合計 10000 件の関連コンテンツが見つかりました

CSS トランジション効果: 要素の回転と拡大縮小効果を実現する方法
記事の紹介:CSS トランジション効果: 要素の回転およびスケーリング効果を実現する方法には、特定のコード例が必要です。Web インターフェイスのデザインにおいて、トランジション効果は非常に重要なデザイン要素であり、静的ページに活力とダイナミクスを注入することができます。その中でも、回転と拡大縮小効果は一般的な効果であり、インタラクション中にページ要素をより鮮やかで興味深いものにすることができます。この記事では、CSS を使用して回転と拡大縮小の効果を実現する方法を紹介し、具体的なコードの実装を示します。回転効果を実現するには、CSS3 のtransform 属性を使用して要素の回転効果を実現する必要があります。
2023-11-21
コメント 0
1593

CSS 回転プロパティの探索: 変換と回転
記事の紹介:CSS 回転プロパティの探索: 変換と回転 はじめに: 最新の Web デザインでは、ページの魅力とユーザー エクスペリエンスを向上させるために、要素に特殊効果を追加する必要がよくあります。その中でも、要素の回転は、ユニークな視覚効果を作成するのに役立つ一般的な効果です。 CSSでは、transform属性とその回転属性rotateを使用して要素の回転を実現できます。この記事では、これら 2 つのプロパティの使用法を説明し、コードを提供します。
2023-10-21
コメント 0
992

CSS を使用して回転アイコン効果を作成する方法
記事の紹介:CSS を使用してアイコンを回転させる効果を作成する方法 Web デザインでは、アイコンを使用すると、ページに鮮やかで簡潔な視覚効果を追加できます。回転するアイコンはより魅力的で、重要なポイントを強調したり、動的な意味を表現したりできます。この記事では、CSS を使用してアイコンを回転させる効果を作成する方法と、具体的なコード例を紹介します。まず、アイコンの回転効果を実現するには、CSS3 のtransform 属性を使用します。このアトリビュートは、要素に対して回転や収縮などのさまざまな 2D または 3D 変形操作を実行できます。
2023-10-27
コメント 0
1438

ウェブボックスモデルとは何ですか
記事の紹介:Web ボックス モデルとは、Web デザインにおいて、Web ページの要素を、コンテンツ、内側マージン、境界線、外側マージンの 4 つの部分を含む長方形のボックスと見なすことを意味します。この概念は CSS の基礎の 1 つであり、CSS の記述と記述に使用されます。コントロール ページ上の Web 要素のレイアウトとスタイル。その特徴は、各ボックスの幅と高さがコンテンツ、パディング、ボーダー、マージンの合計によって決定されることです。これは広く使用されており、Web ページのさまざまなレイアウトやスタイル効果を実現するために使用できます。ボックスの幅、高さ、パディング、境界線、マージンなどのプロパティを調整することで、さまざまなレイアウト効果を実現できます。
2023-10-10
コメント 0
1022

Vue を使用して画像の境界線と影の効果を実現するにはどうすればよいですか?
記事の紹介:Vue を使用して画像の境界線と影の効果を実現するにはどうすればよいですか?インターネットの急速な発展に伴い、写真は Web デザインに不可欠な部分になりました。境界線や影などの特殊効果を画像に追加すると、Web ページ上で画像がより目立つようになり、魅力的になります。この記事では、Vue フレームワークを使用して画像の境界線と影の効果を実現する方法を紹介します。 Vue.js は、ユーザー インターフェイスの構築に広く使用されている、人気のあるフロントエンド JavaScript フレームワークです。データ駆動型ビューを通じてデータとインターフェイスをバインドします。
2023-08-19
コメント 0
2725

CSS描画エラー
記事の紹介:CSS 描画の「エラー」 Web デザインにおいて CSS は重要なツールであり、CSS を使用してフォント サイズ、色、背景、枠線などのページのスタイルを設定できます。しかし、Web テクノロジーの継続的な発展に伴い、CSS の機能はますます強力になり、JavaScript や Flash などのテクノロジーを使用しなければ実現できなかったさまざまな効果を CSS を使用して実現できるようになりました。ただし、CSS の落とし穴に遭遇することもあります。今日は、CSS で「間違った」文字を描画する方法について説明します。
2023-05-29
コメント 0
478

CSS3でマウスが上に移動したときに伸びる効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にCSS3を使用してマウスの長さを変更する効果を実現する方法を紹介します。フロントエンドページのデザインにおいて、CSS の機能は非常に強力であり、それをうまく使用すれば、多くの Web サイトでさまざまな素晴らしい動的効果を実現できます。そこで前回の記事では、【Css3アニメーションで回転や移動の効果を実現するには? 】【css3 でマウスをホバーしたときに画像がゆっくり拡大する効果を実現するにはどうすればよいですか?】知識ポイントの導入を待っているので、必要な友人がそれを参照することを選択できます。
2018-10-19
コメント 0
6577
Bootstrap 警告ボックスの詳細な紹介
記事の紹介:前の言葉: Web サイトでは、Web ページは常にユーザーと通信する必要があります。特に、ユーザー操作コンテキストが、操作の成功、操作エラー、プロンプトや警告などをユーザーに通知するなど、いくつかの効果的な警告ボックスをユーザーに提供する場合は特にそうです。ブートストラップ フレームワークには、同様の効果を実現する別のコンポーネントがあり、このコンポーネントはアラート ボックスと呼ばれます。この記事では、ブートストラップ アラート ボックスのデフォルトの使用法を詳しく紹介します。アラート ボックス コンポーネントは、任意のテキストと利用可能なメッセージを組み合わせて、一般的なユーザー アクションに対するフィードバック メッセージを提供します。
2017-07-18
コメント 0
2040

OnePlus 13の新しい外観が明らかに!双曲面スクリーンは廃止されるのでしょうか?見に来てください!
記事の紹介:OnePlus 13は一定の深さのマイクロ曲面スクリーンデザインを採用 8月16日のニュースによると、この新製品は以前の双曲面スクリーンのデザインを放棄し、代わりに一定の深さのスクリーンを採用しているとのこと。マイクロカーブスクリーンデザイン。曲面スクリーンは、その独特の視覚的統合効果と手の感触の最適化により常に好まれており、本体の厚さによって引き起こされる不快感を効果的に軽減し、携帯電話を手のひらによりぴったりとフィットさせ、使用の快適さを向上させます。しかし、曲面スクリーン技術には、エッジの誤タッチ、画面端での色の違い、明るさの不一致など、多くの課題も伴います。これらの問題は、ユーザーエクスペリエンスにある程度の影響を及ぼし、その結果、大きな曲率が普及しています。近年はスクリーンが減っています。湾曲したスクリーンと比較して、一定の深さのわずかに湾曲したスクリーンは、直線スクリーンと湾曲したスクリーンの利点を組み合わせています。形的には、
2024-08-16
コメント 0
331

CSSでスタイルを削除する方法
記事の紹介:CSS スタイルの削除 CSS スタイルは Web デザインの重要な部分であり、テキストの色、フォント、サイズ、背景色、枠線などを含むさまざまな外観効果を Web ページに追加できます。ただし、Web ページ内のスタイルを削除する必要がある場合があります。たとえば、Web ページを PDF ドキュメントに変換する場合、ドキュメントのレイアウトの一貫性を確保するためにスタイルを削除する必要があります。この記事ではCSSスタイルを削除する方法をいくつか紹介します。方法 1: ブラウザ プラグインを使用する 多くのブラウザには、Chrome ブラウザの「スタイルを無視」プラグインなど、CSS スタイルを削除するプラグインが備わっています。
2023-04-13
コメント 0
3307

jqueryはタグをクリックしてジャンプすることを禁止しています
記事の紹介:ウェブサイトのデザインでは、ページジャンプ機能を実装するためにハイパーリンク(aタグ)を使用することがよくあります。ただし、場合によっては、a タグのジャンプ動作を禁止する必要があります。たとえば、フォームを送信するとき、誤ってジャンプすることによるデータ損失を防ぐため、または一部の特殊な対話シナリオでは、ユーザーは特定の操作を実行する必要があります。ジャンプする前の操作。この場合、jQuery を使用して a タグのクリック イベントを制御し、ジャンプを禁止する効果を実現できます。 jQueryでタグジャンプを禁止する方法は非常に簡単で、「prev」を使うだけです。
2023-05-18
コメント 0
1742

Huawei WATCHFIT3 はいつ発売されますか_Huawei WATCHFIT3 リリース時期の紹介
記事の紹介:長い間待った後、HuaweiはついにHuawei WATCHFITの新製品をリリースしました。前回のHuawei WATCHFIT2のリリース以来です。それでは、Huawei WATCHFIT3はいつ発売されるのでしょうか?以下で詳しくご紹介していきます。 Huawei WATCHFIT 3 は 2024 年 5 月 15 日のいつ発売されますか? Huawei WATCHFIT3は、現時点でHuaweiの最も薄くて軽いスマートウォッチです。時計本体の中央フレームのエッジは丈夫でシャープで、四隅は柔らかく湾曲しており、カラフルな回転リューズと調和し、多様な融合と対照的な色の接合の視覚効果を表現しています。赤いフォーカスデザインのリューズが手首に「赤い風船」を作り、視認性が高いです。豊かで鮮やかなスクエアUXダイヤルで、さまざまなシーンに適しています。
2024-06-01
コメント 0
933

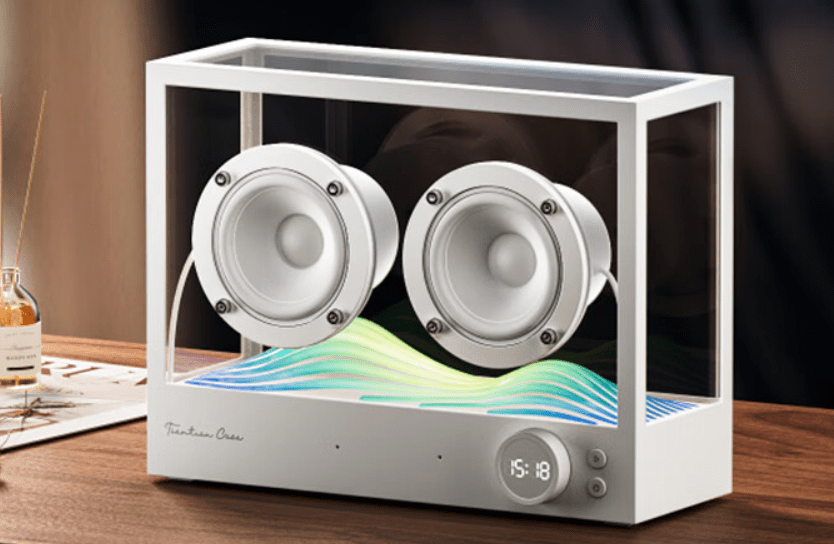
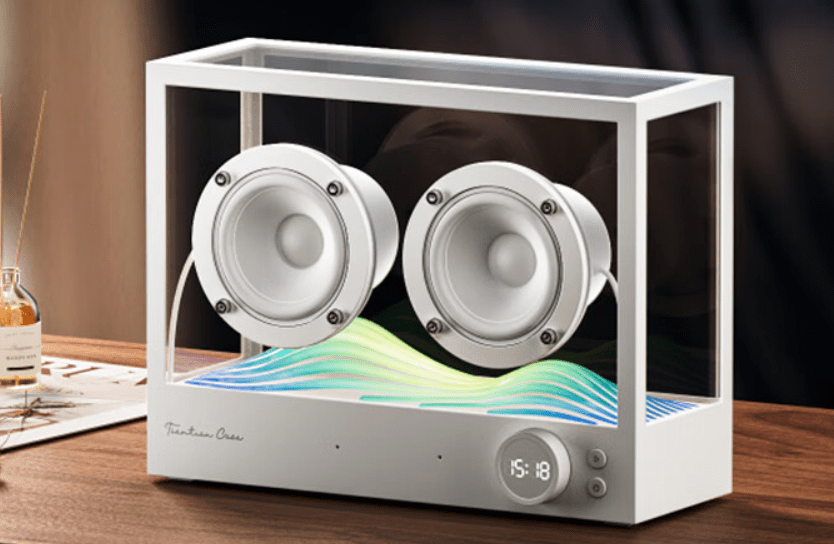
Xiaodu、Tiantian Casa ARIAスマートスピーカーを発売:高解像度ダブルゴールドラベル、3199元
記事の紹介:IT Houseは10月25日、Xiaodu Tiantian CasaARIAスマートスピーカーが主要な電子商取引プラットフォームの棚に置かれ、現在JD.comで先行販売活動を開始していると報告した。クーポン適用後の価格は3,078.99元。製品ページからもわかるように、TiantianCasaARIAはスタイリッシュな透明シェル+ホワイトフレームのデザインを採用し、67個のスマートな雰囲気ライトを搭載しており、AIにより光と影の効果や配色をインテリジェントにマッチングできる雰囲気として使用できます。日常生活の光 右下の回転ボタンが時刻を表示します。報道によると、このスマート スピーカーは、LHDC 高解像度、高速伝送速度のオーディオ コーディングおよびデコーディング技術を使用し、全周波数帯域で HiRes と HiRes Wireless のダブル ゴールド ラベル品質認証を取得しています。
2023-10-25
コメント 0
985

「トマトノベル」を聴くときに音声を切り替える方法
記事の紹介:Tomato Novel は、豊富で多様なストーリーをユーザーに提供する非常に人気のあるリスニング アプリです。ストーリーを聞いているときにサウンドを切り替えたい場合は、画面を軽くスライドしてサウンド設定インターフェイスに入ります。ここでは、男性の声、女性の声、子供の声など、個人の好みに応じてさまざまな効果音を選択して、リスニング体験をより多様で豊かにすることができます。ぜひあなただけのユニークなサウンドを楽しんでください!トマトノベルズを聴くときに音声を切り替える方法 1. まずトマトノベルズアプリを開き、本棚機能ページに切り替えて、お気に入りの本をクリックします; 2. 次に、読書ページに入り、下部にある[聴く]機能ボタンをクリックします右隅; 3. 次に、リスニング機能インターフェイスをクリックし、下図に示す [AI Reading] 機能フレームを選択します; 4. 最後に、複数のオプションが下部にポップアップ表示されます。
2024-02-27
コメント 0
1852

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1173
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1027
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
774

ファーウェイ、1,200万IOPSパフォーマンスをサポートする2つの新しい商用AI大型モデルストレージ製品を発売
記事の紹介:IT Houseは7月14日、ファーウェイが最近新しい商用AIストレージ製品「OceanStorA310ディープラーニングデータレイクストレージ」と「FusionCubeA3000トレーニング/プッシュハイパーコンバージドオールインワンマシン」をリリースしたと報じた。 AI モデル」、業界モデルのトレーニング、セグメント化されたシナリオ モデルのトレーニングと推論が新たな勢いをもたらします。」 ▲ 画像ソース Huawei IT Home が編集および要約: OceanStorA310 深層学習データ レイク ストレージは、主に基本/業界の大規模モデル データ レイク シナリオを対象としています。収集と前処理からモデルのトレーニングと推論の適用まで、AI プロセス全体で大規模なデータ管理からのデータ回帰を実現します。 OceanStorA310 シングルフレーム 5U は業界最高の 400GB/s をサポートすると公式に発表
2023-07-16
コメント 0
1506