合計 10000 件の関連コンテンツが見つかりました

Photoshop で光るライン効果を作成するための関連チュートリアル
記事の紹介:ブラシツールを使用し、ブラシオプションで以下の設定を行います。 [シェイプダイナミクス]にチェックを入れ、中の[コントロール]を[筆圧]に設定します。ブラシの硬さを100%に調整します。ペンツールを使用して、キャンバス内の線のパスの輪郭を描きます。描画後、適切な色を選択し、画面上で右クリックし、メニューの[パスのストローク]を選択し、ツールで[ブラシ]を選択し、圧力をシミュレートするにチェックを入れます。パスをキャンセルし、外側のグロー効果をラインレイヤーに追加すると、外側のグローラインが完成します。さらに数行コピーすると、素晴らしい効果が得られます。
2024-04-17
コメント 0
1143

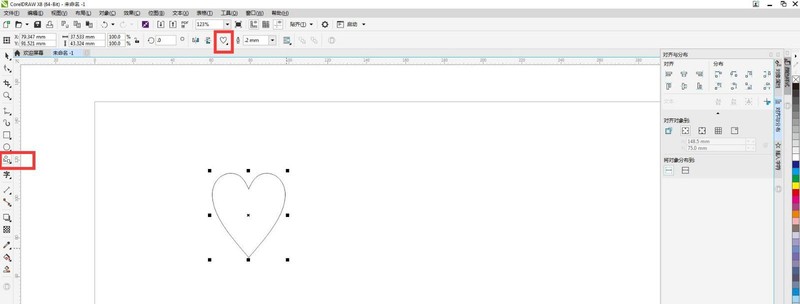
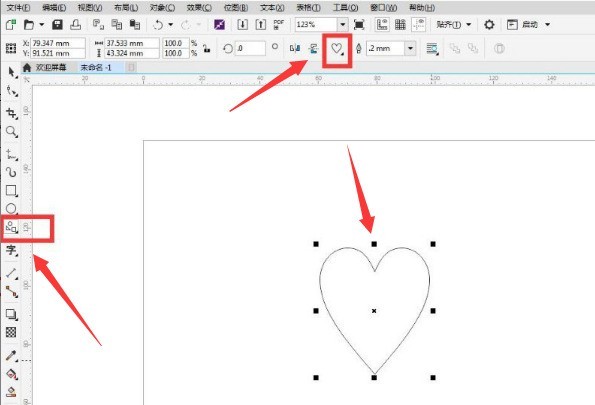
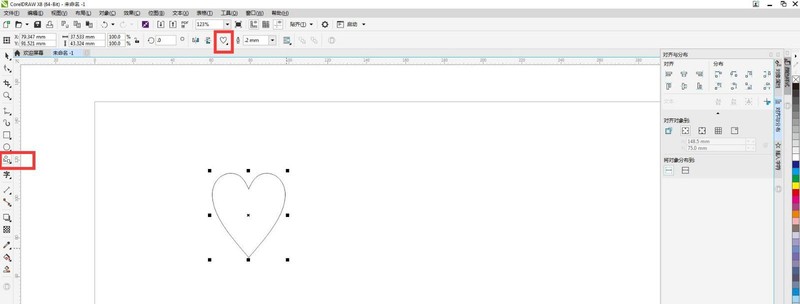
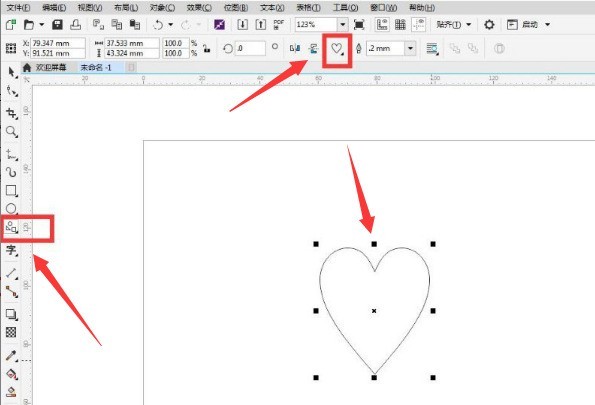
cdrで3D立体恋愛グラフィックを描く方法_cdrで3D立体恋愛グラフィックを描く方法
記事の紹介:ステップ 1: cdr ソフトウェアを開き、新しいドキュメントを作成し、基本図形ツール - ハートの形をクリックして、ハートを描きます。ステップ 2: 2 点線ツールをクリックして中心点に沿って直線を描き、次に形状ツールを使用して直線を円弧に調整し、同じ方法で 3 つの円弧を描きます。ステップ 3: スマート塗りつぶしツールをクリックしてグラフィックスに色を追加し、カラー ブロックをドラッグして不要なグラフィックスを削除します。ステップ 4: インタラクティブな塗りつぶしツールをクリックして各サーフェスをグラデーション カラーで塗りつぶし、ストロークを削除すると、3D ハートが描画されます。
2024-05-08
コメント 0
864

PPTでテキストをクリックしたときに下線アニメーションを作成する方法
記事の紹介:1. テキストを入力します。 2. [挿入] で図形を選択し、その中の [線] を選択します。 3. love という単語の下に直線を描きます。 4. 直線を選択し、アニメーション メニューを選択して、そこからアニメーション効果を選択します。 5. アニメーションを再生します。この時点では、テキストの下に横線は表示されません。 6. マウスをクリックすると、テキストの下に水平線が表示されます。
2024-03-26
コメント 0
1217

PSで光るラインを作る方法_PSで光るラインを作るチュートリアル
記事の紹介:まずはブラシツールを使用し、ブラシオプションで以下の設定を行います。 [シェイプダイナミクス]にチェックを入れ、中の[コントロール]を[筆圧]に設定します。次にブラシの硬さを 100% に調整します。次に、ペンツールを使用して、キャンバス上の線のパスの輪郭を描きます。ペイント後、適切な色を選択し、画面上で右クリックし、メニューから[パスのストローク]を選択し、ツールとして[ブラシ]を選択し、圧力をシミュレートするにチェックを入れます。次に、パスをキャンセルし、外側のグロー エフェクトをライン レイヤーに追加します。これで、外側のグロー ラインが完成します。さらに数行コピーすると、素晴らしい効果が得られます。
2024-04-18
コメント 0
451

PSの光るラインエフェクトの作り方_ペンとブラシが代わりにできます
記事の紹介:まずはブラシツールを使用し、ブラシオプションで以下の設定を行います。 [シェイプダイナミクス]にチェックを入れ、中の[コントロール]を[筆圧]に設定します。次にブラシの硬さを 100% に調整します。次に、ペンツールを使用して、キャンバス上の線のパスの輪郭を描きます。ペイント後、適切な色を選択し、画面上で右クリックし、メニューから[パスのストローク]を選択し、ツールとして[ブラシ]を選択し、圧力をシミュレートするにチェックを入れます。次に、パスをキャンセルし、外側のグロー エフェクトをライン レイヤーに追加します。これで、外側のグロー ラインが完成します。さらに数行コピーすると、素晴らしい効果が得られます。非常に簡単ではありませんか? 上記の設定に従えば、どんな種類の線でも美しく描くことができます。
2024-06-02
コメント 0
712

CDRを使った立体ハートの作り方と切り方 CDRを使った立体ハートの作り方と切り方です。
記事の紹介:1. まず、CDR ソフトウェアで、左側の基本形状ツールをクリックし、ハート型のパターンを選択し、ハートを描きます。 2. 次に、2 点線ツールをクリックして、ハート型の線を描きます。 、形状ツールを使用して直線を円弧効果に調整します。 3. スマート塗りつぶしツールをクリックしてグラフィックに色を付け、中央の余分な線を削除します。 4. 最後に、インタラクティブな塗りつぶしツールをクリックして画像を塗りつぶします。グラデーションカラー、ストロークアウトラインの削除、立体的なハートの形を作成してカットするためのCDR方法はここで共有されます。誰もがそれを学んだことだと思います。
2024-06-03
コメント 0
511

PPTのテキストにスポットライトカバーを追加する詳細な方法
記事の紹介:新しいスライドを作成し、縦書きテキストを挿入し、トピックの内容を書き込みます。メニュー バーに円形の図形を挿入し、図形のプロパティを設定し、白で塗りつぶします。無線回線を選択して円を「円形の図形を書く」に変更します。スライドの背景を黒で塗りつぶし、挿入されたテキスト テーマのコンテンツが上になるように設定し、メニュー バーをクリックしてアニメーションをカスタマイズし、アニメーション効果を設定します。図に示すように、設定されたフライアウト アニメーション効果をクリックして、そのタイミング時間を設定します。設定後、メニュー バーのプレビュー効果をクリックして、0.5 秒に設定できます。アニメーションのスポットライト効果を確認するには、テーマのテキストを上から下に広げます。
2024-04-17
コメント 0
1034

PS でスピード ラインを描く方法_PS でスピード ラインを描く方法
記事の紹介:1. 長方形のストリップを描画し、クリックして中央に揃えます。 2. 背景レイヤーを閉じ、「編集」をクリックして、ブラシ プリセットを定義します。 3. をクリックしてブラシ設定パネルを開き、保存したブラシを選択し、サイズを設定します。 4. 次に、Shape Dynamic をチェックすると、パラメータは次の図のようになります。 5. キャンバスの中央でマウスの左ボタンをクリックし続けると、以下に示すような効果が得られます。 6. Ctrl+L キーを押して方向を反転し、黒い集中線を表示します。 7.背景色を変更すると、完成したスピード集中線画効果は下図のようになります。
2024-04-19
コメント 0
519

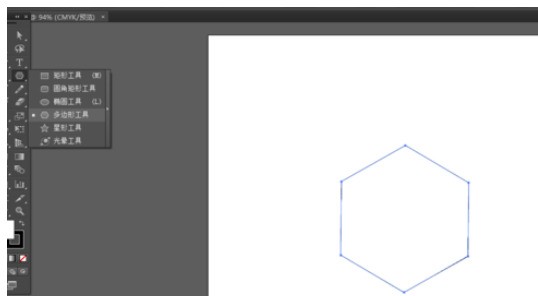
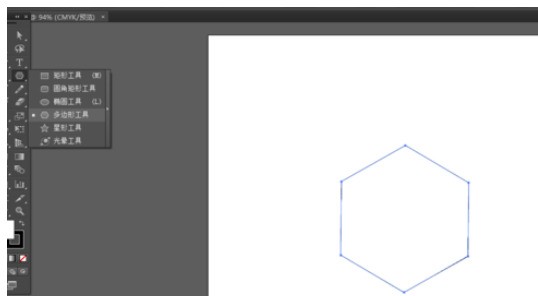
AI を使用してカラー グラフィックをデザインする方法
記事の紹介:aiで、新しい800*800のドキュメントを作成し、六角形を描き、直線ツールを選択し、六角形上に数本の直線を描き、直線と六角形を選択し、形状生成ツールをクリックして、余分な部分を削除します。削除し、Shift キーを押しながら三角形の形状を選択し、R キーを押してから、Alt キーを押してアンカー ポイントを中心点に移動します。次に Ctrl+D を押していくつかをコピーし、三角形にグラデーション カラーを追加して、ストロークし、最後に他の三角形に任意の色を追加します。効果は図のようになります。
2024-04-23
コメント 0
427

Vue で絵の線や形を描くにはどうすればよいですか?
記事の紹介:Vue で絵の線や形を描くにはどうすればよいですか?フロントエンド テクノロジの継続的な開発により、ますます多くのインタラクティブなエフェクトやグラフィックス処理の要件が目に入るようになりました。人気のフロントエンド フレームワークとして、Vue.js は高速、柔軟、強力であり、さまざまな Web アプリケーションの開発に広く使用されています。この記事では、Vue.jsを使って写真の線や図形の描画効果を実現する方法を紹介します。まず、基本的な Vue.js 環境をセットアップする必要があります。新しい V は次の手順で作成できます。
2023-08-25
コメント 0
2527

PPT を使用してバスを設計し、アニメーション効果を追加する方法_PPT を使用してバスを設計し、アニメーション効果を追加するチュートリアル
記事の紹介:PPT を開き、角丸長方形を挿入し、図形の輪郭を黒に設定し、図形の塗りつぶしを白に設定します。 複数の黒い直線を挿入して、挿入 2 つの円をホイールとして使用し、図形の輪郭を黒に設定し、図形の塗りつぶしを白に設定します。 2 つの黒い実線の円を挿入した後、ctrl+a を押してすべての図形を選択し、ctrl+g を押します。シェイプを組み合わせて、飛び込むアニメーション効果を追加し (この効果のデフォルトの方向は下から上ですが、左からに変更できます)、[再生] をクリックして効果を表示します (持続時間を長くします)。より直観的であるということ)
2024-06-02
コメント 0
961

AIによるハローの詳しい作り方
記事の紹介:ai で、新しい 800*800 ドキュメントを作成し、楕円ツールを選択し、2 つの楕円形を描画し、2 つの楕円形を選択し、R キーを押し、Alt キーを押してアンカー ポイントを中心に移動し、ctrl+D キーを押して、 2つの円をコピーし、シェイプジェネレーターツールを選択し、すべての楕円形から新しいグラフィックを生成し、各グラフィックにグラデーションカラーを追加し、グラフィックを選択して、効果-スタイル化-内部グローに移動します。効果は図に示すとおりです。
2024-04-23
コメント 0
401

「レッツゴーマフィン」が新たな連携を開始、ライン子犬風PVが発表
記事の紹介:良いニュースです! Xindong が開発した癒しのアドベンチャー配置モバイル ゲーム「Let's Go, Muffin」が正式に発表されました。ゲームは 5 月 15 日に全国サーバーのパブリック ベータ版を開始します。それだけではありません。パブリックベータ当日にサーバーも同時に起動されます。Maifen は 2 つの IP と協力して、「小麦でも子犬、ハッピー Say Hi!」というスローガンを正式に開始し、人気 IP「Line Line Puppy」と手を組みました。この連動を迎えるべく、LINE Puppy公式も子犬のシンプルなスタイルで特別に連動PVを制作しました!ゲームのマスコットであるマフィン、かわいい白いマルチーズ、小さなゴールデンレトリバーがラインマフィンの世界で楽しんでいる様子が見られます。彼らはRVで走り回り、愛の層を通り抜け、虹を滑り台として使い、ビーチに行って踊り、真夜中に恐ろしい黒い影を倒しました。
2024-04-28
コメント 0
799

コンピュータコイルアニメーション評価プロット
記事の紹介:1. コンピュータ コイル アニメーションの評価とあらすじ コンピュータ コイル アニメーションの評価とあらすじ コンピュータ コイル アニメーションは、その絶妙な絵と魅力的なストーリーで視聴者の間で大きな成功を収めた注目の作品です。この記事では、アニメを詳細に評価し、プロットの展開を分析します。美しく魅力的なグラフィックス コンピューター コイル アニメーションの最大のハイライトの 1 つは、その美しいグラフィックスです。制作チームはアニメーションの描画に最先端の技術を使用し、精細な画像と鮮やかな色彩を表現しました。視覚効果は独特でユニークかつ創造的であり、視聴者に信じられないほどの視覚的な楽しみをもたらします。また、アニメのキャラクターデザインも個性的で可愛いです。それぞれのキャラクターには独特の特徴と魅力があり、忘れられないものになります。観客は登場人物に感情移入しやすく、感情移入しやすい
2024-08-09
コメント 0
799

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1181

「レッツゴーマフィン」にはパルもある?変幻自在のマイ・ル・ビーストがあなたの冒険にお供します!
記事の紹介:予期せぬことに、4 月 26 日、「Let's Go McFun」は「Line Puppy」との連携を正式に発表し、「Line Puppy Maltese」をきっかけに McFun を予約しに来た新規プレイヤーのグループを呼び込むことに成功しました。これらの新規プレイヤーは、ゲームのオープン ベータ版が開始されるのを待っている間、McFun のオープン ベータ版の後、縞模様のかわいい子犬だけでなく、「マクレモン」と呼ばれるかわいい小動物のグループも手に入れることができることに徐々に気づきました。 。特に本日正式公開されたマクファンのPVでは、大人気のマルチーズや小さなゴールデンレトリバーにも負けず劣らずの、さわやかで癒しのマクファンの世界で活躍する個性豊かなマクファンたちの姿が見られます!冒険家の主人を追って、芝生や木陰を歩くたくさんのかわいいマルタの獣を見ることができます。
2024-05-30
コメント 0
587

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1314

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2020

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1480

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2414