合計 10000 件の関連コンテンツが見つかりました

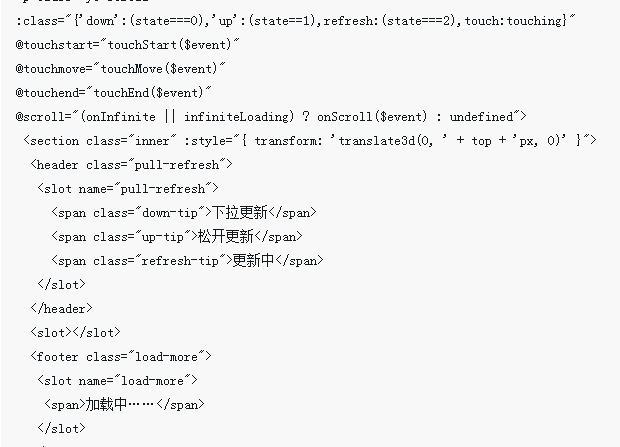
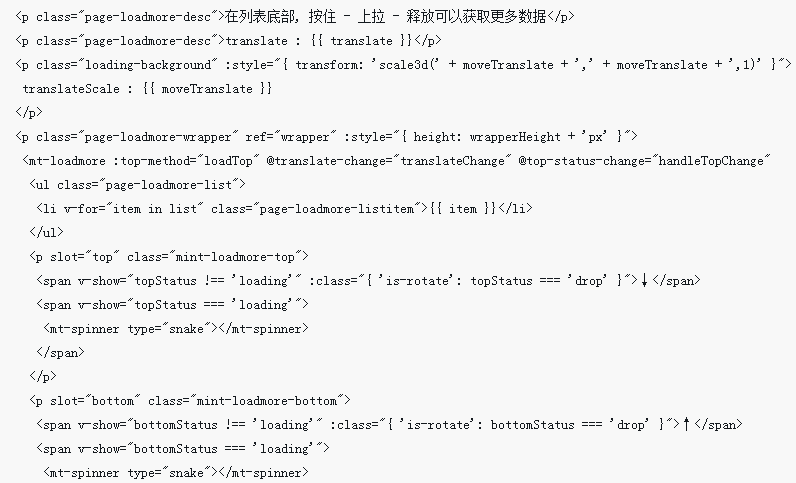
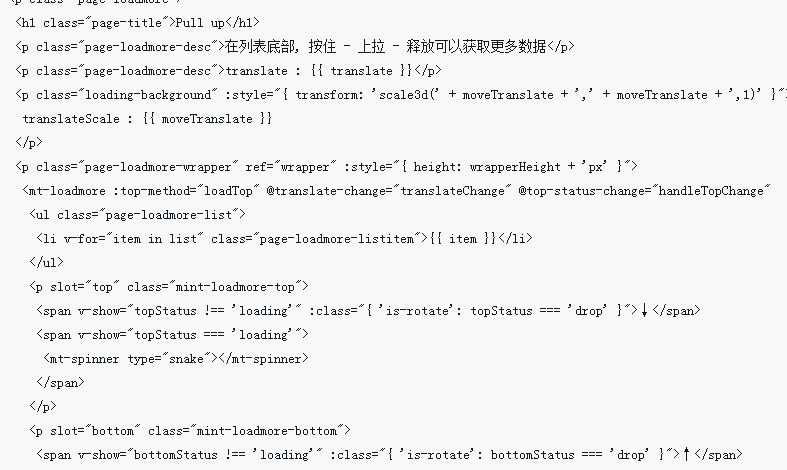
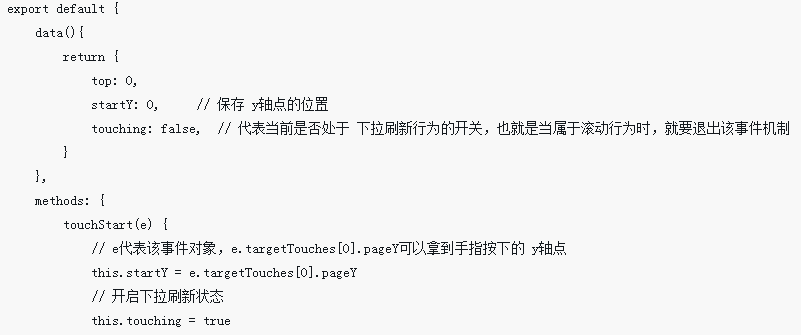
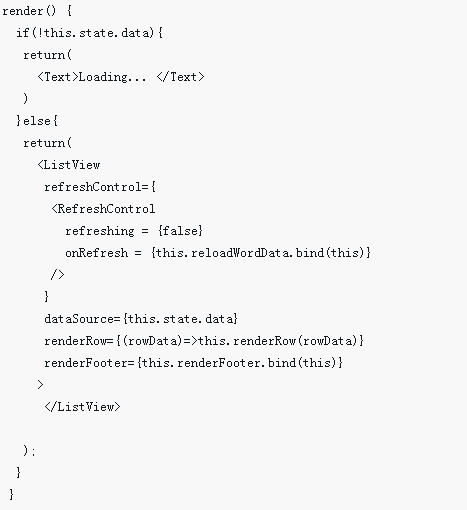
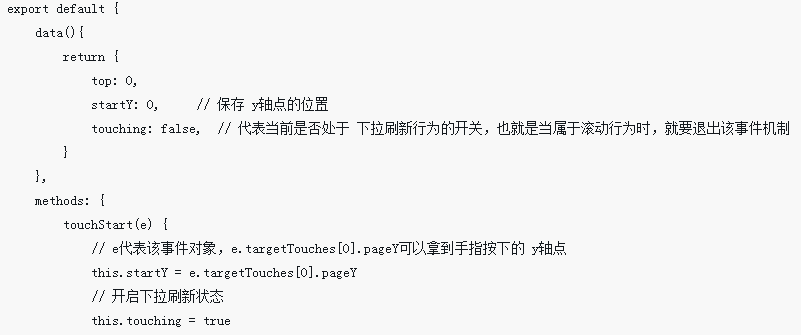
Vue モバイル端末でプルダウン更新を実装する手順の詳細な説明
記事の紹介:今回は、Vue モバイル端末でプルダウン リフレッシュを実装する手順について詳しく説明します。Vue モバイル ターミナルでプルダウン リフレッシュを実装する際の注意点は何ですか? 以下は実際のケースです。見て。
2018-04-27
コメント 0
2209

vueモバイル端末にプルダウン更新機能を実装する方法
記事の紹介:今回はvueモバイル端末にプルダウンリフレッシュ機能を実装する方法を紹介します。 vueモバイル端末にプルダウンリフレッシュ機能を実装する際の注意点は何ですか? 。
2018-06-02
コメント 0
1931

Vue開発におけるモバイルプルダウンの更新失敗の問題を解決する方法
記事の紹介:Vue.js は、フロントエンド開発に広く使用されている人気の JavaScript フレームワークです。モバイル開発では、プルダウンの更新は一般的な要件であり、より良いユーザー エクスペリエンスを提供できます。しかし、Vue 開発では、モバイル端末上でプルダウンが無効に更新されるという問題に遭遇することがあります。この記事では、この問題を解決するいくつかの方法を紹介します。 1. サードパーティ コンポーネント ライブラリを使用する 1 つ目の解決策は、MintUI、VantUI などの Vue のサードパーティ コンポーネント ライブラリを使用することです。これらのコンポーネント ライブラリは、モバイル端末の特性に合わせて調整されています。
2023-06-29
コメント 0
1331

Vue を使用してプルダウン更新効果を実装する方法
記事の紹介:Vue を使用してプルダウン更新効果を実装する方法 モバイル デバイスの普及に伴い、プルダウン更新は主流のアプリケーション効果の 1 つになりました。 Vue.js では、プルダウン更新効果を簡単に実装できますので、この記事では、Vue を使用してプルダウン更新機能を実装する方法と、具体的なコード例を紹介します。まず、プルダウンリフレッシュのロジックを明確にする必要があります。一般的に、プルダウン更新のプロセスは次のとおりです: ユーザーがページをプルダウンしてプルダウン更新イベントをトリガーし、プルダウン更新イベントに応答してデータ更新操作を実行し、データ更新が完了した後、ページが再開されます
2023-09-21
コメント 0
1059

プルダウンしてモバイル Web ブラウザーで HTML を更新します
記事の紹介:最新の更新を取得するために画面をプルダウンしてページを更新する必要がある場合は、JavaScript、xhttprequests、およびタッチ イベントを使用してそれを行うことができます。プルダウン更新は、AJAX における XHR のトリガーです。必要な要素に新しいデータを追加します。プルダウンの更新は、JavaScript スクロール メカニズム (isscroll など) をハイジャックすることで実現できます。 Twitter は、iscroll を使用してプルダウン更新オプションを実装しています。もう 1 つの方法は、overflow:scroll コンポーネントの更新ハンドラーを作成することです。提供されるインターフェースは、ハンドラーインターフェースについてのアイデアを与えることができます -varPullToRefresh=function(callback,wr
2023-09-06
コメント 0
1285

WeChat アプレットはプルダウン更新効果を実装します
記事の紹介:WeChat アプレットはプルダウン更新効果を実装しており、軽量なモバイル アプリケーション開発プラットフォームとして、近年、モバイル アプリケーション業界で広く使用および開発されています。プルダウン更新は一般的なインタラクティブ効果であり、ユーザーがリスト ページでページをプルダウンするとコンテンツを自動的に更新し、ユーザー エクスペリエンスを向上させ、データをタイムリーに更新できます。この記事では、WeChat アプレットでプルダウンの更新効果を実装する方法を紹介し、具体的なコード例を示します。プルダウン更新コンポーネントを追加するには、まず、プルダウン更新効果を追加する必要があるページの .wxml ファイルに、以下を追加します。
2023-11-21
コメント 0
3592

uniapp でプルダウンの更新を動的にオフにする方法
記事の紹介:Uniapp はプルダウン更新を動的に閉じます Uniapp は、さまざまなプラットフォーム間でアプリケーションを迅速に構築できるクロスプラットフォーム機能を備えた開発ツールです。プルダウンの更新は一般的に使用される機能ですが、場合によっては動的に閉じる必要があります。以下では、Uniapp のプルダウン更新を動的に閉じる方法を詳しく紹介します。まず、コードを記述するときに、ページでドロップダウン更新コンポーネントを使用し、作成されたライフサイクルで変数を定義して、それをオンにするかどうかを制御する必要があります: ```<template> <div>
2023-04-17
コメント 0
2505

Vueを使ってプルダウン更新機能を実装する方法
記事の紹介:Vue を使用してプルダウン更新機能を実装する方法モバイル開発では、プルダウン更新は非常に一般的な操作方法になっています。これにより、ユーザーはコンテンツを読むときのエクスペリエンスが向上するだけでなく、ユーザーが簡単に更新できるようになりますデータ。この記事では、Vue を使用してプルダウン更新機能を実装し、ユーザー エクスペリエンスとアプリケーションの実用性を向上させる方法を紹介します。必要なプラグイン Vue プラグインを広範囲に使用すると、コードがより簡潔になり、読みやすく、保守しやすくなります。したがって、プルダウン更新機能を実装する前に、2 つのプラグインを参照する必要があります。 (1)ベット
2023-11-07
コメント 0
1209