合計 10000 件の関連コンテンツが見つかりました

Vue統計グラフプラグインの選定と比較
記事の紹介:Vue 統計グラフ プラグインの選択と比較 データ視覚化の需要の高まりに伴い、統計グラフ プラグインは開発に不可欠な要素となっています。 Vue フレームワークを使用して開発されたプロジェクトの場合、適切な Vue 統計グラフ プラグインを選択することが非常に重要です。この記事では、開発者が適切なプラグインを選択できるように、いくつかの一般的な Vue 統計グラフ プラグインを紹介し、それらを比較します。 vue-chartjsvue-chartjs は、Chart.js に基づく Vue プラグインで、シンプルな機能を提供します。
2023-08-17
コメント 0
1192

Vue統計グラフプラグインの使い方とサンプル
記事の紹介:Vue 統計グラフ プラグインの使用方法と例 はじめに: Web アプリケーションを開発する場合、統計グラフは非常に便利なデータ視覚化ツールです。 Vue.js は、インタラクティブな統計グラフを作成するための便利なプラグインやツールを多数提供する人気の JavaScript フレームワークです。この記事では、Vue.jsを使った統計グラフプラグインの使い方とコード例を紹介します。 1. Vue 統計グラフ プラグインをインストールします。開始する前に、Vue.js がインストールされていることを確認する必要があります。それから私たちは作ることができます
2023-08-25
コメント 0
1450

地図コンポーネントを使用して uniapp で位置選択およびナビゲーション機能を実装する方法
記事の紹介:地図コンポーネントを使用して uniapp で位置選択およびナビゲーション機能を実装する方法には、特定のコード例が必要です。 1. はじめに 現代の生活において、地図ナビゲーション機能は私たちの生活の一部となっています。モバイル アプリケーション開発では、マップ コンポーネントを使用して uniapp に位置選択およびナビゲーション機能を実装する方法が多くの開発者の関心事になっています。この記事では、uniapp にマップ コンポーネントを統合する方法を紹介し、特定のコード例を通じて位置選択およびナビゲーション機能を実装する方法を示します。 2.マップグループをuniappに統合する
2023-10-19
コメント 0
2206

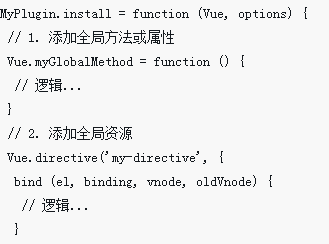
ピッカープラグインの実装方法(コード)の紹介
記事の紹介:この記事では、ピッカープラグインの実装方法(コード)を紹介しますので、参考になると思いますので、困っている方は参考にしていただければ幸いです。
2019-03-30
コメント 0
3211

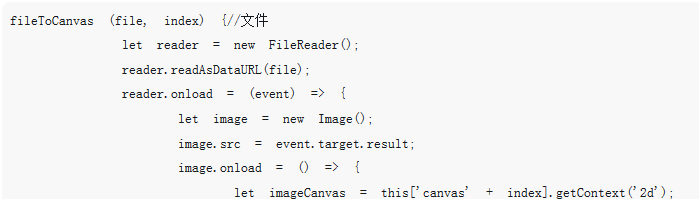
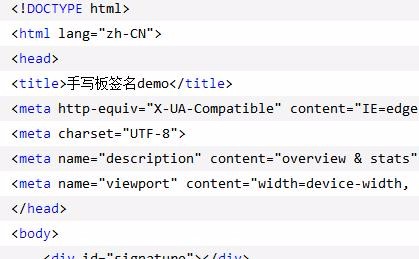
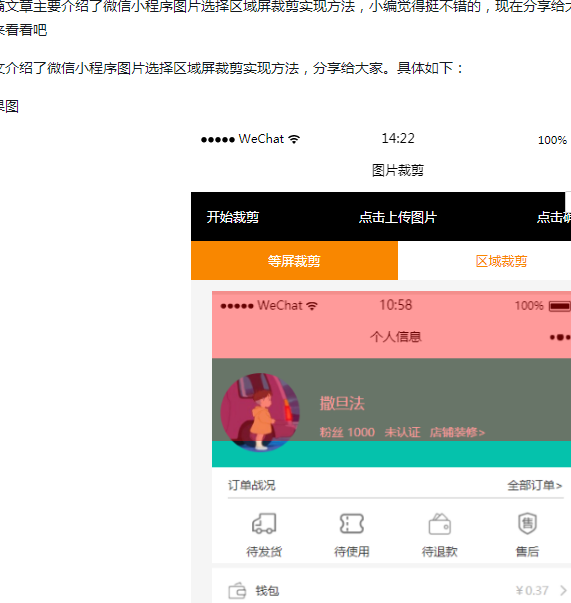
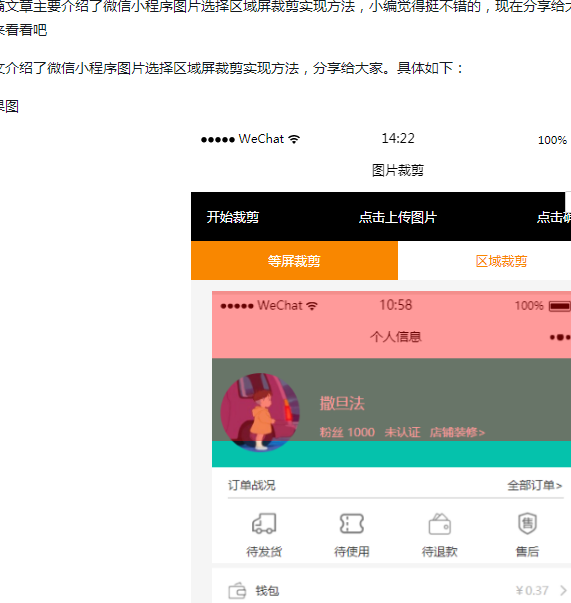
WeChat アプレットを使用して画像選択領域をトリミングする方法
記事の紹介:この記事では主に、WeChat アプレット画像の選択領域で画面をトリミングする方法を紹介します。編集者はそれが非常に優れていると考えたので、今すぐ共有して参考にします。編集者をフォローして見てみましょう。
2018-06-22
コメント 0
2138