合計 10000 件の関連コンテンツが見つかりました

Vueドキュメントにおける日時選択コンポーネントの実装方法
記事の紹介:Vue は、豊富なコンポーネント ライブラリを提供する人気のあるフロントエンド フレームワークです。実際のプロジェクトでは、多くの場合、日付と時刻の選択コンポーネントを使用する必要があります。 Vue には、このコンポーネントを実装するための便利なメソッドが多数用意されており、より一般的に使用されるメソッドは vue-datepicker と vue-datetime-picker です。 1. vue-datepicker の使用 vue-datepicker は、Vue に基づいた日付ピッカー コンポーネントであり、NPM: npmi を通じてインストールできます。
2023-06-20
コメント 0
4013

Vue コンポーネントの実践: スライド式セレクター コンポーネントの開発
記事の紹介:動作中の Vue コンポーネント: スライド セレクター コンポーネントの開発 はじめに: スライド セレクターは、モバイルまたはデスクトップで日付、時刻、都市、その他の機能を選択するために使用できる一般的な対話型コンポーネントです。この記事では、Vue フレームワークを使用してスライド セレクター コンポーネントを開発する方法をサンプル コードを通して紹介します。背景: スライディング セレクター コンポーネントは通常、複数のスライディング領域で構成され、各スライディング領域は年、月、日などの選択されたディメンションを表します。ユーザーは指でセレクターをスライドさせることで選択を行うことができ、指のスライドに応じてスライド領域がスクロールし、最後に
2023-11-24
コメント 0
1276

PowerPoint2003でスライドテンプレートマスターを設定する詳細な手順
記事の紹介:PPT2003 ソフトウェアを開き、新しい PPT ファイルを作成します。ツールバーの[表示]-マスター-スライドマスターを選択し、[スライドマスター]をクリックして選択します。マスターフォーマットが表示され、タイトル、日付、時刻の項目を任意に設定できます。日付の形式を設定し、テキストボックスを編集し、ツールバーの[挿入] - 日付と時刻を選択します。マスターが固定された後、日付が通常の時刻と一致するように、希望の日付時刻形式を選択します。タイトルはテキストボックスの内容を編集することで設定できます。
2024-06-02
コメント 0
238

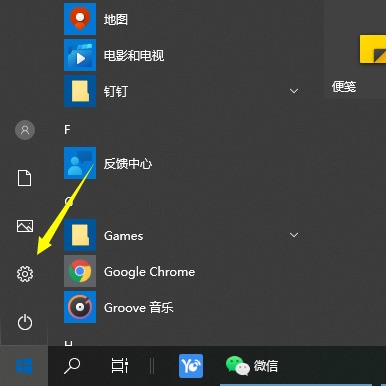
win11で時刻を変更する方法
記事の紹介:Windows 11 の時刻を変更する方法: タスクバーを使用する: タスクバーの日付と時刻を右クリックし、[日付と時刻の調整] を選択します。設定を使用する: [設定] > [時刻と言語] > [日付と時刻] を開きます。詳細な手順: タイム ゾーンの変更: 正しいタイム ゾーンを選択します。自動時刻同期を有効/無効にする: インターネットから時刻を同期します。日付と時刻を手動で設定する: 新しい日付と時刻を選択します。サマータイムの調整: 時間を自動的に調整します。
2024-04-15
コメント 0
743

ブートストラップフォームで日付を選択する方法
記事の紹介:ほとんどのブートストラップ プロジェクトでは、ユーザー インターフェイスの時刻選択が不可欠であり、ブートストラップの時刻プラグイン datetimepicker を通じてフォームの日付選択を実装できます。
2019-07-13
コメント 0
3761

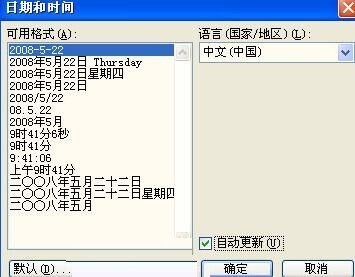
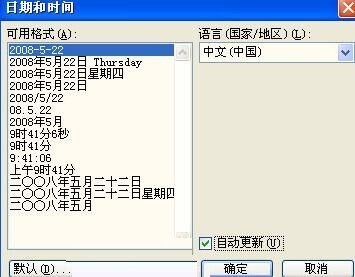
Word に現在の日付を自動的に追加する方法
記事の紹介:1. Word を開き、[空白の文書] をクリックして新しい文書を作成します。 2. 作成が完了したら、次のステップに進みます。 3. [日付:]の内容を入力し、タブの[挿入]をクリックし、[日付と時刻]を選択します。 4. [利用可能な形式]で設定したい日付形式を選択します。 5. [自動更新]にチェックを入れると、一定時間後に文書を開いたときに日付が自動的に更新され、[OK]ボタンをクリックして設定を保存します。 6. 効果は図の通りです。
2024-06-12
コメント 0
348

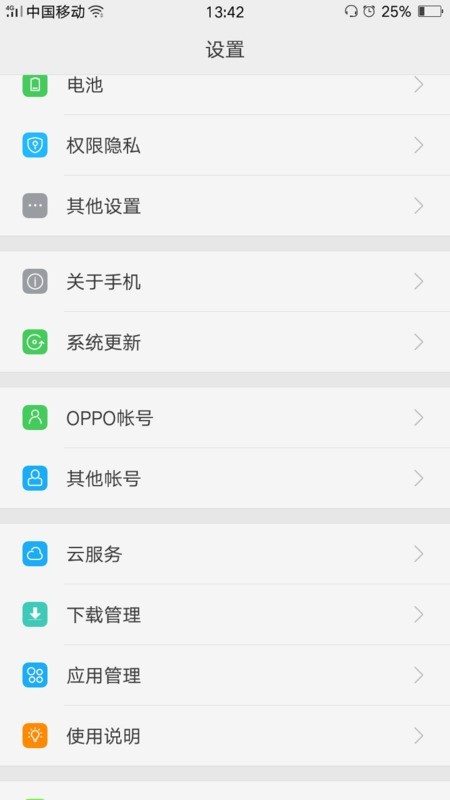
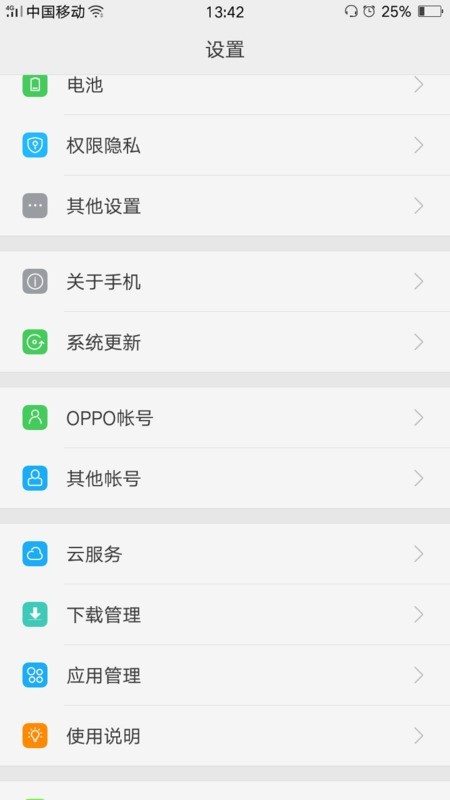
機会に合わせた時間設定方法のご紹介15
記事の紹介:1. 設定を開き、他の設定を選択します。 2. 他の設定をクリックして、時刻と日付を選択します。 3. 日付と時刻の自動決定をオフにすると、時刻を自分で調整できます。
2024-05-31
コメント 0
465

レイウイのコンポーネントとは何ですか?
記事の紹介:layui には 3 つの独立したコンポーネントがあります。 layDate コンポーネントは主に、年セレクター、年月セレクター、日付セレクター、時間セレクター、日付時間セレクターの 5 種類の選択メソッドを基本コアとして使用し、すべて範囲選択 (つまり、デュアル コントロール) をサポートします。
2019-07-13
コメント 0
4714

WPS テーブルで日付を自動的に生成するにはどうすればよいですか? 日付関数は次のような場合に役立ちます。
記事の紹介:WPS フォームでデータを処理するときに、フォームにカレンダーを追加する必要があることがよくありますが、各カレンダーを手動で入力または変更する必要があり、効率に影響を及ぼします。そこで、WPS でカレンダーを自動的に生成する方法はありますか?フォローしましょう、みんなに教えましょう。 【操作方法】 まず、カレンダーを挿入したセルで「数式」オプションをクリックし、「日付と時刻」オプションをクリックし、「DATE」関数を選択します。開始時刻の年、月、日を入力し、[OK] オプションをクリックすると、テーブルに開始時刻が生成されます。日付を生成した後、開始オプションをクリックし、[塗りつぶし] オプションを選択し、[シーケンス&r] を選択します。
2024-02-11
コメント 0
1786

Word文書でフィールドを使用する方法
記事の紹介:場合によっては、別のプロセスの一部としてフィールドが Word 文書に自動的に挿入され、そのプロセスにフィールドが含まれていることさえわからない場合があります。たとえば、[挿入]リボンの[テキスト]グループで、[日付と時刻]フィールドをクリックします。 "その代わり、[日付と時刻] ダイアログ ボックスも柔軟です。形式を選択して [OK] をクリックすると、選択した形式に従って日付と時刻を挿入できますが、フィールドは挿入できません。ただし、[ を選択した場合は、選択した形式に従って日付と時刻を挿入できます。図に示すように、[自動更新] オプションを選択すると、Word は日付フィールドを挿入します。「1. フィールドを更新する」という単語は、この単語なしではフィールドについて説明できないため、何度も使用されています。フィールドの更新とは、単に Word 自体への直接の変更またはソース ファイルへの変更に基づいて Word に再計算を強制することを意味します。
2024-04-26
コメント 0
1206

Dreamweaver の時間を設定する方法
記事の紹介:Dreamweaver で時刻を設定する方法には次のものが含まれます: 1. Web サイトの時刻を設定 (日付と時刻の形式を変更); 2. ドキュメントの時刻を設定 (特定の時刻形式を挿入); 3. タイム ゾーンを設定 (必要なタイム ゾーンを選択); 4. JavaScript を使用動的に時間を設定するスクリプト。
2024-04-09
コメント 0
1356

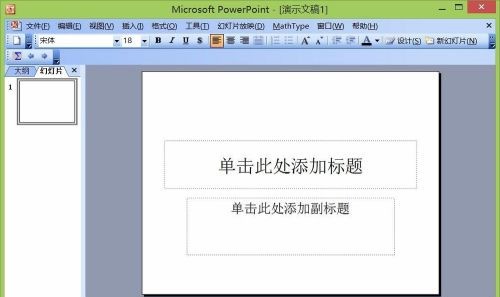
PowerPoint に日付を挿入する方法_PowerPoint に日付を挿入する詳しい手順
記事の紹介:まず、PowerPoint ソフトウェアを開き、図に示すように PowerPoint 操作インターフェイスに入ります。 図に示すように、インターフェイスのメニュー バーで [挿入] メニューを見つけます。 [挿入] メニューをクリックし、そのサブメニューで日付と時刻のオプションを見つけます。 -メニュー: 図に示すように、日付と時刻のオプションをクリックし、図に示すようにポップアップ ダイアログ ボックスで日付と時刻を確認します。日付と時刻を確認した後、自動更新にチェックを入れ、パラメータを設定します。図に示すように: 設定 その後、[OK] をクリックして、図に示すように編集入力領域に現在の日付を挿入します。
2024-06-02
コメント 0
1004

Win11 で時刻を変更する方法_Win11 で時刻を変更する方法
記事の紹介:1. タスクバーの「検索」ボタンをクリックします。 2. 「control」と入力し、結果リストから「ControlPanel」を選択します。 3. 次に、「クロックと地域のオプション」をクリックします。 4. 日付と時刻を選択します。 5. 「日付と時刻の変更」ボタンをクリックします。 6. このパラメータは好みに応じて調整できます。 7. 最後に、完了したら忘れずに [OK] ボタンをクリックして変更を確認し、適用します。方法 2: 1. Windows 11 デスクトップのタスクバー上の時刻と日付のウィジェットを右クリックします。 2. リストから「日付/時刻の調整」を選択すると、見慣れた日付と時刻の設定画面が表示されます。 3. 次に、[時間を自動的に設定する] オプションを [オフ] に切り替えてください。 4. 次のステップでは、「日付と時刻を手動で設定」セクションの下にある「変更」ボタンをクリックします。 5
2024-05-08
コメント 0
912

vue と Element-plus を使用して時間選択と日付選択を実装する方法
記事の紹介:Vue と ElementPlus を使用して時間選択と日付選択を実装する方法 はじめに: Web 開発では、時間選択と日付選択は非常に一般的なニーズです。 Vue は人気のある JavaScript フレームワークであり、ElementPlus は Vue に基づくオープン ソース コンポーネント ライブラリであり、豊富な UI コンポーネントのセットを提供します。この記事では、Vue コンポーネントと ElementPlus コンポーネントを使用して時間選択と日付選択を実装する方法を紹介します。 1.ElementPluのインストールと導入
2023-07-16
コメント 0
2204

win10 コンピューターの時計が常に不正確な場合はどうすればよいですか? win10 コンピューターの時間を調整するいくつかの方法
記事の紹介:1. まず、[スタート] メニューをクリックし、[スタート] メニューの [設定] ボタンを選択します。 2. 開いたら、時間と言語の設定を選択します。 3. 時刻を自動設定するように変更します。 4. 自動時刻設定をオフにして、変更したい時刻を選択することもできます。方法 2: 1. [その他の日付、時刻、地域の設定] オプションを開きます。 2. [日時を設定する]を選択します。 3. [インターネット時刻]を選択し、[設定オプションの変更]を開きます。 4. [インターネットタイムサーバーと同期する(S)]にチェックを入れ、[今すぐ更新]をクリックし、[OK]をクリックします。
2024-03-27
コメント 0
1258

jquery dateは現在の日付を設定します
記事の紹介:Web アプリケーションの開発では、多くの場合、日付ピッカーを使用する必要があります。jQuery は非常に人気のある JavaScript ライブラリであり、豊富な日付ピッカー プラグインも提供しています。プラグインを使用する前に、jQuery の日付操作メソッドを使用して現在の日付を設定することもできます。次に、jQueryを使って現在の日付を設定する方法を紹介します。 1. 現在の日付と時刻を取得する JavaScript では、Date オブジェクトを使用して現在の日付と時刻を取得し、必要に応じて日付の書式を設定できます。
2023-05-23
コメント 0
1077

LabVIEW 2018で現在時刻を表示する方法 LabVIEW 2018チュートリアル
記事の紹介:まず、LabVIEW2018を開いて新しいVIを作成します。メニューバーの新規VIコマンドを選択して、新規VIウィンドウをポップアップします。 VIを保存 - メニューバーでファイル-保存コマンドを選択すると、ファイルを保存するためのダイアログボックスがポップアップ表示され、適切なパスを選択し、ファイル名[現在時刻を表示]を入力してVIを保存します。フロントパネルのコントロールパレット[新規スタイル]-[数値]-[タイムスタンプ入力コントロール]を選択し、フロントパネルにコントロールを配置します。 [時刻] ボタンをクリックして、[時刻と日付の設定] ダイアログ ボックスを開きます。 [現在時刻に設定]をクリックすると、コントロールに現在時刻が表示されます。コントロールを右クリックし、ポップアップメニューから[データ操作]-[日時設定]コマンドを選択すると、日時設定画面が開きます。コントロールを右クリックして選択します
2024-06-06
コメント 0
603