合計 10000 件の関連コンテンツが見つかりました

HTML 入力ボックスが数値入力のみを受け入れるように制限するにはどうすればよいですか?
記事の紹介:この記事では、数値入力のみを受け入れるように HTML 入力ボックスを制限する方法を学びます。 Weusethe<inputtype="number">tolimitanHTML inputbox so that itonly accepts numeric inputs.Byusingthis,we will gettanumericinputfield. 構文 次に、HTML 入力ボックスを制限して数値入力のみを受け入れる構文を示します。 <inputtype="数値">
2023-09-01
コメント 0
1424

Vue で数値入力ボックスとテキスト入力ボックスの違いを認識する方法
記事の紹介:Vue では、ユーザーがデータを入力するために入力ボックスを使用する必要があることがよくありますが、入力ボックスが異なれば制限や検証ルールも異なります。たとえば、数値入力ボックスでは数字の入力のみを制限する必要がありますが、テキスト入力ボックスでは制限がありません。入力タイプを制限する必要があります。この記事では、Vue で数値入力ボックスとテキスト入力ボックスの違いを実現する方法を紹介します。 1. type 属性を使用して入力ボックスのタイプを区別します。Vue では、type 属性を使用して入力ボックスをさまざまなタイプに区別できます。たとえば、type="text" はテキスト入力ボックス、type= を意味します。
2023-06-11
コメント 0
2918

数値入力ボックスを使用して入力桁数を制限し、数値の長さに応じてフォントを変更する方法
記事の紹介:ここでは、同じ幅のフォントを使用する必要があります。たとえば、数字の 1 と数字の 8 は同じ幅です。 ここでは、dinpro-regulator.otf の要件が使用されます。 1. 15 桁の整数と小数点以下 2 桁の入力を許可します。 2. 入力ボックスの幅は固定され、コンテンツの長さが変更されます。Document <style type=
2017-09-22
コメント 0
3838

HTML 入力ボックスを純粋な数値のみの入力に制限する方法
記事の紹介:入力ボックスを純粋な数値のみに制限する方法: oninput イベントを通じて、正規表現 "/[^\d]/g,''" を使用してイベント内で replace() 関数を使用して入力を制限します。入力テキスト ボックスには数字のみを入力でき、他の文字は自動的に消去されます。
2021-04-07
コメント 0
8584

WeChat アプレットで MUI 番号入力ボックスの効果を実装する方法
記事の紹介:この記事では、主に MUI 番号入力ボックス効果を実装するための WeChat アプレットを詳しく紹介し、コード例を示して説明します。この実装アイデアに基づいて、独自の MUI 番号入力ボックス効果を完成できることを願っています。
2018-02-02
コメント 0
2814

jQuery を使用して、数字と小数点のみを入力できる入力ボックスを実装します。
記事の紹介:jQuery 入力ボックスを実装して数値と小数点の入力を制限する Web 開発では、数値と小数点のみの入力を制限するなど、ユーザーが入力ボックスに入力する内容を制御する必要が生じることがよくあります。この制限は、JavaScript と jQuery を通じて実現できます。 jQueryを使って入力ボックスへの数字や小数点の入力を制限する機能を実装する方法を紹介します。 1. HTML 構造 まず、HTML で入力ボックスを作成する必要があります。コードは次のとおりです。
2024-02-26
コメント 0
711

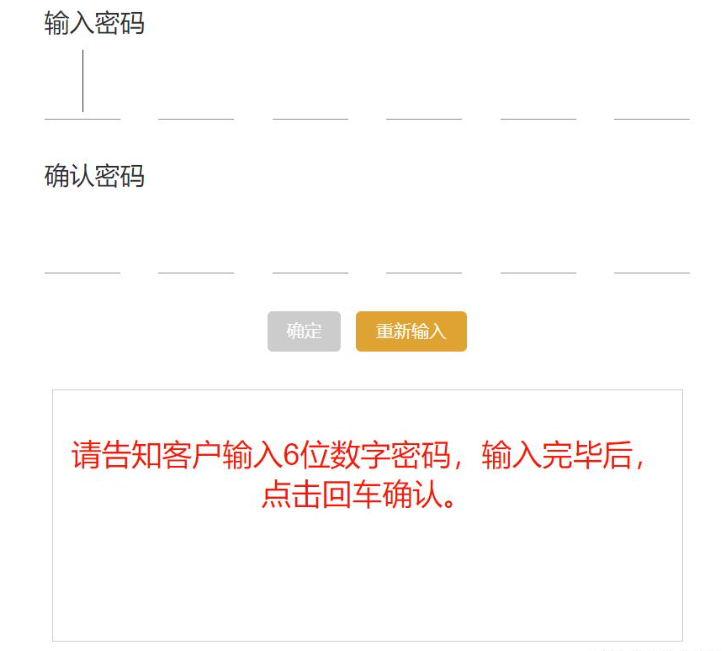
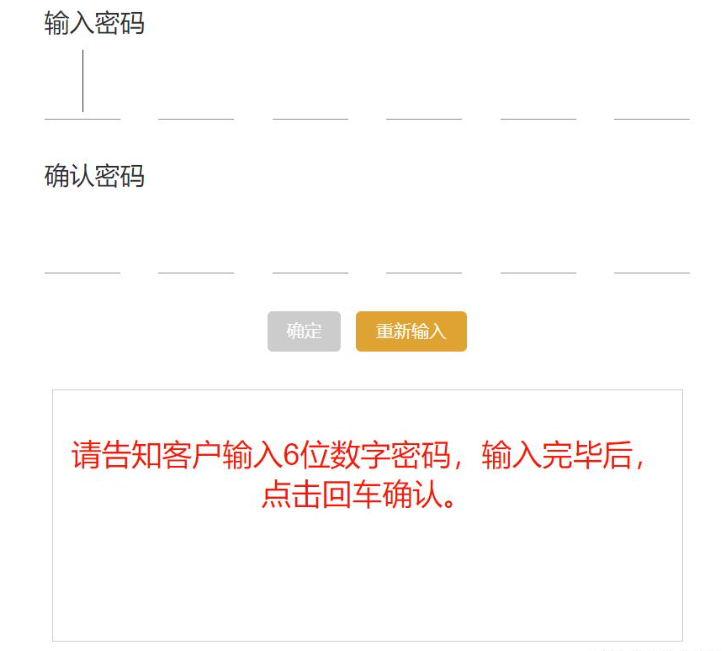
vue3で6桁の支払いパスワード入力ボックスを実装する方法
記事の紹介:特別なニーズ: お客様情報フォームの操作欄にある「支払パスワード変更」ボタンをクリックすると、6桁の支払パスワード入力ボックスのコンポーネントページにジャンプします。同時に、入力ボックスは暗号文を表示するために必要で、編集できず、ロールバックできず、すぐに表示されます; 6桁に達すると、支払いパスワードの確認のために自動的に入力されます; 支払いパスワードの確認が完了すると、入力ボックスが表示されます。 6桁に達すると、入力された2つのパスワードの整合性が自動的にチェックされ、OKボタンが表示されます。この機能は、顧客がデバイスを使用してパスワードを入力する銀行での使用を目的としており、窓口担当者はパスワードを見ることはできませんが、窓口担当者がパスワードを入力するよう促すことができます。具体的な質問: 1. 暗号文を表示する方法、および各ボックスに 1 桁のみ入力できる方法; 2. 入力ボックスを編集不可および巻き戻し不可にする方法; 3. 2 回入力したパスワードの一貫性を確認する方法; 3. 4. ビジネスでキーボードを使用する必要がある場合
2023-05-18
コメント 0
1374

v-on:input を使用して Vue で入力ボックスの入力イベントを監視する方法
記事の紹介:Vue は、Web 開発をより効率的かつシンプルにする人気の JavaScript フレームワークです。その中でも、v-on:input を使用して入力ボックスの入力イベントを監視することは共通の要件です。この記事では、Vue で v-on:input を使用して入力ボックスの入力イベントを監視する方法を詳しく紹介します。 1. v-on:input 命令 v-on:input 命令は、入力ボックス内の入力イベントを監視するために使用される Vue の命令で、入力、テキストエリア、コンテンツを監視できます。
2023-06-11
コメント 0
5710

jquery入力ボックスを配列に変換する
記事の紹介:jQuery は Web 開発で広く使用されている JavaScript ライブラリであり、開発を容易にする豊富な API を提供します。実際のプロジェクトでは、ユーザーが入力ボックスに入力した内容を配列に変換して処理する必要があることがよくあります。この記事では、jQueryを使って入力ボックスの内容を配列に変換する方法とサンプルコード、注意点を紹介します。 1. まず、jQuery が入力ボックスの値を取得する方法を見てみましょう。jQuery では、val() メソッドを通じて入力ボックスの値を取得できます。 val(
2023-05-18
コメント 0
637

Pythonで3桁の合計を求める方法
記事の紹介:Python で 3 桁を入力し、各桁の合計を求める手順: 1. input 関数を通じてユーザーが入力した 3 桁を取得し、それを num 変数に保存します; 2. len 関数を使用して、入力が3 桁の数値でない場合は、エラー メッセージを出力し、プログラムを終了します。 3. int 関数を使用して、入力文字列を整数型に変換します。 4. 整数除算演算子 // と剰余演算子 % を使用して、百、十、一の位の数値を加算し、各桁の合計を取得します; 5. print 関数を使用して、各桁の合計の結果を出力します。
2023-08-18
コメント 0
12563

jQueryは入力ボックスを操作して単語数をカウントします
記事の紹介:今回はjQueryの操作入力ボックスの単語数をカウントする方法についてお届けします。 jQueryの操作入力ボックスの単語数をカウントする際の注意点は以下のとおりです。実際に見てみましょう。
2018-04-19
コメント 0
1931