合計 10000 件の関連コンテンツが見つかりました

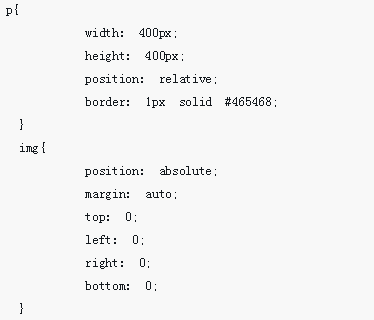
縦横中央揃え
記事の紹介:縦横中央揃え
2016-10-09
コメント 0
841
縦横中央揃え
記事の紹介:縦横中央揃え
2016-10-09
コメント 0
1613

CSSで水平方向の配置を設定する方法
記事の紹介:CSS で水平方向の配置を設定する方法: 1. "text-align: center;" スタイルを使用して、テキスト要素の水平方向の中央揃えを設定します。 2. "margin: auto;" スタイルを使用して、ブロックの水平方向の中央揃えを設定します。要素。
2021-02-23
コメント 0
10142

CSS3でボックスを水平方向に中央揃えにする方法
記事の紹介:CSS3 でボックスを水平方向に中央揃えにする方法: 1. margin 属性を使用し、ボックス要素に「margin: 0 auto;」スタイルを追加してボックス要素を水平方向に中央揃えにします。 2. フレックス エラスティック レイアウトを使用して水平方向の中央揃えを実現します。 3.それを実現するためにアトリビュートを配置および変換します。水平方向に中央揃えにします。
2022-01-20
コメント 0
16487

鄭州ペソの給料8,000ペソはどのくらいですか?
記事の紹介:鄭州 PHP の 8,000 の給与レベルはいくらですか?給与が能力に大きく関係していることは誰もが知っていますが、能力に加えて、住んでいる地域も関係しています。階層都市は大きく異なります。
2020-11-24
コメント 0
2939

スウェットコインはどこで買えますか?スウェットコインはどのプラットフォームで取引されていますか?
記事の紹介:スウェット コイン取引プラットフォーム 集中型取引所: Binance Huobi OKX Matcha Gate.io KrakenBittrexPoloniexKuCoinBitstamp 分散型取引所: PancakeSwapUniswapSushiswap1inchBalancerCurveSweat コインの購入手順取引プラットフォームを選択アカウントを登録資金をチャージスウェット コインを購入スウェット コインを引き出す
2024-03-01
コメント 0
413

CSSで水平方向のセンタリングを設定する方法
記事の紹介:CSS で水平方向の中央揃えを設定する方法: 1. "text-align: center;" スタイルを使用して、ブロックレベル要素 (親要素) のインライン要素を水平方向に中央揃えにします。 2. "margin: 0 auto;" スタイルを使用して水平方向に中央揃えにします。 center ブロックレベル要素 (親要素) 内の固定幅のブロックレベル要素を水平方向に中央揃えします。
2021-04-02
コメント 0
5870

要素を水平方向に中央揃えにする方法
記事の紹介:要素を水平方向に中央揃えにする方法: 1. インライン要素の場合は、「text-align: center;」属性を使用して水平方向の中央揃えを実現します。 2. ブロックレベル要素の場合は、「margin: 0 auto」属性を使用して水平方向の中央揃えを実現します。 ; 3. フレックスを使用する これを実現するには、スピンドルの方向が中心になるように設定します。
2020-07-02
コメント 0
4550

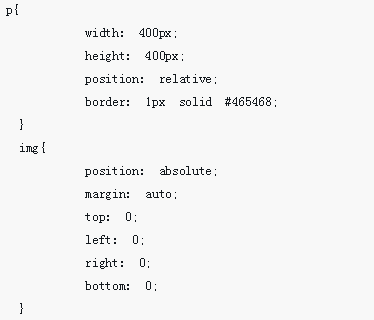
水平および垂直センタリング方法
記事の紹介:今回は、水平方向と垂直方向のセンタリングの方法について説明します。水平方向と垂直方向のセンタリングの注意点は次のとおりです。
2018-03-22
コメント 0
2264