合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法 Web サイトのデザインや開発において、画像カルーセルは複数の画像や広告バナーを表示するために頻繁に使用される機能です。 HTML、CSS、jQuery を組み合わせることで、動的な画像カルーセル効果を実現し、Web サイトに活気と魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して簡単な動的画像カルーセルを作成する方法と、具体的なコード例を紹介します。ステップ 1: HTML ジャンクションを設定する
2023-10-25
コメント 0
1339

Vueを使用してカルーセルコンポーネントを実装するにはどうすればよいですか?
記事の紹介:モバイル デバイスの普及に伴い、カルーセル コンポーネントは多くのフロントエンド プロジェクトに不可欠な部分になりました。この記事では、Vue を使用して単純なカルーセル コンポーネントを実装する方法を段階的に紹介します。 Vue プロジェクトを初期化します。Vue-cli を使用して新しい Vue プロジェクトを初期化し、依存ライブラリをインストールします: vuecreateslideshowcdslideshownpminstall--savevue-routervue-
2023-06-25
コメント 0
2864

Layui を使用してレスポンシブカルーセル機能を実装する方法
記事の紹介:Layui を使用してレスポンシブ カルーセル機能を実装する方法 モバイル デバイスの普及に伴い、Web ページのレスポンシブ デザインがますます重要になってきています。 Web デザインでは、カルーセルはユーザーの注意を引き、複数のコンテンツを表示できる非常に一般的な要素です。この記事では、Layui を使用してレスポンシブ カルーセル機能を実装する方法を説明します。 Layui は、初心者に非常に適した、便利な UI コンポーネントと豊富な CSS スタイルを備えた、シンプルで使いやすいフロントエンド フレームワークです。まず、ラユイについて紹介する必要があります
2023-10-27
コメント 0
1168

Vue統計グラフのモバイル端末適応スキル
記事の紹介:Vue 統計グラフのモバイル適応のヒント モバイル インターネットの急速な発展により、モバイル デバイスは人々の日常生活に欠かせないものになりました。モバイル端末で統計グラフを表示することは非常に一般的な要件であり、人気のあるフロントエンド フレームワークとしての Vue は、その柔軟な機能と習得が簡単で、インタラクティブな統計を作成するための便利で迅速な方法を提供します。構文を使用します。ただし、統計グラフをモバイル デバイスに適応させるのは必ずしも簡単ではありません。この記事では、Vue 統計グラフのモバイル端末適応スキルをいくつか紹介し、添付します。
2023-08-26
コメント 0
1512

Vue を使用してクールなカルーセル画像を実装する方法
記事の紹介:Vue を使用してクールなカルーセル グラフィックを実装する方法. モバイル インターネットの発展に伴い、カルーセル グラフィックは Web デザインの一般的な要素になりました. 限られたスペースに複数の画像やコンテンツを表示できるため、ユーザーの視覚体験と情報伝達が向上します。 。 Vue では、簡単なコードでクールなカルーセル チャートを実装できますが、この記事では、Vue を使用してこの効果を実現する方法を紹介します。まず、Vue プロジェクトを作成し、vue-awesome-swiper プラグインをインストールする必要があります。 vue-awesome-swi
2023-11-07
コメント 0
1327

C++ 関数はモバイルおよび組み込み GUI 開発をどのようにサポートしますか?
記事の紹介:C++ 関数は、次の機能を備えたモバイルおよび組み込み GUI 開発を強化します。 移動セマンティクス: データを効率的に移動し、リソースを節約します。関数のオーバーロード: コードを簡素化し、保守と拡張が容易になります。ラムダ: コールバック関数を柔軟に作成し、コードを簡素化します。汎用プログラミング: 複数のデータ型を処理できるコードを作成し、可読性を向上させます。実際のアプリケーション: モバイル GUI: [プレイリストの作成] (create_playlist)、[曲の追加] (add_song_to_playlist)、[プレイリストの再生] (play_playlist) 組み込み GUI: [ボタンの作成] (create_button)、[ボタン クリック ハンドラーの設定] ](set_button
2024-04-26
コメント 0
1074

CSS を使用してレスポンシブ画像の自動カルーセル効果を実装するためのチュートリアル
記事の紹介:モバイル デバイスの普及に伴い、Web デザインでは、優れたユーザー エクスペリエンスを実現するために、デバイスの解像度やさまざまな端末の画面サイズなどの要素を考慮する必要があります。 Web サイトのレスポンシブ デザインを実装する場合、画像カルーセル効果を使用して限られた視覚ウィンドウに複数の画像のコンテンツを表示することが必要になることがよくありますが、同時に Web サイトの視覚効果も高めることができます。この記事では、CSS を使用してレスポンシブ画像の自動カルーセル効果を実現する方法を紹介し、コード例と分析を示します。実装のアイデア レスポンシブ画像カルーセルの実装は、CSS フレックス レイアウトを通じて実装できます。存在する
2023-11-21
コメント 0
2034

Layui を使用して画像のスクロールと変形効果を実現する方法
記事の紹介:Layui を使用して画像のスクロールと変形効果を実現する方法 Layui は非常に人気のあるフロントエンド UI フレームワークであり、さまざまな実用的なコンポーネントと機能を提供し、美しくて保守しやすい Web インターフェイスを簡単に構築できます。この記事では、Layui を使用して画像のスクロールと変形効果を実現する方法と、対応するコード例を紹介します。まず、Layui のカルーセル コンポーネントを使用して、画像のスクロール効果を実現する必要があります。 HTML では、次のコードを使用して、カルーセル効果のある画像スクロール コンテンツを作成できます。
2023-10-25
コメント 0
1293

Slick.js を使用して Web サイトにカルーセルを追加する
記事の紹介:このチュートリアルでは、Slick.js を使用してカルーセルを処理し、Web サイトに追加する方法を示します。まず、画像の単純なカルーセルを作成し、基本的なスクロール機能を提供します。次に、徐々にカルーセルにさまざまなプロパティを追加し、必要に応じてカルーセルにいくつかの変更を加えます。ライブラリを使用せずにカルーセルを作成しようとすると、非常に時間がかかります。労力を軽減し、異なるプロパティを持つ複数のタイプのカルーセルを追加できるようにするには、slick.js を使用します。 Slick.js は非常に有名で広く使用されている jQuery プラグインで、複数のプロパティや異なるプロパティを持つレスポンシブなカルーセルを作成できます。 Slick の機能 Slick.js は完璧なカルーセルになります
2023-09-04
コメント 0
1206

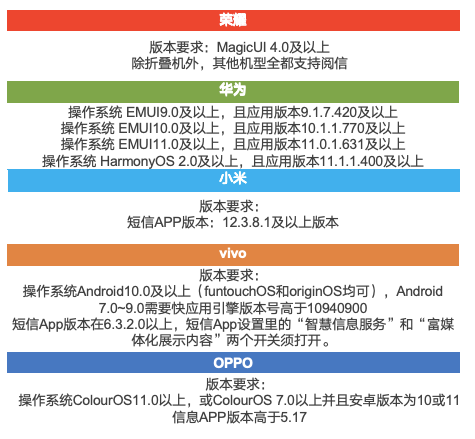
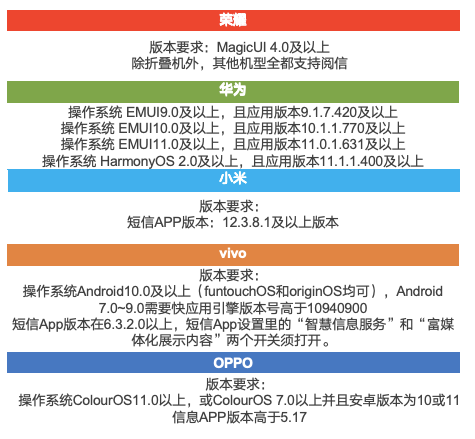
Huawei、Xiaomi、OPPO、vivoに続き、Honorはチャイナモバイルのレター読み上げサービスを完全に統合
記事の紹介:8月19日のニュースによると、Yuexinはチャイナモバイルの5Gメッセージングのマルチメディア形式の1つで、SMSポータルを通じてサービスを提供しており、ダウンロードやフォローなしで使用できる。 China Mobile は 8 月 17 日、Honor が最近 Yuexin サービスとの包括的な統合を完了したことを正式に発表しました。これまでのところ、Yuexin は Huawei、Xiaomi、OPPO、vivo、Honor の端末分析機能をサポートし、国内の主流端末メーカーの完全なカバーを完了しました。 Honor 携帯電話の追加により、チャイナモバイルの Yuexin 端末分析サービスの対象範囲は再び拡大し、サポートされている端末の総数は 4 億 5,100 万台に達しました。添付レターのテンプレート効果の表示: ユニバーサル テンプレート (つまり、すべてのメーカーがサポートする形式): グラフィックとテキストのテンプレート、マルチグラフィックとテキストのテンプレート、通知テンプレート、および赤い封筒のテンプレート。パーソナライズされたテンプレート (つまり、一部のメーカー独自のレイアウトのみ): 画像およびテキストのカルーセル テンプレート、
2024-08-19
コメント 0
466

jQueryスライディングイベントの解釈:実装原則と注意事項
記事の紹介:jQueryのスライディングイベントの解釈:実装原則と注意点 フロントエンド開発において、スライディングイベントはよく使われるインタラクティブ操作の一つであり、スライディングイベントを通じてカルーセルの切り替えやページのスクロール読み込みなどの機能を実装することができます。人気の JavaScript ライブラリである jQuery は、さまざまなインタラクティブな効果を実現するための豊富なスライディング イベント処理メソッドを提供します。この記事では、jQuery におけるスライディング イベントの実装原則と注意事項を詳しく説明し、具体的なコード例を示します。 1. 実施原則
2024-02-27
コメント 0
888

Layui を使用して画像ズーム効果を実現する方法
記事の紹介:Layui を使用して画像のスケーリング効果を実現する方法 Layui は、開発者がページを迅速に構築できるようにするための豊富なコンポーネントとインターフェイスを提供する、シンプルで使いやすいフロントエンド フレームワークです。 Layui を使用する過程で、画像表示、画像カルーセル、その他のシナリオなどで、画像のスケーリングを実装する必要性が頻繁に発生します。この記事では、Layui を使用して画像のスケーリング効果を実現する方法を紹介し、具体的なコード例を示します。 Layui の紹介 まず、CSS や JS など、Layui の関連リソース ファイルを導入する必要があります。
2023-10-24
コメント 0
1128

PCゲームの核となるゲーム性はそのままに、操作ロジックを簡素化したモバイルゲーム『Eternal Tribulation』の実画面が初公開。
記事の紹介:3月25日、モバイルゲーム「Eternal Tribulation」は、バージョン番号を受け取ってから1か月後にプレビューライブブロードキャストを実施し、プロデューサーのGuan Lei氏が実際のゲーム画面とコアゲームプレイをライブブロードキャストで直接デモンストレーションしました。モバイルゲーム「Eternal Tribulation」の実写映像が公開されるのもこれが初めてだ。公開されたライブ映像から判断すると、モバイルゲーム「Eternal Tribulation」はPC格闘技チキンゲームの核となるゲームプレイを継続しており、飛行ロープ、振動ナイフ、コンボなどのすべてのメカニズムとテクニックも復元されています。モバイル端末の操作に適応するために、モバイルゲームは操作ボタンを大幅に変更しました。端末ゲームの核となるゲーム性を保持しつつ、モバイル端末の操作を簡素化しました。「」という革新的な UI 形式を使用しています。 「ルーレット」の操作:クリックで攻撃、長押しでチャージ、左スライドで剣振動、上スライドでドラゴンを起こす。ボタンひとつで多彩な攻撃モードを簡単にこなしながらも、
2024-03-26
コメント 0
1264

NetEase Cloud Music が最後の再生の進行状況を記憶するように設定する方法
記事の紹介:NetEase Cloud Music で最後の再生の進行状況を記憶するように設定するにはどうすればよいですか?一般的に使用される音楽プレーヤー ソフトウェアとして、NetEase Cloud Music は多くのユーザーに使用されていますが、コンピューター側の欠点の 1 つは、実際には、設定がないため、最後の再生の進行状況を記憶できないことです。ユーザー向けのチュートリアルがここにあります。セットアップ手順を共有して、一緒に学びましょう。設定手順: 1. ダブルクリックしてソフトウェアを開き、右上隅にあるギア設定アイコンをクリックします。 2. 新しいインターフェイスに入ったら、左側のメニュー バーで [再生] をクリックします。 3. 次に、右側の再生進行状況の下にある「プログラム開始時に最後の再生進行状況を記憶する」オプションを見つけてチェックします。フェニエ
2024-08-29
コメント 0
567

Honor は手紙読み上げサービスにフルアクセスできます! 5G メッセージの規模は再びアップグレードされ、合計 4 億 5,100 万台の端末をサポートします。
記事の紹介:8月19日のニュースによると、チャイナモバイルは最近、Honor携帯電話がYuexinサービスとの完全な統合を正常に完了したと発表した。 1. China Mobile のメッセージ読み上げサービスは 5G メッセージングに基づいており、アプリケーションをダウンロードせずに使用できます。 Honor は Xinxin サービスに参加し、端末分析サービスは 4 億 5,100 万台をカバーしています。 Yuexin サービスは、Huawei、Xiaomi、OPPO、vivo、Honor 端末をサポートしており、主流の端末メーカーをカバーしています。 Yuexin サービス テンプレートの効果 Yuexin サービスは、次のようなさまざまなテンプレート効果を提供します。 1. すべてのメーカーがサポートするレイアウト グラフィックおよびテキスト テンプレートは、ユーザーに便利なサービスを提供します。さまざまな業界のニーズとエンタープライズマーケティングのニーズを満たすための入り口。 2. パーソナライズされたテンプレートは、一部のメーカーによって特別に設計されたテンプレート、グラフィック カルーセル テンプレート、長いテキスト テンプレート、電子商取引テンプレート、クーポンです
2024-08-19
コメント 0
434

モバイルゲーム「永遠の災い」でチームメイトを復活させる方法 モバイルゲーム「永遠の災い」でチームメイトを復活させる方法
記事の紹介:モバイルゲーム「Eternal Calamity」は、NetEase 24 Studioが開発したマルチプレイヤーアクション対戦モバイルゲームです。同名のクライアントゲームは発売以来世界中で人気を博し、全世界プレイヤー数は現在4,000万人を超えています。モバイル ゲームはクライアント ゲームの品質を継承し、ユニークな IP ヒーロー、PC レベルのグラフィックス、自由なマップ インタラクション、距離と距離の両方を組み合わせた爽快な戦闘体験をモバイル端末にもたらします。また、AI チームメイトと通信できるルーレットも追加されます。音声によるリアルタイムのスワイプアクションと多くの新しいコンテンツ。刻々と変化する40人規模の戦場で最後まで生き残り、自由度の高い無制限の戦闘を楽しもう!ゲームインターフェイスに入り、マップ上で魂を返す秘密の商人を見つけます。魂を返す秘密の商人に近づき、魂を返すチームメイトをクリックします。 Undertide コインを消費してチームメイトを復活させましょう。
2024-09-26
コメント 0
442

html5のメリットは何ですか
記事の紹介:HTML5 の主な利点は次のとおりです。 セマンティック マークアップ: コンテンツの構造と意味を明確に伝えます。マルチメディアのサポート: ビデオとオーディオのネイティブ再生。キャンバス: モーション グラフィックスとアニメーションを作成します。ローカル ストレージ: クライアントはデータを保存し、セッション間でデータにアクセスします。地理位置情報: ユーザーの地理的位置情報を取得します。 WebSocket: ブラウザとサーバー間の継続的な接続。モバイルフレンドリー: さまざまなデバイスで動作します。セキュリティ: CSP と CORS はサイバー脅威から保護します。使いやすさ: 学習も使用も簡単です。サポート: すべての主要なブラウザとデバイスに対する広範なサポート。
2024-04-22
コメント 0
829