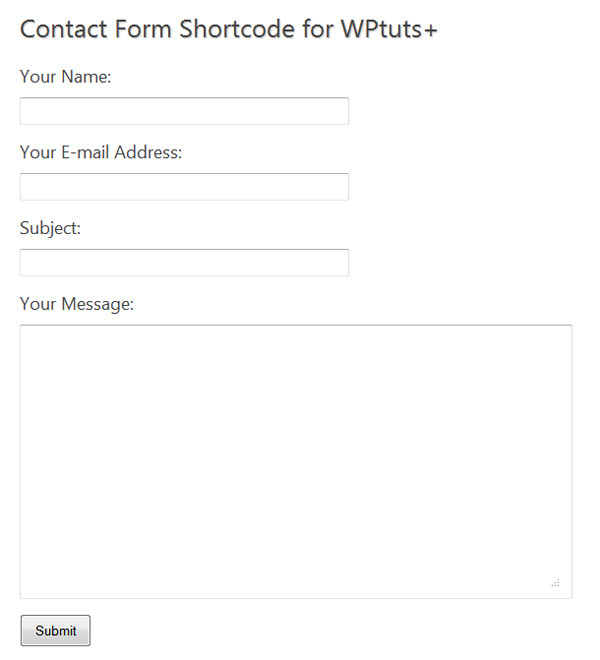
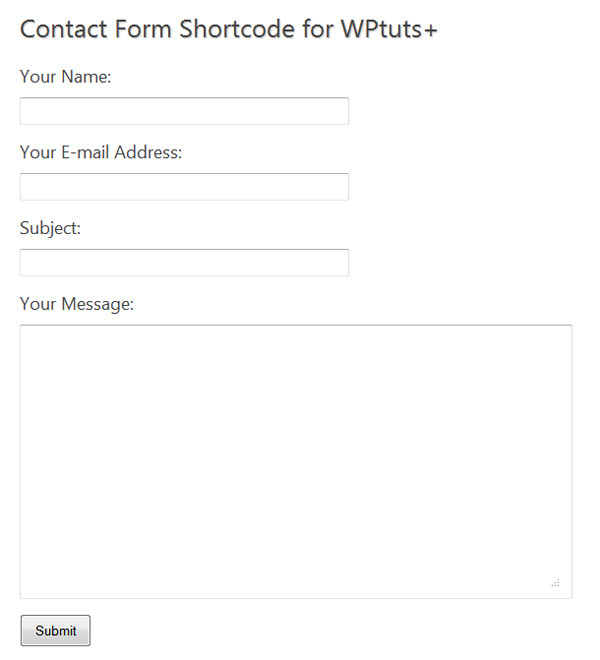
基本的な要件を満たしたお問い合わせフォームの作成を簡素化
記事の紹介:シンプルなブログを始める場合でも、企業 Web サイトを作成する場合でも、WordPress でクリエイティブなポートフォリオを構築する場合でも、お問い合わせページは (ほぼ) 常に必要であり、お問い合わせフォームがある方が (ほぼ) 常に優れています。 (スパムボットはこれを好みますが)。確かに、WordPress には優れたコンタクト フォーム プラグインがたくさんありますが、代わりにかわいくてシンプルなカスタム ショートコード プラグインを使用できるのに、大量のデータベース クエリを含む重いプラグインでサイトを肥大化させる必要はありません。独自のコンタクトフォームプラグインを構築する利点は素晴らしいですが、データベース接続を使用したり、追加の PH を実行したりすることで、必要のない機能を備えたプラグインが多すぎます。
2023-09-02
コメント 0
1277

JavaScript を使用してブートトグルを追加するにはどうすればよいですか?
記事の紹介:Bootstrap ライブラリは、コーディング エクスペリエンスをよりスムーズにするための多くの機能をユーザーに提供します。ユーザーが選択できる機能の 1 つはトグル スイッチです。便利な機能の 1 つはトグル スイッチです。これを使用すると、オンとオフなど 2 つの状態を切り替えることができるコンポーネントを追加できます。 Bootstrap の切り替え カスケード スタイル シート (CSS) フレームワーク Bootstrap は、Web サイトの作成を容易にし、標準に準拠したものにするツールキットです。 JavaScript と組み合わせて使用すると、応答性の高いユーザー インターフェイスを作成できます。シンプルなブートストラップ トグル スイッチ コンポーネントを使用して、利用可能な 2 つの選択肢のうち 1 つを選択します。オン/オフスイッチとしてよく使用されます。メソッド この記事では、JavaScript を使用してブートストラップを追加する 2 つの方法について学びます。
2023-08-25
コメント 0
684
Swiper プラグインの概要と画像をカルーセル表示する方法
記事の紹介:swiperSwiper は、純粋な JavaScript で作成された、携帯電話やタブレットなどのモバイル端末を対象としたスライド特殊効果プラグインです。スワイパーは、タッチ スクリーンのフォーカス画像、タッチ スクリーンのタブ切り替え、タッチ スクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。 Swiper はオープンソースで、無料で、安定していて、使いやすく、強力です。モバイル端末の Web サイトを構築するには重要な選択肢です。 1. まず、swiper オペレーティング環境を作成します。必要なファイルは swiper.min.js および swiper.min.css ファイルです。 <
2017-06-19
コメント 0
1733

golangをプラグインする方法
記事の紹介:インターネット技術の発展に伴い、ソフトウェア開発はモジュール化やプラグイン化の方向に徐々に発展しています。プラグイン化により、開発者はさまざまな機能をプラグインとして個別に記述し、これらのプラグインをロードまたはアンロードすることでソフトウェアの機能を拡張または無効にすることができます。 Golangではプラグインの実装も非常に簡単なので、この記事ではGolangを使ってプラグインを実装する方法を紹介します。 1. プラグインの基本概念 プラグインは、大規模なアプリケーションを一連の小さな独立したモジュールに分解するモジュール式プログラミングの一種です。各モジュールは次のことができます。
2023-05-13
コメント 0
999

jqueryはコレクションアイコンの切り替えを実装します
記事の紹介:フロントエンド開発では、お気に入りのアイコンの切り替えなど、いくつかのインタラクティブな効果を使用する必要があることがよくあります。コレクション アイコンは、Web サイトやアプリケーションでよく使用される機能で、ユーザーがお気に入りのコンテンツをすばやく収集し、ユーザー エクスペリエンスを向上させることができます。次にjqueryを使ってお気に入りのアイコンを切り替える方法を紹介します。 1. HTML ページを作成する まず、コレクション アイコンを表示し、コレクション機能をシミュレートするための単純な HTML ページを作成する必要があります。具体的なコードは次のとおりです。```html<!DOCTYPE html><htm
2023-05-28
コメント 0
626

360ブラウザのカーネルを切り替えるにはどうすればよいですか?
記事の紹介:360 Browser は、プラグインのインストールも機能の使用もワンクリックで完了する、多くのユーザーに愛用されている無料の Web ブラウジング ソフトウェアです。強力な Web ページの読み込み速度はユーザーに優れたユーザー エクスペリエンスをもたらし、個人のニーズに応じてブラウザ カーネルを切り替えることができます。しかし、多くの人はその操作方法を知りません。ブラウザコアを素早く切り替える詳細な手順: 1. ブラウザを開き、メニューリストの「設定」をクリックします。 2. 設定ページの「詳細設定」→「カーネル切り替え設定」ボタンをクリックします。 3. 設定ページで、ドロップダウン ボックスの「IE7」、「IE8」およびその他の内容をクリックしてカーネルを切り替えます。
2024-06-12
コメント 0
1028

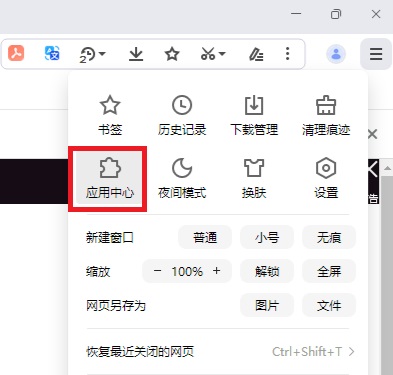
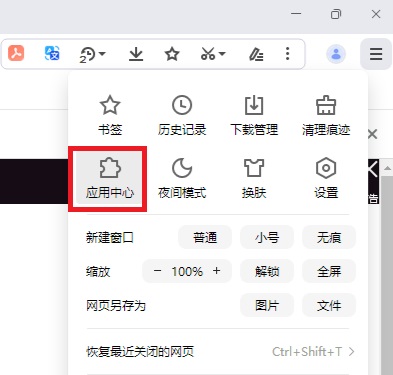
QQ ブラウザに Oil Monkey をインストールするにはどうすればよいですか? QQ ブラウザに Oil Monkey プラグインをインストールする方法
記事の紹介:QQ ブラウザに Oil Monkey をインストールするにはどうすればよいですか?友人の中には、Grease Monkey プラグインがとても便利だと言っているのを見て、具体的に Grease Monkey プラグインのインストール方法、インストール後の使い方、具体的な機能などを体験してみたいと言う人もいます。ここでは、Oil Monkey プラグインを QQ ブラウザにインストールする方法について簡単に説明します。 1. まずQQブラウザを開き、右上隅をクリックしてメニューを開き、[アプリケーションセンター]を選択します。 2. 検索ボックスに「Tampermonkey」と入力して検索します。 3. 見つかったら、クリックしてインストールできます。ただし、Tampermonkey プラグインをインストールした後も、特定の機能を実現するには対応するスクリプトをインストールする必要があります。詳しくは「オイルモンキープラグインの使い方」をご覧ください。
2024-06-11
コメント 0
424

Layui を使用して画像のグラデーション切り替え効果を実現する方法
記事の紹介:Layui を使用して画像のグラデーション切り替え効果を実現する方法 Layui は、豊富なコンポーネントとシンプルな API を提供する軽量のフロントエンド UI フレームワークで、開発者は美しく応答性の高い Web ページを迅速に構築できます。共通の要件の 1 つは、画像のグラデーション切り替え効果を実現し、グラデーションによる画像の切り替えを実現してユーザー エクスペリエンスを向上させることです。この記事では、Layui フレームワークを使用してこの効果を実現する方法を、詳細なコード例を含めて紹介します。準備作業 まず、Layui フレームワークのファイルを準備する必要があります。
2023-10-26
コメント 0
757

JavaScriptでタブ切り替え機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript ではタブ切り替え機能をどのように実装しているのでしょうか?タブ切り替えは、Web サイト開発における一般的な機能の 1 つです。タブを切り替えることで、さまざまなコンテンツを簡単に閲覧できます。この記事では、JavaScriptを使用してタブ切り替え機能を実装する方法と具体的なコード例を紹介します。タブ切り替え機能を実装するには、まず対応するタブ構造を HTML で作成する必要があります。簡単な例を次に示します: <divclass="tab
2023-10-21
コメント 0
1523

動的コンポーネントを使用して Vue でコンポーネントの切り替えを実装するためのヒント
記事の紹介:Vue は、単一ページ アプリケーションを構築するための人気のある JavaScript フレームワークです。 Vue は、開発者が再利用可能なコードを簡単に作成できるようにするいくつかの便利なコンポーネントを提供します。動的コンポーネントを使用すると、より柔軟なコンポーネントの切り替えが可能になります。この記事では、動的コンポーネントを使用して Vue でコンポーネント切り替えテクニックを実装する方法を紹介します。 Vue の動的コンポーネントは、アプリケーションのニーズに応じてコンポーネントを動的にロードおよびアンロードできます。これにより、開発者は特定のニーズに基づいてさまざまなコンポーネントを切り替えることができます。下、
2023-06-25
コメント 0
2536

Vue でタブ コンポーネントとマルチタブ ページを実装するにはどうすればよいですか?
記事の紹介:フロントエンド テクノロジの継続的な更新により、Vue は人気のあるフロントエンド フレームワークとして、多くの開発者の最初の選択肢になりました。実際のプロジェクトでは、さまざまな機能モジュールを切り替えて管理するために、タブ コンポーネントやマルチタブ ページを使用する必要があることがよくあります。この記事では、Vueを使ってシンプルなタブコンポーネントとマルチタブページを実装する方法を紹介します。 1. 単純なタブコンポーネントの実装 Tab.vue コンポーネントの作成 プロジェクト内に Tab.vue コンポーネントを作成して表示します。
2023-06-25
コメント 0
2987