合計 10000 件の関連コンテンツが見つかりました

pptワイドスクリーンを設定する方法
記事の紹介:ppt は、PowerPoint ソフトウェアを開き、ワイドスクリーン テンプレートを選択し、ワイドスクリーン設定をカスタマイズし、スライド レイアウトを調整し、ワイドスクリーン要素を追加し、プレビューして保存することにより、ワイドスクリーンを設定します。詳細な紹介: 1. ppt を開き、アイコンをダブルクリックしてソフトウェアを開きます; 2. ワイドスクリーン テンプレートを選択し、テンプレート リストでワイドスクリーンに適したテンプレートを選択します; 3. ワイドスクリーン設定をカスタマイズし、[デザイン] を選択し、次に「ページ設定」で「カスタムページサイズ」を選択します; 4. スライドのレイアウトなどを調整します。
2023-12-06
コメント 0
2253

CSS スクロール バー スタイルは IE8 および Chrome ブラウザとどのように互換性がありますか?
記事の紹介:最近、Web サイトを改善していたときに、ナビゲーション内の別の列をクリックすると、Web ページ上のテキストが左右に点滅 (ドリフト) することに偶然気づきました。注意深く調べて考えた結果、問題は次のとおりであることがわかりました。ブラウザの右側にあるスクロール バー。つまり、Web ページのコンテンツの高さが 1 画面未満の場合、右側にスクロール バーがない場合、計算された画面の幅はモニター全体の幅になります。 (1440とします)、Webページのコンテンツの高さが1画面を超える場合、画面幅は1440 - スクロールバーの幅になるはずです。このため、margin: 0 autoを設定して切り替えると、画面幅が1440になります。短い画面と長い画面では、Web ページがわずかにジャンプします。
2017-07-21
コメント 0
3933

8 つの Bootstrap 企業 Web サイト テンプレート (ソース コードの無料ダウンロード)
記事の紹介:見栄えが良く実用的な企業 Web サイト テンプレートは、Web サイト構築の効率を向上させることができます。以下では、PHP 中国語 Web サイトで 8 つの Bootstrap 企業 Web サイト テンプレートを共有します。これらはすべて無料でダウンロードできます。どなたでもご利用いただけます。さらに多くのエンタープライズ Web サイトのソース コード テンプレートについては、PHP 中国語 Web サイトのエンタープライズ Web サイトのソース コード列に注目してください。
2021-08-24
コメント 0
23066

CSS ビューポート ユニット vw および vh を使用して、タブレットやモバイルの画面に適応するレイアウトを実装する方法
記事の紹介:CSSViewport ユニット vw および vh を使用して、タブレットや携帯電話の画面に適応するレイアウトを実装する方法 レスポンシブな Web ページ レイアウトを設計するとき、さまざまなデバイスの画面サイズの適応の問題を考慮する必要があることがよくあります。 CSSViewport の単位 vw (ビュー ウィンドウの幅) と vh (ビュー ウィンドウの高さ) は、タブレットや携帯電話の画面にレイアウトを適応させる簡単な方法を提供します。ビューポートの単位 vw と vh は、ビューポートの幅と高さを基準にして計算されます。
2023-09-13
コメント 0
1392

なぜ今日の Web サイトではレスポンシブ レイアウトが使用されているのでしょうか?
記事の紹介:なぜ今日の Web サイトはレスポンシブ レイアウトを使用しているのでしょうか?モバイルデバイスの普及とインターネットの急速な発展に伴い、人々が Web サイトにアクセスする方法も変化しました。以前は、人々は主にデスクトップ コンピュータを介して Web サイトにアクセスしていましたが、現在では携帯電話やタブレットなどのモバイル デバイスを使用して Web を閲覧する人が増えています。これらのモバイル デバイスの画面サイズと解像度はさまざまであり、Web サイトのデザインに新たな課題をもたらします。従来の Web サイトのデザイン方法は、デスクトップ コンピューターの画面に合わせて Web ページの幅を特定のサイズに固定する固定レイアウトです。
2024-02-21
コメント 0
1148

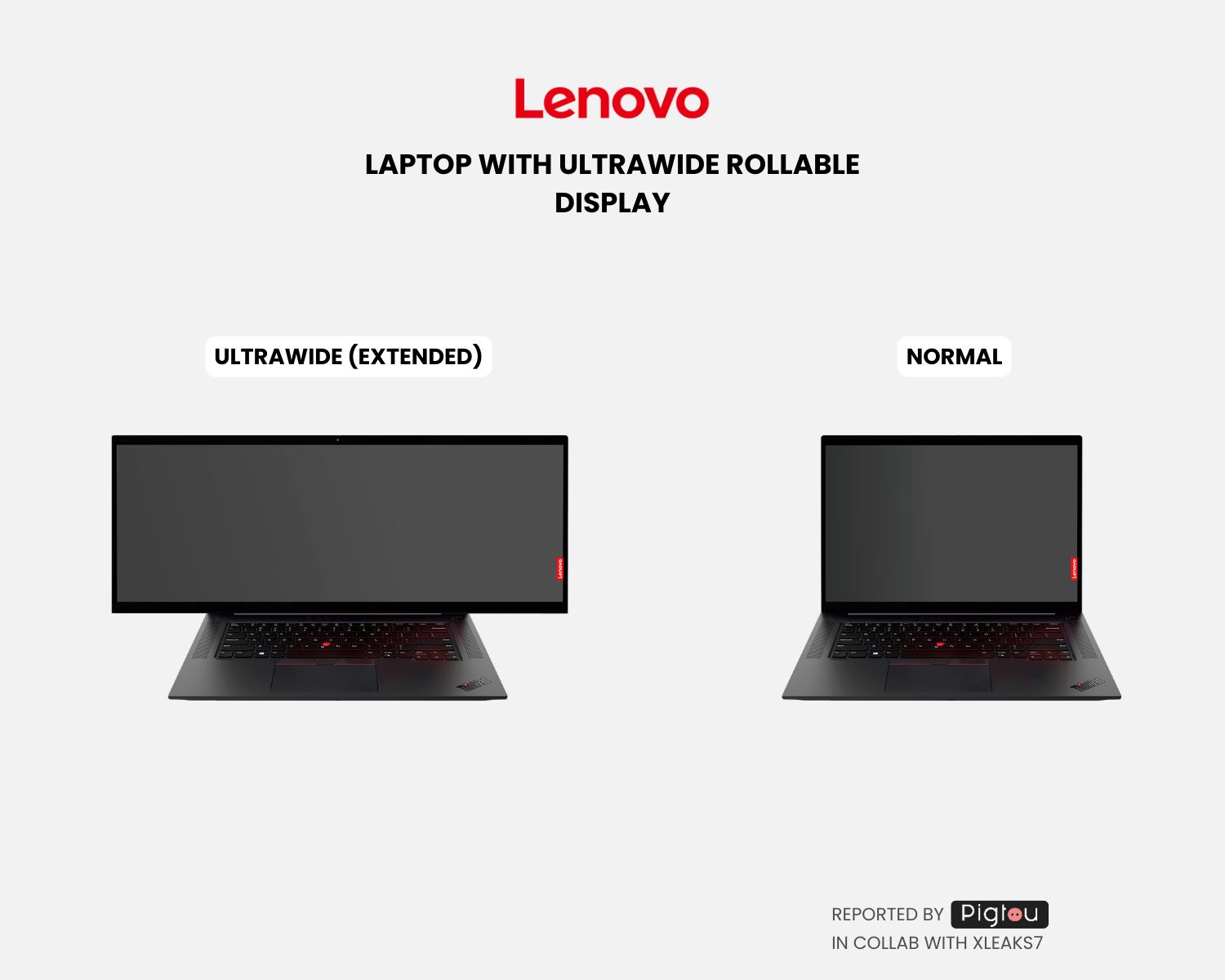
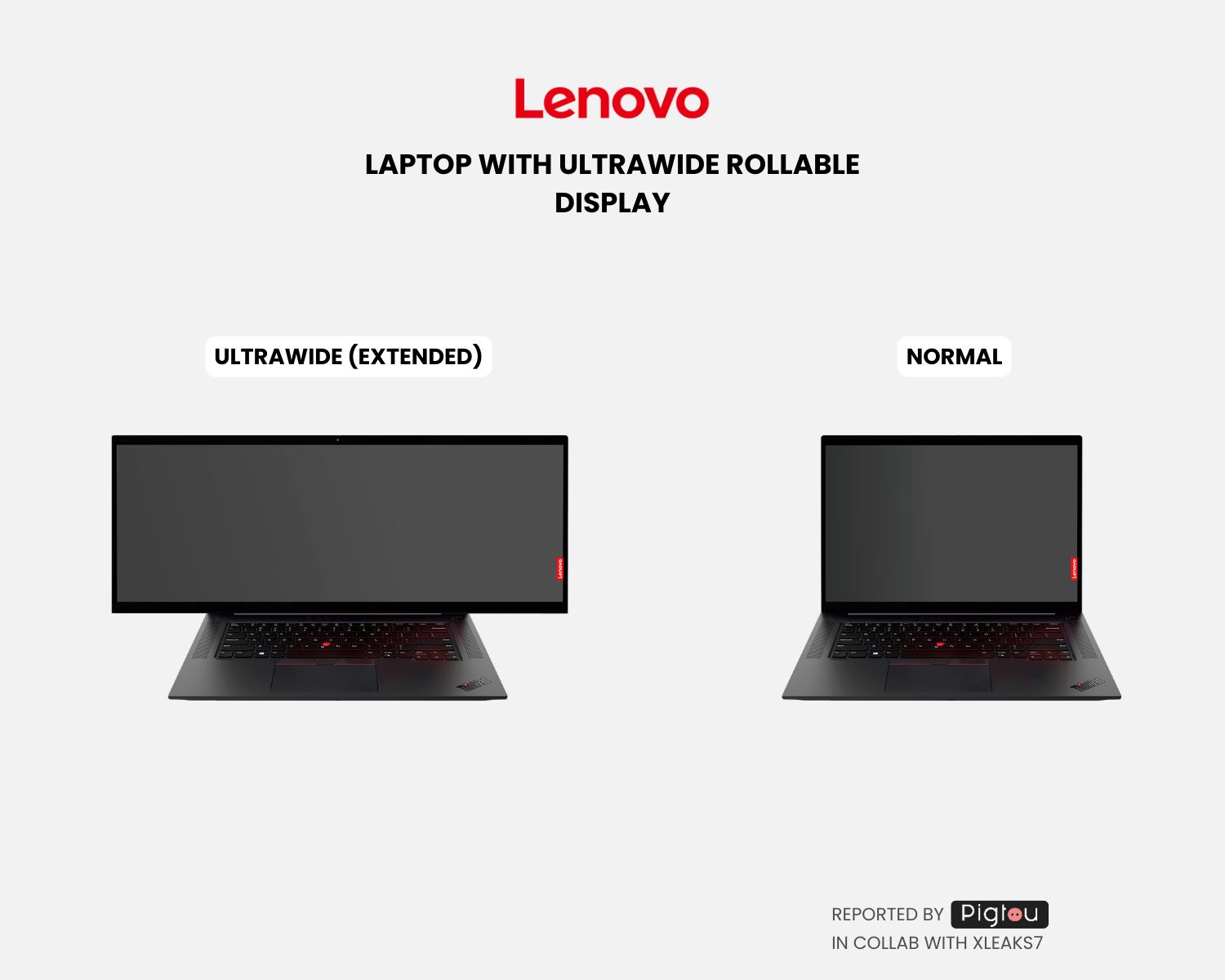
Lenovo の特許は、スクロール スクリーン ノートブックの未来を構想しています。標準画面がフィッシュ スクリーンに変わります。
記事の紹介:2月17日の本ウェブサイトのニュースによると、レノボはこのほど、将来のノートPCのコンセプトデザインを想定した技術特許を取得したとのことだが、そのハイライトは、ユーザーが必要に応じて自動的に両側に広がるスクロール画面を採用しており、超ワイドな「フィッシュスクリーン」体験。出典: Pigtou このデザイン特許は、ノートブック上のフレキシブル スクリーンの応用シナリオを検討したもので、固定部分と可動部分で構成されるデバイス構造にフレキシブルな本体が追加され、必要に応じて画面サイズを調整できます。このサイトに記載されている写真は Pigtou からのものです 簡単に言うと、スクロール可能な画面テクノロジーの使用により、標準的なラップトップの画面がウルトラワイドスクリーンになります。これにより、ユーザーは移動中に大きな画面を使用でき、作業効率が向上します。
2024-02-17
コメント 0
1026

アプリ制作サイトとは(おすすめのモバイルWebデザイン・制作ソフト)
記事の紹介:でも作り方がわからない? 自分のウェブサイトを構築したい?今日は、自分の Web サイトをすぐに作成できるように、Web サイトを構築する方法をいくつか紹介します。 1. WeChat ミニプログラム開発を利用する WeChat ミニプログラム開発会社が開発する Web サイトは比較的シンプルで技術的な要件があまりないため、レスポンシブな Web サイトを作成したい場合は、WeChat ミニプログラム開発を使用することを選択できます。この開発方法を選択しています。 2. テンプレート Web サイトを使用しますが、テンプレート Web サイトを使用して Web サイトを作成するには時間がかかります。たとえば、一部の企業はテンプレート Web サイトを使用することを好みます。テンプレート Web サイトは、Web サイトを迅速に構築する方法であり、特定のデザイン知識が必要です。ウェブサイトをすぐに作成できるようにします。
2024-03-26
コメント 0
551

Tencent VRライブ中継ホール出現特許取得
記事の紹介:Tianyancha Appは、最近、Tencent Technology (Shenzhen) Co., Ltd.が申請した「VRシーンライブブロードキャストホールグラフィカルユーザーインターフェース表示画面パネル」の外観特許が認可されたことを示しています。要約すると、このデザイン製品のデザインのキーポイントは、仮想シーンでの没入型ライブブロードキャスト視聴に使用される画面上のグラフィカルユーザーインターフェイスにあることがわかります。メインビューでは、ユーザーは仮想観覧席の両側の画面で現在のライブ放送関連情報を知ることができます。表示画面パネルは、携帯電話、コンピュータ、タブレット、スマート TV、車の中央制御画面、VR 機器などに使用できます。
2023-09-05
コメント 0
710

ブートストラップ フレームワークはどのように携帯電話に適応しますか?
記事の紹介:レスポンシブ開発により、Webサイトを複数の端末に対応させることができます。レスポンシブ レイアウトにより、コンピューター、タブレット、携帯電話での Web サイトの閲覧エクスペリエンスが向上します。画面サイズが異なると、Web ページのコンテンツもユーザーに表示されます。メディア クエリを使用して画面サイズを検出 (主に幅を検出) し、設定することができます。応答性を実現するためのさまざまな CSS スタイル
2019-07-10
コメント 0
4554

ウェブサイトの SEO がレスポンシブ レイアウトによってどのような影響を受けるか
記事の紹介:レスポンシブ レイアウトは、さまざまなデバイスや画面サイズに適応する Web サイトのデザイン方法です。モバイルデバイスの人気と使用率が高まるにつれ、携帯電話やタブレットを通じて Web サイトにアクセスするユーザーがますます増えています。したがって、Web サイトのデザインは美しく機能的であるだけでなく、さまざまなデバイスで優れたユーザー エクスペリエンスを提供する必要があります。以前は、さまざまな画面サイズに対応するために、開発者は画面サイズごとに個別の Web サイトを設計することがありました。このアプローチでは、間違いなく開発とメンテナンスの難易度が上がり、コストが増加します。レスポンシブ レイアウトの使用
2024-01-27
コメント 0
996

Apple のタッチスクリーン Mac への取り組み: これまでにわかっていること
記事の紹介:Apple はタッチスクリーン Mac テクノロジーに取り組んでいると噂されており、わずか数年以内に初のタッチスクリーン Mac が登場するかもしれません。このガイドでは、タッチスクリーン Mac に関する Apple の取り組みについてこれまでにわかっていることをすべて説明します。考えられるモデル Apple のエンジニアはタッチ スクリーンを搭載した Mac の開発に「積極的に関与」しており、タッチ スクリーンを搭載した最初の Mac の 1 つは MacBook Pro の OLED バージョンになる可能性があります。タッチスクリーン Mac の仕組み 最初のタッチスクリーン Mac は、トラックパッドとキーボードを備えた従来のラップトップのデザインを継続すると予想されます。標準的なラップトップのデザインを引き続き使用しますが、このマシンにはタッチ入力をサポートするディスプレイが搭載されます。
2023-05-05
コメント 0
879

魯安市でどのフロントエンド Web 会社を選ぶべきか
記事の紹介:インターネット時代の到来により、Web サイトは企業のイメージとビジネス能力を示す重要な窓口になりました。企業 Web サイトの主要な部分として、フロントエンド Web デザインと開発は鹿安地域でさらに注目を集めています。しかし、魯安市場にはフロントエンド Web デザインおよび開発会社が多数存在しており、お客様が選択するのは困難です。今日は、フロントエンド Web デザインおよび開発会社を選択するための重要な要素をまとめます。みんなの役に立つでしょう。 1. 企業規模の観点から企業規模を検討する フロントエンドWebデザイン・開発会社を検討する際に、企業規模は重要な要素となります。大手企業を選ぶメリット
2023-05-26
コメント 0
632

レスポンシブなページレイアウトを備えた Web サイトをデザインする方法
記事の紹介:レスポンシブなページ レイアウトを備えた Web サイトをデザインする方法 モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web を閲覧する人が増えています。より良いユーザー エクスペリエンスを提供するには、応答性の高いページ レイアウトを備えた Web サイトを設計することが特に重要です。この記事では、レスポンシブなページ レイアウトを備えた Web サイトをデザインする方法を説明し、いくつかの具体的なコード例を示します。メディア クエリの使用 メディア クエリは、さまざまなデバイス (画面幅やデバイス タイプなど) に基づいてさまざまなスタイルを適用できる CSS3 の重要な機能です。を使用して
2024-01-27
コメント 0
707

Lenovo がイノベーション特許を承認されました: スクロール スクリーン ノートブックが超ワイドな「フィッシュ スクリーン」エクスペリエンスを実現
記事の紹介:最近、Lenovo は、将来のノートブックの革新的な設計コンセプトを実証する、目を引く技術特許を取得しました。この特許のユニークな特徴は、ユーザーのニーズに応じて自動的に両側に拡張できるスクロール画面デザインを採用し、「太刀魚画面」のような超ワイドな視覚体験を提供することです。この特許は、ノートブック コンピュータ分野におけるフレキシブル スクリーンの革新的なアプリケーションを紹介します。レノボは、固定部と可動部からなるフレキシブルなボディを組み込んだ構造を設計し、ユーザーのニーズに合わせて画面サイズを柔軟に調整することを実現しました。スクロール可能な画面テクノロジーの使用により、従来のノートパソコンの画面が広くなり、より便利な使用体験がもたらされます。この革新的なデザインにより、ユーザーは旅行中に大きな画面を楽しむことができ、作業効率とエンターテインメントが向上します。
2024-02-17
コメント 0
799

vivox60の画面の大きさはどれくらいですか
記事の紹介:vivox60の画面は6.56インチです。 vivo X60は、vivoが2020年12月に発売した携帯電話製品です。キャンディバーデザインを採用し、画面サイズは6.56インチ、画面素材はAMOLEDです。 Vivo X60 は 120 Hz のリフレッシュ レート + 240 Hz のタッチ サンプリング レートを備えており、前者は高速移動するゲーム シーンでも、Web ページをスムーズにスライドさせる場合でも、より鮮明なビジュアルを実現し、後者はより鮮明なビジュアルを実現します。 FPS ゲームをプレイするときのイメージ。同時に押して撃つと、タッチ スクリーンのサンプリング レートが高く、より速くトリガーされます。
2022-12-13
コメント 0
17756

予約注文受付中です! NexDock XL にはフルサイズのキーボードが付属しており、携帯電話をスムーズに操作できます。
記事の紹介:6月7日のニュースによると、NexDockXLというスマートフォンアクセサリが間もなく発売されるという。このアクセサリは 15.6 インチのタッチスクリーンを備えたフリップアップ ラップトップのように見えますが、実際にはスマートフォンに接続する必要がある単なるアドオン デバイスです。携帯電話を NexDockXL に接続すると、ユーザーは大型タッチ スクリーンでアプリケーションを実行し、フルサイズのキーボードとタッチパッドを活用できます。編集者の理解によると、NexDockXLには、解像度1920x1080、リフレッシュレート120Hzの15.6インチIPSLCDタッチスクリーンが装備されています。画面は最大 300 ニトの輝度をサポートし、タブレット モードまたはスタンド モードに簡単に切り替えることができる 360 度ヒンジ設計も備えています。
2023-06-07
コメント 0
1545

Xiaomi Mi 13にはどのような興味深い機能がありますか?
記事の紹介:Xiaomi 社の主力携帯電話として、Xiaomi Mi 13 にはさまざまなハイライトと機能があります。以下に言及する価値のある機能をいくつか示します。 1. Xiaomi Mi 13 は、平均幅 1.61 mm の 6.36 インチのストレート スクリーン デザインを採用しています。上辺、中辺、下辺の最も広い位置は1.81mmです。 iPhone Proバージョンと比較して、視覚効果はより衝撃的です。直視型画面の美しさの点では、Xiaomi Mi 13 が現在業界をリードしており、画面対本体の比率は 93.3% です。 2. Xiaomi Mi 13 のストレートスクリーンデザインは、ユーザーにより包括的な視覚体験を提供し、画面の表示領域も拡大します。これは、Xiaomi Mi 13 でさまざまなコンテンツを楽しむときに、ユーザーがより没入し、視覚的により大きな楽しみを得ることができることを意味します。また、下枠の幅が最適化され、画面全体がすっきりとした印象になります。
2024-04-20
コメント 0
380