合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQueryを使用して、読み込まれた画像リストの無限スクロールを実現する方法
記事の紹介:HTML、CSS、jQuery を使用して、読み込んだ画像リストの無限スクロールを実現する方法 インターネットの発展に伴い、画像の使用はますます普及しています。ソーシャルメディアプラットフォームや電子商取引ウェブサイトなど、大量の画像を表示する必要がある状況によく遭遇します。ただし、大量の画像をロードする場合、すべての画像を一度にロードすると、ページのロードが遅くなったり、クラッシュしたりする可能性があります。この問題を解決するには、「無限ドロップダウン」とも呼ばれる無限スクロール ローディング テクノロジを使用して、ユーザーがページにスクロールしたときのみ、
2023-10-24
コメント 0
763

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1080

HTML、CSS、jQuery: 画像のスクロール表示を実装するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: 画像スクロール表示を実装するための技術ガイドライン はじめに: 最新の Web デザインでは、画像スクロール表示は、ユーザーの注意を引き付け、より良いユーザー エクスペリエンスを提供できる一般的な対話方法です。この記事では、HTML、CSS、jQueryを使って画像のスクロール表示を実装する方法と、具体的なコード例を紹介します。 1. HTML 構造: 開始する前に、画像のスクロール表示の HTML 構造を決定する必要があります。通常、すべての画像を含めるにはリストを使用します。毎
2023-10-27
コメント 0
1568

Vue を使用して画像スクロールとズーム アニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue を使用して画像スクロールとズーム アニメーションを実装するにはどうすればよいですか? Vue.js は、開発者がインタラクティブで動的な Web アプリケーションを簡単に構築できるようにする豊富な機能とコンポーネントのセットを提供する人気の JavaScript フレームワークです。一般的なアプリケーション シナリオの 1 つは、画像のスクロールとズームのアニメーションを実装することです。この記事では、Vue.js を使用してそのような機能を実装する方法を学び、対応するコード例を提供します。まず、複数の画像を含むデータリストを準備する必要があります。画像のURを変更できます
2023-08-18
コメント 0
2274

PowerPoint のスライドでアニメーション化できるオブジェクトは次のとおりです。
記事の紹介:PowerPoint では、スライド内でアニメーション化できるオブジェクトは、A、音声とビデオ、B、テキスト、C、画像、D、グラフです。PowerPoint では、スライド内でアニメーション化できるオブジェクトは、音声とビデオ、テキスト、画像、チャート。プレゼンテーションとは、静的ファイルを閲覧用の動的ファイルに変換するスライドを指し、複雑な問題を理解しやすくし、より鮮明にし、人々により深い印象を残すことができます。プレゼンテーション ファイルの完全なセットには、オープニング アニメーション、PPT カバー、序文、目次、トランジション ページ、チャート ページ、写真ページ、テキスト ページ、裏表紙、エンディング アニメーションなどが含まれます。詳細情報: PowerPoint では、プレゼンテーションとスライドという 2 つの概念の間にはまだいくつかの違いがあります。
2024-01-10
コメント 0
1119

Wordでレイリストを作成する具体的な方法
記事の紹介:1. Word を開いてメインインターフェイスに入ります。 2. [挿入] メニューをクリックし、SmartArt ツールを選択します。 3. Smartart グラフィック選択ページに入ります。 4. 関係カテゴリでレイ リストを見つけてクリックし、[OK]を押します。 5. 空の光線リストを Word に挿入します。 6. 画像ボタンをクリックします。 7. 準備した画像ファイルを選択し、「挿入」をクリックします。 8. 画像を挿入した後、レイリストに必要なテキストコンテンツを入力します。 9. Wordでレイリストを作成します。
2024-04-26
コメント 0
1122

Vue で画像のスクロールとサムネイル プレビューを実装するにはどうすればよいですか?
記事の紹介:Vue で画像のスクロールとサムネイル プレビューを実装するにはどうすればよいですか? Vue プロジェクトでは、多くの場合、多数の画像を表示する必要があるため、ユーザーがこれらの画像を簡単に参照してプレビューできることを望んでいます。この記事では、Vue コンポーネントを使用して画像のスクロール機能やサムネイル プレビュー機能を実装する方法を紹介します。まず、画像のスクロールとサムネイル プレビューを容易にするために、適切な Vue ライブラリをインストールして導入する必要があります。この例では、vue-awesome-swiper と vue-image-preview の 2 つのライブラリを使用して実装します。
2023-08-18
コメント 0
2334

善悪を判断するための PPT コースウェアの作成に関する詳細なチュートリアル
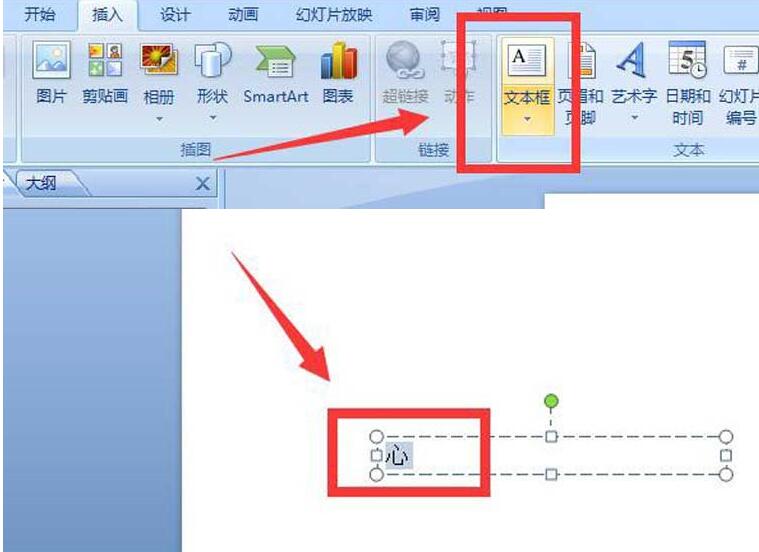
記事の紹介:1. 画像の挿入: [挿入] - [画像]、準備した画像を挿入し、ドラッグして配置します。 2. 入力テキスト ボックスを配置します。[開発ツール] - [テキスト ボックス] を選択し、マウスをドラッグしてテキスト ボックスを引き出します。 3. テキスト ボックスのプロパティを設定します。テキスト ボックスが選択されたら、右クリックして [プロパティ] を選択します。 4. プロパティパネルの「フォント」の右にあるフォント設定バーをクリックし、表示されるフォントパネルでフォント、フォントスタイル、サイズを設定します。 5. もちろん、他のオプションも設定できます。この図は、背景色、背景スタイル、文字色の設定を示しています。下のフレームはスクロールバーです。この例では単語のみを入力するので設定は必要ありません。 6. 3 つコピーし、同時に 4 つ選択し、[開始] - [配置] - [配置] - [上揃え] に移動し、4 つのテキスト ボックスが重なり合うように水平に配置します。
2024-03-26
コメント 0
524

pptでアニメーションをストロークで分解する方法_pptでテキストをデザインしてストロークでアニメーションを分解する操作内容
記事の紹介:1. フォントの分解アニメーションを実現します。 このアニメーションは、端的に言えば、フォントのストロークを分解するアニメーションです。ストロークを使用すると、ストロークは単なるステップバイステップのアニメーションになります。分割してアニメーションさせることで、フォント分解アニメーションの制作を実現します。 2. フォントを逆アセンブルします。 1. PPT ソフトウェアを開き、メニュー バーで [挿入]/[テキスト ボックス] を見つけ、フォントを挿入し、任意のテキストを挿入し、フォント サイズを調整し、マウスを右クリックしてテキストを名前として保存します。画像 (フォント サイズを制御することが目的です)。 2. テキストを画像として保存したら、PS ソフトウェアを使用して画像を開き、魔法の杖とレイヤーのコピー操作を使用してテキストを部首に分解してテキストを完成させます。
2024-04-17
コメント 0
512

WPS を使用して画像からテキストを抽出する方法 WPS を使用して画像からテキストを抽出するチュートリアル
記事の紹介:WPSを使ってドキュメントを編集するとき、画像を挿入することがありますが、手動で編集するのは非常に面倒ですが、画像からテキストを抽出する方法がわかりません。ソフトウェア チュートリアルは、大多数のユーザーに詳細な手順と方法を共有するためにここにあり、すべての人に役立つことを願っています。 WPS 画像テキスト抽出手順の紹介 1. まず、wps office2019 を開き、左側のリストでその他のアイコンを見つけてクリックして開きます。 2. 次に、その他の機能で、画像からテキストへの機能を見つけてクリックして開きます。 3. 次に、インターフェイスの中央にある画像のインポートアイコンをクリックします。 4. コンピュータのフォルダでテキストに変換したい画像を見つけて、
2024-08-28
コメント 0
395

Layui を使用して画像のスクロールと変形効果を実現する方法
記事の紹介:Layui を使用して画像のスクロールと変形効果を実現する方法 Layui は非常に人気のあるフロントエンド UI フレームワークであり、さまざまな実用的なコンポーネントと機能を提供し、美しくて保守しやすい Web インターフェイスを簡単に構築できます。この記事では、Layui を使用して画像のスクロールと変形効果を実現する方法と、対応するコード例を紹介します。まず、Layui のカルーセル コンポーネントを使用して、画像のスクロール効果を実現する必要があります。 HTML では、次のコードを使用して、カルーセル効果のある画像スクロール コンテンツを作成できます。
2023-10-25
コメント 0
1271

navicat に画像をインポートする方法
記事の紹介:Navicat に画像をインポートする手順: データベースに接続します。画像をインポートするテーブルを選択します。データをインポートし、画像を含む CSV または Excel ファイルを選択します。列マッピングを設定し、画像フィールドを指定します。画像ファイル形式がフィールドタイプと一致していることを確認してください。インポートを開始します。
2024-04-23
コメント 0
857

画像ギャラリーを自動生成するWordPressプラグインを開発する方法
記事の紹介:画像ライブラリを自動生成する WordPress プラグインの開発方法 モバイル インターネットの発展に伴い、画像はオンラインで情報を表現し伝達するための一般的な媒体になりました。個人ブログを開設して維持する過程では、通常、画像リソースを管理および表示するための画像ライブラリが必要になります。この記事では、WordPress ブログユーザーが使いやすいように、画像ライブラリを自動生成する WordPress プラグインの開発方法とコード例を紹介します。まず、WordPress プラグインを作成する必要があります
2023-09-05
コメント 0
781

WPS のグリッドに写真を挿入する方法
記事の紹介:今日、友人から、私が作った表に写真を挿入する方法を尋ねられました。この操作テクニックは、日常生活や仕事上でよく使用されます。テキストを表示する必要があるものや、画像を強調表示する必要があるものもあります。そこで今日は、WPS のグリッドに写真を挿入する方法を詳しく学びます。具体的な操作としては、画像を挿入する必要があるWPSテーブルを開き、テーブルの行と列をドラッグして画像を挿入するセルを大きくし、メニューバーの「挿入」で「画像」を選択し、挿入する必要があるセルを選択して画像を開き、画像の周囲にある調整円 (0 の形の円) をドラッグして、画像をセルと同じサイズに調整します。表内の他の領域をクリックして画像編集状態を終了し、操作を完了します。 1.ヒット
2024-03-20
コメント 0
939

PPT は、単一ページのスクロール テキスト ボックスを使用して、長いテキストの操作方法を示します。
記事の紹介:スクロール テキスト ボックスを呼び出す方法は、図に示すとおりです。Microsoft はデフォルトで無効にしています。 [開発ツール] タブに切り替え、[コントロール グループ] - テキスト ボックスで 2 つ目を選択します。スライド上にテキスト ボックスを描画します。マウスの右ボタン - プロパティ シートで、ScrollBars を 2-fmScrollBarsVertical (3 番目の垂直スクロール バー) に変更します。ヒント: ScrollBars スクロール バーの各項目について説明する必要があります。 0-fmScrollBarsNone スクロール バーなし 1-fmScrollBars水平水平スクロール バー 2-fmScrollBarsVertical 垂直スクロール バー 3-fmScrollBars 水平と垂直の両方
2024-04-17
コメント 0
1027

WPSドキュメントで2つの写真を並べて配置する方法
記事の紹介:WPS オフィス ソフトウェアを使用すると、使用するフォームは 1 つだけではなく、テキストに表や写真を追加したり、表に写真を追加したりすることもできます。これらをすべて組み合わせて文書全体のコンテンツを作成することができます。文書に 2 つの画像を挿入し、それらを並べて配置する必要がある場合。次のコースでは、この問題を解決します。WPS ドキュメントに 2 つの写真を並べて配置する方法です。 1. まず、WPS ソフトウェアを開き、調整する画像を見つける必要があります。画像を左クリックするとメニューバーが表示されるので「ページレイアウト」を選択します。 2. 文字の折り返しで「タイト折り返し」を選択します。 3. 必要なすべての画像が「テキスト折り返し」に設定されていることを確認したら、画像を適切な位置にドラッグし、最初の画像をクリックします。
2024-03-20
コメント 0
1476

JSコンポーネントシリーズのブートストラップテーブルテーブルコンポーネント成果物【最終章】_javascriptスキル
記事の紹介:Bootstrap Table は、テーブル形式でデータを表示する軽量かつ機能豊富なツールで、ラジオ選択、チェックボックス、並べ替え、ページング、列の表示/非表示、固定タイトルのスクロール テーブル、レスポンシブ デザイン、JSON データの Ajax 読み込みをサポートしています。クリックして列、カード ビューなどを並べ替えます。この記事では、JS コンポーネント シリーズ [最終章] の Bootstrap テーブル コンポーネント アーティファクトを紹介します。一緒に学びましょう
2016-05-16
コメント 0
2707

ページ全体を Word の図で埋める方法 ページ全体を Word の図で埋める方法のチュートリアル
記事の紹介:ページ全体を Word の画像で埋めるにはどうすればよいですか?多くの友人は、Word 文書を編集するときにコンテンツに画像を挿入しますが、画像を追加した後、ページを覆うように画像が自動的に移動できなくなります。この問題の解決方法を知りたい場合は、次のソフトウェア チュートリアルを参照してください。 , 詳しい手順を見ていきましょう。操作手順は次のとおりです。 1. まず Word を入力し、編集インターフェイスで上の挿入オプションをクリックします。 2. 次に、挿入バー内の画像をクリックします。 3. 挿入した画像を選択し、「挿入」をクリックします。 4. 挿入が完了したら、画像を右クリックし、自動折り返し位置にマウスを置きます。 5. 次に、ポップアップ メニュー リストで、[テキストの下に行] を選択します。 6. 最後に、画像を左クリックして選択し、画像の四隅を長押しして調整します。
2024-08-29
コメント 0
408