合計 10000 件の関連コンテンツが見つかりました

Vue の実践: ドラッグ アンド ドロップ コンポーネント開発
記事の紹介:Vue の実践: ドラッグ アンド ドロップ コンポーネント開発 Web アプリケーションが徐々に広く使用されるようになるにつれて、ユーザー エクスペリエンスに対する人々の要求はますます高くなっています。ドラッグ アンド ドロップ機能は、ドラッグ アンド ドロップによる並べ替え、ドラッグ アンド ドロップによるサイズ変更など、Web アプリケーションで非常に一般的な機能になっています。この記事では、Vue を使用してドラッグ アンド ドロップ コンポーネントを実装する方法を紹介します。ドラッグ アンド ドロップ コンポーネントの実装には、マウス イベント、CSS アニメーション、DOM 操作などの知識ポイントが含まれており、進歩的な JavaScript フレームワークである Vue は、この機能を完了するのに非常に役立ちます。以下が渡されます
2023-11-24
コメント 0
805

Vue ドキュメントでドラッグ可能なコンポーネントを実装する方法
記事の紹介:Vue は、フロントエンド開発を簡素化するための豊富なコンポーネントとツールのセットを提供する非常に人気のあるオープンソース JavaScript フレームワークです。特に便利なコンポーネントの 1 つは、ドラッグ可能なコンポーネントです。この記事では、Vue ドキュメントでのドラッグ可能なコンポーネントの実装について紹介します。 Vue は、ドラッグ機能を実装するために、draggable と呼ばれるプラグインを提供します。このプラグインは、Vue の任意の要素にドラッグ可能な機能を追加でき、オプションの並べ替えやドラッグ時の移動範囲の制限などの高度な機能をサポートします。この記事では Vue-c を使用します。
2023-06-20
コメント 0
4247

JSでファイルのドラッグ&ドロップ機能を作る
記事の紹介:今回はJSを使ったファイルのドラッグ&ドロップ機能についてご紹介します。JSを使ってファイルをドラッグ&ドロップする場合の注意点を以下に挙げます。
2018-06-12
コメント 0
1114

Vue でファイルのドラッグ アンド ドロップ アップロードを実装する方法
記事の紹介:Vue でドラッグ アンド ドロップ ファイル アップロードを実装する方法 最新の Web 開発では、ファイル アップロードは非常に一般的な要件です。通常、ファイル選択ボタンを使用してアップロードするファイルを選択します。ただし、場合によっては、ユーザーが指定された領域にファイルを直接ドラッグ アンド ドロップしてアップロードすることを好む場合があります。 Vueではファイルをドラッグ&ドロップしてアップロードする機能を簡単に実装できます。まず、ドラッグ アンド ドロップによるアップロードを受け入れることができる領域を Vue に作成する必要があります。この領域は、ラップするために使用される <div> 要素にすることができます。
2023-11-08
コメント 0
1928

linux - ドラッグアンドドロップしてファイルをアップロードする
記事の紹介:lrzsz は、Linux での FTP アップロードとダウンロードを置き換えることができるプログラムです。 Linux では、プラグインは直接ドラッグ アンド ドロップ アップロードでサポートされており、rz と sz はコマンド アップロードとダウンロードでもサポートされています。サーバーにプラグインをインストール > yum-yinstalllrzsz してファイルをアップロードします。ファイルを現在のディレクトリに直接ドラッグしてアップロードできます。コマンドを使用してアップロードするファイルを選択することもでき、一度に複数のファイルを指定することもできます。 >rzxshell を使用すると、ファイル選択ボックスがポップアップ表示されます。ファイルをダウンロード > szrumenz.txt、またはファイル選択ボックスをポップアップして複数のファイルを同時にダウンロード > szrumenz.txtrumenz1.txt rumenz ディレクトリ内のすべてのファイルをダウンロードします。
2024-02-10
コメント 0
1145

win11 23H2でファイルをアドレスバーにドラッグするにはどうすればよいですか? win11 23H2でファイルをアドレスバーにドラッグする方法のチュートリアル
記事の紹介:win1123h2 バージョンでは、ユーザー向けにいくつかの新機能が更新されました。また、以前の win11 バージョンとは一部の機能操作が異なります。例: win1123H2 でファイルをアドレス バーにドラッグする方法?このサイトでは、win1123H2 のアドレス バーにファイルをドラッグする方法に関する詳細なチュートリアルをユーザーに提供します。 Win1123H2 アドレス バーにファイルをドラッグ アンド ドロップするチュートリアル方法 1: 1. 画像をドラッグしながら、キーボードの Alt+Tab キーを押してソフトウェア ウィンドウを切り出し、画像をソフトウェアにドラッグします。 2. この方法では、ユーザーが最初にソフトウェアを開く必要があり、少し面倒です。方法 2: 1. [StartAllBack] ソフトウェアを使用して、win11 のスタート メニューとタスクを削除します。
2024-02-12
コメント 0
1430

Win11 の WeChat でファイルをドラッグする問題を解決するにはどうすればよいですか?
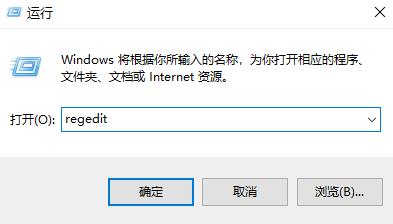
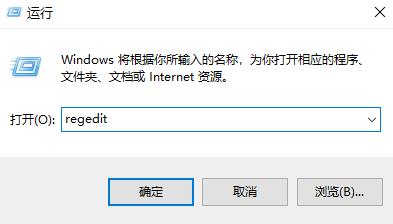
記事の紹介:Win11 の WeChat でファイルをドラッグ アンド ドロップできない場合はどうすればよいですか?パソコン版のWeChatを使用すると、ファイルをドラッグ&ドロップできないという問題が発生します。どうすればよいですか?ここで、Win11 WeChat でファイルをドラッグ アンド ドロップできない問題について詳しく説明します。 Win11 WeChat がファイルをドラッグ アンド ドロップできない問題の分析 1. まず、ショートカット キー win+r を押して、regedit と入力します (図を参照)。 3. 右側で EnableLUA を見つけてダブルクリックし、ポップアップ ウィンドウでデータ値を 1 から 0 に変更します (図を参照)。
2024-01-29
コメント 0
2173

Layui を使用して画像のドラッグとズーム効果を実現する方法
記事の紹介:Layui を使用して画像のドラッグとズーム効果を実現する方法 現代の Web デザインでは、画像のインタラクティブな効果は、Web ページの活力とユーザー エクスペリエンスを向上させる重要な手段となっています。その中でも、画像のドラッグとズーム効果は、一般的で人気のあるインタラクション方法の 1 つです。この記事では、Layui フレームワークを使用して画像のドラッグとズーム効果を実現する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークと関連する依存関係を導入します。まず、Layui フレームワークと関連する依存関係を HTML ファイルに導入する必要があります。これは、次のコード例で導入できます。
2023-10-24
コメント 0
979

JavaScript を使用して画像のドラッグとズーム機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のドラッグとズーム機能を実装するにはどうすればよいですか?最新の Web 開発では、画像のドラッグとズームは一般的な要件です。 JavaScript を使用すると、画像にドラッグやズーム機能を簡単に追加して、より良いユーザー エクスペリエンスを提供できます。この記事では、JavaScriptを使用してこの機能を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造 まず、画像を表示したり追加したりするための基本的な HTML 構造が必要です。
2023-10-27
コメント 0
1297

win11のWeChatでファイルをドラッグアンドドロップする問題を解決する方法
記事の紹介:win11 システムでコンピューター版 WeChat を使用している多くのユーザーが、ファイルをドラッグ アンド ドロップして転送できないと報告しています。このため、win11 WeChat でファイルをドラッグ アンド ドロップする問題の解決策を提供しました。同じ問題です。解決方法を見てみましょう。 Win11 WeChat でファイルをドラッグ アンド ドロップできない場合の対処方法: 1. まずショートカット キー「win+r」を押し、「regedit」と入力します。 2. レジストリを開き、HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System の順に展開します。 3. 右側で「EnableLUA」を見つけてダブルクリックすると、ポップアップが表示されます。
2024-01-08
コメント 0
2394

Vue ドラッグ アンド ドロップ コンポーネントの開発の概要
記事の紹介:この記事では、Vue のドラッグ コンポーネントの開発例を中心に紹介します。ドラッグの原理は、指の移動中に要素の位置、つまり上部と左の値がリアルタイムに変更され、要素が移動するというものです。指の動きとともに。サンプルコードに興味のある友達は一緒に学んでください。
2018-06-30
コメント 0
2710

ドラッグ アンド ドロップ イベントの入門チュートリアル
記事の紹介:はじめに HTML5 は直接ドラッグ アンド ドロップ API を提供するため、大量の JS を記述する必要がなく、ドラッグ アンド ドロップ イベントをリッスンするだけで済みます。さまざまなドラッグ アンド ドロップ機能を実現する要素。要素をドラッグ アンド ドロップする場合は、要素の draggable 属性を true に設定する必要があります。この属性が false の場合、ドラッグ可能は許可されません。 img 要素と a 要素の両方の draggable 属性はデフォルトで true に設定されているため、これら 2 つの要素を直接ドラッグ アンド ドロップすることができます。これらの 2 つの要素をドラッグ アンド ドロップしたくない場合は、属性を false に設定します。
2017-06-14
コメント 0
1544

Vue テクノロジー開発でドラッグ可能なコンポーネントの並べ替えを実装する方法
記事の紹介:Vue テクノロジー開発でドラッグ可能なコンポーネントの並べ替えを実装する方法 Web アプリケーションの継続的な開発に伴い、ユーザーはパーソナライズされた操作インターフェイスに対する要求がますます高まっています。その中でも、ドラッグ可能なコンポーネントの並べ替えは一般的かつ重要な機能です。この記事では、Vue テクノロジーを使用してドラッグ可能なコンポーネントの並べ替えを実装する方法を紹介し、具体的なコード例を示します。依存関係のインストール ドラッグ可能なコンポーネントの並べ替えを実装する前に、まず必要な依存関係をいくつかインストールする必要があります。 Vue、Vue-Sortable、Sortable は次のコマンドでインストールできます。
2023-10-09
コメント 0
804

Layui を使用してドラッグ可能なタブ コンポーネント機能を実装する方法
記事の紹介:Layui を使用してドラッグ可能なタブ コンポーネント機能を実装する方法 Layui は、豊富なコンポーネントと便利な API を提供する軽量のフロントエンド UI フレームワークで、フロントエンド開発をよりシンプルかつ効率的にします。中でもタブコンポーネントはLayuiでよく使われる機能の一つです。実際の開発では、タブをドラッグ アンド ドロップして並べ替えたり、ドラッグして並べ替えたりする必要がよく発生します。この記事では、Layuiを使ってドラッグ可能なタブコンポーネント機能を実装する方法をサンプル形式で紹介します。まず、Layui関連を紹介する必要があります
2023-10-26
コメント 0
1435