合計 10000 件の関連コンテンツが見つかりました

jQueryは画像ズームのマウスホイール制御を実装します
記事の紹介:この記事では、jQuery によって実装されたマウス ホイール コントロールの画像ズーム機能を主に紹介し、完全なサンプル フォームに基づいてページ要素の属性を動的に操作するためのマウス ホイール イベントに基づく jQuery の関連実装テクニックを分析します。皆さんのお役に立てれば幸いです。
2018-01-29
コメント 0
2751

Google Chrome でスクロール ホイールをスライドするとページが縮小する場合はどうすればよいですか? Google Chrome でスクロール ホイールをスライドするとページが縮小する場合はどうすればよいですか?
記事の紹介:私たちは日常的にコンピュータを使用する際、情報を検索するためにブラウザを必要とします。しかし、最近多くのユーザーが、使用中にスクロールホイールをスライドさせるとページが縮小すると言います。何が起こっているのでしょうか? Ctrl キーを押しながら直接設定することも、右上隅のズーム ボタンをクリックして操作することもできます。このサイトでは、Google Chrome のスライディング ホイール ページを詳細に縮小する方法をユーザーに詳しく紹介します。スクロール ホイールをスライドして Google Chrome のページを縮小する方法を詳しく説明します。 ステップ 1: クリックして Google Chrome を開き、ページに入ります。ステップ 2: 方法 1. Ctrl キーを押しながらマウス ホイールをスクロールすると、Web ページの比率が拡大または縮小されます。ズーム中に比率が右上に表示されます。後でリセット ボタンをクリックすると、元に戻すことができます。本来の比率。方法
2024-08-26
コメント 0
963
jQuery フォーカス チャート カルーセル特殊効果コード共有 (3 モデル)_jquery
記事の紹介:この記事では、jQuery のフォーカス画像カルーセル特殊効果を主に紹介します。jQuery cxSlide で実装された 3 つの多機能なフォーカス画像カルーセル エフェクトのソース コードは、3 つの異なるスタイルとスクロールを使用することもできます。ホイールは写真のズームを制御します。必要な友人全員に参照することをお勧めします。
2016-05-16
コメント 0
1548

JavaScriptでマウスホイールコントロールのページ画像切り替えを実装
記事の紹介:マウスのスクロール ホイールは便利な機能なので、Web ページをすばやく閲覧したり、長い記事をすばやく読んだりできるからです。 Web フロントエンドに携わる私たちにとって、このマウス ホイールに注意を払わないわけがありません。では、どうすればユーザーが Web をより快適に閲覧できるようになるでしょうか?この記事では、主にマウス ホイール コントロールのページ画像切り替え機能を実装するための JavaScript を紹介します。これには、JavaScript イベント応答とページ要素の動的操作関連の実装テクニックが含まれます。
2018-01-29
コメント 0
2130

edius でタイムラインのサイズを制御する方法
記事の紹介:デフォルトのショートカット キー: Ctrl キーを押したままマウス ホイールをスクロールすると、タイムライン ユニットが拡大し、上にスクロールするとタイムライン ユニットが縮小します。または、Ctrl+1、2、3... (大きなキーボード領域の数字) を使用してタイムラインのサイズを制御すると、タイムラインの単位を正確に変更できます。キーボード ショートカットの設定を調整します。メニュー バーの [設定] > [ユーザー設定] > [ユーザー インターフェイス] > [キーボード ショートカット] をクリックし、カテゴリ内の [タイムライン] を選択し、中央の位置に [タイム ルーラー - ズームイン/アウト] があります。 EDIUS タイムラインのサイズを簡単に制御できます。
2024-04-17
コメント 0
997

マウスを使用せずにラップトップでスクロール ホイールをスライドする方法
記事の紹介:マウスを使わずにラップトップでページを上下にスライドさせるマウス ホイール効果を実現する方法 1. ノートブックの下部にタッチパッドがあり、四隅がマウス ボタンになっています。まず、左側の左ボタンを使用して、スライドさせたいオブジェクトを選択し、別の指でタッチパネルを上下左右にスワイプするとオブジェクトを移動できます。ページごとにスクロールするには、pageupキーまたはpagedownキーを押すだけです。 2. ノートブックにマウスがない場合は、ノートブックの下部にあるタッチパッドを使用できます。タッチパッドの四隅がマウスボタンになっています。まず左ボタンでスライドさせたいオブジェクトを選択し、別の指でタッチパネル上を上下左右にスライドさせてオブジェクトを移動します。単一ページのめくりやスクロールの場合は、Page Up または Page Down を押すだけです。 3. ページを拡大または縮小するには、人差し指と中指でページをタッチします。
2024-02-25
コメント 0
1779

Chrome でズームインおよびズームアウトする方法
記事の紹介:Chrome でズームインおよびズームアウトするにはどうすればよいですか?昨今、仕事や勉強などでChromeブラウザを利用する人が増えていますが、このブラウザは豊富な機能と機能を備え、高速で安定したブラウジングサービスを楽しむことができ、使用時にページ比率を自由に調整することができます。 , 多くのユーザーは、ページを拡大または縮小する方法を知りません。この記事ではChromeページの拡大率調整の操作スキルを詳しく紹介しますので、ぜひご覧ください。 Chrome ページのスケーリング調整操作のヒント ステップ 1: 以下の図に示すように、クリックして Google Chrome を開き、ページに入ります。ステップ 2: 方法 1. Ctrl キーを押しながらマウス ホイールをスクロールすると、Web ページの比率が拡大または縮小されます。
2024-03-16
コメント 0
1424

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1122

JavaScript を使用して画像を上下にスライドさせ、コンテナ内に限定しながらズーム効果を追加するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像を上下にスライドさせ、コンテナ内に限定しながらズーム効果を追加するにはどうすればよいですか?最新の Web デザインでは、画像に対してインタラクティブな操作や効果の向上を実行することが必要になることがよくあります。その中で、写真の上下スライドやズーム効果は共通の要件です。この記事では、JavaScript を使用してこれらの効果を実現し、コンテナ内で制限する方法を紹介します。 1. 上下のスライド効果の実装 画像の上下のスライド効果は主にマウスまたはタッチ イベントに依存しており、画像の位置を制御する必要があります。まずはHTML部門から
2023-10-16
コメント 0
1564

ノートパソコンのマウスをオンにする方法
記事の紹介:ノートパソコンのタッチパッドを使用してノートパソコンのマウスを制御する方法。具体的な手順は次のとおりです。 コンピュータの FN+F7 キーを押してタッチパッドを開きます。コンピュータによっては、開くキーが異なる場合があります。オンにすると、指でマウスを制御できるようになります。タッチ パッドの左下隅を押す = スタンドアロン使用の場合はマウスの左ボタン、タッチ パッドの右下隅を押す = スタンドアロン使用の場合はマウスの右ボタン、タッチ パッド上で 2 本の指を上下にスライドさせる = マウスホイール、2本指でピンチしてページや写真を拡大・縮小するなど、ノートパソコンのメーカーにより一部のジェスチャー操作やパネルスタイルの機能に若干の違いがある場合がありますが、どれも同様です。ノートパソコンのマウスタッチを有効にする具体的な操作は次のとおりです。 パソコンのデスクトップをダブルクリックして「コントロールパネル」を開きます。 「ハードウェアとサウンド」を見つけてクリックします。インターフェースで「デバイスマネージャー」を見つけてクリックします。具体的な操作方法
2024-04-16
コメント 0
928

マウススタイルをhtmlやcssで実装する方法まとめ
記事の紹介:日常的な Web ページのレイアウトでは、マウスがポインタを通過して指の形に変化するなど、オブジェクト内でマウス ポインタを制御する場面に遭遇することがよくあります。一部の Web サイトでは、マウスのさまざまな小さな画像スタイルが用意されているのが一般的です。それでは、これをどのように実装するかというと、マウスのスタイルはどうでしょうか。以下にマウススタイルの実装方法をまとめていきます!
2017-06-05
コメント 0
3542

有線マウスをラップトップに接続する方法
記事の紹介:ラップトップでマウスを使用する方法 1. ラップトップがワイヤレス マウスをサポートしているかどうかを確認します (有線マウスの場合は、マウスを USB インターフェイスに接続するだけで使用できます)。ラップトップのワイヤレス機能をオンにします (通常は Fn+F2 または F3 キーを押します)。マウスの電源スイッチ (通常は底部または側面) をオンにします。 2. タッチ パッドの左下隅を押す = スタンドアロン使用の場合は左マウス ボタン、タッチ パッドの右下隅を押す = スタンドアロン使用の場合は右マウス ボタン、タッチ パッド上で 2 本の指を上下にスライドさせます= マウス ホイール、2 本の指でピンチしてページや画像を拡大縮小するなど、ノートブックのメーカーによっては、一部のジェスチャー操作やパネルのスタイルや機能が若干異なる場合がありますが、どれも同様です。 3. まず、マウスが USB インターフェース付きの有線マウスの場合は、コンピューターの電源を入れ、U マウスを直接接続します。
2024-03-23
コメント 0
1111

JavaScript学習まとめ【1】はじめてのJS入門
記事の紹介:JavaScript は、クロスプラットフォーム、オブジェクト指向、動的、弱い型付けの軽量インタープリタ言語であり、オブジェクトとイベントに基づいており、比較的安全です。 HTML ドキュメントに適用すると、Java とは異なる動的対話機能を Web サイト上で提供できます。簡単に言えば、ブラウザに基づいて HTML ドキュメントを処理し、Web ページのさまざまな特殊効果を実装し、さまざまなユーザー操作に応答し、Web ページに動的な効果を追加し、画像のスクロール再生効果やログインのクリックなどのユーザーの操作エクスペリエンスを向上させます。ボタンをクリックしてダイアログ ボックスをポップアップ表示したり、マウスを動かしたり、アニメーション、フォーム送信データの検証などを行います。
2017-02-09
コメント 0
1187

Windows 7 でデスクトップ アイコンのサイズを調整する方法を説明します。
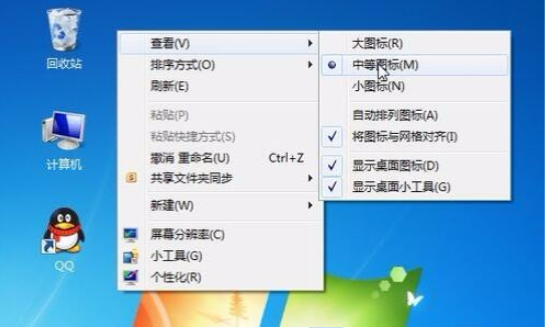
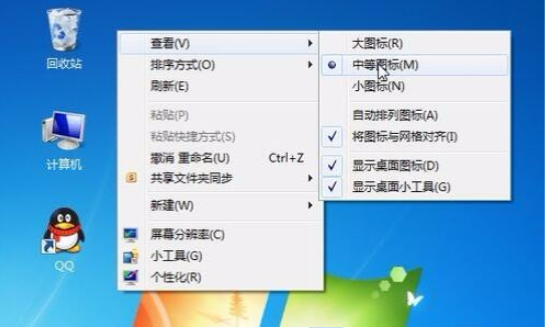
記事の紹介:win7システムを使用する過程で、操作が不適切であったり、設定が間違っていたりすると、win7のデスクトップアイコンのサイズの問題など、コンピュータの表示に問題が発生する可能性があります。一部のネチズンは、Win7 でデスクトップ アイコンのサイズを調整する方法を知りたがっています。以下のエディタでは、Win7 でデスクトップ アイコンのサイズを調整する方法を説明します。方法 1: 右クリック メニューからデスクトップ アイコン サイズを設定する 1. デスクトップ上でマウスを右クリックし、[表示] の下をクリックして、必要な大アイコン、中アイコン、および小アイコン サイズを設定します。方法 2: Ctrl キーとマウス ホイールを使用してアイコンを任意のサイズに制御します。 1. マウス ポインタをデスクトップ アイコン上に置き、キーボードの Ctrl キーを押したままマウスの中ボタンを回転させて、アイコンを小さいアイコン モードより小さくします。その上。 2. アイコンを上記より大きくすることもできます
2023-07-22
コメント 0
12107

html5で実装された各種画像スタイルの使用例まとめ
記事の紹介:日常的な Web ページのレイアウトでは、マウスがポインタを通過して指の形に変化するなど、オブジェクト内でマウス ポインタを制御する場面に遭遇することがよくあります。一部の Web サイトでは、マウスのさまざまな小さな画像スタイルが用意されているのが一般的です。それでは、これをどのように実装するかというと、マウスのスタイルはどうでしょうか。以下にマウススタイルの実装方法をまとめていきます! CSS でのマウス スタイルの実装: 1. CSS でのマウス スタイルの詳細 この記事では、CSS でマウス スタイルを実装するための一般的なパラメータについて詳しく説明します。これは、CSS でマウス スタイルを実装する場合に非常に役立ちます。 2. Web でマウスのスタイルをカスタマイズ...
2017-06-12
コメント 0
4811

2345 高速化ブラウザでページが不完全に表示される問題を解決する方法
記事の紹介:2345 アクセラレーション ブラウザ ページが完全に表示されない場合はどうすればよいですか?ブラウザを使用してインターネットを閲覧すると、さまざまな問題が発生します。問題がある限り、解決策はあります。次の手順に従って問題の解決を試みることができます。2345 アクセラレーション ブラウザのページを見てみましょうエディタで表示する 不完全な場合の対処方法2345 ブラウザのページ表示が不完全な理由 1. 画面のスケーリングに問題があり、画面比率が大きすぎてモニターにページ全体を表示できない可能性があります。解決策: キーボードの Ctrl キーを押しながらマウス ホイールを下にスライドさせて、ページを同じ比率でズームします。 2. 2345 アクセラレーション ブラウザのバージョンが低すぎるため、問題が発生します。解決策: 以下に示すように、右上隅にある設定ボタンをクリックし、ドロップダウン メニューのヘルプ ボタンをクリックします。
2024-01-30
コメント 0
1355