合計 10000 件の関連コンテンツが見つかりました

ボタン
記事の紹介:ボタンは、クリックされるとアクション イベントをトリガーするコントロールです。 JavaFX には、通常のボタン、トグル ボタン、チェック ボックス ボタン、およびラジオ ボタンが用意されています。これらのボタンの共通機能は、Fi に示すように ButtonBase クラスと Labeled クラスで定義されています。
2024-07-16
コメント 0
1241

ボタンconfig.dll - ボタンconfig.dllとは何ですか?
記事の紹介:コンピューター上で button config.dll は何をしているのですか?
ボタンconfig.dllはモジュールです
button config.dll などの非システム プロセスは、システムにインストールされたソフトウェアから発生します。ほとんどのアプリケーションはデータをハードディスクとシステムに保存するため、
2024-09-06
コメント 0
877

golang fyne のボタンを押したままにします
記事の紹介:fyneGUI フレームワークを使用すると、基本的な機能を備えたシンプルな GUI を簡単に構築できます。ユーザーが一定時間ボタンを押し続けたときを検出する方法が見つかりません。ボタンがクリックされたかどうかのみを検出できます。これは可能でしょうか?
2024-02-11
コメント 0
540

HTMLリセットボタン
記事の紹介:HTML リセット ボタンのガイド。ここでは、HTML リセット ボタンの概要とその例、およびそのコード実装について説明します。
2024-09-04
コメント 0
794

HTMLボタンタグ
記事の紹介:HTML ボタン タグのガイド。ここでは、ボタン タグの属性と、適切なコードと出力で実装する例について説明します。
2024-09-04
コメント 0
832

CSS Web ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成する
記事の紹介:CSS Web ページ ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成するには、特定のコード サンプルが必要です。Web ページの共通要素の 1 つであるナビゲーション ボタンは、Web ページの全体的なスタイルとユーザー エクスペリエンスにおいて重要な役割を果たします。 Web ページにさらにインタラクティブ性と美しさを加えるために、CSS を通じてさまざまなナビゲーション ボタン スタイルを作成できます。この記事では、いくつかの一般的なナビゲーション ボタン スタイルを紹介し、参考として具体的なコード例を示します。フラットボタン(FlatButton) フラットボタンとは、立体感や陰影効果のないボタンを指します。
2023-11-18
コメント 0
1277

ブートストラップ ボタンに寸法を追加する
記事の紹介:Bootstrap でボタンのサイズを追加するには、次のクラスを試してください: class-description.btn-lg これにより、ボタンが大きくなります。 .btn-sm これにより、ボタンが小さくなります。 .btn-xs これにより、ボタンが非常に小さくなります。 .btn-block これにより、親要素の幅全体を占めるブロックレベルのボタンが作成されます。例 次のコードを実行して小さなボタンを作成してみることができます - Demo<!DOCTYPEhtml><html> <head> &nb
2023-08-20
コメント 0
1029

JavaScriptボタンが機能しない
記事の紹介:JavaScript ボタンは使用しない JavaScript は、Web ページ上にさまざまな対話型機能を作成するために使用できる、広く使用されているプログラミング言語です。その中でもボタンは、JavaScript で関数をトリガーするために使用できる一般的なインタラクティブ要素です。 JavaScript ボタンが機能しないという問題が時々発生します。この記事では、考えられる原因と解決策について説明します。 1. コード エラー まず、JavaScript ボタンが機能しない場合は、コードに文法的エラーや論理的エラーがないか注意深くチェックする必要があります。特別
2023-05-06
コメント 0
886

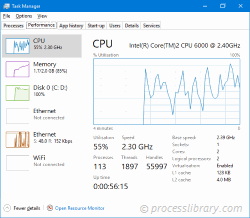
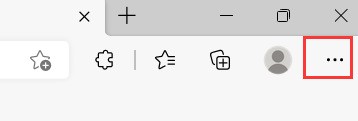
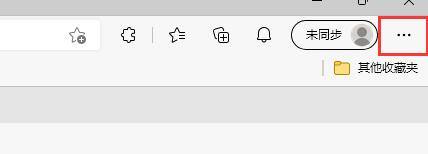
Microsoft Edge でパフォーマンス ボタンを表示する方法_Microsoft Edge でパフォーマンス ボタンを表示する方法のチュートリアル
記事の紹介:1. まず、Microsoft Edge を開き、図に示すように、右上隅にある 3 点ボタンをクリックします。 2. 次に、ポップアップ ドロップダウン リスト ウィンドウの [設定] ボタンをクリックします。 3. 設定ページを開いた後、図に示すように、左側のメニュー オプションで [外観オプション] をクリックします。 4. 次に、図に示すように、右側の外観設定ページを開き、カスタム ツールバーでパフォーマンス ボタンを見つけ、右側のスイッチ ボタンをクリックします。 5. 最後に、ボタンが青色に変わるとオンになり、ツールバーにパフォーマンスボタンが表示されます。
2024-04-02
コメント 0
441

Microsoft Edgeで引用ボタンを表示する方法_Microsoft Edgeで引用ボタンを表示する方法
記事の紹介:1. まず Microsoft Edge を開き、ツールバーの右側にある三点ボタンをクリックします。 2. ドロップダウン オプション リスト ボックスが表示されるので、[オプションの設定] をクリックします。 3. ブラウザ設定ページを開いた後、左側のメニューの外観オプションをクリックします。 4. 次に、右側に表示される外観設定ページの引用ボタンの右にある切り替えボタンをクリックします。 5. 最後に、ボタンが青色に変わり、ツールバーに引用ボタンが表示されます。
2024-04-02
コメント 0
399

CSS経由でボタンを変更する方法
記事の紹介:CSS 変更ボタン Webデザインのプロセスにおいて、ボタンは欠かせない要素と言えます。ボタンは、ユーザーが Web サイトを操作する主な方法として非常に重要な役割を果たします。ただし、デザイン プロセス中に、Web ページ全体のスタイルと調和していないボタンや、Web サイトのテーマと一致しないボタン スタイルなど、いくつかの問題が発生する可能性があります。これらの問題を解決するには、CSS を使用してボタンのスタイルを変更し、ボタンを Web サイトのスタイルとより一致させ、より美しくすることができます。 CSS を使用してボタンを変更する方法を見てみましょう。基本的なボタンのスタイル Web ページを開発するときは、通常、
2023-04-21
コメント 0
1266

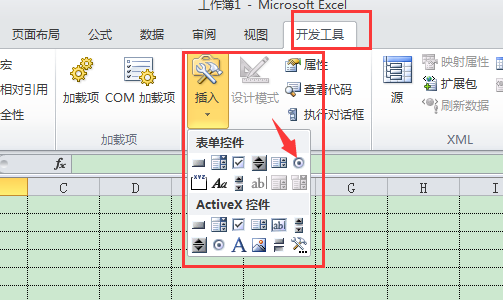
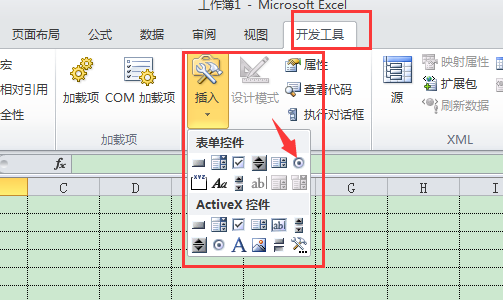
Excelでボタン機能を設定する方法 Excelのボタン機能設定チュートリアル
記事の紹介:Excelの表には多くの機能項目が含まれていますが、これらの機能は基本的にマウスの操作が必要です。実は、Excelでボタン機能を設定する方法を知りたいという人もいます。この問題に対応して、今日のソフトウェア チュートリアルでは設定手順を皆さんに共有します。必要なユーザーは、PHP 中国語 Web サイトでその方法を確認してください。 Excel でボタン機能を設定する方法 1. Excel テーブルを開いた後、上部のメニュー バーで [開発ツール] - [挿入] - [フォーム コントロール] を選択し、ラジオ ボタン コントロールを選択します。 2. 選択した後、テーブル内でこのコントロールを挿入する必要がある位置をクリックします。これを 3 回実行できます。 3. オプション ボタンを右クリックして、ボタンの位置を調整し、ボタン内のテキストを編集します。
2024-08-29
コメント 0
425

iPhone 16シリーズは静電容量式ボタンを全面採用し、機械式ボタンに別れを告げることが明らかに
記事の紹介:[CNMO Technology News] iOS18 の主要な AI 革新は、この 9 月の iPhone における唯一の変更ではありません。 5月24日、CNMOは海外メディアから、iPhone 16シリーズのすべての機械式ボタンが静電容量式ボタンに置き換えられることを知りました。この変更には、電源キーと音量キーだけでなく、アクション ボタンと新しいキャプチャ ボタンも含まれます。後者は、写真を撮る場合はシャッター ボタン、ビデオを撮る場合は録画ボタンとして機能し、ボタンをスライドさせるとズーム レベルを調整でき、半押しするとシーン/被写体に焦点を合わせることができます。 1. 従来の機械式ボタンとは異なり、静電容量式ボタンは、ボタンを押すことで感じる物理的な力ではなく、指のタッチによって機能します。押しても動きませんが、ユーザーはデバイスが動いていることを示す触覚的なフィードバックを感じることがあります。
2024-08-21
コメント 0
1017

Excelでマクロボタンを作成する方法 Excelでマクロボタンを作成する方法
記事の紹介:Excel は、Microsoft Office スイートのソフトウェアの重要な部分であり、さまざまなデータ処理、統計分析、補助的な意思決定操作を実行でき、管理、統計、財務などの多くの分野で広く使用されています。では、Excel を使用する過程でマクロ ボタンを作成するにはどうすればよいでしょうか?次に、編集者がマクロボタンの作り方についてお話します。設定方法 1. 「開発ツール」タブをクリックし、「挿入」タブ配下のフォームコントロールのボタンアイコンを選択します。 2. ワークシートに追加すると、マクロを指定するためのダイアログ ボックスが自動的に表示されます。 3. ダイアログボックス内の生徒のスコアバーをクリックし、[OK] をクリックします。設定ボタンが表示されます。 4. 設定ボタンをクリックすると、生徒のスコアヘッダーが各生徒のスコアの先頭に自動的に追加されます。 5. ボタンが追加されている場合は、次のことができます。
2024-08-27
コメント 0
944

HTML5を使用した画像ボタン
記事の紹介:次の記事では、HTML5 画像ボタンの使用について学習します。イメージ ボタンとは何ですか? イメージ ボタンは、<button> タグ内に <img> タグを配置することで作成され、イメージが埋め込まれたクリック可能な HTML ボタンが作成されます。 <img>タグB
2023-08-20
コメント 0
1256

HTML でボタンをネストできますか?
記事の紹介:ボタンのネスト: 意味上の難題 ボタン要素を他のボタン内にネストできますか? W3C の勧告によれば、その答えは次のとおりです。
2024-11-02
コメント 0
990

CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
記事の紹介:CSS Web ボタン デザイン: さまざまなクールなボタン スタイルを作成します。特定のコード サンプルが必要です。Web デザインにおいて、ボタンはユーザーと Web サイト間のリンクであるだけでなく、全体的な視覚効果を高めることができるため、非常に重要な要素です。ユーザー体験。優れたボタン スタイルは、魅力的な外観を持つだけでなく、クリック効果やホバー効果などの機能の詳細も考慮する必要があります。この記事では、CSS ボタンのデザイン テクニックとクールなスタイルをいくつか紹介し、コード例を提供して、より良いデザインに役立つことを願っています。
2023-11-18
コメント 0
1669