合計 10000 件の関連コンテンツが見つかりました

JavaScriptの応用にはどのようなものがあるのでしょうか?
記事の紹介:JavaScript は、Web 開発、ゲーム開発、モバイル アプリケーション開発などのさまざまな分野で広く使用されているスクリプト言語です。以下では、JavaScript のアプリケーションをさまざまなアプリケーション シナリオから詳しく紹介します。 1. Web 開発 Javascript の最も一般的なアプリケーションは、フォーム検証、対話型メニュー、画像カルーセルなどの動的な効果を Web ページで実現することです。 Web開発では、JavaScriptをHTMLやCSSと組み合わせて使用することで、さまざまな素晴らしい効果を実現します。 1. Web フォームでのフォーム検証
2023-04-25
コメント 0
2610

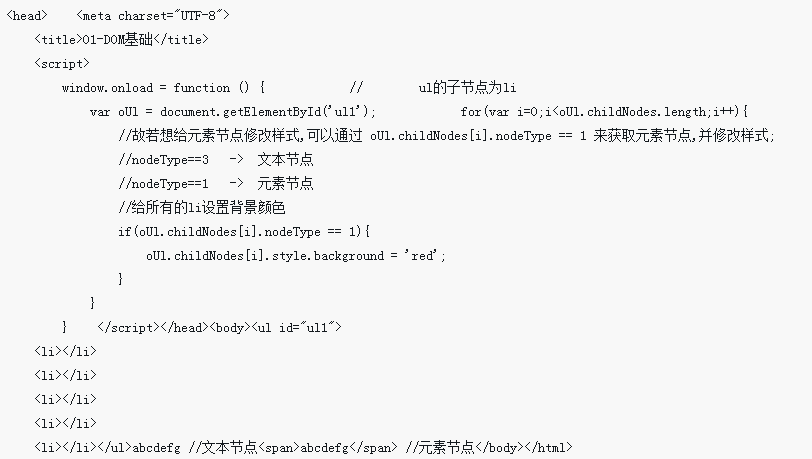
JavaScript の基本を詳しく理解する
記事の紹介:今回はJavaScriptの基本的な使い方について詳しくご紹介します。 JavaScriptの基本的な使い方の注意点を実際の事例を交えて見ていきましょう。
2018-03-13
コメント 0
1391

iOS アプリを開発するか JavaScript アプリを開発するかを選択します
記事の紹介:アプリを開発したいとき、「iOS アプリと JavaScript アプリのどちらを開発するべきですか?」という疑問に遭遇するかもしれません。ここ数年、iOS アプリ開発が最も人気があります。しかし、JavaScript アプリケーションの開発により、人々はこの問題について考えるようになりました。情報に基づいた決定を下すお手伝いをさせてください。まずはiOSアプリ開発のメリットを見ていきましょう。まず第一に、Apple デバイス専用のアプリを開発したい場合は、開発者が制御しやすいため、これは良い選択です。
2023-04-24
コメント 0
620

JavaScript アプリケーションとは何ですか?
記事の紹介:Web テクノロジーの継続的な発展に伴い、JavaScript は Web アプリケーションを開発するための重要なツールの 1 つになりました。 JavaScript は Web アプリケーション開発でますます広く使用されるようになり、単純なフォーム検証から複雑な単一ページ アプリケーションに至るまで、あらゆる実装に JavaScript を使用できます。 JavaScript は、HTML ページに埋め込んでブラウザ上で実行できる軽量のスクリプト言語です。 JavaScript は、対話性とダイナミクスを可能にするプログラミング言語です。
2023-05-12
コメント 0
503

JavaScript の主な応用分野は何ですか?
記事の紹介:JavaScript の主な応用分野は何ですか? JavaScript は、Web ページに対話性と動的な効果を追加するために Web 開発で広く使用されているスクリプト言語です。 JavaScript は Web 開発で広く使用されているだけでなく、他のさまざまな分野でも使用できます。 JavaScript の主な応用分野と対応するコード例については、以下で詳しく紹介します。 1. Web 開発 JavaScript の最も一般的な応用分野は、Java を使用した Web 開発です。
2024-03-23
コメント 0
719
Jest を使用して JavaScript アプリケーションをテストする方法
記事の紹介:Jest は、FaceBook が JavaScript アプリケーションをテストするために使用するテスト フレームワークであることはわかっています。Jest には React のサポートが含まれており、他のフレームワークも簡単にサポートできます。そこで、今日は Jest のテスト JS の使用方法を説明します。アプリケーション
2017-11-27
コメント 0
2534

JavaScript の一般的なアプリケーションは何ですか?
記事の紹介:JavaScript は、HTML と CSS を使用してインタラクティブで動的な Web アプリケーションを作成するために、現代の Web 開発で広く使用されているプログラミング言語です。 JavaScript の一般的な適用シナリオを以下に紹介します。 1. 動的な Web ページ効果のフロントエンド開発は JavaScript の主要な応用分野の 1 つであり、JavaScript はカルーセル、動的なナビゲーション メニュー、ポップアップ ウィンドウ、ドロップダウン ボックス、タブ、スクロール読み込み、遅延読み込み、検索。
2023-05-26
コメント 0
928

JavaScriptをnode.jsデスクトップアプリケーションにインポートする方法
記事の紹介:ode.js デスクトップ アプリケーション Web アプリケーションの成長に伴い、JavaScript は開発に最も人気のあるプログラミング言語の 1 つになりました。しかし、テクノロジーの進歩に伴い、JavaScript は Web ブラウザー環境での開発に限定されなくなりました。 JavaScript を使用してリッチなデスクトップ アプリケーションを構築できるようになりました。考えられる方法の 1 つは、Node.js を使用することです。 Node.js は、効率的でスケーラブルな Web アプリケーションとサーバーを構築するためのオープンソース JavaScript ランタイム環境です。
2023-04-25
コメント 0
666

Vue.js と JavaScript を使用して応答性の高い単一ページ アプリケーションを作成する方法
記事の紹介:Vue.js と JavaScript を使ったレスポンシブなシングルページ アプリケーションの書き方 はじめに: 近年、フロントエンド開発の分野では開発の繰り返しが激しく、さまざまなフレームワークが次々と登場しています。中でも、Vue.js は軽量のフロントエンド フレームワークとして、大多数の開発者に支持されています。 Vue.js は、MVVM パターンを使用して Web アプリケーションを構築するための簡潔かつ効率的な方法を提供します。この記事では、Vue.js と JavaScript を使用して応答性の高いシングルページ アプリケーションを作成し、提供する方法を紹介します。
2023-08-01
コメント 0
1301

React と Express を使用してフルスタック JavaScript アプリケーションを構築する方法
記事の紹介:React と Express を使用してフルスタック JavaScript アプリケーションを構築する方法 はじめに: React と Express は現在非常に人気のある JavaScript フレームワークで、それぞれフロントエンド アプリケーションとバックエンド アプリケーションを構築するために使用されます。この記事では、React と Express を使用してフルスタック JavaScript アプリケーションを構築する方法を紹介します。シンプルな TodoList アプリケーションを構築する方法を段階的に説明し、具体的なコード例を示します。 1. 始める前の準備
2023-09-26
コメント 0
1396

JavaScript を使用して Web 描画ボード アプリケーションを開発する
記事の紹介:JavaScript を使用した Web 描画ボード アプリケーションの開発 インターネット テクノロジーの継続的な発展に伴い、多くの従来のメディアやツールがデジタル化とネットワークに置き換えられました。中でも、Webお絵かきアプリは近年非常に人気があり、広く使われているツールとなっています。 Webお絵かきボードアプリは、Webページ上に自由にお絵かきや落書きができ、ソフトウェアをインストールすることなく豊富な描画・編集機能を提供します。この記事では、JavaScript を使用して簡単な Web お絵かきボード アプリケーションを開発する方法を紹介します。 HTML5を使用します
2023-08-08
コメント 0
1319

JavaScript を使用してオンライン カウントダウン アプリを構築する
記事の紹介:JavaScript を使用してオンライン カウントダウン アプリケーションを構築する 現代社会では、カウントダウン アプリケーションは非常に一般的な機能です。これは、アクティビティの終了時間をカウントダウンするために使用したり、ユーザーが時間を追跡するのに役立つリマインダー機能として使用したりできます。この記事では、JavaScript を使用してシンプルで実用的なオンライン カウントダウン アプリケーションを構築する方法を紹介します。まず、アプリケーション インターフェイスを構築するには HTML ファイルが必要です。以下は、カウントダウンを表示するコンテナといくつかの基本スタイルを含む、基本的な HTML 構造です。 &
2023-08-09
コメント 0
613

JavaScript に基づいた Web カウントダウン アプリケーションの開発
記事の紹介:JavaScript に基づいた Web カウントダウン アプリケーションの開発 インターネットの発展に伴い、Web アプリケーションは私たちの生活の中でますます重要な役割を果たしています。中でもカウントダウンアプリは一般的な機能であり、様々な場面で広く利用されています。この記事では、JavaScript を使用して単純な Web カウントダウン アプリケーションを開発する方法を紹介し、対応するコード例を添付します。 1. HTML 構造を作成する まず、Web カウントダウン アプリケーションの基本構造を構築するための HTML ファイルを作成する必要があります。 < 文書内
2023-08-08
コメント 0
1276