合計 10000 件の関連コンテンツが見つかりました

純粋な CSS3 キャラクターの歩行アニメーションのサンプル コードを使用する
記事の紹介:今日皆さんに共有するのは、JavaScript を使用せずに純粋な CSS3 を使用して実装されたキャラクターの歩行アニメーションです。CSS3 テクノロジーを使用して、キャラクターの歩行姿勢を非常にリアルに表現します。実際、アニメーション実装の原理は比較的単純で、キャラクターの歩行状態を複数の画像に分割し、CSS3 のアニメーション プロパティを使用してこれらの画像を接続してキャラクターの歩行アニメーション効果を形成します。 オンライン デモのソース コードのダウンロード HTML コード <div id='canvas'> <div class='sky'> ..
2017-03-20
コメント 0
3277

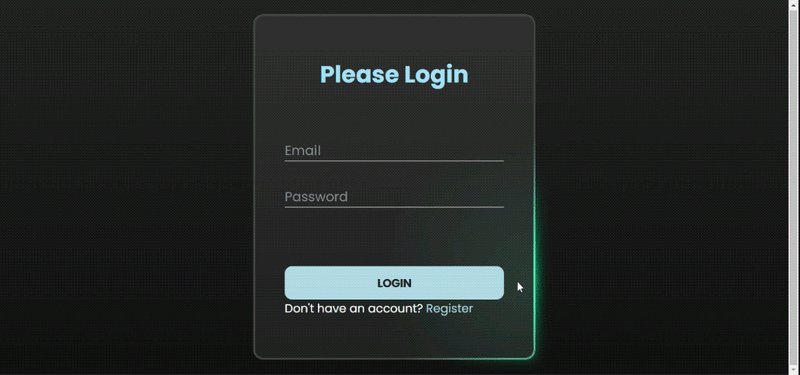
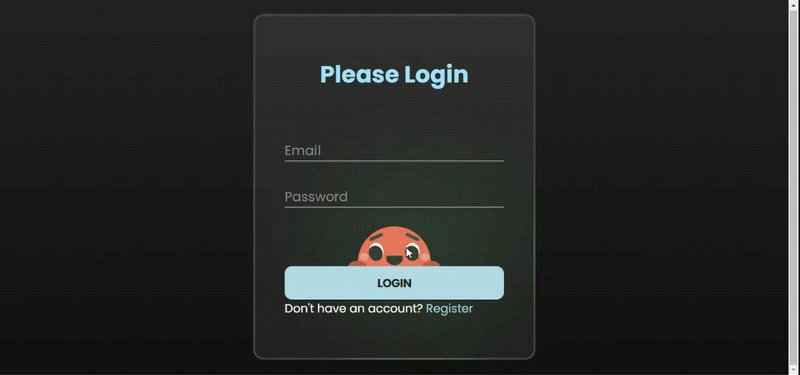
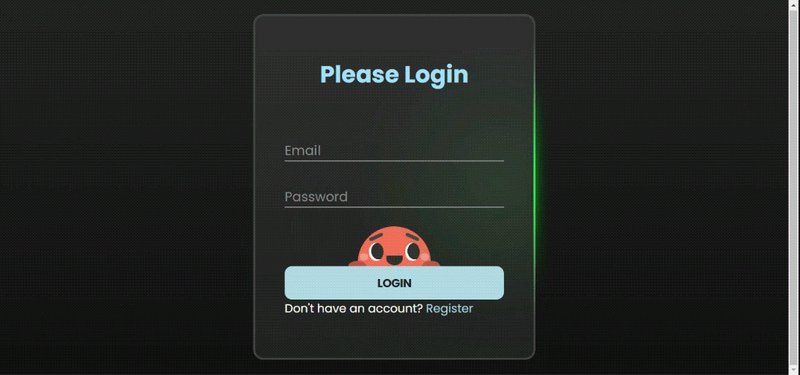
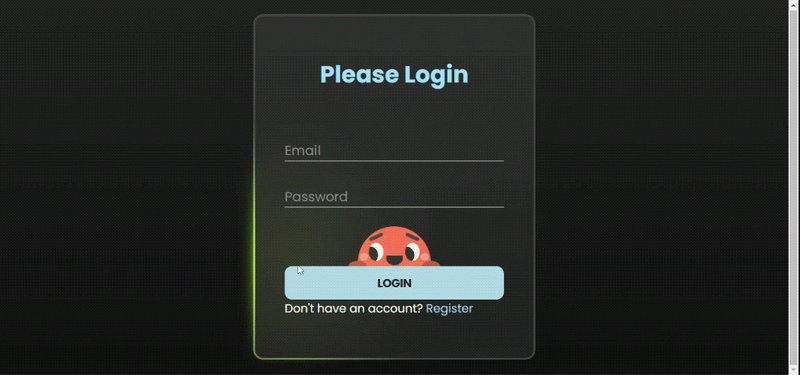
ログインフォームの漫画のキャラクター!
記事の紹介:これは、CSS で漫画 (3D も) をどのように作成できるかを示すいくつかの優れたコードペンに触発された実験です。これらのペンに出会った後、なんとか作成することができました。これが CSS で描いた初めての漫画のキャラクターでしたが、非常に印象的なものになりました。
2024-08-31
コメント 0
930

有名な漫画のキャラクター、ミッキーマウスの指は何本あるかの答え
記事の紹介:キングダム ウォリアーズの覚醒イベントでは、プレイヤー向けに多くの質問が用意されています。その中には、有名な漫画のキャラクター、ミッキー マウスの指は何本ありますか?という質問があります。その答えを知りたいプレイヤーも多いと思いますので、以下の編集者がその答えを紹介します。有名な漫画のキャラクター、ミッキー マウスの指は何本ありますか? 質問に答える: 有名な漫画のキャラクター、ミッキー マウスの指は何本ありますか?答え:4 ミッキーマウスの紹介 1. ミッキーマウスはディズニーを代表するキャラクターで、指が 4 本あります。 2. ミッキーマウスは丸い頭、丸い耳、洋梨の形をした体をしています。 3. 彼の体は非常に柔らかく、骨のない手足のない小さなネズミのように自由に伸ばすことができます。関連推奨事項: 王国の覚醒 国家戦士 無比のクリッカー >> 王国の覚醒 サーバーオープンのお知らせ >> 王国の覚醒 新サーバー開始時間
2024-08-11
コメント 0
919
画像の表紙表示のアニメーションをcss3で実現する方法
記事の紹介:CSS3 を使用して画像のカバー表示用のアニメーションを実装する方法について、小さな事例を紹介します。写真の表紙表示は、商品の展示ページなど、さまざまな場面でご利用いただけます。
2017-11-24
コメント 0
1807

HTMLとCSS3を使った基本的な漫画パターンの描き方
記事の紹介:この記事では主に、CSS3 を使用して基本的な漫画のパターンを描画する例の共有を紹介します。ただし、そのために必要なコードの量はそれほど多くないことを認めなければなりません...まあ、必要な友人はそれを参照してください。
2018-06-20
コメント 0
2734

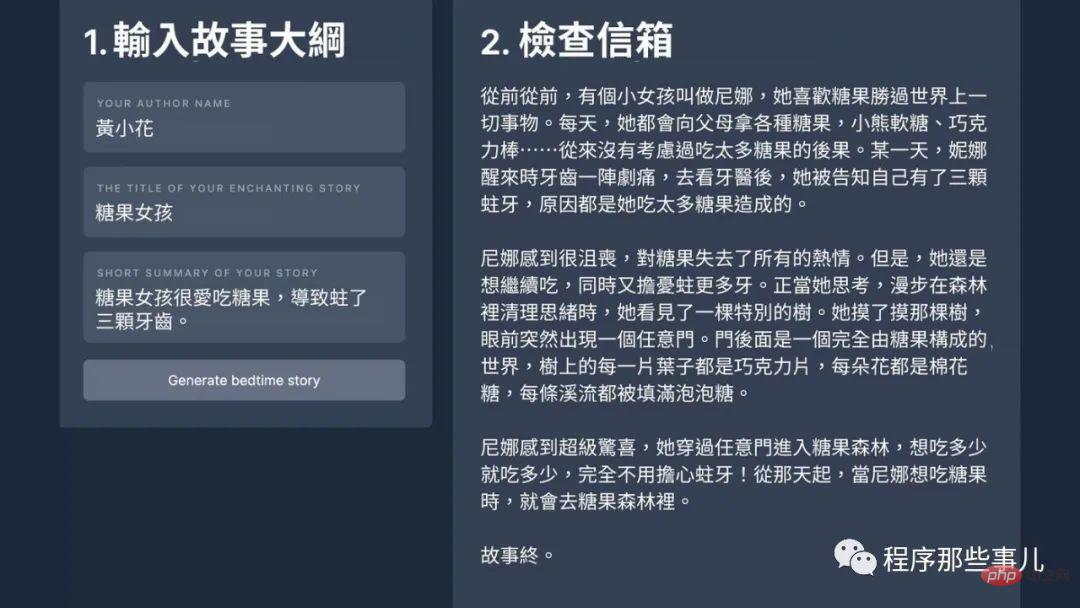
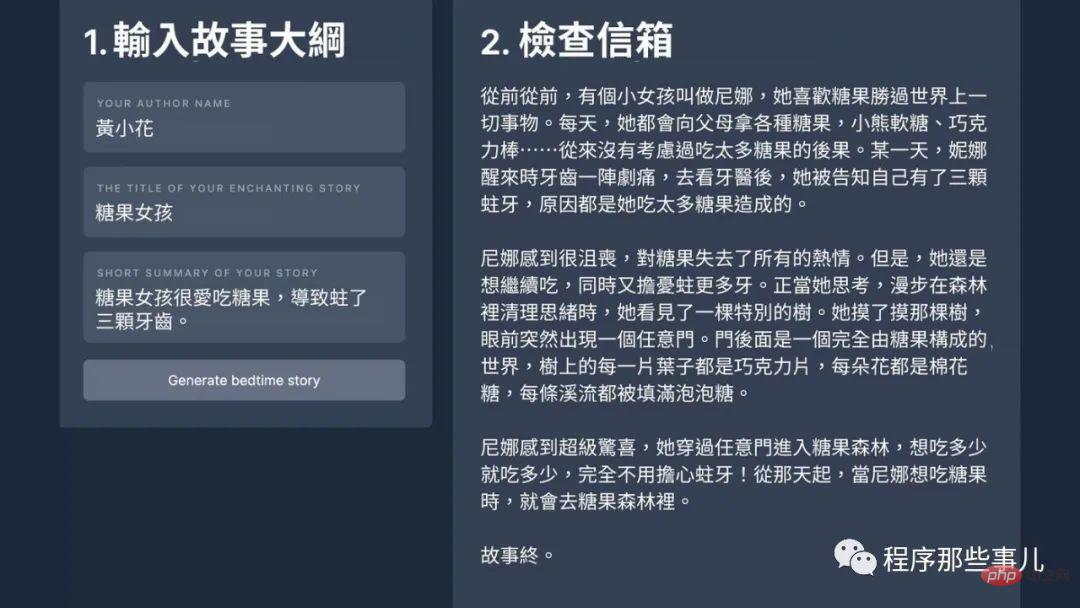
人工知能を使用して漫画のキャラクターのビデオを作成する: パーソナライズされたセルフメディアを作成する
記事の紹介:最近の AI は非常に強力になっており、私たちが通常やりたいことのほとんどを AI を使って実行できるようになりました。例えば、漫画の動画を作りたいのですが、ストーリーも素材も何もありませんが、AIを使えばすぐに作ることができます。次に、AIがどのように役立つのかを簡単に紹介します。 chatgpt 話の筋が分からないときは、chatgpt に頼ってみましょう。ストーリーメーカーです。分からないことがあっても、理由を作ってくれるのです。すごいかどうかがわかります。ない。 。まず、chatgpt に漫画のキャラクターに関するストーリーを書いてもらうことができます。
2023-04-25
コメント 0
1099

魅力的な漫画のコンピュータのデスクトップの壁紙を選択して入手する方法
記事の紹介:1. 魅力的な漫画のコンピュータのデスクトップの壁紙を選択して入手する方法 魅力的な漫画のコンピュータのデスクトップの壁紙 漫画のコンピュータのデスクトップの壁紙は、大多数のユーザーに愛されている壁紙の一種です。伝統的な風景、アート、または写真の壁紙と比較して、漫画のコンピュータデスクトップの壁紙はより活気に満ちていて興味深いものであり、ユーザーのコンピュータインターフェイスに無邪気さ、喜び、リラックス感を加えます。自分に合った漫画のコンピュータのデスクトップの壁紙を選択してください。 漫画のコンピュータのデスクトップの壁紙を選択するときは、次の点を考慮することができます。 個人の趣味: お気に入りの漫画のキャラクター、漫画のアニメーション シーン、または漫画のスタイルなど、お気に入りの漫画の画像を選択します。背景の適応: デスクトップのアイコンとファイルの色と形を考慮し、それらに一致する漫画のコンピューターのデスクトップの壁紙を選択します。定義: 高解像度の漫画を選択するようにしてください
2024-08-21
コメント 0
564

テンセントアニメーションリーディングポイントでリーディングクーポンを購入する方法
記事の紹介:中国を代表するアニメーション プラットフォームとして、テンセント アニメーションは多くの人気漫画作品をまとめており、多くの漫画愛好家を魅了しています。しかし、素晴らしい漫画を楽しむ一方で、多くのユーザーは Yidian の使い方がわからないという問題に遭遇するかもしれません. そこで、以下では Yidian を使用して Tencent アニメーション プラットフォームで読書クーポンを購入する方法を紹介します. ロックを解除するのに役立つことを願っています.もっと面白い漫画を簡単に。ユイディアンは、テンセントアニメーションの有料漫画を購入する際に利用される決済方法で、有料漫画の読書クーポン購入時に利用でき、特別な操作をすることなく自動的に引き落とされます。
2024-03-27
コメント 0
809

CSS3指導アニメーション制作学習
記事の紹介:CSS3 アニメーション CSS3 を使用すると、多くの Web ページのアニメーション画像、Flash アニメーション、JavaScript を置き換えることができるアニメーションを作成できます。 CSS3 @keyframes ルール CSS3 でアニメーションを作成するには、@keyframes ルールを学ぶ必要があります。 @keyframes ルールはアニメーションの作成に使用されます。 @keyframes で CSS スタイルを指定することで、現在のスタイルから新しいスタイルに徐々に変化するアニメーション効果を作成できます。 ブラウザのサポート
2017-05-20
コメント 0
2300