合計 10000 件の関連コンテンツが見つかりました

WeChatアプレットでアップロードする複数画像のサイズ制限例の分析
記事の紹介:最近、WeChat アプレットプロジェクトに取り組んでいます。その目的は、複数の写真をアップロードすることです。また、PHP では、写真のアップロードが 2M までしかアップロードできないように設定されているため、セットアップしました。フロントエンドの関数では、WeChat API (wx.chooseImage) を使用して画像を取得します。画像が 3 枚より大きい場合は、プロンプトが表示され、画像が 2M より大きい場合はアップロードできません。というプロンプトが表示されます。アップロードできるのは 2M 未満の写真のみです。
2018-08-07
コメント 0
7195

Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
記事の紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09
コメント 0
1689

uniappで画像のアップロードとプレビューを実装する方法
記事の紹介:uniapp で画像のアップロードとプレビューを実装する方法 最新のソーシャル ネットワークおよび電子商取引アプリケーションでは、画像のアップロードとプレビュー機能は非常に一般的な要件です。この記事では、uniappに画像アップロード機能とプレビュー機能を実装する方法と具体的なコード例を紹介します。 1. 画像アップロード機能の実装 uniapp プロジェクトでは、以下に示すように、まず画像アップロード コンポーネントをページに追加する必要があります: <template><view><im
2023-10-21
コメント 0
1378
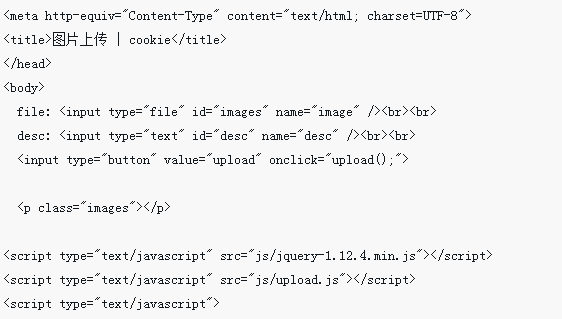
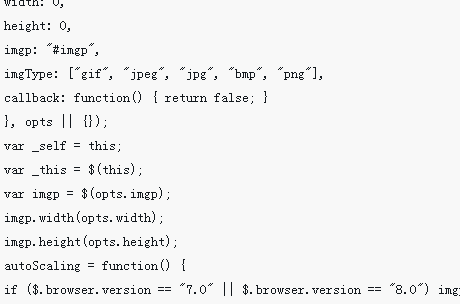
画像プレビュー機能付きアップロードフォームのフルHTML_HTML/Xhtml_webpage制作
記事の紹介:画像プレビュー機能を備えたアップロードフォーム。完全なHTMLコードは次のとおりです。
<html>
<頭>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>画像プレビュー機能を備えた webjx.com フォームからアップロード</title>
<スクリプト&g>
2016-05-16
コメント 0
1520