合計 10000 件の関連コンテンツが見つかりました

Wordで感嘆符を2行にする方法の紹介
記事の紹介:1. メニュー - 挿入 - テキスト ボックス - テキスト ボックスの描画を選択すると、結果は図のようになります。 2. [! ]、テキスト ボックスを塗りつぶし色と境界線なしの色に設定すると、効果は図のようになります。
2024-04-26
コメント 0
1084

ワードの背景色を他の色に変更する方法
記事の紹介:Word の背景色を別の色に変更する方法: 1. Word 文書を開き、ページ レイアウトを選択し、ページの色をクリックして塗りつぶし効果を選択します; 2. 塗りつぶし効果ダイアログ ボックスで別の塗りつぶしの種類を選択し、次に塗りつぶしの色を選択します; 3. [変更] をクリックします 複数の色の場合は、カスタム カラーを使用します; 4. カラー ダイアログ ボックスでカスタム オプションを選択し、RGB または 16 進値を入力して必要な色を作成します; 5. [OK] をクリックします。
2023-07-21
コメント 0
9261

Dreamweaverでテキスト効果を設定する方法
記事の紹介:Dreamweaver でのテキスト効果の設定は、[スタイル] パネルから行うことができます。テキストを選択します。 「スタイル」パネルを開きます。フォント スタイル、テキストの色、テキストの背景色、テキストの配置を設定します。下線、取り消し線、上線などの文字装飾を追加します。テキストの影、境界線、間隔を設定します。カスタム スタイルを作成して効果をすばやく適用します。プレビュー アイコンを使用して効果をプレビューできます。
2024-04-09
コメント 0
1458

CSSプロパティの詳しい説明:カラープロパティ
記事の紹介:CSS プロパティの詳細説明: カラー プロパティ CSS (Cascading Style Sheets) は、Web ページのスタイルを記述するために使用されるマークアップ言語です。その中でも、color 属性は CSS で最もよく使用される属性の 1 つです。カラー属性を使用すると、ページ上の要素の文字色、背景色、境界線の色などを変更して、視覚効果や美化を実現できます。 1. 色の値の表現方法 CSS では、以下のような色の値を表現するさまざまな方法があります。 色名: あらかじめ定義された色名を参照して表現します。たとえば、「red」は赤を表し、「」は「赤」を表します。
2023-10-25
コメント 0
877

HTMLでWebページの色を変更する方法
記事の紹介:HTML の色の変更 HTML は Web 開発の最も基本的な部分であり、Web ページの色の選択も非常に重要です。 HTML には、ページの背景色、テキストの色、リンクの色の変更など、Web ページの色を変更する方法がいくつか用意されています。 1. Web ページの背景色 1. 色の名前を使用する HTML には、赤、青、緑、その他の一般的な色など、137 個の色の名前が用意されています。 bodyタグにstyle属性を追加し、background-color属性を使用し、属性値として色の名前を変更します。
2023-04-13
コメント 0
4709

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1196

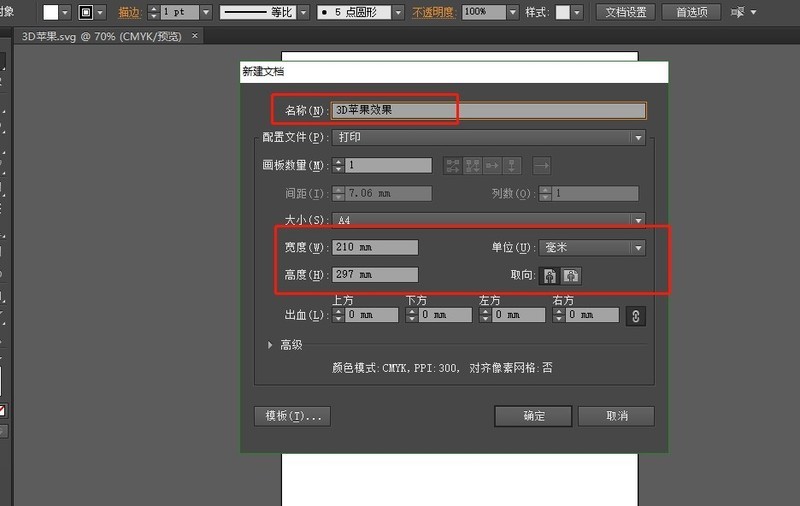
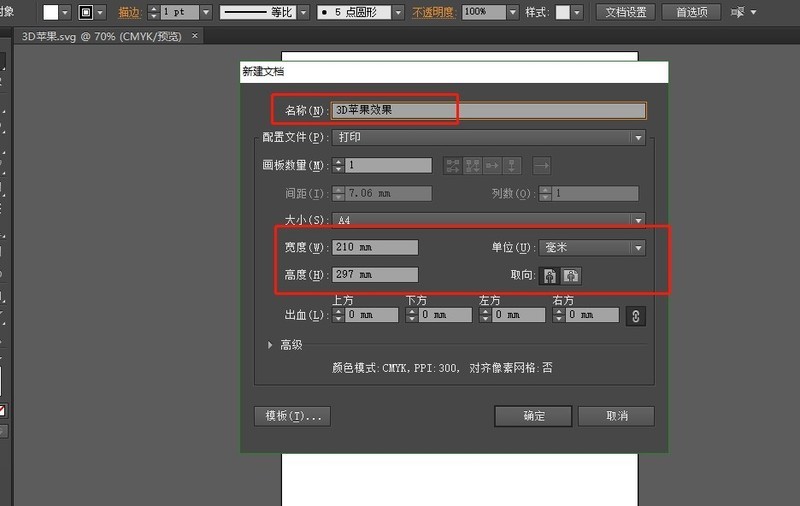
AI で 3D のリンゴの形をすばやく作成する方法_AI で 3D のリンゴの形をすばやく作成する方法に関するチュートリアル
記事の紹介:1. ランダムな名前で新しいキャンバスを作成します。パラメータをデフォルトのままにしておきます。 2. 塗りつぶしの色とストロークを設定します。塗りつぶしは薄いピンク、ストロークはなしです。 3. 楕円ツールを選択し、楕円を描きます。 4. [効果] > [3D] > [回転] に移動します。 5. さらにオプションを開いて、シェーディングの色をカスタマイズします。 6. 最後に、ダイレクト選択ツールを使用して形状を調整します。効果は完了です。色を塗りつぶしたい場合は、自由に変更できます。
2024-04-23
コメント 0
375

PPT で三次元折り効果のあるテキストをデザインする方法_PPT で三次元折り効果のあるテキストをデザインするためのテキスト チュートリアル
記事の紹介:PPT を開き、[新規] を右クリックして新しいプレゼンテーションを作成し、テキスト ボックスの端をダブルクリックして開き、元のテキスト ボックスを右クリックして [削除] します。メニューバーの[挿入]ボタンをクリックし、[図形]--長方形を選択し、文書内に長方形を描き、好きな色で塗りつぶします。手順 2 に従って、図に示すように、別の等脚台形を描き、角度を回転し、サイズを調整し、色で塗りつぶします。次に、メニュー バーの [挿入] ボタンをクリックし、[テキスト ボックス] を選択して文字を入力します。フォントの色を白に設定します。テキストの上にある[テキスト効果]の下の[3D回転]をクリックして[右端の最大値]オプションを見つけ、クリックを選択します。
2024-06-03
コメント 0
480

WPSで作成したテキストボックスにぼかし効果を加える操作手順
記事の紹介:1. ドキュメント内の [テキスト ボックスの挿入] プロパティを選択します。 2. テキスト ボックスを選択し、塗りつぶしのプロパティを開き、背景色の追加を選択します。 3. 右側のプロパティ パネルを開き、図に示すようにソフト エッジ プロパティを選択します。 4. 右側のスタイル バーで、[ぼかしサイズの追加] を選択します。 5. または、下のサイズ値を調整し、左側のテキスト ボックスのスタイルがリアルタイムで変化することを確認します。 6. 最後に、必要なぼかし効果を調整します。
2024-03-28
コメント 0
766

HTMLでフォントの色を変更する方法
記事の紹介:HTML でフォントの色を変更するには、次のように CSS color 属性を使用できます。 インライン スタイル: <p style="color: red;">赤いテキスト</p> など、HTML 要素内で color 属性を直接設定します。 。外部スタイル シート: p { color: red; } などの外部スタイル シートを使用します。カラーコード:「#FF0000」(赤)や「#0000FF」(青)などの16進数のカラーコードを使用します。色の名前:「赤」や「青」などの色の名前も使用できます。ヒント: 色を指定しない場合
2024-04-11
コメント 0
790

wps2019 でテキストに波状の枠線を追加する方法_wps2019 でテキストに波状の枠線を追加する詳細な手順
記事の紹介:1. テキストドキュメント内の必要なテキストを選択します。 2. [スタート]ツールリストの[枠線]ツールの横にある逆三角形をクリックします。 3. ポップアップメニューリストの[境界線と網かけ]オプションをクリックします。 4. [境界線と網かけ]ウィンドウの[境界線]オプションをクリックします。 5. 左側の[ボックス]を選択し、[線種]で波線を選択します。 6. 下の[色]で波線の色を設定します。 7. 最終結果は図に示すとおりです。
2024-03-27
コメント 0
773

HTMLのフォントの色を変更する方法
記事の紹介:HTML でフォントの色を変更するには、CSS の color プロパティを使用できます。具体的な手順は次のとおりです。 色を変更するテキスト要素 (p、h1、span など) を選択します。 color 属性を使用して、適用する色の値を指定します。これには、16 進数のカラー コード、RGB 値、または HTML カラー名を指定できます。 CSS コードは、<style> タグまたはインライン CSS を使用して HTML ドキュメントに適用できます。
2024-04-11
コメント 0
1076

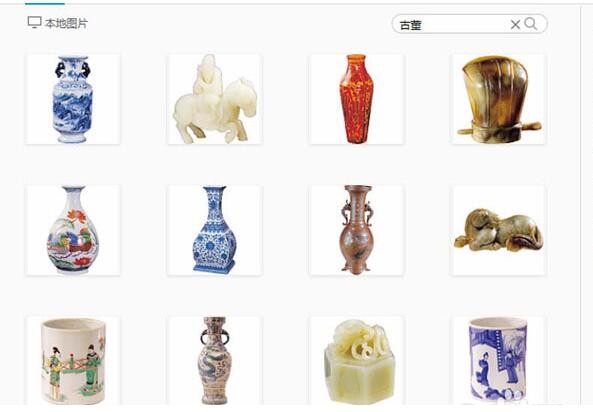
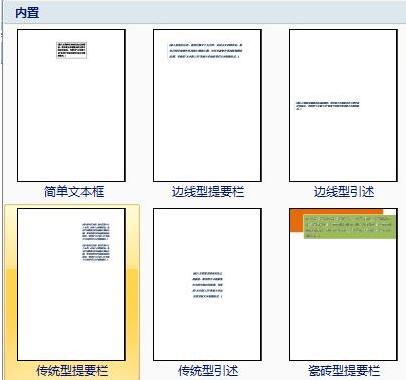
Word2010で陶器のテクスチャ効果を描画する方法の紹介
記事の紹介:1. まずword2010を起動し、「マスターピクチャを美しくする」コマンドを実行し、ダイアログボックスを表示します。 2. 好みの磁器を選択し、[画像の挿入] ボタンをクリックして、画像をドキュメントに挿入し、サイズを調整します。 3. 画像を選択し、[書式設定]-[アーティスティック効果]-[アーティスティック効果オプション]コマンドを実行して、[画像の書式設定]ダイアログ ボックスを表示します。 4. 芸術的効果をコロイド粒子オプションに設定し、粒子サイズを 100 に、透明度を 0 に設定します。「閉じる」ボタンをクリックします。 5. 「フォーマット」-「カラー」-「その他のバリエーション」の「カラー」コマンドを実行し、カラー メニューから青を選択し、効果の変更を確認します。 6. Format-Picture Style コマンドを実行し、中央に配置された長方形のシャドウ効果を設定します。これで、エクスポート用に画像を保存できます。
2024-04-26
コメント 0
782

WPS ワードアートを他のスタイルのフォントに変換する方法
記事の紹介:1. WPS でワードアート スタイルを別のスタイルに変更するにはどうすればよいですか? WPSOffice (WPS Text、WPS Table、WPS Demo を含む) でワードアート スタイルを変更するには、次の手順に従います。 1. WPS ドキュメントを開き、ワードアートを含むテキストを選択します。 2. [テキスト効果] タブ (ワードアート効果) をクリックし、[その他のテキスト効果] をクリックします。 3. ポップアップテキスト効果ダイアログボックスで、さまざまなワードアート効果、色、影、輪郭などを選択できます。お好みのエフェクトを選択してください。 4. 変更した効果をプレビューし、問題がなければ「OK」をクリックして変更を適用します。 5. ワードアート スタイルが選択した効果に変わります。 2. Word2013 でワードアートのテキスト効果を設定するにはどうすればよいですか?
2024-01-05
コメント 0
1295

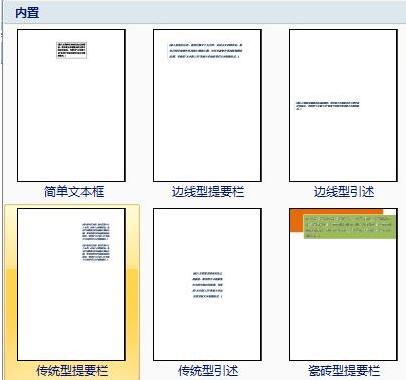
写真レイアウトの六角形クラスターをPPTに挿入する方法
記事の紹介:1. スライドを開いてすべての写真を挿入します。 2. [図ツール] | [書式] | [図レイアウト] をクリックし、六角形クラスターを選択します。 3. 次に、左側のテキスト ボックスにテキストの内容を入力します。 4. 画像を選択すると、SmartArt ツール メニューがアクティブになります。 5. [デザイン] メニューをクリックし、SmartArt スタイル ツールセットを見つけて、[色の変更] ボタンをクリックします。 6. ポップアップのテーマの色ドロップダウン メニューから希望の色を選択します。 7. 設計完了後の効果は次の図に示すようになります。
2024-03-26
コメント 0
1210

PS でリアルなプラスチック キャラクターを作成する方法_PS でリアルなプラスチック キャラクターを作成する方法のヒント
記事の紹介:Photoshop を起動し、図に示すように、30X15 cm、72PPI の新しいドキュメントを作成します。グラデーション ツールを使用して背景レイヤーをグラデーションで塗りつぶし、水平テキスト マスク ツールを使用してテキストを入力し、オレンジ色で塗りつぶします。色はカスタマイズできます。写真が示すように。図のように、テキスト レイヤーにベベルとエンボス効果を追加します。レイヤー上でマウスを右クリックし、ポップアップしたショートカットメニューから[レイヤースタイルのラスタライズ]を実行すると、このときの文字効果は図のようになります。図に示すように、長方形マーキー ツールを使用して最初のテキストを選択します。 [フィルター-アーティスティック効果-プラスチック包装]を実行し、図のようにパラメータを設定します。同じ方法を使用して、他の 2 つの単語にラップ効果を追加できます。写真が示すように。テキストレイヤーを選択し、「Filter-CameraRaw」を実行
2024-04-17
コメント 0
1170