合計 10000 件の関連コンテンツが見つかりました

JavaScript はどのような動的効果を実現できますか?
記事の紹介:JavaScript は、Web 開発で広く使用されている高レベルのプログラミング言語です。 Web サイトにさまざまな動的な効果を追加して、ユーザー エクスペリエンスと対話性を向上させることができます。この記事では、JavaScript で実装されたいくつかの動的効果について説明します。 1. マウスホバー効果 マウスホバー効果は、ユーザーに Web サイトをより鮮やかに感じさせることができます。この効果はメニュー バー、リンク、ボタンなどでよく使用されます。 JavaScript では、マウスオーバー効果はマウスオーバー イベントとマウスアウト イベントを通じて制御できます。マウスを移動すると、
2023-04-23
コメント 0
1380

Python および WebDriver 拡張機能: Web ページでのマウスオーバー操作をシミュレートします。
記事の紹介:Python と WebDriver 拡張機能: Web ページでのマウス ホバー操作をシミュレートする マウス ホバー操作は、Web オートメーション テストでよく使用される機能の 1 つです。自動テストを実施する場合、多くの場合、要素上を移動するマウスをシミュレートしてホバー効果をトリガーし、要素の表示効果を検証するか、イベントをトリガーする必要があります。この記事では、Python と WebDriver 拡張機能を使用して、Web ページでのマウス ホバー操作をシミュレートする方法を紹介します。 PythonではWeb用のSeleniumライブラリを使用します
2023-07-07
コメント 0
2187

CSS を使用してマウスのホバー時にドロップ シャドウ効果を実現するためのヒントと方法
記事の紹介:マウスホバー時に CSS を使用してドロップ シャドウ効果を実現するためのヒントと方法現代の Web デザインでは、CSS を使用してさまざまな特殊効果を実現することが一般的になっています。その中でも、マウスをホバーしたときの影効果は、インタラクティブ性や視覚効果を高めるためによく使用されます。この記事では、この特別な効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。まず、目的を明確にする必要があります。ユーザーの操作感覚を高めるために、要素の上にマウスを置いたときに要素に影の効果を生成する必要があります。この効果を実現する鍵は、さまざまな CSS を使用することです
2023-10-25
コメント 0
1393

CSS を使用してマウスホバリング時の増幅効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバー時の拡大効果を実装するためのヒントと方法 マウスホバー時の拡大効果は、Web ページにインタラクティブ性と魅力を追加できる一般的な Web ページ アニメーションです。この記事では、この特殊効果を実現するためのいくつかのテクニックと方法を紹介し、具体的な CSS コードの例を示します。 CSS のtransform属性を使用して、要素の拡大縮小、回転、傾き、移動などの変形効果を実現します。 scale() 関数を使用すると、マウスがホバリングしているときに拡大効果を実現できます。頭
2023-10-20
コメント 0
2136

CSS3でマウスが上に移動したときに伸びる効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にCSS3を使用してマウスの長さを変更する効果を実現する方法を紹介します。フロントエンドページのデザインにおいて、CSS の機能は非常に強力であり、それをうまく使用すれば、多くの Web サイトでさまざまな素晴らしい動的効果を実現できます。そこで前回の記事では、【Css3アニメーションで回転や移動の効果を実現するには? 】【css3 でマウスをホバーしたときに画像がゆっくり拡大する効果を実現するにはどうすればよいですか?】知識ポイントの導入を待っているので、必要な友人がそれを参照することを選択できます。
2018-10-19
コメント 0
6587

CSSを使用してボタンホバーアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:CSS のホバー アニメーション効果とは、マウス ポインターを要素の上に置いたときの要素の外観の変化を指します。 CSS を使用して、要素の拡大縮小、フェード、スライド、回転など、ホバー時にさまざまなアニメーション効果を作成します。ボタンホバーアニメーション効果のtransformプロパティを使用すると、要素を拡大縮小、回転、または移動できます。 opacity - この属性は要素の透明度レベルを設定します。1 は完全に表示されることを意味し、0 は完全に透明であることを意味します。背景色 - この属性は要素の背景色を設定します。 color - この属性は要素のテキストの色を設定します。トランジション-このプロパティは、デフォルト状態とホバー状態などの 2 つの状態間のアニメーションを制御します。ボット
2023-09-06
コメント 0
1359

CSSを使用してマウスオーバー時に要素に境界線を追加するにはどうすればよいですか?
記事の紹介:CSS は、開発者に、ページを希望どおりにカスタマイズおよびスタイル設定するための強力な機能を提供します。このレベルのカスタマイズを可能にするために提供される多くの機能の 1 つは、Web 要素に対話性を追加する機能です。ホバー効果は、より動的なユーザー エクスペリエンスを提供できます。マウスオーバー時に要素に境界線を適用すると、ユーザーは要素を操作したことを視覚的に知ることができます。構文 selector:hover{/*CSSpropertyandvaluestobeappliedonhover*/}: ホバー セレクター CSS の :hover セレクターは、マウス カーソルが要素上にあるときに要素にスタイルを適用するために使用されます。ここでセレクターとは、
2023-09-15
コメント 0
1526

jQuery CSSでホバーを削除する方法
記事の紹介:jquery css は、マウス ポインターが要素上にあるときのスタイルを定義するために、hoverCSS の :hover 擬似クラスを削除します。これは、Web 開発でよく使用される状況です。ただし、ホバー スタイルを削除する必要がある状況もあります。現時点では、jQuery を使用して :hove 効果を削除できます。方法 1:removeClass() を使用する jQuery の RemoveClass() メソッドを使用して :hover 疑似クラス スタイル コードを削除するのが最も簡単な方法です。その構文は次のとおりです。 $("s
2023-04-05
コメント 0
1501

CSS を使用してマウスホバー時に回転効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスのホバー時に回転効果を実装するためのヒントと方法には、特定のコード例が必要です。現代の Web デザインでは、動的な特殊効果はユーザーの注意を引く重要な手段の 1 つです。マウスホバー時の回転エフェクトは間違いなく人気のあるエフェクトの 1 つです。この記事では、CSS を使用してこのような回転効果を実現する方法と、具体的なコード例を紹介します。始める前に、CSS のtransform 属性が要素の回転、拡大縮小、平行移動、傾きなどの変換操作を実行できることを明確にする必要があります。ここで私は
2023-10-16
コメント 0
1699

jqueryはマウスが画像リスト内に移動するときの微小な動きを実装します
記事の紹介:このエフェクトは、jQuery と CSS を使用して画像リストを実装し、マウスを内側に移動すると画像がわずかに左に移動し、マウスを外側に移動すると元に戻ります。 jQueryイベントはmouseenterとmouseleaveを使用し、イベントバインディングメソッドは新しく推奨されたonメソッドを使用します。
2016-12-02
コメント 0
1244

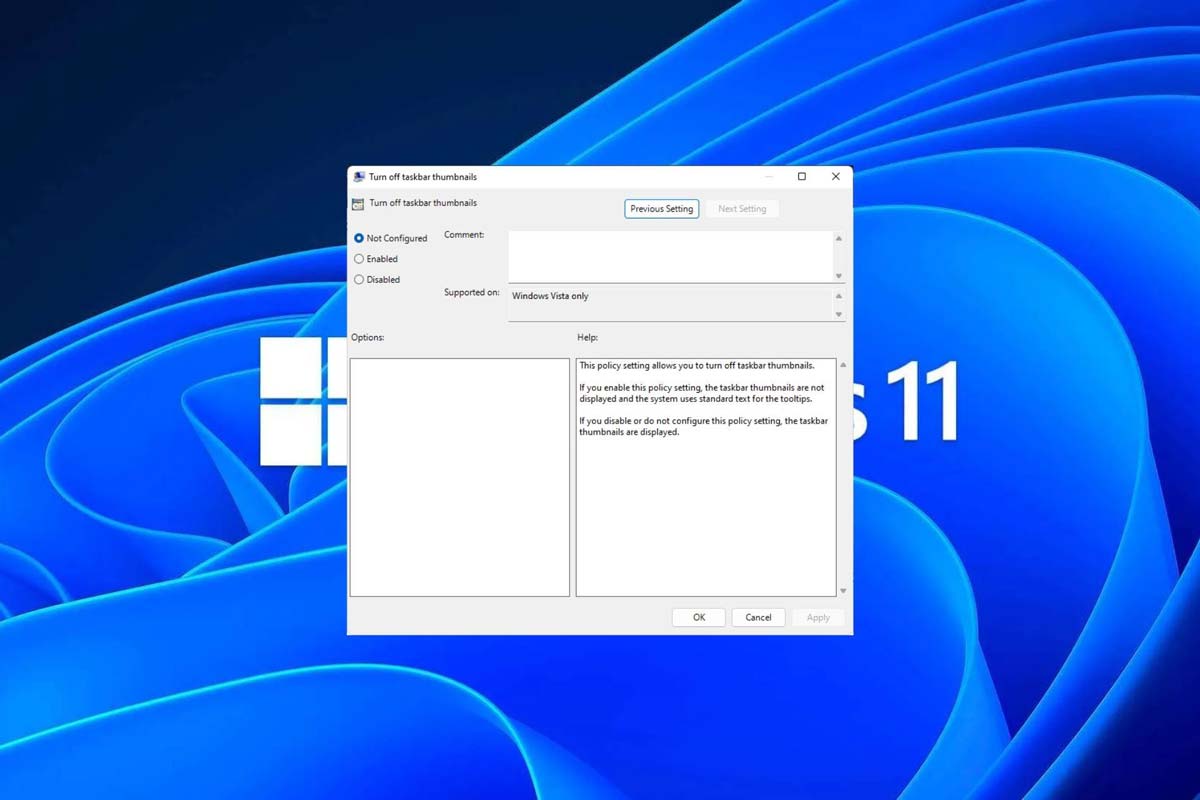
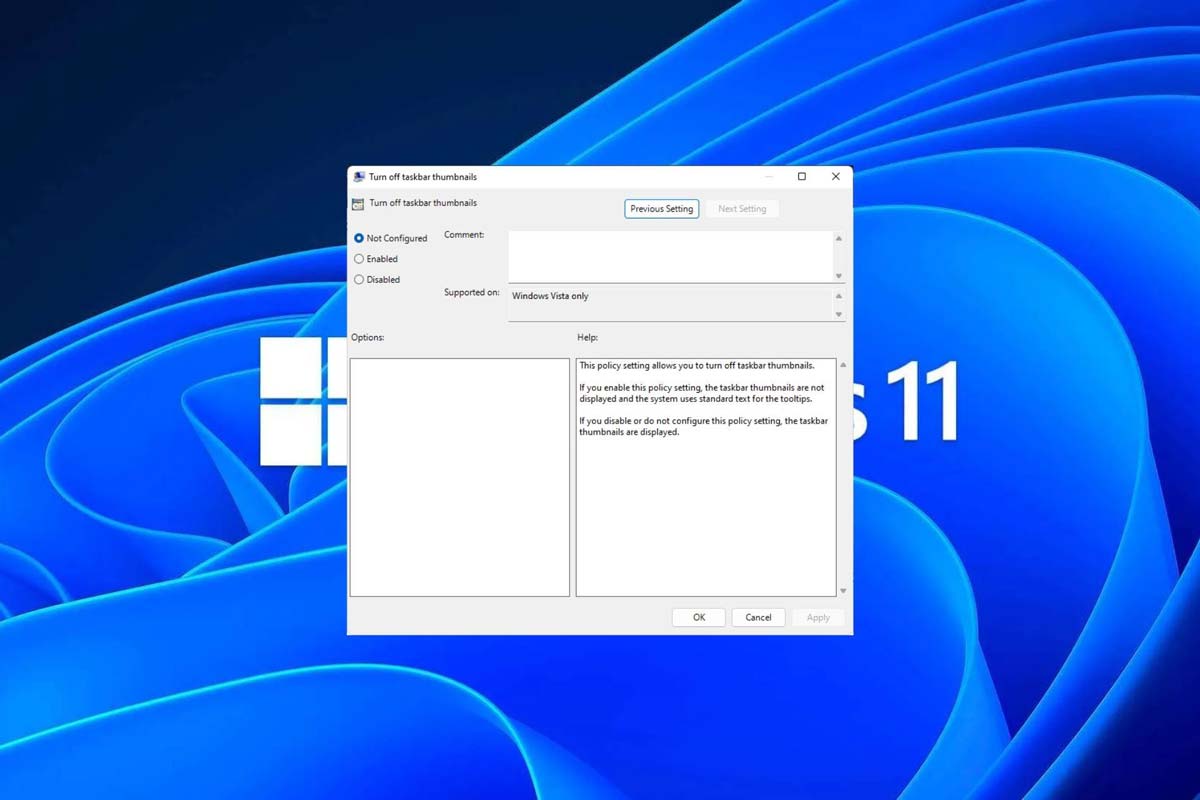
Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
記事の紹介:この記事では、Win11システムでタスクバーアイコンをマウスで移動したときに表示されるサムネイル機能をオフにする方法を紹介します。この機能はデフォルトでオンになっており、ユーザーがタスクバー上のアプリケーション アイコンの上にマウス ポインタを置くと、アプリケーションの現在のウィンドウのサムネイルが表示されます。ただし、一部のユーザーは、この機能があまり役に立たない、またはエクスペリエンスに悪影響を与えると感じ、オフにしたい場合があります。タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。しかし
2024-02-29
コメント 0
1795

デスクトップコンピュータのマウスが動かない問題を解決する方法
記事の紹介:デスクトップ コンピュータのマウスが動かない場合の解決策は次のとおりです。 物理的な接続を確認します。マウスが USB ポートに正しく接続されていることを確認します。ドライバーの確認: 最新のマウスドライバーをインストールします。マルウェアのスキャン: ウイルス対策ソフトウェアまたはマルウェア対策ソフトウェアを使用して、脅威をスキャンして削除します。光学センサーの清掃: 綿棒を使用してセンサーに付着したほこりや汚れを取り除きます。別のマウスを試してください: マウス自体の問題のトラブルシューティングを行います。 BIOS をリセット: 間違った BIOS 設定を解決します。サポートに連絡する: 他のすべての手順が失敗した場合は、メーカーのサポートに連絡してください。
2024-04-13
コメント 0
1247

jQueryで遅延を設定する方法
記事の紹介:フロントエンド開発では、マウスホバー時のアニメーション効果やページの読み込み時のアニメーション効果など、いくつかのインタラクティブな効果やアニメーション効果を処理するために jQuery を使用する必要があることがよくあります。ただし、これらの効果をよりよく表現できるように、ディレイタイムを設定する必要がある場合があります。では、jQuery はどのように遅延を設定するのでしょうか?この記事ではこの問題について詳しく紹介します。 1. jQuery の遅延メソッド jQuery では、lay() メソッドを使用することで簡単に遅延効果を得ることができます。遅延()メソッドが使用できます
2023-04-26
コメント 0
3212

ps2022でビットマップをパスに変換する方法_ps2022で自動トレース機能を使用する手順の一覧
記事の紹介:1. [編集] メニューをクリックして [環境設定] ウィンドウを開き、[テクノロジ プレビュー] 列の [コンテンツ対応コピー ツールを有効にする] ボタンをオンにします。 2. [OK] をクリックして設定を保存し、ページを再度開きます。 3. 画像を挿入し、青と白の点線が表示されるまでマウス ポインタをティーポットの端に移動します。 4. 次にマウスをクリックすると、点線の範囲が自動的に画像に変換されます。パス効果
2024-06-06
コメント 0
942

Win10 システムでマウス感度を調整するチュートリアルの例
記事の紹介:Win10マウスのdpiを調整するにはどうすればよいですか?実際、マウス dpi はマウスの感度にすぎません。 dpi 値が高いほど、マウスの感度が高くなります。多くの友人は Win10 システムを使用しています。マウスの dpi 値を変更する方法を知りたい場合は、マウスの dpi 値を変更する方法を説明しますので、お役に立てることを楽しみにしています。 1. メニュー バーを右クリックし、[設定] を選択し、Windows 設定ページに入り、[デバイスを開く] を選択します; 2. マウスを左側の選択バーに移動し、右側の関連する設定で他のマウス オプションを選択します。 3. マウスの場合 プロパティ ダイアログ ボックスで、上部のメニュー バーをウォッチ ニードル オプションに変換し、下部のメニュー バーの移動速度を選択し、マウスの移動速度を調整します。実際の dpi 値は推奨されていませんが、快適なものを使用するのが最善です。それなし
2023-07-13
コメント 0
1224

イベントを適切に処理する - jQuery コールバック関数の使用方法を学びます
記事の紹介:イベント処理に jQuery コールバック関数をエレガントに使用するにはどうすればよいでしょうか? jQuery は、HTML 要素の操作、イベントの処理、エフェクトのアニメーション化のための便利なメソッドを多数提供する人気の JavaScript ライブラリです。 jQuery では、クリック、ホバー、マウスの動きなどのイベントを処理するためにコールバック関数が広く使用されています。この記事では、イベント処理に jQuery コールバック関数をエレガントに使用する方法を紹介し、具体的なコード例を示します。 1. jQueryの基本概念、コールバック関数
2024-02-24
コメント 0
692

WPS Officeで共有編集をキャンセルする方法-WPS Officeで共有編集をキャンセルする方法
記事の紹介:WPSOffice で共有編集をキャンセルする方法を知っていますか? 以下では、WPSOffice で共有編集をキャンセルする方法をエディターで説明します。皆さんのお役に立てれば幸いです。エディターで学びましょう! ステップ 1: まず、WPSOffice ソフトウェアを開きます。次に示すように、ホームページに入ります。ステップ 2: 以下の図に示すように、共有を停止するファイルの上にマウスを置き、表示される三点アイコンをクリックして、「共有をキャンセル」オプションを選択します。ステップ 3: 以下の図に示すように、ポップアップ プロンプト ウィンドウで [共有をキャンセル] をクリックするだけです。ステップ 4: 後で再度共有する必要がある場合は、下の図に示すように、マウスを移動して「共有」ボタンをクリックするか、三点アイコンをクリックしてから「共有」をクリックします。 5番目のステップ:
2024-03-04
コメント 0
1062