合計 10000 件の関連コンテンツが見つかりました

日時範囲選択プラグインについて:daterangepickerの使い方まとめ
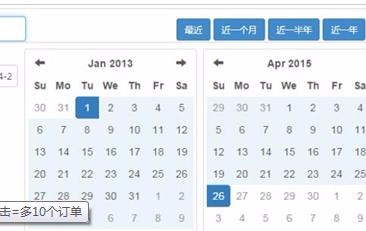
記事の紹介:このプロジェクトでは、日付と時刻の範囲選択を使用してデータをフィルタリングする必要があります。これは、年、月、日、時、分、秒まで正確です。最初は、layui の時刻と日付の選択プラグインを使用しました。 IIE8 を初めてクリックしたときに、設定形式のエラーが報告されました。長い間解決していませんでしたが、私が作成したデモは IE8 で実行できるため、問題はないと確信しています。私のプロジェクト環境では一部のコードが競合していたので、ブートストラップ プラグインの daterangepicker に切り替えました。ドキュメントと公式 Web サイトを組み合わせました。これで、概要のコードが完成したと思います。 daterangepicker プラグインを使用する初心者にとって役立ちます。
2017-12-29
コメント 0
4225
SQLの日付選択
記事の紹介:SQLの日付選択
2016-06-23
コメント 0
1185

ブートストラップフォームで日付を選択する方法
記事の紹介:ほとんどのブートストラップ プロジェクトでは、ユーザー インターフェイスの時刻選択が不可欠であり、ブートストラップの時刻プラグイン datetimepicker を通じてフォームの日付選択を実装できます。
2019-07-13
コメント 0
3784

UniApp で時刻選択と日付計算を実装する方法
記事の紹介:UniApp による時刻選択と日付計算の実装方法 モバイル アプリケーションの開発に伴い、時刻選択と日付計算は多くのアプリケーションで一般的な機能になりました。 UniApp プラットフォームでは、uni-datepicker コンポーネントを使用して時刻選択を実装し、JavaScript 日付オブジェクトを通じて日付計算を実行できます。この記事では、UniApp で時刻選択と日付計算を実装する方法と、対応するコード例を紹介します。 1.UniAppでの時間選択の実装
2023-07-04
コメント 0
3602

vue と Element-plus を使用して時間選択と日付選択を実装する方法
記事の紹介:Vue と ElementPlus を使用して時間選択と日付選択を実装する方法 はじめに: Web 開発では、時間選択と日付選択は非常に一般的なニーズです。 Vue は人気のある JavaScript フレームワークであり、ElementPlus は Vue に基づくオープン ソース コンポーネント ライブラリであり、豊富な UI コンポーネントのセットを提供します。この記事では、Vue コンポーネントと ElementPlus コンポーネントを使用して時間選択と日付選択を実装する方法を紹介します。 1.ElementPluのインストールと導入
2023-07-16
コメント 0
2238

Excel でドロップダウン選択の日付を設定する方法 Excel でドロップダウン選択の日付を設定する方法のチュートリアル
記事の紹介:Excel は多くのユーザーが好んで使用するスプレッドシート作成ツールですが、データを処理するときに日付をより便利に表示したいと考えているユーザーも多くいます。エクセル?このサイトでは、Excel でドロップダウンの日付選択を設定する方法に関するチュートリアルをユーザーに詳しく紹介します。 Excel 設定ドロップダウン日付選択チュートリアル 1. ユーザーは Excel ソフトウェアを開き、テーブル ファイルの編集ページに来て日付セルを選択します。 2. 次に、メニュー バーのデータ オプションをクリックすると、関連するタブが表示され、ユーザーはデータ有効性オプションを選択できます。 3. データ有効性ウィンドウに入り、ユーザーは許可されたドロップダウン矢印をクリックします。
2024-09-13
コメント 0
1176

MySQL で日付/時刻範囲内のデータを選択する方法?
記事の紹介:MySQL での日付/時刻範囲内のデータの選択MySQL では、BETWEEN 演算子を使用すると、特定の日付/時刻範囲内にあるデータの選択が容易になります。
2024-11-23
コメント 0
594

element-ui を使用して日付の選択を制限する方法
記事の紹介:今回は element-ui を使って日付選択を制限する方法と、 element-ui を使って日付選択を制限する際の注意点を紹介します。以下は実際のケースですので見てみましょう。
2018-05-29
コメント 0
2490

DeskyCalendar で日付の選択を強化: バニラ JS ソリューション
記事の紹介:毛羽立たずにフォームを強化したいですか? DeskyCalendar は、純粋なバニラ JavaScript で作られた、ミニマリストで応答性の高い日付ピッカーです。プロジェクトに負担をかけることなく、日付選択プロセスにスタイルと機能性を追加するように設計されています。
2024-09-23
コメント 0
834

uniapp のカレンダー設定で日付を選択できない
記事の紹介:近年、モバイル アプリケーションの急速な開発に伴い、アプリケーション開発にクロスプラットフォーム フレームワーク uniapp を使用する開発者が増えています。アプリケーション開発では、ユーザーが日付を選択しやすいようにカレンダー コントロールを統合する必要があることがよくありますが、この記事では、uniapp で選択できない日付を設定する方法を説明します。 1. uniappで利用するカレンダーコンポーネント Uniappにはカレンダーコンポーネントが組み込まれており、これを利用することでカレンダー表示や日付選択機能を素早く実現できます。カレンダーを使用する必要があるページにカレンダー コンポーネントを導入できます: ```<templ
2023-05-26
コメント 0
2050