合計 10000 件の関連コンテンツが見つかりました

PSで写真の背景を置き換える方法
記事の紹介:PSで写真の背景を差し替える方法:キャラクター素材と背景素材を用意してPSで開き、魔法の杖ツールで白い部分をクリックして蟻の線を作り、白い部分をすべて選択し、削除コマンドを実行し、最後に用意した差し替え背景素材を1つのレイヤーにコピーし、キャラクターレイヤーの下にドラッグします。
2019-08-19
コメント 0
11587

Edius で明るさキー効果を使用してキーイングを作成する手順
記事の紹介:1. Edius の明るさキーを使用してキーを設定するには、まずキーイングに使用する前景素材を背景素材の上部のトラックに配置します (前景素材はハイライトされる素材でもあります)。前景素材がビデオでもある場合、オーディオ素材を選択する場合は、マウスを右クリックしてグループを解除し、オーディオ素材を削除してください。これにより、前景素材と背景素材のサウンドが混在することがなくなります。 2. 特殊効果パネルを開き、[キー]をクリックすると、右側に[明るさキー]特殊効果が表示されます。これを前景マテリアルに追加します。 3. 情報パネルで[明るさキー]をダブルクリックして、明るさキー設定インターフェイスを開きます。 4. プレビュー ウィンドウを見ながら、右側の明るさの上限と下限を調整してキーイング範囲を選択し、満足のいくキーイング エフェクトに調整するまで目的のキーイング エフェクトをリアルタイムでプレビューできます。
2024-04-17
コメント 0
895

PS を使用して写真の背景を変更する方法
記事の紹介:PSを使って写真の背景を変更する方法は、 1.背景を変更したい写真と背景素材を開く 2.背景素材レイヤーを閉じる 3.[魔法の杖ツール]をクリックして背景を選択する置き換えが必要な部分; 4.選択範囲を作成 背景素材レイヤーを基準に[マスク]をクリックし、背景素材レイヤーをオンにします。
2020-05-30
コメント 0
4129

TikTokトピック写真の背景を設定するにはどうすればよいですか?話題の写真はどこから来たのですか?
記事の紹介:ショートビデオソーシャルプラットフォームとして、Douyinの強力なトピック機能は多くのユーザーを魅了しています。 Douyin では、トピック画像の背景が特に重要です。ユーザーの注意を引くだけでなく、トピックをより際立たせることもできます。では、Douyin トピックの写真の背景を設定するにはどうすればよいでしょうか? 1.Douyin トピックの写真の背景を設定するにはどうすればよいですか? 1. 背景素材を選択する まず、トピック画像の背景素材を選択する必要があります。背景素材には、単色、またはパターン、テクスチャ、グラデーション、その他の効果を備えた画像を使用できます。ニーズや好みに応じて、テーマに合った背景素材を選択できます。 2. 背景のサイズと位置を調整する 背景素材を選択したら、トピック画像の背景を完全に覆うように背景のサイズと位置を調整する必要があります。
2024-06-21
コメント 0
408

PSでポートレートの背景を変更する方法
記事の紹介:PS でポートレートの背景を変更する方法: まず、Ctrl+J キーを押して背景レイヤーをコピーし、次に「魔法の杖ツール」を選択してキャラクター以外の背景領域を選択し、次に削除キーを押して削除して設定します。背景レイヤーを非表示にし、差し替えたい背景素材画像を開き、最後に「移動ツール」を選択し、文字の切り抜きを背景にドラッグします。
2019-08-15
コメント 0
18475
ベクトル クロック アルゴリズムの概要_PHP チュートリアル
記事の紹介:ベクトル クロック アルゴリズムの概要。ベクトル クロック アルゴリズムの概要 1. 使用の背景 まず、ベクトル クロックを使用する必要があるシナリオについて説明します。データを書き込むとき、私たちはデータが単一のポイントに保存されないことをよく望みます。 db1、db2 などは
2016-07-12
コメント 0
987

CSS での背景:透明の紹介と機能
記事の紹介:CSS を見ると、一部の CSS プロパティが background:transparent として定義されていることがわかります。背景が透明になるという意味です。実際、背景のデフォルトの色は透明属性です。たとえば、要素が別の要素を覆い、その下にある要素を表示したい場合は、上の要素の背景を透明に設定する必要があります。以下はCSSにおけるbackground:transparentの役割を紹介します。
2017-07-20
コメント 0
22970

CSSを賢く使ってビューポートの背景画像を修正する
記事の紹介:前回の記事では要素の背景を設定する方法について学びましたので、「CSS要素の背景をカラフルにするワンワザ」をご覧ください。今回はビューポートの背景画像を固定する方法を説明しますので、必要に応じて参照してください。
2021-08-12
コメント 0
1769

CSSで背景色を削除する方法
記事の紹介:CSS では、「background-color:transparent」ステートメントを使用して背景色を削除できます。背景色が透明に設定されている場合、要素の背景色のみが透明に設定され、要素内の他の要素またはコンテンツは透明に設定されます。要素には影響しません。
2021-04-20
コメント 0
4893

CSSで背景を不透明にする方法
記事の紹介:CSS の背景の不透明度 Web デザインでは、背景色や背景パターンは非常に重要な要素です。ただし、他の要素が透けて見えるように背景色やパターンを透明にしたい場合があります。これには、CSS 背景不透明度テクノロジの使用が必要です。実装方法 CSS の背景の不透明度を実現するには多くの方法があります: 1. RGBA 形式のカラー値を使用する RGBA 形式のカラー値には、赤の値 (0 ~ 255)、緑の値 (0 ~ 255)、青の値 (0 ~ 255) と透明度 (0 ~ 1)。を設定することで、
2023-04-24
コメント 0
3688

PS Day 02: ライトエフェクトマテリアルの切り抜きについては、フォローしてください。
記事の紹介:インターネットから光効果素材をダウンロードすると、ゲームの特殊効果などによく使われる、背景が黒い写真に遭遇することがあります。通常、これらの素材を抽出するにはカラーフィルタリングなどの方法が使用されますが、カラーフィルタリングモードでは画像が明るくなったり、色収差が発生したりする問題が発生します。また、一般的な切り抜き方法では黒く残ってしまうことが多いのですが、その解決策は何でしょうか?
2018-08-28
コメント 0
13313

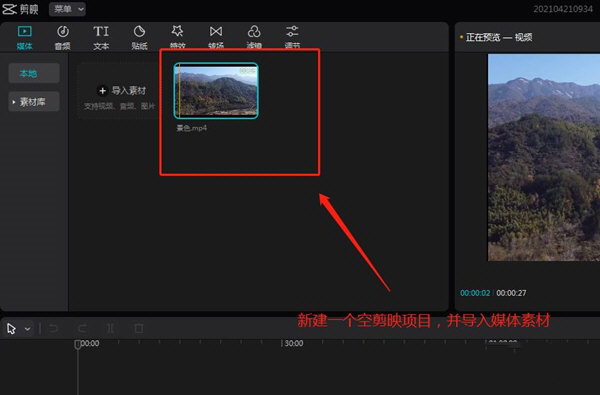
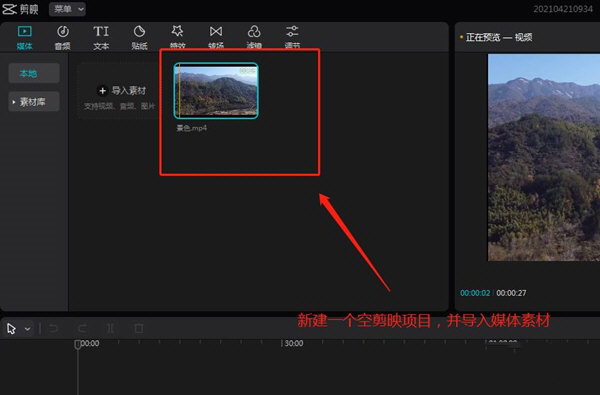
切り抜きの背景をぼかす方法 切り抜きの背景をぼかす方法
記事の紹介:Cutout は多くのユーザーに使用されているビデオ編集ソフトウェア ツールです。最近、多くのユーザーが Cutout の背景をぼかす方法を知りたいと考えています。ユーザーは、インポートしたメディアビデオ素材を選択し、プレビューウィンドウでビデオ画面の四隅でビデオ画面サイズを拡大縮小し、画面設定で操作を実行できます。さて、このサイトでは、クリッピングの背景ぼかしを調整する方法を詳しく紹介します。クリッピングの背景ぼかしを調整する方法 1. まず、空のクリッピング専門編集プロジェクトを作成し、この空のプロジェクトにメディア ビデオ素材をインポートします。 2. インポートしたメディアビデオ素材を選択し、タイムラインビデオトラックにドラッグします。 3. プレビューを選択します
2024-09-09
コメント 0
977

Douyin Heduo でビデオの背景を設定する方法
記事の紹介:Douyin 共同制作のビデオ背景を設定する手順: 共同制作素材を選択し、ビデオ クリップを調整します。バックグラウンドミュージックを選択します。背景ビデオを選択し、位置とサイズを調整します。背景ビデオの透明度を調整します。必要に応じて背景ビデオの音量とトーンを調整し、ミラーリングを設定します。共同制作でリリース。
2024-05-04
コメント 0
1026

CSS相対原点位置の背景画像を修正するための1つのトリック
記事の紹介:前回の記事では要素に背景画像を設定する方法について学習しましたので、「CSSで要素に背景画像を設定する方法」をご覧ください。今回は、background-origin 属性を使用して要素の背景画像を検索する方法を説明しますので、必要に応じて参照してください。
2021-08-13
コメント 0
2506

ロゴの背景を透明にする方法
記事の紹介:ロゴの背景を透明にするにはどうすればよいですか? Picture Monster は、便利な画像編集サービスを提供する、多くの友人に使用されている画像デザイン ソフトウェアです。ロゴをデザインする際、プラットフォーム内の多くのアート素材に対応しているだけでなく、背景色を自由に調整・置換したり、背景色を透明に変更したりすることもできます。 Picture Monsterの背景色を素早く変更する方法を見てみましょう。 PictureMonster でロゴの背景を透明にする方法 PictureMonster の画像編集インターフェイスに入った後、右側のツールバーの特殊効果の文字をクリックします。ここには、さまざまなアーティスティックなフォントがあり、自分で作成する必要がなく、直接適用できるので非常に便利です。特殊効果フォント セクションでは、さまざまな芸術的な形式のフォントを見つけることができます。頭
2024-02-05
コメント 0
1104

CSSで視差のある複数の背景画像を作成するにはどうすればよいですか?
記事の紹介:視差スクロールは、Web ページに動きや奥行き感を加えるためによく使用されるデザイン手法です。これは、個々のページ要素をさまざまな速度で移動させて、平面上の奥行きの効果をシミュレートすることによって行われます。このテクニックを実装するためのユニークで想像力豊かな方法は、CSS で複数の背景画像を利用することです。この記事では、HTML 構造と CSS スタイルの設定に必要な手順を含め、CSS で複数の背景画像を使用して視差効果を作成する方法を説明します。初心者でも経験豊富なフロントエンド開発者でも、このガイドでは、素晴らしい複数の背景画像の視差効果を作成するために必要な知識とツールを提供します。構文要素{背景-画像:url(画像-loc
2023-08-28
コメント 0
1443