合計 10000 件の関連コンテンツが見つかりました

CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法 マウスホバリング時のジッター効果は、Web ページにダイナミクスと面白さを追加し、ユーザーの注意を引くことができます。この記事では、CSS を使用してマウスホバーのジッター効果を実現するいくつかのテクニックと方法を紹介し、具体的なコード例を示します。ジッターの原理 CSS では、キーフレーム アニメーション (キーフレーム) と変換プロパティを使用して、ジッター効果を実現できます。キーフレーム アニメーションを使用すると、アニメーション シーケンスを次のように定義できます。
2023-10-21
コメント 0
960

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1502

CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
2023-10-26
コメント 0
1445

PPTでテキストをクリックしたときに下線アニメーションを作成する方法
記事の紹介:1. テキストを入力します。 2. [挿入] で図形を選択し、その中の [線] を選択します。 3. love という単語の下に直線を描きます。 4. 直線を選択し、アニメーション メニューを選択して、そこからアニメーション効果を選択します。 5. アニメーションを再生します。この時点では、テキストの下に横線は表示されません。 6. マウスをクリックすると、テキストの下に水平線が表示されます。
2024-03-26
コメント 0
1247

CSSを使用してボタンホバーアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:CSS のホバー アニメーション効果とは、マウス ポインターを要素の上に置いたときの要素の外観の変化を指します。 CSS を使用して、要素の拡大縮小、フェード、スライド、回転など、ホバー時にさまざまなアニメーション効果を作成します。ボタンホバーアニメーション効果のtransformプロパティを使用すると、要素を拡大縮小、回転、または移動できます。 opacity - この属性は要素の透明度レベルを設定します。1 は完全に表示されることを意味し、0 は完全に透明であることを意味します。背景色 - この属性は要素の背景色を設定します。 color - この属性は要素のテキストの色を設定します。トランジション-このプロパティは、デフォルト状態とホバー状態などの 2 つの状態間のアニメーションを制御します。ボット
2023-09-06
コメント 0
1376

CSS を使用してマウスホバリング時の増幅効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバー時の拡大効果を実装するためのヒントと方法 マウスホバー時の拡大効果は、Web ページにインタラクティブ性と魅力を追加できる一般的な Web ページ アニメーションです。この記事では、この特殊効果を実現するためのいくつかのテクニックと方法を紹介し、具体的な CSS コードの例を示します。 CSS のtransform属性を使用して、要素の拡大縮小、回転、傾き、移動などの変形効果を実現します。 scale() 関数を使用すると、マウスがホバリングしているときに拡大効果を実現できます。頭
2023-10-20
コメント 0
2145

CorelDRAW でポートフォリオを作成する方法_CorelDRAW でポートフォリオを作成する方法のチュートリアル
記事の紹介:1. 長方形ツールをダブルクリックしてページと同じサイズの長方形を取得し、縮小して Ctrl+Q 形状変更線コマンドを押し、アンカーポイントを移動します。 2. ペンツールで形状を描画し、Alt キーを押しながら点を変換し、Ctrl キーを押しながら曲線を調整します。 3. 長方形ツールをダブルクリックし、サイズを変更します。 Ctrl+Q を押してアンカーポイントを移動し、色を塗りつぶします。 4. ペンツールで 2 つの滑らかな曲線を描き、ブレンドツールを使用します。 5. テキストテキストを追加するツール 6. 水平線またはシールを追加し、水平線の Ctrl キーを押したままマウスを右クリックし、Ctrl+D7.ctrl+G でグループを作成します。最終的な効果です。
2024-05-08
コメント 0
1079

CSS を使用してマウスホバー時に回転効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスのホバー時に回転効果を実装するためのヒントと方法には、特定のコード例が必要です。現代の Web デザインでは、動的な特殊効果はユーザーの注意を引く重要な手段の 1 つです。マウスホバー時の回転エフェクトは間違いなく人気のあるエフェクトの 1 つです。この記事では、CSS を使用してこのような回転効果を実現する方法と、具体的なコード例を紹介します。始める前に、CSS のtransform 属性が要素の回転、拡大縮小、平行移動、傾きなどの変換操作を実行できることを明確にする必要があります。ここで私は
2023-10-16
コメント 0
1706

Scratchを使ってマウスの動きに追従した描画を実現する方法
記事の紹介:1. Scratch を開き、ファイル名を入力して保存します。 2. ステージエリアの画面をクリアします。 3. ブラシの色、太さ、明るさなどを設定します。 4. 描画を開始するにはマウスを押し、描画を停止するにはマウスを放す必要があるためです。したがって、実行するには if...then が必要です。 5. マウスを押すと、描画する必要があります。マウスがパナソニックの場合、描画を停止するにはペンを持ち上げる必要があります。 6. マウスを押した後、線をマウスで移動する必要があります。ここではマウス ポインターを追加します。 7. 連続して描画する必要があるため、最後に繰り返し実行を追加します。 8. ペイント時にブラシの太さと色を変更するには、繰り返し実行してブラシの色、太さ、明るさを設定します。
2024-05-06
コメント 0
428

Edius で字幕のスクロールを停止する方法
記事の紹介:タイムラインパネルの「字幕の作成」ボタンをクリックし、字幕トラック T トラックにテキストを入力し、字幕タイプをそのままにして「保存」をクリックします。特殊効果パネルで、[字幕ミキシング] の前にある小さなプラス記号をクリックして、すべての字幕特殊効果を表示します。 3. 必要に応じて、特殊効果 [A に飛ぶ] または [B に飛ぶ] を選択し、字幕にドラッグします。 [A に飛ぶ] は、字幕が画面の下から始まり上にスクロールすることを意味します。 into B】は以下の動画素材から始まります。字幕バーの下にある灰色のバーは、はっきりと 3 つの部分に分かれており、両側が字幕のローリング期間を表し、中央が EDIUS のローリング字幕の滞在時間を表しています。上図のように左右のセグメントにカーソルを移動すると、左右の矢印マークが表示され、EDius字幕のスクロールや停止を自由に変更できます。
2024-04-17
コメント 0
586

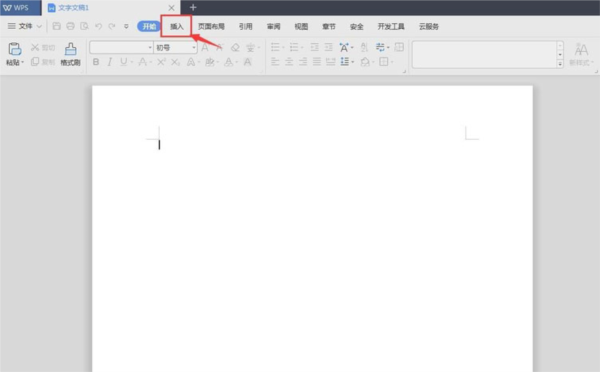
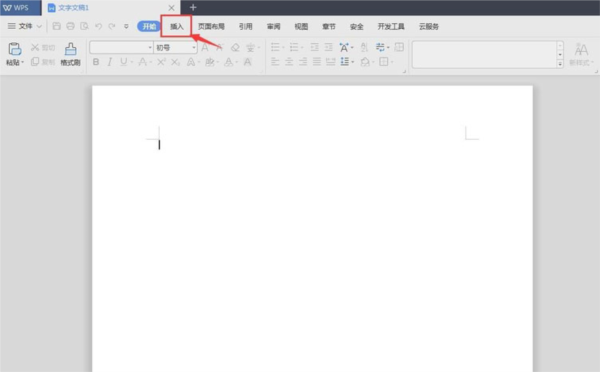
WPS2019で直線矢印を描く方法 詳しいチュートリアル紹介
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPS でまっすぐな矢印を描く方法をまだ知らない友達もいますので、今日はまっすぐな矢印を描く方法をお届けしますので、興味がある方は見てみましょう。方法の手順: WPS テキスト メニューの挿入メニューをクリックし、挿入メニューのツールで図形をクリックし、図形ページの線をクリックして矢印を選択し、マウスを押したままドラッグして矢印を描きます。描画では、マウス ボタンを押したまま内側にドラッグして矢印を短くすることができます。マウスの左ボタンを押したまま外側にドラッグして矢印を長くすることもできます。また、図形スタイルをクリックして適切な形状を選択することもできます。スタイル。
2024-02-11
コメント 0
653
dede首页生成有关问题,附带一个特效有关问题
記事の紹介:
dede首页生成问题,附带一个特效问题。1.一片文章,选中某些字!自动提示在线咨询是如何实现的。知道的说下思路哦!2.phpcmsv9首页生成的时候,提示:生成首页成功 bytes...是什么问题,该怎么解决?------解决方案--------------------关于1 一般是鼠标移动文字上方时或在某个区域时,触发一个事件(当中做弹出 在线咨询)
2016-06-13
コメント 0
801

Aeでテキストマスクアニメーションを追加する方法 Aeでテキストマスクアニメーションを追加する方法
記事の紹介:1. まず、Ae ソフトウェアインターフェイスを開いた後、新しい合成設定を作成します。 2. 次に、キーボードの Ctrl+i キーを押して画像をインポートし、マウスをドラッグして素材をタイムライン パネルに取り込みます。 3. 次に、キーボードの Ctrl+T キーを押して、画像内にテキストを入力します。 4. 最後に、長方形ツールで長方形を描き、テキストレイヤーの下にレイヤーを移動し、時間の方向表現を伴うブラインド効果を追加*40し、キーボードのF9キーを押してアニメーションのイーズインとアニメーションを設定します。イーズアウト効果、それだけです。
2024-05-09
コメント 0
1016

FabricJS を使用してマウスがオブジェクトの上にあるときにオブジェクトを強調表示するにはどうすればよいですか?
記事の紹介:Fabric.Polygon のインスタンスを作成することで、Polygon オブジェクトを作成できます。ポリゴン オブジェクトは、接続された直線セグメントのセットで構成される閉じた形状として特徴付けることができます。これは FabricJS の基本要素の 1 つであるため、角度や不透明度などのプロパティを適用することで簡単にカスタマイズすることもできます。 FabricJS は、さまざまな効果を作成するために使用できる広範なイベントのセットを提供します。マウスオーバー時に変更が発生するようにするため、マウスが移動したときに発生するmouse:moveイベントを使用します。 2 番目の要件は、オブジェクトを強調表示することです。これは、不透明度プロパティを使用することで実現できますが、キャンバス上に多数のオブジェクトがあり、
2023-08-29
コメント 0
878

PPT のテキスト ボックスに色を塗りつぶす方法_PPT のテキスト ボックスに色を塗りつぶす方法
記事の紹介:PPT を開いて新しいドキュメントを作成します。上部ツールバーの[挿入]をクリックすると、[挿入]の下に挿入ツールが表示されますので、[テキストボックス - 横]をクリックします。カーソルが[十字]に変わったら、PPTページにカーソルを移動し、マウスの左ボタンを押したままPPTページ上にテキストボックスを描画します。テキストボックスを選択してマウスを右クリックし、ドロップダウンボックスで[図形の書式設定]を選択し、テキストボックスの色を塗りつぶす準備をします。システムからポップアップされる[図形形式の設定]タブで、塗りつぶし形式を選択します。最もよく使用されるのは[単色塗りつぶし]で、よりクールなものは[グラデーション塗りつぶし]です。画像のテクスチャを使用して塗りつぶすこともできます。またはスライドの塗りつぶしの背景さえも。例として単色の塗りつぶしの前をクリックし、単色の塗りつぶしを選択します。単色の塗りつぶしを選択した後、以下のようになります
2024-04-17
コメント 0
581

イベントを適切に処理する - jQuery コールバック関数の使用方法を学びます
記事の紹介:イベント処理に jQuery コールバック関数をエレガントに使用するにはどうすればよいでしょうか? jQuery は、HTML 要素の操作、イベントの処理、エフェクトのアニメーション化のための便利なメソッドを多数提供する人気の JavaScript ライブラリです。 jQuery では、クリック、ホバー、マウスの動きなどのイベントを処理するためにコールバック関数が広く使用されています。この記事では、イベント処理に jQuery コールバック関数をエレガントに使用する方法を紹介し、具体的なコード例を示します。 1. jQueryの基本概念、コールバック関数
2024-02-24
コメント 0
704

プレミア画像にズームインおよびズームアウトのアニメーション効果を追加するチュートリアル
記事の紹介:1. PR ソフトウェアを開き、シーケンスエリアのポップアップウィンドウをダブルクリックし、画像を選択します。 「ファイル」→「インポート」から選択することもできます。 2. 図に示すように、インポートした画像をビデオ トラックに配置します。画像の長さが短すぎると感じる場合は、下のタイム スライダを移動してタイム ラインを長くします。または、画像を長くするだけです。 (このバージョンは cs6 で、スライダーは下にあります。) 3. 画像をダブルクリックすると、上の画像が表示されます。ここで特殊効果コンソールを選択します。 4. 特殊効果の動きを選択すると、拡大縮小率があります。マウスをその上に移動し、押したままにして、左または右にズームします。または、プログラム シーケンスの画像をダブルクリックして拡大します。 5. 画像が適切な比率に拡大縮小された後。詳細な設定を行うには、ズーム率の横にある小さな三角形をオンにします。小さな三角形の横にある目覚まし時計のようなアイコンは切り替えアニメーションです。 6.で
2024-05-08
コメント 0
935

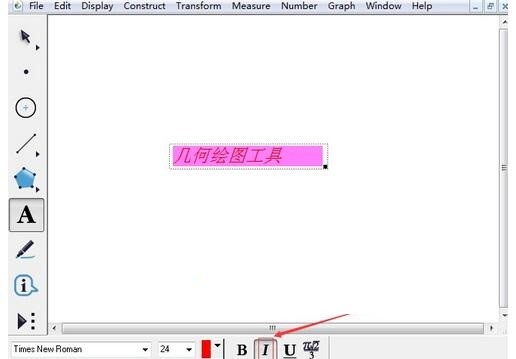
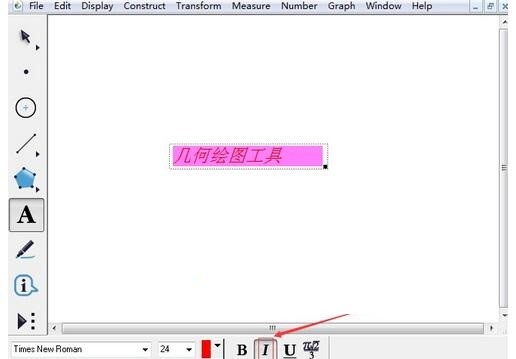
ジオメトリ スケッチパッドでのテキストの傾きに関するチュートリアル
記事の紹介:ケース 1: テキストが入力テキスト内にあり、傾斜角度が大きくない場合は、フォントを斜体に設定する傾斜 I があるテキスト ツールバーを使用できます。テキストツールバーで、左側のサイドバーの[テキストツール]ボタンを選択し、空白部分をダブルクリックしてテキストボックスを表示します。たとえば、[幾何学描画ツール]にテキストを入力します。マウス選択で入力されたテキストは斜体ではありません。図に示すように、下のテキスト ツールバーの斜体ボタンをクリックすると、テキストが斜体になります。ケース 2: オブジェクトのラベルに斜体を設定したい場合は、[編集]メニューの[環境設定]オプションで設定できます。具体的な操作は次のとおりです。たとえば、ジオメトリ スケッチパッドに線分 AB を描き、端点ラベルを傾けます。移動ツールを使用して点 A と B を選択し、 をクリックします。
2024-04-17
コメント 0
814

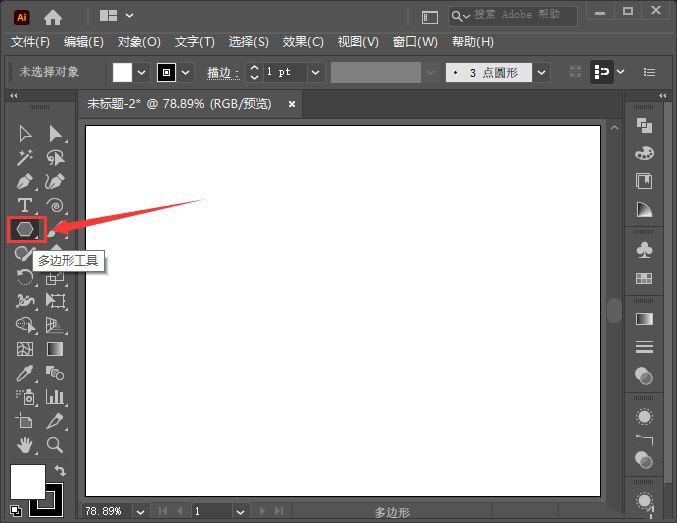
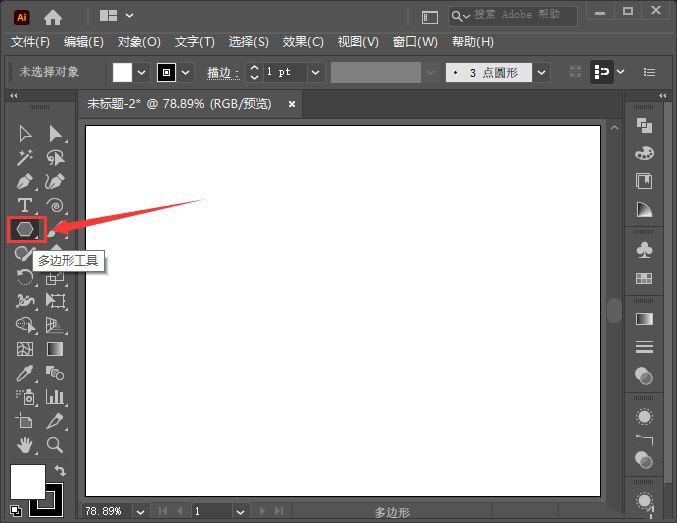
AI でポリゴンの凹効果を作成する方法 - AI ポリゴンを内側に縮小するテクニック
記事の紹介:まず、図に示すように、左側のツールバーに[多角形ツール]があります。次に、図のようにキャンバス上の空白部分をクリックし、多角形の半径を「160px」、辺の数を「8」に設定し、「OK」をクリックします。直径 160 の多角形が描画されましたが、図に示すように 8 辺の線はすべて直線になっています。図に示すように、多角形のドットを内側に移動して円にします。次に、[ALT] キーを押しながら点をクリックすると、図のように多角形が内側に縮小します。図に示すように、形状を選択し、好みの色に変更し、ストロークを 5pt に設定します。最後に図形上に文字を入力して、内側に縮む多角形のラベル効果が完成します。
2024-05-06
コメント 0
394

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1220