合計 10000 件の関連コンテンツが見つかりました

Apple Mac Women's Dayの広告?
記事の紹介:はじめに: この記事では、Apple Mac Women’s Day の広告関連コンテンツをご紹介しますので、お役に立てれば幸いです。最も古典的な果物の広告スローガン: 新鮮な果物、緑色の食品。果樹園の生態系は抜群です。庭園には緑が溢れ、香りが豊かです。純粋な自然の美しさ、貴重で新鮮。緑の果実がまぶしく、本当に楽しいです。バイチュアン兄弟の心でおいしい食べ物と愛を分かち合いましょう。新鮮な果物を選んで、新鮮な味わいを味わってください。ひとときの美味しさをお楽しみください。果物の古典的なスローガンは、種類が豊富で、美味しく、新鮮な生活必需品です。健康的なフルーツをご家庭でおいしく。毎日新鮮な果物、あらゆる瞬間に健康的な生活。美味しくて健康的な、高品質の果物。目にも鮮やかで忘れられない美味しさ。さまざまなおいしいフレーバーが生活をより新鮮にします。健康的な果物をご自宅までお届けします。毎
2024-02-11
コメント 0
730

Scratch でフルーツカットアニメーションプログラムを作成する方法 Scratch でフルーツカットゲームをプレイする方法
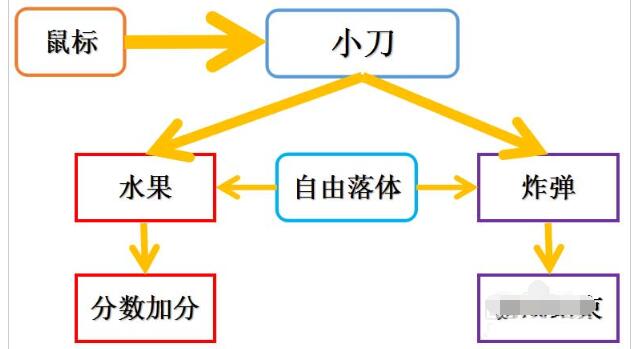
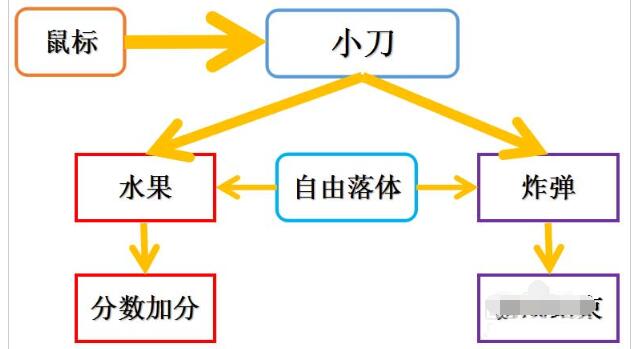
記事の紹介:1. プログラム実行プロセス。果物と爆弾は自由落下運動を行い、マウスがナイフを制御して果物を切ります。 2. ロールを作成します。 [ゲームコントロール] [ナイフ] [フルーツ] [爆弾] の 4 つのキャラクターを作成します。 (果物や爆弾のキャラクターは、自分でさまざまな形状を追加できます)。 3. 成績変数を作成します。 [Game Score] という名前の新しい変数を作成します。これは、ゲームのスコアであるフルーツカットの数を記録するために使用されます。 4. ゲームの背景を作成します。ゲーム終了時のシーンを表示する新しいステージ背景を作成します。このときの背景は[ゲーム進行中]と[ゲームオーバー]の2つです。 5. プログラムを書きます。ゲーム制御の役割: フルーツと爆弾の生産を制御します。ナイフ: マウスの動きに従います。フルーツ: 最初に現れ、その後自由に落ちます。その中にはナイフで切り取られた試合もあった。
2024-05-06
コメント 0
676

Imageready蝶恋花 动画制作教程
記事の紹介:今天让我们用Imageready来做一个蝴蝶飞过鲜花的动态图,先看下效果吧: 制作步骤: 1、打开一张荷花图片做背景。副标题2、打开一张蝴蝶图片,用魔棒工具在白色区域点一下选中背景,Ctrl Shift I反选,就选出了蝴蝶。 #
2016-06-01
コメント 0
2308

「桃園の奥に家族あり」陶新祥の完全ダイエットレシピ
記事の紹介:「桃園の奥に家族がいる」のタオ・シンシャン・ドリンクの章では、黒梅ミルク、生姜蜂蜜水、新鮮なフルーツドリンクなどのさまざまなドリンクがまとめられ、ユニークなドリンクなどの材料が巧みにブレンドされています。黒豆と生乳の融合、生姜とはちみつの温かい組み合わせなど、具体的なレシピを編集部がまとめましたのでご紹介します。桃園の奥地には、桃新郷ダイエットレシピ集があります。 1. 新鮮なフルーツドリンク:新鮮な黒檀プラム、鹿梨、サンザシを使って丁寧に醸造され、甘酸っぱく、さまざまな天然の果物の栄養素が豊富です。 2. 黒豆乳:高品質の黒豆を粉砕し、生乳と混ぜ合わせたもので、アーモンドを加えた黒豆ジュースとは区別する必要がありますが、コクを追求する場合は黒豆乳がおすすめです。牛乳の量を増やす代わりに黒豆の量を増やします。 3.辛生姜水:生姜3部を主原料として、辛くて温かい生姜を調理します。
2024-04-11
コメント 0
1137

CSS を使用して背景画像のタイリング効果を実現する
記事の紹介:CSS を使用して背景画像のタイリング効果を実現する Web デザインでは、背景画像のタイリング効果は一般的なデザイン要件です。背景画像のタイリング効果は CSS で簡単に実現できますので、この記事では一般的な実装方法をいくつか紹介し、具体的なコード例を添付します。 1. 繰り返しタイリング (repeat) 背景画像をタイリングする最も簡単な方法は、repeat 属性を使用することです。これにより、背景画像を水平方向と垂直方向に無限にタイリングすることができます。コード例: body{background-im
2023-11-21
コメント 0
2055

純粋な CSS を使用して Web ページでスムーズなスクロールの背景効果を実現する方法
記事の紹介:純粋な CSS を通じて Web ページのスムーズなスクロールの背景効果を実現する方法 背景は Web デザインの非常に重要な部分であり、ページの視覚効果とユーザー エクスペリエンスを向上させることができます。従来の Web ページの背景は通常静的ですが、純粋な CSS テクノロジーを使用することで、スムーズなスクロールの背景効果を実現し、Web ページにより動的で鮮やかな視覚効果を追加できます。この記事では、CSS を使用してスムーズなスクロールの背景効果を実現する方法と、具体的なコード例を紹介します。 1. スムーズなスクロールの背景効果を実現するための準備
2023-10-24
コメント 0
1406

PSを使ったポスター制作に関するおすすめ記事3選
記事の紹介:このチュートリアルでは、フルーツポスターの特殊効果の制作を紹介します。著者の発想は非常にユニークで、水を使ってさまざまな果物を生み出します。難しいのは背景の制作で、水中の模様を表現できるリアルな水中背景が必要です。最終的な効果 1. サイズ 1280 × 1024 ピクセル、解像度 300 ピクセルの新しいドキュメントを作成します。次に、新しいレイヤーを作成し、長方形マーキー ツール (U) を使用して画像全体を選択します。次に、「レイヤースタイル」>「グラデーションオーバーレイ」を選択します。 (下の画像の値に従って入力します)。 #p# 2. これで...
2017-06-16
コメント 0
2727

動的な背景効果の作成: CSS プロパティの柔軟な使用
記事の紹介:動的な背景効果を作成する: Web デザインにおける CSS 属性の柔軟な使用、背景効果は非常に重要な部分であり、Web サイトに鮮やかな雰囲気を追加し、ユーザー エクスペリエンスを向上させることができます。 Web ページのスタイル デザインの主要な言語として、CSS は柔軟性と多様性を最大限に発揮し、さまざまな動的な背景効果を作成するための豊富な属性とテクニックを提供します。この記事では、特定のコード例を使用して、いくつかの一般的な CSS プロパティを柔軟に使用して、素晴らしい動的な背景効果を実現する方法を紹介します。 1. グラデーション背景 グラデーション背景は Web ページに魅力を加え、Web ページをより魅力的にします。
2023-11-18
コメント 0
1018

iOS 7でぼやけた背景画像を修正する方法?
記事の紹介:iOS 7 での背景画像の問題の解決固定背景画像の実装は、iOS 7、特に iPad で問題が発生する可能性があり、その結果...
2024-12-11
コメント 0
723

CSS3 回転背景を実装する方法について話しましょう
記事の紹介:CSS3 の回転背景は、現在の Web デザインで非常に人気のある効果で、ページに立体感を加え、動的な効果を実現し、ユーザー エクスペリエンスを向上させ、ページ全体の美しさを向上させることができます。 1. CSS3 回転背景のメリット 1. ページの立体感を高める CSS3 回転背景を使用すると、単純な平面的な背景パターンを立体的にすることができ、ページの立体感を高めることができます。 2. 動的な効果の実現: CSS3 の回転背景により動的な効果が得られ、ページがより生き生きとして面白くなり、ユーザーの注目を集めます。 3. ユーザーエクスペリエンスの向上: CSS3 の回転を元に戻す
2023-04-21
コメント 0
630