合計 10000 件の関連コンテンツが見つかりました

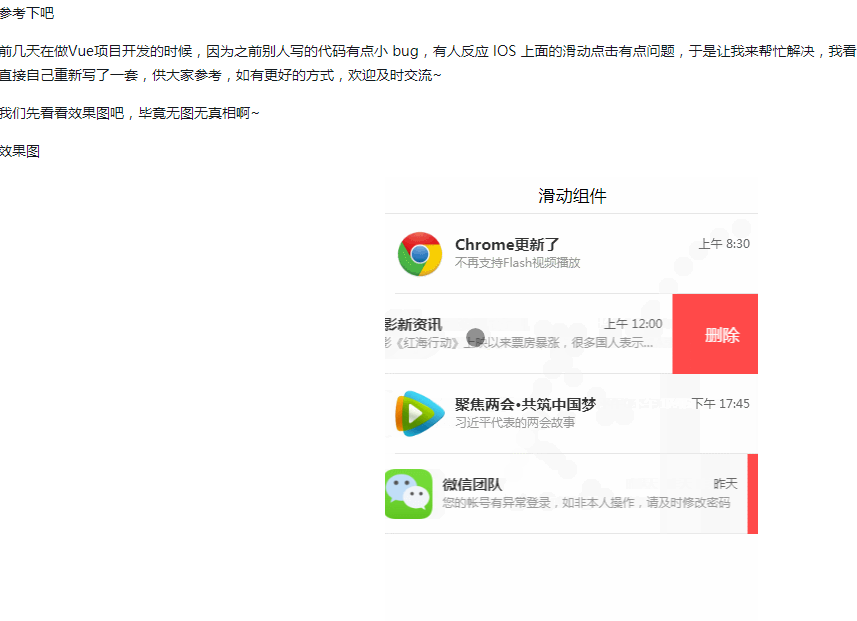
Vue は QQ の左スライドを模倣してコンポーネント関数を削除します
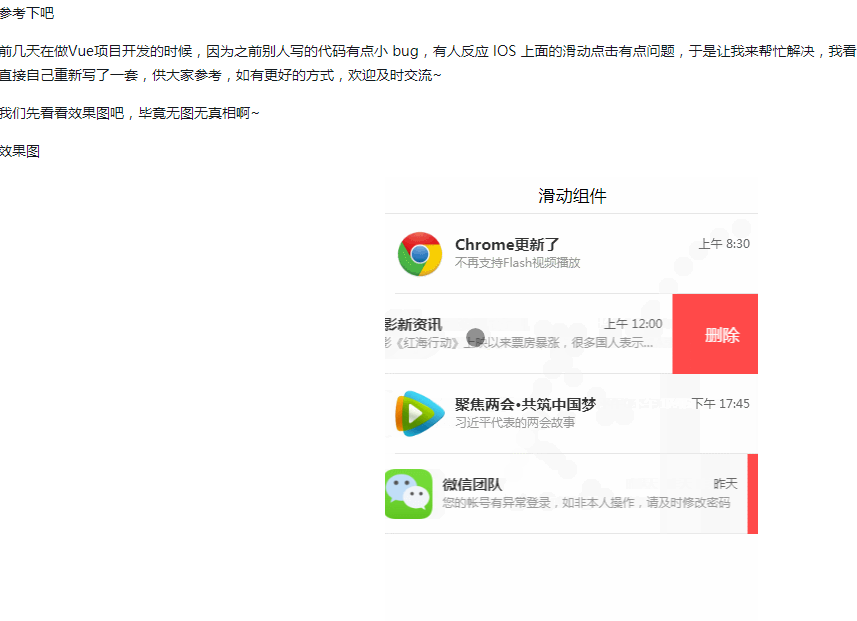
記事の紹介:数日前、友人が vue プロジェクトを開発していたときに、IOS でのスライド クリックに問題があるとの報告がありました。その解決に協力しましょう。そこで、qq を模倣してコードを書き直しました。プラットフォームにスワイプ削除コンポーネント機能を追加する必要があります。参考にしてください。
2018-05-31
コメント 0
1413

スライドの削除に関する正しい記述は何ですか?
記事の紹介:スライドの削除に関する正しい説明は、「スライドはさまざまなビューで削除できますが、スライド ショー中は削除できません。」です。スライドを削除する方法は、まず PPT を開き、削除する必要があるスライド ページを見つけて、[使用する] をクリックします。マウスの左ボタンで選択し、最後にキーボードの削除キーを押して削除します。
2020-08-10
コメント 0
5642

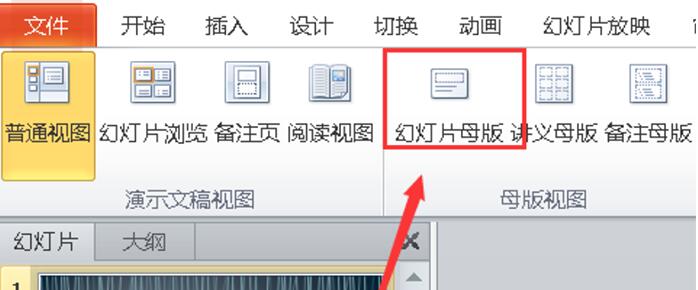
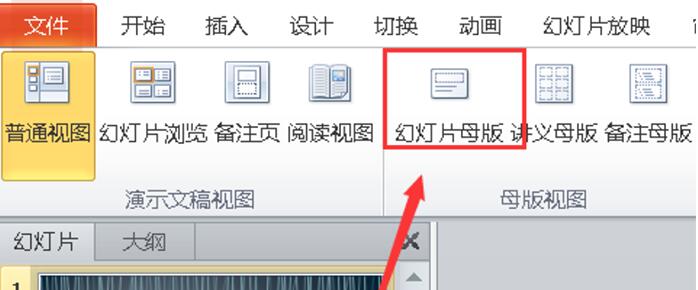
特定のスライドのレイアウトを削除するPPT操作プロセス
記事の紹介:[スライドマスター]をクリックします。各スライドの上にマウスを移動すると、スライドのレイアウト名が表示されます。削除するスライド レイアウトを見つけます。マウスを右クリックし、[切り取り]を選択します。図に示すように、スライド レイアウトが削除されます。 PPT を使用するときに特定のスライドのレイアウトを削除できないという友人は、編集者が提供するこの記事をお見逃しなく。
2024-06-04
コメント 0
825

WPSモバイル版PPTのスライドを一度の操作で削除する方法
記事の紹介:WPSofficeのモバイル版は私たちが日常的に使っているオフィスソフトの一つで、PPTを作成する際にスライドを調整することが多いです。場合によっては、スライドの順序を調整したり、冗長なスライドを削除したりする必要があります。では、どうすればよいのでしょうか?以下に教えてみましょう。 [削除方法] まずPPTページを開き、下部のリストにあるすべてのスライドを確認します。削除したいスライドを長押しして指を放すと、メニューが表示されます。 「削除」を選択するだけです。もちろん、スライドを移動したい場合は、スライドを左右にドラッグするだけです。
2024-02-10
コメント 0
1052

Vue開発におけるモバイル端末でのスライド削除の問題を解決する方法
記事の紹介:Vue 開発におけるモバイル側のスライド削除の問題を解決する方法 モバイル デバイスの普及に伴い、ますます多くのアプリケーションがモバイルでの使用をサポートし始めており、スライド削除機能はユーザーの日常使用における重要なインタラクション要件となっています。 。 Vue開発では、スライド削除機能をモバイル端末上でいかに柔軟に実装するかが開発者の焦点の一つとなっています。この記事では、モバイル端末でスライド削除ができない問題を解決する方法を紹介しますので、Vue開発者の参考になれば幸いです。まず、スライディング削除の実装原則を明確にする必要があります。モバイルでは、スライドしてパスを削除します
2023-06-29
コメント 0
1600

JSをベースにモバイル端末の左スライド時の削除ボタン機能を実現
記事の紹介:最近、モバイル プロジェクトに取り組んでいるとき、リスト ページの各項目を左にスライドすると表示される、対応する削除ボタンを実装する必要がありました。実際、この機能の実装は非常に簡単です。この記事ではjsをベースにモバイル端末上で左スライド時の削除ボタンを実現する方法を中心に紹介しますので、必要な方は参考にしてください。
2017-02-23
コメント 0
2050

スライド削除の詳細な紹介
記事の紹介:この記事では、主に Android RecyclerView のスライド削除とドラッグ ソートに関する情報を紹介します。必要な方は、RecyclerView の概要を説明します。まだ使用している場合は、以下の説明を参照してください。 ListView の場合は、ListView をあきらめることができます。 RecyclerView は自動的にアイテム ビュー (ViewHolder) をキャッシュし、アニメーションやさまざまなアクションの分割線をカスタマイズできるようにし、アイテム上でいくつかのジェスチャ操作を実行できるようにします...
2017-06-15
コメント 0
1870

PPT スライドのバッチでフッターとヘッダーを削除する方法_フッターとヘッダーのコンテンツを削除する方法
記事の紹介:1. まず、スライドショーのページフッターとは何かを理解しましょう。これは Word と同じで、ヘッダーは上部に表示され、フッターは下部に表示されます。これをクリアするにはどうすればよいですか。 。 2. Word でページ番号を削除するのと同じように、選択して削除するだけなので簡単だと思う人も多いでしょう。しかし、これを行うと削除できるのは 1 つのスライドだけで、100 枚のスライドを作成するにはこれを 100 回実行する必要があります。 。 3. 実際、一度にすべて削除する方法はまだありますが、正しい方法を見つけていないだけです。 「挿入」コマンドをクリックして「挿入」パネルを開きます。 4. 次に、「ヘッダーとフッター」ボタンをクリックします。ヘッダーとフッターの設定ウィンドウを開きます。 5. 次に、テキスト コンテンツをクリアするか、テキスト コンテンツを無視してフッターの前のチェック マークを直接削除して、フッターが表示されないようにします。
2024-04-17
コメント 0
873

Vue開発でモバイル側でリスト項目を削除するためのスライドによってブラウザがスクロールする問題を解決する方法
記事の紹介:Vue 開発でモバイル側でリスト項目を削除するためのスライドによってブラウザがスクロールする問題を解決する方法 モバイル インターネットの発展に伴い、ますます多くの Web サイトやアプリケーションがモバイル開発を採用し始めています。モバイル開発では、スライドしてリスト項目を削除する機能がますます一般的になってきています。ただし、モバイル アプリケーションでスライドを使用してリスト項目を削除すると、よくある問題が発生します。スライドしてリスト項目を削除すると、ブラウザがスクロールし、ユーザーの操作エクスペリエンスに影響します。 Vue 開発では、いくつかの方法でこの問題を解決できます。この記事
2023-06-29
コメント 0
1152