合計 10000 件の関連コンテンツが見つかりました
HTML5 SVG响应式路径过渡动画幻灯片特效
記事の紹介:这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。,。
2016-05-17
コメント 0
1541

PPT スライドにアニメーション切り替え効果を追加するための具体的なチュートリアル
記事の紹介:1. Office 2007 以降ではアニメーション メニューにスライド トランジションがあり、Office 2003 ではスライド ショー メニューにスライド ショーがあります。 2. スライドの切り替えはアニメーションメニューに統一されており、まず設定したいスライドを選択すると、選択後に色が変わります。 3. 上のツールバーで対応する機能を直接選択し、左側はスイッチングエフェクト、右側はスイッチングオプションです。例: 速度の切り替え、サウンドの切り替え。 4. すべてのスライドに効果を設定したい場合は、1 つのスライドに効果を設定し、上の [すべてに適用] をクリックするのが簡単です。 5. スライドを変更するには、マウスをクリックします。 「設定」をクリックするだけです。 6. 上図ではスライド切り替えエフェクトは1行しか表示されていませんが、実際には豊富なエフェクトが含まれていますので、下図の赤い部分のボタンをクリックしてください。
2024-03-26
コメント 0
1281

PPT スライドを再生するときに空白が発生した場合の対処方法
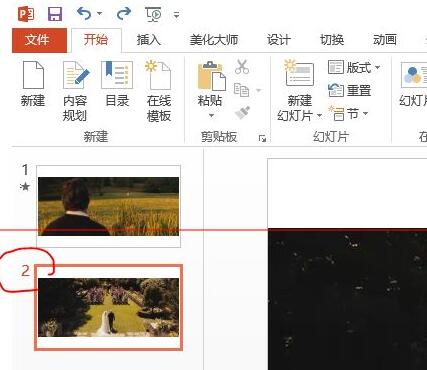
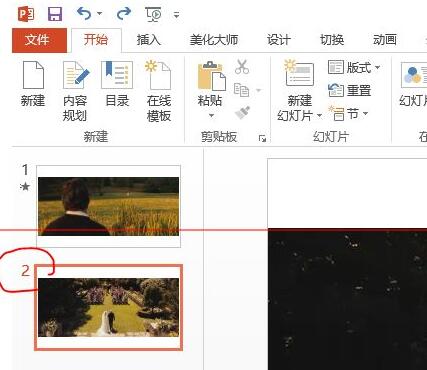
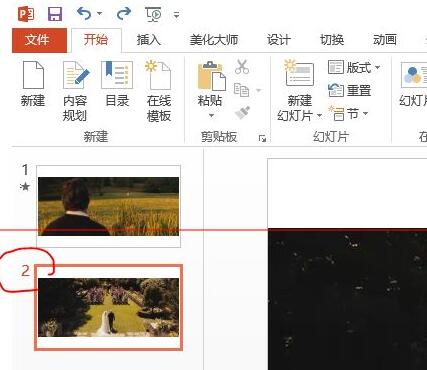
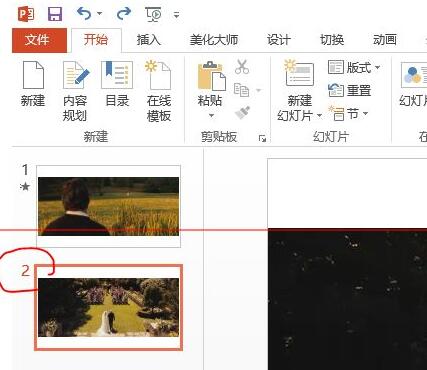
記事の紹介:1. 作成した PPT ファイルを開き、2 番目のスライドを選択します。 2. 2 番目のスライドで、いずれかの写真を選択し、[アニメーション] を選択してアニメーション効果を追加します。 3. アニメーションバーの開始列で、[スタンドアロン中] を [前のアニメーションの後] に変更すると、ピクチャアニメーションのラベル [1] が [0] に変わることがわかります。後続のスライドでも同じことを行い、最後にスライドを再生すると効果を確認できます。
2024-03-26
コメント 0
1361

PowerPoint のスライドでアニメーション化できるオブジェクトは次のとおりです。
記事の紹介:PowerPoint では、スライド内でアニメーション化できるオブジェクトは、A、音声とビデオ、B、テキスト、C、画像、D、グラフです。PowerPoint では、スライド内でアニメーション化できるオブジェクトは、音声とビデオ、テキスト、画像、チャート。プレゼンテーションとは、静的ファイルを閲覧用の動的ファイルに変換するスライドを指し、複雑な問題を理解しやすくし、より鮮明にし、人々により深い印象を残すことができます。プレゼンテーション ファイルの完全なセットには、オープニング アニメーション、PPT カバー、序文、目次、トランジション ページ、チャート ページ、写真ページ、テキスト ページ、裏表紙、エンディング アニメーションなどが含まれます。詳細情報: PowerPoint では、プレゼンテーションとスライドという 2 つの概念の間にはまだいくつかの違いがあります。
2024-01-10
コメント 0
1137

スライドショーを作成するための良いソフトウェアはありますか?
記事の紹介:スライドショーを作成するための良いソフトウェアはありますか?スライドショーを作成する際には、さまざまなソフトウェア オプションから選択できます。 1. Microsoft PowerPoint: PowerPoint は業界標準のスライド作成ソフトウェアの 1 つで、さまざまな場面に適した豊富な機能とテンプレートを提供しています。 2. Apple Keynote: Keynote は Apple のスライドショー作成ソフトウェアで、Mac および iOS デバイス用に特別に設計されており、優れたグラフィック効果とアニメーションを備えています。 3. GoogleSlides: GoogleSlides は、Google ドライブと統合され、複数人で共同編集できる無料のオンライン スライドショー作成ツールです。 4.
2024-01-07
コメント 0
847

PPT でスライドを再生するときに空白スペースを処理する方法
記事の紹介:1. 作成した PPT ファイルを開き、2 番目のスライドを選択します。 2. 2 番目のスライドで、写真の 1 つを選択し、[アニメーション] を選択してアニメーション効果を追加します。 3. アニメーション欄の開始欄の[スタンドアロン中]を[前のアニメーション後]に変更すると、ピクチャーアニメーションのラベル[1]が[0]に変わることがわかります。後続のスライドでも同じことを行い、最後にスライドを再生すると効果がわかります。
2024-06-02
コメント 0
398

特定のスライドのレイアウトを削除するPPT操作プロセス
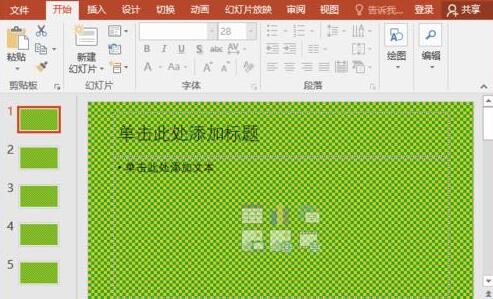
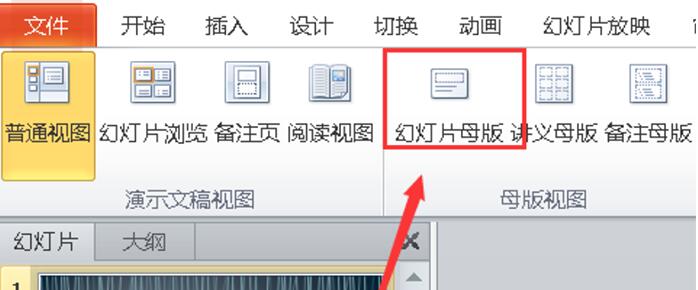
記事の紹介:[スライドマスター]をクリックします。各スライドの上にマウスを移動すると、スライドのレイアウト名が表示されます。削除するスライド レイアウトを見つけます。マウスを右クリックし、[切り取り]を選択します。図に示すように、スライド レイアウトが削除されます。 PPT を使用するときに特定のスライドのレイアウトを削除できないという友人は、編集者が提供するこの記事をお見逃しなく。
2024-06-04
コメント 0
817

ppt2013 でスライドをコピーおよび移動する詳細な手順
記事の紹介:1. ppt2013 でドキュメントを開き、作業ウィンドウでコピーしたいスライドを選択してマウスを右クリックし、ポップアップ ショートカット メニューで [スライドのコピー] オプションを選択します。 2. スライドがコピーされたので、効果を見てみましょう。 3. この方法でコピーしたスライドは、コピーしたスライドの次のページに直接配置されるため、このスライドを選択した場所に移動できます。スライド作業ウィンドウで移動したいスライドを選択し、マウスの左ボタンを押したまま、選択した位置までドラッグしてマウスを放すだけです。 4. スライドが選択した位置に移動され、その効果が図に示されています。
2024-03-26
コメント 0
687

PPTの操作内容 全スライド選択
記事の紹介:1. PPT を開き、左側のスライドをクリックします。 2. Ctrl+A を押してすべてのスライドを選択します。 3. 選択したスライドに対して他の操作を実行できます。
2024-03-26
コメント 0
1634

Layui を使用して画像をズームインおよびズームアウトするスライドショー効果を実現する方法
記事の紹介:Layui を使って画像を拡大・縮小するスライドショー効果を実現する方法 スライドショー効果とは、Web サイトで一般的な画像表示方法の 1 つで、画像を拡大・縮小することでユーザーの注意を引きつけます。この記事では、Layui フレームワークを使用して画像のズームインおよびズームアウトのスライドショー効果を実現する方法を紹介し、具体的なコード例を示します。 Layui は、豊富なコンポーネントと強力な機能を提供する、シンプルで使いやすいフロントエンド UI フレームワークです。カルーセル コンポーネントを使用すると、スライド効果を実現できます。まず、紹介する必要があります
2023-10-27
コメント 0
1288

PPTでスライドの位置を自由に変更する方法
記事の紹介:1. PPT を開き、スライド 4 と 2 などを入れ替えたい場合は、どうすればよいですか?マウスでスライド 4 を選択し、位置 2 まで真上にドラッグして放します。 2. 同様に、55 枚目のスライドを 20 枚目のスライドに移動する場合も同様の方法で、55 枚目のスライドを選択して真上にドラッグします。複数のスライドが連続している場合は長押しし、SHIFT キーを押しながら対象のスライドを選択し、ドラッグします。そしてドロップします。不連続なスライドが複数ある場合は、CTRL キーを押しながら対象のスライドを選択し、ドラッグします。操作方法 2: 1. メニューバーの [表示] - [スライド ブラウザ] を選択すると、下のウィンドウにスライドが水平方向に順番に配置されます。 2. これで、自由にドラッグ アンド ドロップできるようになり、画像がはっきりと表示されます。 SHIFTを押したままにすることもできます
2024-03-26
コメント 0
1590

PPTスライドにページ番号を追加できない問題の解決方法
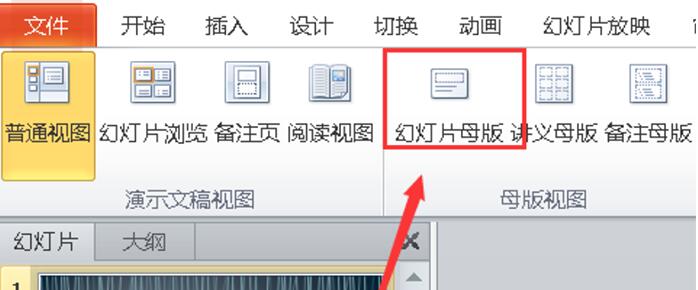
記事の紹介:1. たとえば、この問題を説明する新しいスライドを作成します。 2. メニューバーの[挿入]をクリックして番号を挿入します。 3. [スライド番号]をクリックします。 4. ポップアップされる[ヘッダーとフッター]ウィンドウで、[スライド番号]にチェックを入れ、すべて適用します。 5. ただし、この時点では、スライドにはページ番号が表示されていないことがわかります。 6. この時点で、[]View[]を選択し、[]Master[を選択します。 7. 図のように、スライドマスター【】をクリックします。 8. この時点で、スライド マスター ビューに入ります。 9. 図に示すように、スライド マスターを右クリックし、[マスター レイアウト] を選択します。 10. [マスターレイアウト]の[スライド番号]にチェックを入れて確定します。それでおしまい。 11. このとき、右下隅にスライド番号の領域が表示されます。 12. マスタービューをオフにします。 13. を押します。
2024-03-26
コメント 0
545

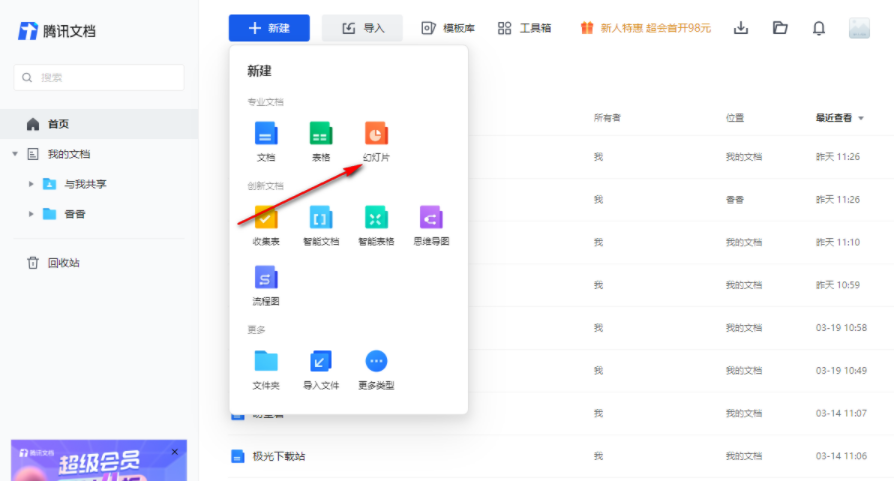
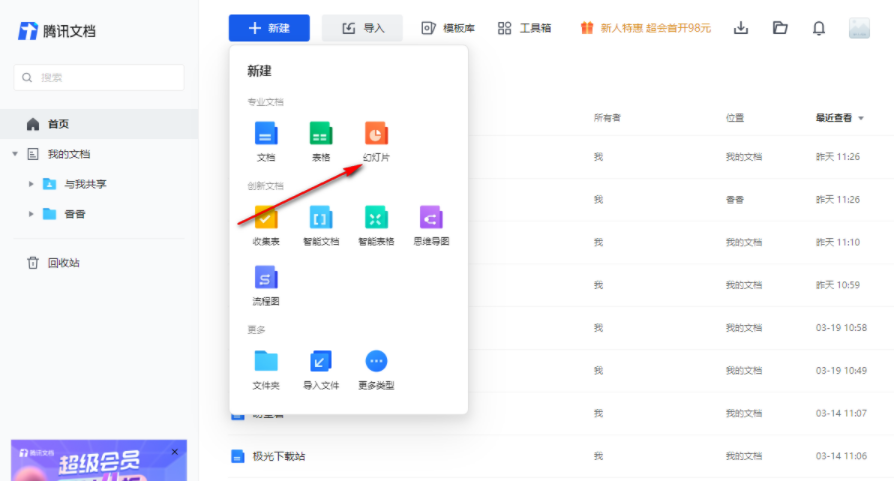
Tencent ドキュメント スライドのフォントを統一する方法 Tencent ドキュメント スライドの PC 版のフォントを統一する方法
記事の紹介:Tencent ドキュメントのスライドのフォントを統一するにはどうすればよいですか?新しいスライドを直接クリックして、スライド編集ページを選択し、ツールバーの[クイック美化]オプションにマウスを移動して操作を実行できます。このサイトでは、テンセント文書スライドのコンピュータ版でフォントを統一する方法をユーザーに丁寧に紹介しましょう。 PC版TencentDocumentsスライドのフォントを統一する方法 1. まず、TencentDocumentsにログインし、[新規]-[スライドショー]をクリックします。 2. スライド コンテンツを編集するページに入ります。スライド ページのテキスト コンテンツのフォントが異なることがわかります。 3. 次に、ツールバーの [クイック美化] オプションにマウスを移動し、このオプションのドロップダウン オプションを選択します。
2024-08-26
コメント 0
909

HTML、CSS、jQuery を使用してレスポンシブ画像スライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高い画像スライドショーを作成する方法現代の Web デザインでは、画像スライドショーは、Web ページをより鮮やかで魅力的にし、ユーザー エクスペリエンスを向上させる一般的な人目を引く要素です。この記事では、HTML、CSS、jQuery を使用してレスポンシブ画像スライドショーを作成する方法を説明します。簡単な操作で美しい画像のスライドショーをプロジェクトに実装できるように、具体的なコード例を提供します。まず、基地が必要です
2023-10-25
コメント 0
1084

HTML と CSS を使用してスライドショーを作成する
記事の紹介:一般に、開発者は JavaScript を使用して HTML コードに動作を追加します。場合によっては、CSS を使用して HTML コードに動作を追加することもできます。たとえば、JavaScript と HTML を使用するのではなく、HTML と CSS を使用してスライドを作成できます。スライドと CR をアニメーション化するためのカスタム キーフレームを作成できます。
2023-08-19
コメント 0
1433

HTML、CSS、jQuery を使用してレスポンシブなスライドショー プレーヤーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法 今日の Web デザインでは、スライドショー プレーヤーは最も一般的で人気のある要素の 1 つです。スライドショープレーヤーは、絶妙なアニメーション効果を備えた写真やテキストを表示し、ユーザーにさらに魅力的な視覚体験を提供します。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、HTML 構造を作成する必要があります。
2023-10-24
コメント 0
769

PPT2021でスライドの方向を変更するにはどうすればよいですか?操作ガイド
記事の紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。シンプルな操作で簡単にスライドを編集できるソフトですが、スライドの向きを変更するにはどうすればよいでしょうか?操作方法がわからない場合は、以下のチュートリアルを参照してください。 【操作方法】pptを開き、デザインをクリックします。 「スライドのサイズ」をクリックします。 [スライド サイズのカスタマイズ] をクリックします。スライドの方向で [縦] をクリックして選択し、[OK] をクリックします。これにより、スライドの方向を変更できます。
2024-01-09
コメント 0
486