合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して無限カスケード メニュー処理を実装する
記事の紹介:無限カスケード メニューは非常に一般的なフロントエンド対話方法であり、多くのシナリオで広く使用されています。この記事ではJavaScriptを使用して無限カスケードメニューを実装する方法を紹介しますので、ご参考になれば幸いです。 1. 実装のアイデア フロントエンドで無限カスケード メニューを実装するためのアイデアは、次のように要約できます: データ ソースの定義: 通常、すべてのレベルのメニュー データを保存するために使用される JSON オブジェクト; メニューを動的にレンダリング: 特定のレベルのオプションが追加された場合選択されている場合、動的 次のレベルのメニューを生成します; リンク効果を実現します: 特定のレベルを選択した場合
2023-06-15
コメント 0
1765
ブートストラップドロップダウン検索プラグインの使い方を詳しく解説
記事の紹介:bootstrap-select はブート用のドロップダウン検索プラグインです。これを使用する場合、動的データをバックグラウンドまたは直接ロードする必要がある場合があります。以下は、第 1 レベルのドロップダウン メニューに基づいて動的にロードされる第 2 レベルのリンク メソッドです。 (ajaxバックグラウンド取得ではありません) この記事では主にブートストラップ選択ドロップダウン検索プラグインの使い方と、独自のデータを動的に読み込む二次連携について詳しく紹介していますので、興味のある方は参考にしてみてください。
2017-12-07
コメント 0
2188

WPSでセカンダリ連携ドロップダウンメニューを作成する方法 WPSでセカンダリ連携ドロップダウンメニューオプションを設定する方法
記事の紹介:WPS テーブルを使用する場合、ドロップダウン メニューを作成する必要があるため、多くのユーザーが WPS セカンダリ連携ドロップダウン メニューを作成する方法を尋ねています。よくわからないユーザーは、この Web サイトが提供する WPS でのセカンダリ リンク ドロップダウン メニュー オプションの設定方法に関する関連戦略を参照してください。 WPS でセカンダリ リンケージ ドロップダウン メニュー オプションを設定する方法 方法 1. WPS テーブルを開き、セカンダリ リンケージ メニューに対応するテーブルを選択し、キーの組み合わせ [CtrI+G] を使用して位置決めダイアログ ボックスを開き、[定数] を選択します。を選択し、[位置]をクリックします。 2. [数式]メニューの[指定]をクリックします。 3. ポップアップダイアログボックスで[先頭行]を選択し、[OK]をクリックします。 4. [都道府県]列を選択し、[データ]-[有効性]をクリックし、[シーケンス]を選択し、[ソース]を選択します。
2024-09-05
コメント 0
520

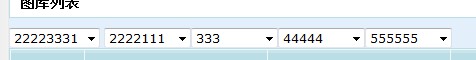
jqueryの3段階連携とは何ですか?
記事の紹介:jQuery 3 レベル リンクは、jQuery JavaScript ライブラリを使用して実装されたインタラクティブな効果です。Web ページ上に 3 つの関連するドロップダウン メニューを作成し、マルチレベル選択とデータ フィルタリングを実現するために使用されます。その機能は、次のレベルを動的に更新することです。ユーザーの選択に基づくデータのフィルタリングと正確な選択を可能にするドロップダウン メニューの選択可能な項目の内容。
2023-07-05
コメント 0
2123

PHPでカスケードを実装する方法
記事の紹介:PHP でカスケードを実装する方法: 最初に fun.js ファイルを作成し、サーバーに GET リクエストを送信します。次に、index.php を作成し、jQuery を使用して領域を選択するためのカスケード ドロップダウン選択ボックスを作成します。最後に returnpc.php を作成します。と pc.php が可能です。
2020-10-16
コメント 0
2216

HTML、CSS、jQueryを使用して無限レベルのドロップダウン メニューを実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して無制限のレベルのドロップダウン メニューを実装する方法 Web サイトの機能が継続的に強化されるにつれて、ドロップダウン メニューは Web デザインにおける一般的なインタラクティブな要素の 1 つになりました。実際の開発では、複数レベルのドロップダウン メニューを実装する必要がある状況によく遭遇します。この記事では、HTML、CSS、jQuery を使用して無限レベルのドロップダウン メニューを実装する方法と、具体的なコード例を紹介します。 1. 準備 コードを書き始める前に、次のような基本的なファイルを準備する必要があります。 HTML ファイル (i
2023-10-24
コメント 0
1006

JSP で Ajax と JavaScript を使用してカスケード効果を実現する方法
記事の紹介:Web アプリケーションの急速な発展に伴い、フロントエンド テクノロジーの重要性がますます高まっています。この記事では、JSP で Ajax と JavaScript を使用してカスケード効果を実現する方法について詳しく説明します。 1. カスケードとは何ですか?カスケードとは、1 つのドロップダウン リストでオプションを選択した後、別のドロップダウン リストのオプションもそれに応じて変更されることを意味します。たとえば、[省] ドロップダウン リストで北京を選択すると、[都市] ドロップダウン リストのオプションが自動的に北京が属する都市に変わります。 2. JSP における Ajax と JavaScript JSP では、
2023-04-25
コメント 0
543

jqueryはlayuiに基づいた二次リンケージドロップダウン選択を実装します
記事の紹介:ドロップダウン選択機能は私たちにとって非常に一般的であり、この記事では主に、layui に基づいた 2 レベルのリンク ドロップダウン選択 (県と都市の選択) の実装を紹介します。これを必要とする友人は参考にしてください。それが皆さんのお役に立てれば幸いです。
2018-01-06
コメント 0
15489

データを自動的に関連付けるために Excel のドロップダウン メニューを設定するにはどうすればよいですか? Excel ドロップダウン メニューはデータ設定を自動的に関連付けます
記事の紹介:Excel のドロップダウン メニューを設定してデータを自動的に関連付けるにはどうすればよいですか? Excel を使用するとき、データをすばやく操作するためにドロップダウン メニューを使用しますが、多くのユーザーは、データを自動的に関連付けるためにドロップダウン メニューを設定する方法を尋ねます。このサイトでは、Excel のドロップダウン メニューの自動データ関連付けを設定する方法をユーザーに詳しく紹介します。データを自動的に関連付けるために Excel ドロップダウン メニューを設定する方法 1. Excel テーブルを開きます。 2. 空白のセルに関連データを入力します。 3. 次に、ドロップダウン リストを追加するセルを選択します。 4. メニューバーの[データ]-[データ検証]をクリックします。 5. 検証条件として[シーケンス]を選択します。 6. 図の矢印のボタンをクリックし、選択します。
2024-03-13
コメント 0
1096

Vue フォーム処理で複数レベルのドロップダウン ボックスのリンクを実装する方法
記事の紹介:Vue のフォーム処理で複数レベルのドロップダウン ボックス連携を実装する方法 フロントエンド アプリケーションを開発する場合、フォームは欠かせないコンポーネントの 1 つです。フォームでは、一般的な選択入力方法として、ドロップダウン ボックスが複数レベルの選択を実装するためによく使用されます。この記事では、Vue で複数レベルのドロップダウン ボックスのリンク効果を実現する方法を説明します。 Vue では、データ バインディングを通じてドロップダウン ボックスのリンクを簡単に実現できます。まず簡単な例を見てみましょう。都市セレクターがあるとします。ユーザーは最初に州を選択し、次にその選択に基づいて行う必要があります
2023-08-11
コメント 0
2461

Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理するにはどうすればよいですか?
記事の紹介:Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理するにはどうすればよいですか? Web アプリケーション開発では、フォーム データの多層連携と共同データ クエリが非常に一般的な要件です。 Java は広く使用されているプログラミング言語として、これらの要件に対処するための豊富な機能とツールを提供します。この記事では、Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理する方法と、対応するコード例を紹介します。 1. 複数レベルの連携 複数レベルの連携とは、ユーザーが最初のレベルのドロップダウン ボックスでオプションを選択すると、次のレベルのドロップダウン ボックスの内容が次のレベルのドロップダウン ボックスに反映されることを意味します。
2023-08-10
コメント 0
1681

ユーザー管理 - jquery の ajax を使用して二次連携を実現する
記事の紹介:ページ効果の実装手順 1. json を統合する struts プラグイン パッケージを導入します。 2. ページは、jquery の ajax を使用して js//ajax の第 2 レベルのリンケージの第 2 レベルのリンケージを呼び出し、選択したユニットを使用して対応するユニットのリストをクエリします。 function findJctUnit(o){ //商品が属するユニットのテキスト内容 var jct = $(o).find("option:selected").t
2017-07-20
コメント 0
1344