合計 10000 件の関連コンテンツが見つかりました

リッチテキストエディタプラグインを使用してuniappにリッチテキスト編集機能を実装する方法
記事の紹介:リッチ テキスト エディター プラグインを使用して uniapp にリッチ テキスト編集機能を実装する方法の概要 リッチ テキスト エディターは、ユーザーがアプリケーション内で次のようなリッチ テキスト コンテンツを作成できるため、最新のアプリケーションでは必須の機能です。フォントスタイル、フォントサイズ、色、画像の挿入など。クロスプラットフォーム開発フレームワークとして、uniapp はリッチ テキスト エディター プラグインを使用してこの機能を実現する方法も提供します。この記事では、uniapp でリッチ テキスト エディター プラグインを使用する方法と具体的なコード例を紹介します。ステップインポート
2023-10-20
コメント 0
2032

Vueコンポーネント開発:リッチテキストエディタの実装
記事の紹介:Vue コンポーネントの開発: リッチ テキスト エディターの実装 インターネットの急速な発展に伴い、リッチ テキスト エディターは最新の Web アプリケーションに不可欠な部分になりました。リッチ テキスト エディターは、より豊富な編集機能を提供し、ユーザーはテキスト スタイルの変更、画像の挿入、リンクの作成などを簡単に行うことができます。 Vue.js では、さまざまなプラグインやライブラリを使用してリッチ テキスト エディターを実装できます。この記事では、Vue.js および Quill.js ライブラリを使用して開発されたリッチ テキスト エディターを紹介します。 Quill.js は Java ベースの
2023-11-24
コメント 0
1115

PHPを使用してCMSシステムのリッチテキストエディタ機能を実装する方法
記事の紹介:PHP を使用して CMS システムのリッチ テキスト エディター機能を実装する方法の概要: 最新の Web サイト開発では、ほとんどすべての CMS システムは、ユーザーが Web サイトのコンテンツを編集およびレイアウトしやすくするために、リッチ テキスト エディター機能を提供する必要があります。 PHP は非常に人気のあるサーバーサイド プログラミング言語ですが、この記事では、PHP を使用して CMS システムのリッチ テキスト エディター機能を実装する方法を紹介します。リッチ テキスト エディターとは何ですか? リッチ テキスト エディターは、Web ブラウザーでリッチ テキスト コンテンツを作成および編集できるツールです。 Wordと同様の機能を備えています
2023-08-05
コメント 0
1310

Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法
記事の紹介:Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法 最新の Web サイト開発では、コンテンツ管理システム (CMS) が重要な役割を果たしています。リッチ テキスト エディター モジュールは、Web サイト管理者がコンテンツを簡単に編集および公開できるようにする不可欠な部分です。この記事では、Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法を紹介し、コード例を示します。 1. まず適切なリッチ テキスト エディタを選択します
2023-08-04
コメント 0
1142

uniappを使用してリッチテキストエディタ機能を実装する
記事の紹介:uniapp を使用してリッチ テキスト エディター機能を実装する モバイル インターネットの発展に伴い、モバイル アプリケーションでリッチ テキスト エディターが使用されることが増えています。この記事では、uniapp を使用してシンプルなリッチ テキスト エディターを実装する方法を紹介し、具体的なコード例を示します。 1. uniapp の概要 Uniapp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、一度コードを記述し、IOS、Android、H5、小規模プログラムなどの複数のプラットフォームに同時に公開できます。開発コストが低く、開発効率が高い
2023-11-21
コメント 0
2846

よく使用される 10 個のリッチ テキスト エディター
記事の紹介:この記事では、トップ 10 のリッチ テキスト エディターについて説明し、その機能、使いやすさ、機能、価格を比較します。書式設定および編集ツール、コラボレーション機能、エクスポートおよびインポートのオプション、カスタマイズなどの一般的な機能について説明します。
2024-08-13
コメント 0
1120

Vue テクノロジー開発におけるリッチ テキスト エディターの使用に対処する方法
記事の紹介:Vue テクノロジー開発におけるリッチ テキスト エディターの使用に対処する方法の概要: インターネットの発展とマルチメディア コンテンツの人気により、リッチ テキスト エディターは Web 開発において重要な役割を果たしています。 Vue テクノロジーは、人気のある JavaScript フレームワークとして、リッチ テキスト エディターの使用を効果的に処理できます。この記事では、Vue で一般的なリッチ テキスト エディターを使用する方法を紹介し、具体的なコード例を示します。 1. プロジェクトに適したリッチ テキスト エディタを選択します。Vue プロジェクトでリッチ テキスト エディタを使用する前に、まず次のことを行う必要があります。
2023-10-09
コメント 0
1068
ArtEditor リッチ テキスト エディターにフォーム送信機能_JavaScript スキルを追加
記事の紹介:artEditor は、jQuery ベースのモバイル リッチ テキスト エディターであり、画像の挿入をサポートしており、将来的に他の機能も改善される予定です。次に、この記事を通じて、ArtEditor エディター関連の知識に興味のある友人が一緒に学ぶことができる、フォーム送信機能を追加する ArtEditor リッチ テキスト エディターについて紹介します。
2016-05-16
コメント 0
1601

PHP フォームでリッチ テキスト エディターの入力を処理する方法
記事の紹介:PHP フォームでリッチ テキスト エディターの入力を処理する方法 リッチ テキスト エディターは Web 開発で広く使用されており、テキスト コンテンツを簡単に編集および書式設定できます。 PHP フォームでリッチ テキスト エディターを使用する場合、ユーザーが入力したコンテンツを保存および表示するために処理する必要があります。 PHP では、htmlspecialchars 関数を使用して、ユーザーが入力したリッチ テキスト コンテンツを処理できます。この関数は、ユーザー入力内の特殊文字をエスケープして、悪意のあるコードの挿入やクロスサイト スクリプティング攻撃を防ぎます。
2023-08-10
コメント 0
1371

Layui フレームワークを使用してリッチ テキスト エディターをサポートする Web ページ編集機能を開発する方法
記事の紹介:タイトル: Layui フレームワークを使用したリッチ テキスト エディターをサポートする Web ページ編集機能の開発 はじめに: Web 開発では、Web ページ編集機能は一般的かつ重要なモジュールです。ユーザー エクスペリエンスを向上させるには、リッチ テキスト エディターのサポートが不可欠です。この記事では、Layui フレームワークのリッチ テキスト エディター コンポーネントを開発に使用する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークの紹介 Layui は、HTML5 および CSS3 テクノロジーに基づくフロントエンド UI フレームワークであり、シンプルで使いやすいコンポーネントと豊富な機能を提供することに注力しています。
2023-10-24
コメント 0
1665

uniappでオンライン編集とリッチテキスト機能を実装する方法
記事の紹介:uniapp でオンライン編集とリッチ テキスト機能を実装する方法 今日のインターネット時代では、リッチ テキスト エディターは多くのアプリケーションにとって不可欠な機能となっています。 uniappでは、いくつかのプラグインやコンポーネントを通じてオンライン編集やリッチテキスト機能を実装できます。この記事では、uniappでオンライン編集やリッチテキスト機能を実装する方法と、具体的なコード例を紹介します。 1. エディタプラグインの導入 オンライン編集やリッチテキスト機能を実現するために、uni-app が公式推奨する UEditor プラグインを使用できます。 UE
2023-10-20
コメント 0
1827

Quill.js を使用してテキスト エディタを構築する
記事の紹介:Quill は、WYSIWYG エディターのカテゴリに分類される無料のオープンソース テキスト エディターであり、主に現在使用されている最新の Web で使用されています。これは、多くの表現力豊かな API を備えた、高度にカスタマイズ可能なテキスト エディターです。 Quill は非常に使いやすく、マークアップの経験しかない人でも理解しやすい優れたインターフェイスを提供します。このチュートリアルでは、Quill.js を使用してテキスト エディターを構築する方法を複数の例を使用して説明します。 WYSIWYG テキスト エディタ カテゴリに分類されるリッチ テキスト エディタは多数ありますが、最も広く使用されているのは大差を付けて Quill です。それでは、Quill の使い方を学びましょう。 Quill を使って基本的なテキスト エディタを作成しましょう。
2023-08-23
コメント 0
1298

Squire の再訪: 効率的な HTML5 リッチ テキスト エディター
記事の紹介:スクワイアとは何ですか? Squire は非常に軽量な HTML5 リッチ テキスト エディターであり、アプリケーションのリッチな入力フォームやシンプルなドキュメントの作成に最適です。クロスブラウザーのサポートを提供しますが、古いブラウザーのサポートに伴う複雑さを意図的に回避しています。 Opera10、Firefox3.5、Safari4、Chrome9、IE8で最適に動作します。 Squire は、WYSIWYG Web サイト ページの作成および編集には適していません。ただし、多くのリッチ テキスト入力や Web アプリケーションでは、Squire がまさに必要なものかもしれません。膨張することなくパワーを提供します。また、柔軟な再利用のために MIT からライセンスを受けています。このチュートリアルでは、S をダウンロードする方法を説明します。
2023-09-16
コメント 0
1540

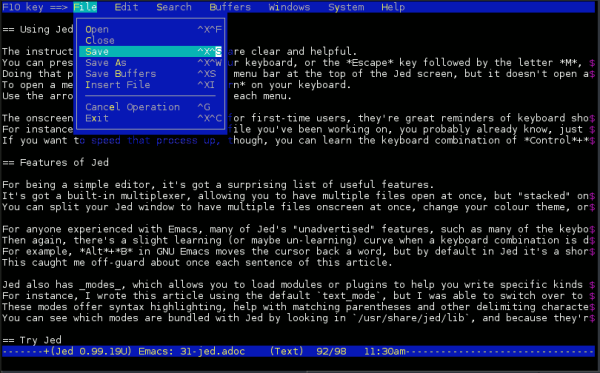
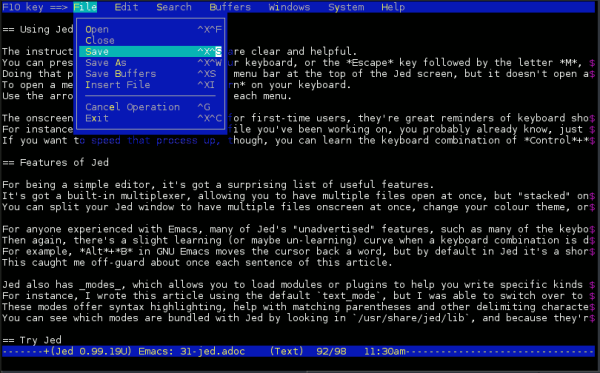
Linux テキストエディタ Jed
記事の紹介:テキスト エディタはプログラマにとって不可欠なツールの 1 つですが、Linux ターミナルのテキスト エディタには多くの強力なオプションがありますが、学習曲線は急峻です。現在、ターミナルベースのエディターである Jed は、初心者と経験豊富なユーザーの両方に便利なオプションを提供しています。 Jed は使いやすさ、ドロップダウン メニュー、驚くほど多くの機能を備えており、最も人気のある Linux ターミナル テキスト エディタの 1 つとなっています。この記事では、Jed の機能と、Jed を Linux にインストールして使用する方法を詳しく説明します。 Jed の便利なドロップダウン メニューにより、新しいユーザーはターミナル テキスト エディタを簡単に使用できます。 Emacs、Vim、Nano などの典型的な Linux テキスト エディタについて聞いたことがあるかもしれません。
2024-02-11
コメント 0
873

ThinkPHP6 のリッチ テキスト エディターに画像をアップロードするにはどうすればよいですか?
記事の紹介:優れた PHP フレームワークとして、ThinkPHP6 は豊富な操作ライブラリとツールを提供し、開発者が機能要件をより迅速に認識できるようにします。 Web 開発では、ユーザーがコンテンツをより便利に編集できるようにするために必要なツールの 1 つとして、リッチ テキスト エディターがよく使用されます。ただし、ユーザーが写真を挿入したい場合は、写真アップロード機能をサポートする必要があります。この記事ではUMEditorを例に、ThinkPHP6にリッチテキストエディタの画像アップロード機能を実装する方法を紹介します。ステップ 1: UMEditor を導入する
2023-06-12
コメント 0
1695

メモ帳テキストエディタの使い方
記事の紹介:メモ帳は、簡単なテキスト ファイルを作成、開き、編集するために使用できるテキスト エディタであり、素早いメモの作成、リストの作成、およびテキストの編集に適しています。具体的な手順は次のとおりです。 1. メモ帳を開きます。 [スタート] メニューをクリックし、[メモ帳] を検索し、[メモ帳] アプリケーションを選択します。 2. 新しいファイルを作成します。 [ファイル] メニュー > [新規] をクリックします。 3. テキストの編集: テキストを直接入力するか、コピーして貼り付けるか、ショートカット キーを使用して編集します。 4. 既存のファイルを開きます。 [ファイル] メニュー > [開く] をクリックし、必要なファイルを見つけて開きます。 5. ファイルを保存します。「ファイル」メニューをクリックし、
2024-04-08
コメント 0
649