合計 10000 件の関連コンテンツが見つかりました

CSS3 を使用して円形のプログレス バーを作成する方法の図
記事の紹介:ドーナツ型のプログレスバーを作成する基本的な考え方は、基本的な円弧の形状を描画し、CSS3 でその回転を制御して基本的な形状を直列に接続し、部分的に消える効果を作成する方法を学びましょう。 CSS3 の図を含むドーナツ形状のプログレス バーのサンプル チュートリアル。
2017-03-09
コメント 0
1986

jsプラグインYprogressBarで美しいプログレスバーを実現するeffect_javascriptスキル
記事の紹介:ProgressBar.js は、動的な SVG パスを使用した、美しく応答性の高いプログレス バー エフェクトです。 ProgressBar.js を使用すると、あらゆる形状のプログレス バーを簡単に作成できます。この JavaScript ライブラリには、線、円、四角形などの組み込みの図形がいくつか用意されていますが、Illustrator またはその他のベクター グラフィック エディタを使用して独自のプログレス バー効果を作成できます。
2016-05-16
コメント 0
1512

ProgressBar.js – レスポンシブな美しい SVG プログレス バー
記事の紹介:ProgressBar.js は、動的な SVG パスを使用した、美しく応答性の高いプログレス バー エフェクトです。 ProgressBar.js を使用すると、あらゆる形状のプログレス バーを簡単に作成できます。この JavaScript ライブラリには、線、円、四角形などの組み込みの図形がいくつか用意されていますが、Illustrator またはその他のベクター グラフィック エディタを使用して独自のプログレス バー効果を作成できます。
2016-12-16
コメント 0
1756

jsプログレスバーのサンプルコード
記事の紹介:jsプログレスバーのサンプルコードを共有します。jsプログレスバーを実装するとき、時間の進行を制御するためにsetIntervalがよく使用され、それによってプログレスバー効果の実装が完了します。興味のある友人はそれを学ぶことができます。
2016-12-16
コメント 0
1225

Premiere を使用して円形ワイプ ビデオ トランジション エフェクトを作成する方法
記事の紹介:1. 新しい Premiere プロジェクトを作成し、ファイル メニュー バーのインポート コマンドを実行して、2 つ以上の異なるビデオ素材をインポートします。 2. インポートしたビデオ素材に基づいてシーケンスを作成し、2 つのビデオをシーケンスの同じタイムラインに端から端まで配置します。 3. プレミア ビデオ トランジション エフェクトを検索し、PR で [円形ワイプ] ビデオ トランジションを見つけて、この円形ワイプ エフェクトを 2 つのビデオの間に適用します。 4. マウスをクリックして追加した円形ワイプ ビデオ トランジションを選択し、エフェクト コントロールを開いてトランジション時間などの円形ワイプ トランジション効果を設定します。 5. トランジション前の位置で I キーを押してイン点を設定し、トランジション後の位置で O キーを押してアウト点を設定します。 6. 円形ワイプ トランジションの設定されたインポイントおよびアウトポイント期間をレンダリングします。
2024-06-02
コメント 0
1069

完璧なデコードのための早送り時間を調整する方法_時間範囲を設定する
記事の紹介:1. まずプレーヤーを開き、インターフェースを右クリックして [オプション] を選択するか、ショートカット キー [F5] を使用して設定メニューを開きます。 2. メニューの [再生] - [期間] をクリックします。 [時間設定として設定] で、ショートカット キーの時間範囲を調整して、プログレス バーを制御できます。通常、デフォルトでは、左右の矢印キーでプログレス バーの位置を 10 秒間前後に制御します。 + 左右の矢印キーで、進行状況バーの位置を 30 秒前後に制御します。 SHIFT + 左右の方向キーで、進行状況バーの位置を 60 秒前後に制御します。 CTRL + ALT + 左右の方向キーで、進行状況バーの位置を制御します。プログレスバーの位置を 300 秒前に/戻す 4 つの調整から選択でき、設定を 1 秒ずつ早送りすることも、自由にカスタマイズすることもできます。
2024-06-07
コメント 0
470

WPSセクターディレクトリの設計方法
記事の紹介:1. [挿入] タブの [図形] をクリックし、二等辺三角形を選択し、ページ上に図形を描画します。 2. 二等辺三角形を選択し、Ctrl キーを押したままマウスをドラッグしていくつかコピーし、図に示す位置に配置します。 3. 次に、円を挿入し、扇形の下に配置します。 4. 三角形と円を異なる色で塗りつぶし、線がないように設定します。 5. 円の中央に[ディレクトリ]という単語を入力し、三角形に小さいディレクトリのタイトルを入力します。 6. すべての図形を選択し、[オブジェクトの書式設定]を右クリックし、右側に表示されるプロパティ設定ペインで図形オプションを選択し、[効果]をクリックして、影の中に適切な影を追加すると、扇形のディレクトリが作成されます。作成した。
2024-03-27
コメント 0
1050

wps でグラデーション円弧を描く方法_wps でグラデーション円弧を描く方法
記事の紹介:1. インターフェースを開いた後、挿入メニューの形状オプションをクリックし、楕円スタイルを選択します。 2. マウスをドラッグして 15*15 cm の円を描き、塗りつぶしの色をオレンジに変更し、輪郭なし効果を設定します。 3. 円をコピーし、高さと幅を 16.5*16.5 cm に変更します。 4. コピーした円のオブジェクト プロパティ パネルを開き、塗りつぶしなしとグラデーション線の効果を変更します。 5. 円弧のグラデーションの色、位置、透明度を調整します。図 6 に示すパラメータに従って、最後に: 円弧と円の設定を中心に揃えて、円の円弧の描画を完了します。
2024-04-25
コメント 0
795

CorelDRAW で傘の広告を描画する方法 CorelDRAW で傘の広告を描画する方法
記事の紹介:1. まず、CorelDRAW インターフェイスを開いた後、直線を描き、[変換] メニューで [回転] 列を見つけ、角度を -45 度に変更します。 2. 次に、直線の交点を中心として円を描きます。をクリックし、[トリム] ボタンをクリックして余分な線を削除します。 パート 3. 次に、傘の形状を維持し、22.7 度回転して、グラフィックに垂直方向のミラー効果を追加します。 4. 最後に、グラフィックを色とテキストで塗りつぶします。 、マウスでクリックしてすべてのグループを選択し、キーボードの alt+F8 を押して変換パネルを開きます。次の図に示すようにパラメータを設定した後、「コピーに適用」ボタンを 8 回続けてクリックします。
2024-06-06
コメント 0
799

PPTを使用して4分割テンプレートを作成する操作手順
記事の紹介:1. 正方形を描きます。方法: [挿入] - [図形] - [角丸長方形] を選択し、Shift キーを押したままにし、角丸長方形が正方形に変わったら放します。 2. 丸い正方形を選択し、丸い角の円弧を調整します。方法: 隅にある小さな黄色のボックスを移動します。 3. 角丸長方形の位置を調整し、スライド上で上下左右および中央に配置します。方法: 書式設定 - 整列 - 左右中央揃え - 整列 - 上下中央揃え。 4. 角丸長方形の輪郭を [なし] に調整し、グラデーションの塗りつぶしの色を設定します。方法: 書式 - 図形の輪郭 - 輪郭なし; 書式 - 図形の塗りつぶし - 色の選択 - グラデーション - グラデーション効果の選択。 5. 45°傾いた直線を描きます。方法: 挿入 - 線 - Shift キーを押しながらマウスをクリックします。 6. 直線を角の丸い位置に合わせて移動します。
2024-03-26
コメント 0
1109

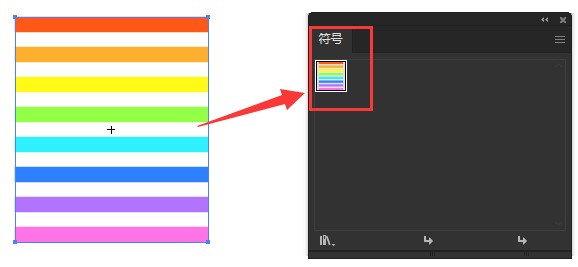
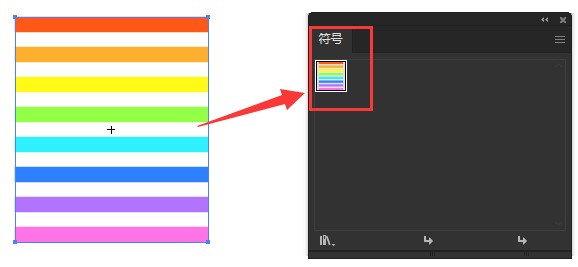
AI を使用して色付きのストライプを持つ中空ボールを描画する方法 - AI を使用して色付きのストライプを持つ中空ボールを描画するチュートリアル
記事の紹介:1. まず、AI ソフトウェアで、シェイプ ツールを使用してさまざまな色のバー グラフィックを描画し、マウスですべてを選択してシンボル パネルにドラッグします。 2. 次に、楕円ツールをクリックして、半円のグラフィックを描画します。 3.次に、半円を選択し、上の効果メニューで 3D 回転オプションをクリックし、以下に示すようにパラメータ情報を変更します。 4. 次に、マップ ボタンをクリックし、ステップ 2 で定義シンボルを選択し、画面にある [Scale to Fit] ボタンをクリックします。左下隅にある 3D モデルの非表示オプション 5 をオンにします。最後に、マウスで [OK] をクリックして 3D 回転オプション メニューに戻り、サーフェスをシェーディング効果なしに設定します。AI を使用してカラフルな中空ボールを描画するためのチュートリアルがここで共有されています。 . 皆様のお役に立てれば幸いです。
2024-05-06
コメント 0
752

JavaScript を使用して画像を上下にスライドさせ、コンテナ内に限定しながらズーム効果を追加するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像を上下にスライドさせ、コンテナ内に限定しながらズーム効果を追加するにはどうすればよいですか?最新の Web デザインでは、画像に対してインタラクティブな操作や効果の向上を実行することが必要になることがよくあります。その中で、写真の上下スライドやズーム効果は共通の要件です。この記事では、JavaScript を使用してこれらの効果を実現し、コンテナ内で制限する方法を紹介します。 1. 上下のスライド効果の実装 画像の上下のスライド効果は主にマウスまたはタッチ イベントに依存しており、画像の位置を制御する必要があります。まずはHTML部門から
2023-10-16
コメント 0
1560

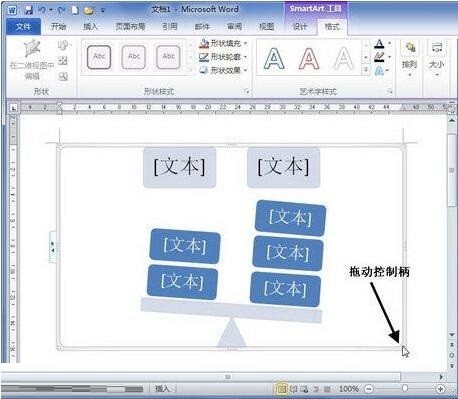
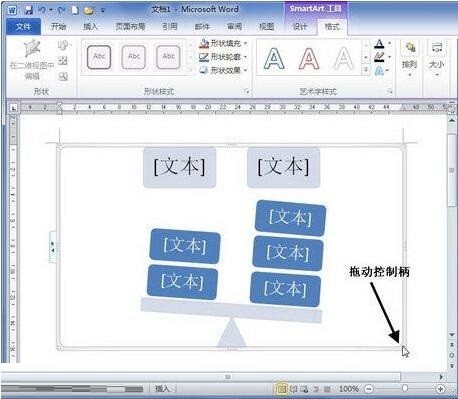
Word2010でSmartArtグラフィックのサイズを設定する手順
記事の紹介:SmartArt グラフィックをクリックして選択すると、グラフィック境界線の上下左右と 4 隅に 6 つのコントロール ハンドルが表示されます。これらのコントロール ハンドルにマウスを置き、マウス ポインターが両方向の矢印の形に変わったら、マウスをドラッグして SmartArt グラフィックのサイズを変更します。ドラッグ中に Shift キーを押すと、SmartArt グラフィックのサイズをより正確に設定したい場合は、特定の値を指定してアスペクト比をロックできます。 SmartArtグラフィックを選択し、[SmartArtツール/書式]リボンの[サイズ]グループに幅と高さをそれぞれ入力します。また、[レイアウト]ダイアログボックスでSmartArtグラフィックの高さと幅を指定することもできます。具体的な操作は次のとおりです。
2024-04-26
コメント 0
728

CSSで循環ループのプログレスバーを実装する方法
記事の紹介:CSS で円形ループのプログレスバーを実装する方法: 1. 最も外側の親リングを作成します; 2. 「クリップパス」を使用して 2 つの半円を描き、親リングを覆うように絶対に配置します; 3. 50 未満の場合、ゆっくりと表示されます。右の半円を回転して親リングの色を変更します; 4. 50 より大きい場合は、右の半円の回転度を 0 に設定し、最初の 50 の効果が得られるように境界線の色を変更してから、左の半円を回転します。 、つまり効果が得られます。
2023-01-31
コメント 0
2428