合計 10000 件の関連コンテンツが見つかりました

Vue開発におけるモバイルプルダウンの更新失敗の問題を解決する方法
記事の紹介:Vue.js は、フロントエンド開発に広く使用されている人気の JavaScript フレームワークです。モバイル開発では、プルダウンの更新は一般的な要件であり、より良いユーザー エクスペリエンスを提供できます。しかし、Vue 開発では、モバイル端末上でプルダウンが無効に更新されるという問題に遭遇することがあります。この記事では、この問題を解決するいくつかの方法を紹介します。 1. サードパーティ コンポーネント ライブラリを使用する 1 つ目の解決策は、MintUI、VantUI などの Vue のサードパーティ コンポーネント ライブラリを使用することです。これらのコンポーネント ライブラリは、モバイル端末の特性に合わせて調整されています。
2023-06-29
コメント 0
1333

WeChat アプレットはプルダウン更新効果を実装します
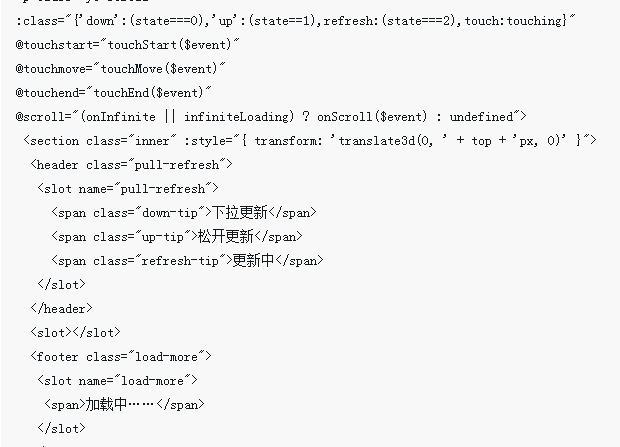
記事の紹介:WeChat アプレットはプルダウン更新効果を実装しており、軽量なモバイル アプリケーション開発プラットフォームとして、近年、モバイル アプリケーション業界で広く使用および開発されています。プルダウン更新は一般的なインタラクティブ効果であり、ユーザーがリスト ページでページをプルダウンするとコンテンツを自動的に更新し、ユーザー エクスペリエンスを向上させ、データをタイムリーに更新できます。この記事では、WeChat アプレットでプルダウンの更新効果を実装する方法を紹介し、具体的なコード例を示します。プルダウン更新コンポーネントを追加するには、まず、プルダウン更新効果を追加する必要があるページの .wxml ファイルに、以下を追加します。
2023-11-21
コメント 0
3595

uniapp でプルダウン更新とプルアップ読み込みを実装する方法
記事の紹介:uniapp でプルダウン リフレッシュとプルアップ ロードを実装する方法には、特定のコード サンプルが必要です はじめに: モバイル アプリケーション開発では、プルダウン リフレッシュとプルアップ ロードは一般的な機能要件です。 uniapp では、uni-app が公式に提供する uni-axios プラグインを使用して、いくつかのコンポーネントと構成を組み合わせることで、これら 2 つの機能を実現できます。この記事では、uniapp でプルダウン更新とプルアップ読み込みを実装する方法を詳しく紹介し、具体的なコード例を示します。 1. プルダウン更新の実装: プルダウン更新とは、ページの上部から下にスライドすることを指します。
2023-10-19
コメント 0
1446

uniapp で更新するプルダウンとさらに読み込むプルアップを実装する方法
記事の紹介:タイトル: uniapp でプルダウン リフレッシュとプルアップ ロードを実装するためのヒントと例 はじめに: モバイル アプリケーション開発では、プルダウン リフレッシュとプルアップ ロードは一般的な機能要件であり、ユーザー エクスペリエンスを向上させ、よりスムーズな対話を実現できます。この記事では、これら 2 つの関数を uniapp に実装する方法を詳しく紹介し、開発者が実装スキルをすぐに習得できるように具体的なコード例を示します。 1. プルダウン更新の実装 プルダウン更新とは、ユーザーがページの上部から一定の距離を下にスライドした後、アクションがトリガーされてページ データが更新されることを意味します。ユニアプリで
2023-10-25
コメント 0
1297

プルダウン更新とプルアップ読み込みを実装するための UniApp の最適化戦略
記事の紹介:UniApp はマルチターミナル開発をサポートするフレームワークで、1 セットのコードを使用して複数のプラットフォームに同時に適応するアプリケーションを開発できます。 UniApp を使用した開発プロセスでは、プルダウン更新機能とプルアップロード機能が一般的な要件の 1 つです。ユーザー エクスペリエンスを向上させるには、これら 2 つの機能のパフォーマンスを最適化することが非常に重要です。この記事では、UniApp のプルダウン更新とプルアップ読み込みをよりスムーズにするためのいくつかの最適化戦略を紹介します。 1. プルダウン更新の最適化戦略 プルダウン更新は、ユーザーがページ上をスライドし、ページをプルダウンしてデータを更新する操作です。プルダウンブラシ
2023-07-04
コメント 0
2983

PR動画の露出オーバーオープニングアニメーションの作り方__プレミア公開オープニングアニメーションの作り方
記事の紹介:1. PR を開き、新しいプロジェクトを作成し、必要なマテリアルをロードします。 2. エフェクト - プリセットで露出オーバーのエントリ ポイントを見つけます。 3. マテリアルに直接ドラッグします。 4. エフェクト コントロールを下にドラッグし、[露出トランジション] - [しきい値] を見つけます。 5. キーフレームを引いて、必要に応じて時間を調整します。 6. ハンドルを引いてアニメーション速度を調整します。
2024-06-02
コメント 0
475

カスタマイズされたリフレッシュおよびロード効果を実装するための UniApp 設計および開発ガイド
記事の紹介:カスタマイズされたリフレッシュおよびロード効果を実装するための UniApp 設計および開発ガイド はじめに: UniApp は、Vue.js に基づくクロスプラットフォーム アプリケーション開発フレームワークであり、iOS、Android、 H5 お待ちください。モバイル アプリケーション開発では、プルダウンして更新したり、プルアップしてさらにロードしたりすることが非常に一般的な機能です。 UniApp はデフォルトのプルダウン更新効果とプルアップ読み込み効果をいくつか提供していますが、特定の要件を満たすために効果やスタイルをカスタマイズする必要がある場合があります。
2023-07-06
コメント 0
1817

Vueを使ってプルダウン更新機能を実装する方法
記事の紹介:Vue を使用してプルダウン更新機能を実装する方法モバイル開発では、プルダウン更新は非常に一般的な操作方法になっています。これにより、ユーザーはコンテンツを読むときのエクスペリエンスが向上するだけでなく、ユーザーが簡単に更新できるようになりますデータ。この記事では、Vue を使用してプルダウン更新機能を実装し、ユーザー エクスペリエンスとアプリケーションの実用性を向上させる方法を紹介します。必要なプラグイン Vue プラグインを広範囲に使用すると、コードがより簡潔になり、読みやすく、保守しやすくなります。したがって、プルダウン更新機能を実装する前に、2 つのプラグインを参照する必要があります。 (1)ベット
2023-11-07
コメント 0
1211

Lakala Paypalの使い方 Lakala Paypalの使い方
記事の紹介:Lakara Cashier の使い方 Lakara Cashier の使い方 編集者は最近、モバイル POS マシン Lakara Bluetooth 携帯電話レジを購入しました。非常にコンパクトで、299 元も非常に安いです。カードでの支払いにも使用できます。使い方チュートリアルをシェアする 使い方は大きく2つに分かれており、1つは登録とアクティベーション、もう1つは請求書への署名と代金の回収です。登録とアクティベーション: まず、Lakala Paypal のアプリをダウンロードします。Lakala にはダウンロード リンクがあります。 1. [登録] をクリックしてクライアントを開き、[登録] をクリックします。 2. 携帯電話番号を入力します。 3. 確認コードを送信します。 4. ログイン パスワードを設定します。 5. クリックしてログインします。 6. [アクティベーション] を選択します。 7. 情報を入力します。 8. アクティベーションが完了します。 2. 請求書に署名し、支払いを受け取り、金額を入力し、新しいデバイスを接続すると、接続が成功します。
2024-03-23
コメント 0
1183

ReactNative での FlatList の具体的な使用方法の紹介
記事の紹介:以前使用していたコンポーネントはListViewでした。その際、プルダウンリフレッシュとプルアップロード機能を追加したかったので、ListViewのカプセル化を行いましたが、公式ドキュメントを読んだところ、ListViewの使用は推奨されていません。 Android を使用している友人の皆さん、ご存知のとおり、Android の ListView も自分で操作しないと効率の問題があります。そこで公式は、独自のプルダウン機能を備えた FlatList を再び立ち上げました。
2018-01-05
コメント 0
2541

PR動画の露出オーバーのオープニングアニメーションの作り方 プレミア公開のオープニングアニメーションの作り方
記事の紹介:Premiere ビデオを処理するときに、露出オーバーのオープニングを追加したいのですが、この効果を作成するにはどうすればよいですか?編集部が詳しくご紹介しますので、興味のある方はぜひ一緒に学んでいきましょう! PR動画のオープニングアニメーションを露出オーバーにするにはどうすればいいですか?プレミアオープニングアニメーションの作成方法 1. PR を開き、新しいプロジェクトを作成し、必要なマテリアルをロードします。 2. エフェクト - プリセットで露出オーバーのエントリ ポイントを見つけます。 3. マテリアルに直接ドラッグします。 4. エフェクト コントロールを下にドラッグして、「露出トランジション」を見つけます。 " - "しきい値" 5. キーフレームを引いて、必要に応じて時間を調整します。 6. ハンドルを引いてアニメーション速度を調整します。
2024-08-05
コメント 0
320

JavaScript の一般的なアプリケーションは何ですか?
記事の紹介:JavaScript は、HTML と CSS を使用してインタラクティブで動的な Web アプリケーションを作成するために、現代の Web 開発で広く使用されているプログラミング言語です。 JavaScript の一般的な適用シナリオを以下に紹介します。 1. 動的な Web ページ効果のフロントエンド開発は JavaScript の主要な応用分野の 1 つであり、JavaScript はカルーセル、動的なナビゲーション メニュー、ポップアップ ウィンドウ、ドロップダウン ボックス、タブ、スクロール読み込み、遅延読み込み、検索。
2023-05-26
コメント 0
944

Douyin でビデオを撮るときにズームインするにはどうすればよいですか? (TikTokでズームイン、ズームアウトする方法)
記事の紹介:Douyin をよく使用する友人の皆さん、一部のビデオでカメラがズームインおよびズームアウトし、音楽と組み合わせるとその場で踏んでいるような効果が得られるのを見たことがありますか? では、Douyin でビデオを撮影するときにズームインするにはどうすればよいですか? ?実際、その方法は非常に簡単なので、Douyin カメラをズームインおよびズームアウトする方法を見てみましょう。 TikTokでズームインするにはどうすればよいですか? 1. 携帯電話でDouyin APPを開き、ホームページインターフェイスに入ります。 2. ホームページインターフェースの下部にある [+] をクリックします。 3. 撮影インターフェイスに入ったら、撮影ボタンを押したまま上にスライドしてズームインします。 4. 指を円に戻してズームアウトします。
2024-03-13
コメント 0
1222

win10でTerrariaが開けないのはなぜですか? win10でTerrariaが開けない問題の解決策
記事の紹介:win10でTerrariaが開けないのはなぜですか? win10 で Terraria を開けない問題の解決策. 最近友人が、win10 の steam プラットフォームに Terraria ゲームをインストールしてダウンロードした後、win10 で Terraria を開けないか、画面が常に点滅していることがわかったと報告しました。する?以下では、win10でTerrariaが開けない問題を解決する方法を説明します。 Windows 10 で Terraria が開かない場合の解決策 1. まず、ゲームの組み込み回復ツールを使用して修復を試みます。 2. 次に、システム ソフトウェアの仮想メモリ設定を変更します (物理メモリの 2 倍のサイズに変更することをお勧めします)。 3. ゲーム設定の問題である可能性もありますので、インターフェイスのアニメーション効果を減らし、全画面効果をオフにすることができます。 4. 昇進のことなら、全員
2023-07-17
コメント 0
4005