合計 10000 件の関連コンテンツが見つかりました

Vueでグローバルローディングエフェクトを実装する方法
記事の紹介:フロントエンド開発では、Web ページとの対話中にユーザーがデータがロードされるまで待機する必要があるシナリオがよくありますが、このとき、通常はユーザーに待機を促すためにロード効果が表示されます。 Vue フレームワークでは、グローバルローディングエフェクトの実装は難しくありませんので、その実装方法を紹介します。ステップ 1: Vue プラグインを作成する すべての Vue インスタンスで参照できる、loading という名前の Vue プラグインを作成できます。プラグインでは、次の 2 つのメソッドを実装する必要があります。
2023-06-11
コメント 0
5878

ブートストラップにポップアップレイヤーはありますか?
記事の紹介:ブートストラップにはポップアップ レイヤーがあり、Popover プラグインを使用してポップアップ レイヤーを実装できます。プラグインは要件に応じて指定されたコンテンツとタグを生成し、生成されたコンテンツをポップアップに配置できます。指定された要素によってトリガーされるボックス。ポップアップ ボックスを有効にするための構文は、「要素オブジェクト」.popover(options)」です。
2022-06-16
コメント 0
1897

WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法
記事の紹介:WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法 はじめに: ウェブサイト開発において、ポップアップ ウィンドウは頻繁に使用される機能であり、重要な情報、広告、購読フォームなどを表示するために使用できます。強力な Web サイト構築プラットフォームとして、WordPress はポップアップ ウィンドウ機能を実装するための豊富なプラグインを提供します。この記事では、WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法を紹介し、対応するコード例を添付します。 1.WordPress公式プラグインライブラリから適切なプラグインを選択します
2023-09-05
コメント 0
1355
Boostrap モーダル window_javascript スキルの学習概要
記事の紹介:ブートストラップ モーダルは、カスタム Jquery プラグインを使用して作成されます。モーダル ウィンドウを作成してユーザー エクスペリエンスを向上させたり、実用的な機能をユーザーに追加したりするために使用できます。モーダルでポップオーバーとツールチップを使用できます
2016-05-16
コメント 0
1266

uniapp でバンキングとオンライン支払いを実装する方法
記事の紹介:UniApp は、Vue.js に基づくクロスプラットフォーム アプリケーション フレームワークで、Android、iOS、H5 などの複数のプラットフォーム向けのアプリケーションの開発に使用できます。 UniApp に銀行サービスとオンライン支払いを実装するには、関連するプラグインと API を使用する必要があります。 1. バンキング サービスの実装 UniApp にバンキング サービスを実装するには、まず関連するプラグインと API をインポートする必要があります。以下は簡単な例です。プラグインまたは API をインポートするには、まず @uni-account プラグインを導入して銀行サービスを実装する必要があります。
2023-10-18
コメント 0
1325

Vueコンポーネント開発:ポップアップコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: ポップアップ コンポーネントの実装方法 はじめに: フロントエンド開発において、ポップアップ コンポーネントは一般的で重要なコンポーネント タイプです。 Web ページ上にプロンプト情報、確認ボックス、入力ボックスなどの対話型コンテンツを表示するために使用できます。この記事では、Vue フレームワークを使用して単純なポップアップ コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. コンポーネント構造の設計 ポップアップ ウィンドウ コンポーネントの構造を設計するときは、次の要素を考慮する必要があります。 ポップアップ ウィンドウのタイトル: ポップアップ ウィンドウのタイトル情報を表示するために使用されます。ポップアップ ウィンドウのコンテンツ: ポップアップ ウィンドウの特定のコンテンツを表示するために使用されます。爆弾
2023-11-24
コメント 0
1411

FL Studio にプラグインを追加する方法_FL Studio にプラグインを追加する方法
記事の紹介:まず FLStudio を開き、左上隅の [追加] オプションをクリックして、ポップアップ リストの最初の項目を選択します。次に、ポップアップダイアログボックスの右下隅にある[Manageplugins]プラグイン管理ボタンをクリックします。次に、ウィンドウの最初の項目をクリックします】FL【、右側のリストで】NEXUS【を見つけて選択します。最後に、FLStudio を再起動して再度入力し、左側のプラグイン リストで NEXUS を見つけてドラッグしてデバイス ボックスに追加し、通常に使用できるようになるまでスキャンが完了するまで待ちます。
2024-06-05
コメント 0
551

uniappを使用して画像トリミング機能を実装する
記事の紹介:UniApp を使用して画像トリミング機能を実装する UniApp は、Vue.js に基づいて開発されたクロスプラットフォーム開発フレームワークであり、ミニ プログラム、H5、Apps などのマルチプラットフォーム アプリケーションを迅速に構築するために使用できます。 UniApp で画像トリミング機能を実装するには、サードパーティのプラグイン uni-image-cropper を使用し、それを HTML5 Canvas 要素と組み合わせる必要があります。プラグインのインストール UniApp プロジェクトのルート ディレクトリで次のコマンドを実行して、uni-image-cropper プラグインをインストールします: np
2023-11-21
コメント 0
2191

uniappにプラグイン管理機能を実装する方法
記事の紹介:uniapp にプラグイン管理機能を実装する方法 テクノロジーの継続的な発展に伴い、モバイル アプリケーションの機能はますます複雑になり、開発効率を向上させるために、多くの開発者は uniapp を使用してクロスプラットフォーム アプリケーションを開発しています。 uniapp は Vue.js をベースにした開発フレームワークで、WeChat アプレット、H5、アプリなどの複数のプラットフォームと同時に互換性があります。 uniappにプラグイン管理機能を実装するにはどうすればよいですか?この記事では詳しく紹介していきます。プラグイン管理の基本概念 プラグイン管理とは、外部プラグインの統合を指します。
2023-07-06
コメント 0
1945

coreldraw でバーコードを生成する方法 coreldraw でバーコードを生成する方法
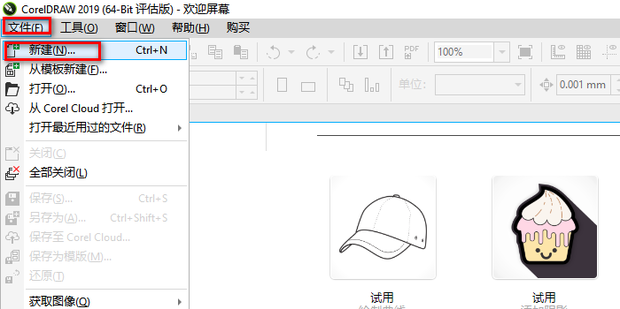
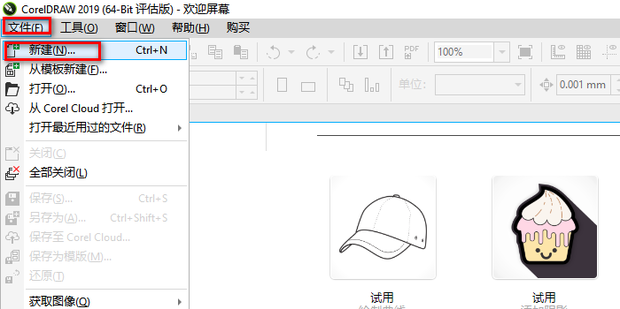
記事の紹介:CorelDRAW X4 は、ベクター グラフィックを作成するためのシンプルで実用的なグラフィック デザイン ソフトウェアです。最近、あるユーザーから、CorelDRAW を使用してバーコードを作成する方法について質問されました。この問題に対処するために、以下のエディターで CorelDRAW でバーコードを作成する方法を説明します。興味があれば見てみましょう。作成方法 1. まず CorelDRAW を開きます。 2. 開いたら、メニュー バーの [ファイル] をクリックし、ポップアップ ダイアログ ボックスで [新規作成] をクリックします。 3. ポップアップの「新規ドキュメントの作成」ウィンドウでさまざまなオプションを設定し、「OK」をクリックします。 4. 次に、メニュー バーの [オブジェクト] タブをクリックし、ポップアップ ダイアログ ボックスの [挿入] にマウスを置き、[バーコード] をクリックします。 5. ポップアップ バーコード ウィザード ウィンドウにバーコードを入力します。
2024-08-27
コメント 0
876

圧縮処理に Hyperf フレームワークを使用する方法
記事の紹介:圧縮処理に Hyperf フレームワークを使用する方法 はじめに: Web 開発において、圧縮処理は Web サイトのパフォーマンスを向上させる重要な手段です。 Hyperf フレームワークでは、サードパーティのプラグインを統合することで、HTML、CSS、JavaScript などの静的リソースを圧縮できます。この記事では、Hyperf フレームワークで圧縮処理にプラグインを使用する方法と、具体的なコード例を紹介します。ステップ 1: プラグインをインストールする まず、「thefr」というプラグインを Hyperf フレームワークに導入する必要があります。
2023-10-21
コメント 0
1200

Vue を使用してモーダル ボックス効果を実装する方法
記事の紹介:Vue を使用してモーダル ボックスの特殊効果を実装する方法 インターネット技術の発展に伴い、モーダル ボックス (Modal) は一般的なインタラクション方法として Web デザインで広く使用されています。モーダル ボックスを使用すると、ポップアップ ウィンドウ、警告、確認、その他の情報を表示し、ユーザーに優れたインタラクティブなエクスペリエンスを提供できます。この記事では、Vue フレームワークを使用して単純なモーダル ボックス効果を実装する方法を紹介し、具体的なコード例を示します。モーダル ボックス効果を実装する手順は次のとおりです: Vue インスタンスを作成します。まず、HTML ファイルに Vue CDN リンクを導入し、それを Ja に追加する必要があります。
2023-09-22
コメント 0
1628

uniapp アプリケーションがセンサー データの収集と分析を実装する方法
記事の紹介:UniApp は、同じコードで iOS、Android、H5、およびその他のプラットフォーム用のアプリケーションの同時開発をサポートするクロスプラットフォーム アプリケーション開発フレームワークです。 UniApp でセンサーデータの収集と分析を実現するプロセスは、次のステップに分けることができます。 関連するプラグインまたはライブラリの導入 UniApp は、プラグインまたはライブラリの形式で機能を拡張します。センサー データの収集と分析には、cordova-plugin-advanced-http プラグインを導入してデータ収集を実現し、ec を使用できます。
2023-10-25
コメント 0
1244

Adobe Acrobat Pro9 に画像を挿入する方法 - Adobe Acrobat Pro9 に画像を挿入する方法
記事の紹介:オフィスでも Adobe Acrobat Pro 9 ソフトウェアを使用していますか?しかし、Adobe Acrobat Pro 9 に画像を挿入する方法はご存知ですか?以下では、エディターが Adobe Acrobat Pro 9 に画像を挿入する方法を示します。以下をご覧ください。 Adobe Acrobat Pro9 で Sample.pdf ドキュメントを開き、[ツール] - [コンテンツ] をクリックし、ドキュメントの右側にある [オブジェクトの編集] を選択すると、マウス カーソルが実線の矢印 + 右下の小さなボックスに変わります。コーナー。文書の空白部分を右クリックし、「画像の挿入」を選択します。ダイアログ ボックスが表示されるので、ダイアログ ボックスで ElenaGilbert.JPEG 画像ファイルを選択します (確認してください)
2024-03-04
コメント 0
1144

Word 文書に画像を挿入するときに空白のボックスが表示される場合はどうすればよいですか?
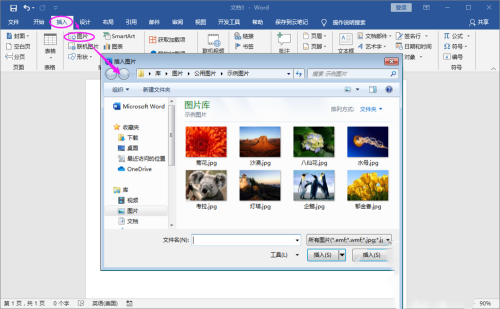
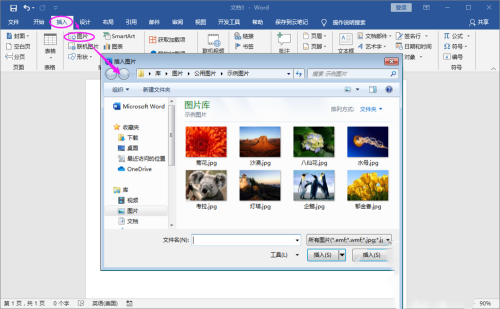
記事の紹介:Word ソフトウェアは、現在非常に一般的に使用されているさまざまな実用的なツールです。最近、一部のユーザーから、挿入された画像に問題が発生したとの報告がありました。空白で表示されるだけですが、対処方法がわかりません。この記事では、詳細なチュートリアルをまとめましたので、見てみましょう。 Word 文書に画像を挿入するときに空白のボックスが表示される場合はどうすればよいですか? 1. Word 文書を開き、画像の挿入を選択します。表示される画像選択ボックスで、挿入する画像を見つけます。 2. 画像が正常に挿入され、空白のボックスとして表示されます。 3. メニュー ファイルをクリックし、オプションを見つけます。 4. 「オプション設定」という単語を入力し、「詳細」を見つけます。 5. 詳細メニューのコンテンツで、[ドキュメント コンテンツの表示] > [画像の表示] を見つけます。
2024-08-30
コメント 0
1064

Vue Router の遅延読み込みルーティングがページのパフォーマンスを大幅に向上させる方法をご覧ください
記事の紹介:VueRouterLazy-Loading ルーティングによってページのパフォーマンスが大幅に向上する方法を調べるには、特定のコード サンプルが必要です。フロントエンド テクノロジの発展に伴い、シングル ページ アプリケーション (SPA) が徐々に主流になってきました。 Vue の一般的なフロントエンド フレームワークとして、ルーティング管理プラグイン VueRouter のパフォーマンスの最適化が特に重要です。実際のプロジェクトでは、ページの読み込み速度がユーザー エクスペリエンスにとって重要です。 VueRouter は、Lazy-Loading ルーティングの概念を通じてページのパフォーマンスを大幅に向上させることができます。
2023-09-15
コメント 0
961