合計 10000 件の関連コンテンツが見つかりました

動的生成フォームの実装方法
記事の紹介:チェックボックス、ラジオボックス、入力ボックス、ドロップダウン選択ボックスなどのデータ収集、検証、送信機能、時間選択、日付選択、色の選択、ファイル/画像のアップロード機能を備えたフォームジェネレーターです。
2018-02-28
コメント 0
8175
jQuery は非常に実用的で美しい選択ドロップダウン メニューの選択を実装します。
記事の紹介:この記事では主に、非常に実用的で美しい選択ドロップダウン メニューの選択効果を実装するための jQuery を紹介します。これは、jQuery を通じて選択ドロップダウンの選択効果をシミュレートし、ドロップダウン項目をクリックして選択して入力ボックスに入力する機能を備えています。とても美しく実用的です。必要な方は以下を参照してください。
2016-05-16
コメント 0
1726

JavaScript を使用して選択ドロップダウン リストを使用してテーブル データを変更するにはどうすればよいですか?
記事の紹介:js ドロップダウン リストを選択してテーブル内のデータを変更する方法 abcefghij Excel でドロップダウン ボックスを設定する方法 Excel テーブルを開くには、テーブルの上のセルを選択し、[データ] メニューをクリックして [有効"。 [設定] オプションで、[許可] を選択し、[シーケンス] を選択します。 「ソース」にドロップダウンボックスのオプションを入力するだけです。ドロップダウン ボックスは Excel の非常に便利な機能で、セルにドロップダウン リストが表示され、ユーザーは対応する内容を選択できます。たとえば、製品または地域を選択する必要がある場合は、ドロップダウン リストを使用できます。使いやすく、直接入力のミスも回避でき、作業負担も大幅に軽減できます。具体的な設定方法: 1.
2024-01-23
コメント 0
1058

jqueryは値を交換するための2つのドロップダウンボックスを実装します
記事の紹介:Web フロントエンド技術の継続的な発展に伴い、jQuery は多くの Web サイトに不可欠な技術の 1 つとなり、その強力なセレクターと便利な操作方法が開発者に深く愛されています。この記事では、Web 開発での対話をより便利にし、ユーザー エクスペリエンスを向上させるのに役立つ、ドロップダウン ボックスの値交換の jQuery ベースの実装方法を紹介します。実装アイデア 2 つのドロップダウン ボックス間で値を交換する実装方法は、主に jQuery を通じて要素を選択し、要素の属性値を操作します。 2 つのドロップダウン ボックスを選択する必要があります
2023-05-28
コメント 0
589

Android Studio コードモジュールでコンテンツを検索する詳細な操作プロセス
記事の紹介:1. コード内のモジュールを検索するには、検索機能を使用できるように最初に現在のファイルを選択する必要があり、カーソルを使用してファイル内のコードを選択します。 2. カーソルを選択した後、Android Studio のメニューで [編集] オプションをクリックします。 3. ドロップダウン メニューが表示されるので、ドロップダウン メニューの [検索] オプション メニューを選択します。 4. 次のレベルのメニューがポップアップ表示されます。次のレベルのメニューで [searchstructurally] オプション メニューを選択します。 5. Structuresearch オプション ボックスが表示されますので、searchtemplat 入力ボックスに検索内容を入力し、[検索] オプションをクリックします。
2024-04-12
コメント 0
562

ドロップダウンボックスのクリア機能をキャンセルする方法を検討します。
記事の紹介:jQuery は、開発者が簡潔で保守しやすいコードを迅速に作成できるようにする人気の JavaScript ライブラリです。一般的に使用されるコンポーネントの 1 つは、ユーザーが事前定義されたオプションから選択できるドロップダウン ボックスです。この記事では、ドロップダウン ボックスのクリア機能を無効にする方法を説明します。デフォルトでは、ユーザーがドロップダウン ボックスでオプションを選択すると、そのオプションはクリアされ、ユーザーは別のオプションを再度選択できるようになります。ただし、場合によっては、ユーザーに再選択させるのではなく、ドロップダウン ボックスで選択した値を保持したい場合があります。これは次を使用して行うことができます
2023-04-17
コメント 0
638

jqueryは入力ボックスを無効に設定します
記事の紹介:フロントエンド開発では、ユーザーの誤操作を防止したり機密データを保護したりするために、入力ボックスを無効な状態に設定することが必要になることがよくあります。入力ボックスは、jQuery ライブラリを使用して簡単に無効にすることができます。まず、無効にする必要がある入力ボックスを選択する必要があります。 jQuery セレクターを使用して、無効にする必要がある入力ボックスを選択できます。セレクターは CSS セレクターの構文を使用します。たとえば、ID が「inputBox」の入力ボックスを選択するには、次のコードを使用できます: ```$("#inputBox")``` 次に、jQuery を使用する必要があります。
2023-05-14
コメント 0
1890

vscode 削除キーが使用できない場合はどうすればよいですか?
記事の紹介:vscode の削除キーが機能しない場合の解決策: まず vscode ソフトウェアを開き、次に入力メソッドの単語選択ボックスを表示し、次に単語選択ボックスをキャンセルして英語モードに戻し、最後に入力ボックスを再度開くと、通常はキーを削除します。
2019-12-17
コメント 0
9589

フォームの自動補完選択機能をJavaScriptで実装するにはどうすればよいですか?
記事の紹介:JavaScript はフォームのオートコンプリート選択機能をどのように実装しますか?フロントエンド開発では、フォームのオートコンプリート選択機能は非常に一般的な要件です。この機能により、ユーザーは事前定義されたリストから対応するオプションを簡単に選択し、手入力することなく入力できます。この記事では、JavaScript を使用してフォームのオートコンプリート選択機能を実装する方法と、具体的なコード例を紹介します。フォームのオートコンプリート選択機能を実装するには、テキスト入力ボックスの inp を使用できます。
2023-10-20
コメント 0
1383

jqueryドロップダウンリストとは何ですか
記事の紹介:jquery は、HTML ドキュメントと動的 Web ページ イベント間の対話を簡素化するために広く使用されている JavaScript ライブラリです。 jQuery は、ドロップダウン リストを含む多数の機能とプラグインを提供します。ドロップダウン リストは、ユーザーが事前定義されたオプションのリストからオプションを選択できるインターフェイス要素です。通常、ボックスとして表示されます。ユーザーがボックスをクリックすると、そこからオプション ボックスがポップアップ表示されます。ユーザーはそこからオプションを選択して、ボックス内のコンテンツを置き換えることができます。
2023-05-25
コメント 0
662
SELECT ドロップダウン メニューと TEXT テキスト ボックスを使用して、選択したデータベースからデータを検索する方法
記事の紹介:[選択] ドロップダウン メニューと [テキスト] テキスト ボックスを使用して、選択したデータベースからデータを検索する方法。たとえば、ドロップダウン リストには、高校番号、名前、出身地などのオプションがあります。 「Place of Place」を選択し、次のテキストボックスに「Beijing」と入力し、データベース内の対応する出身地フィールドと照合して最終結果を出力します。 php mysqlを使用していますが、以下のコードに何か問題がありますか?この機能は常に実装できるわけではなく、表示されるレコードは 0 件です。 HTML ページ: <フォーム名=
2016-06-13
コメント 0
1723

HTML、CSS、jQuery を使用して動的なテキスト入力ボックス プロンプトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的テキスト入力ボックス プロンプトを作成する方法 Web 開発では、より良いユーザー エクスペリエンスを提供するために動的テキスト入力ボックス プロンプトがよく使用されます。可能な入力オプションをリアルタイムで表示することで、ユーザーが適切なコンテンツを素早く選択できるようになります。この記事では、HTML、CSS、jQuery を使用して動的なテキスト入力ボックス プロンプトを作成し、ユーザーの対話エクスペリエンスを向上させる方法を説明します。この機能を実装するには、HTML、CSS、および jQuery を使用する必要があります。まず、を作成しましょう
2023-10-24
コメント 0
1508

レイヤープロンプト関数
記事の紹介:layer.prompt は、通常、Web ページにダイアログ ボックスを表示してユーザーに情報の入力または選択を促すために使用される JavaScript 関数です。構文は「layer.prompt(options, callback);」です。次の 2 つの機能: 1. ユーザーが入力したテキストまたは選択内容を取得するために使用できるユーザー入力ダイアログ ボックスを表示します; 2. 確認ボックスのポップアップ、ユーザー名の入力など、さまざまな対話型シナリオで使用できます。やパスワードなど。
2024-01-15
コメント 0
2071

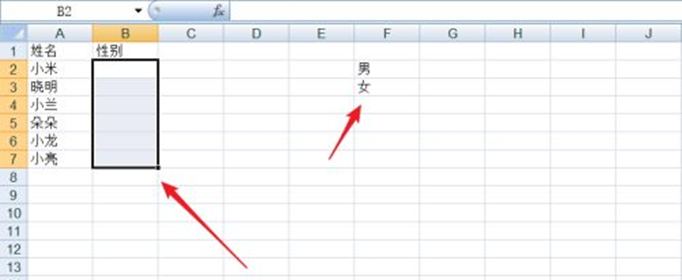
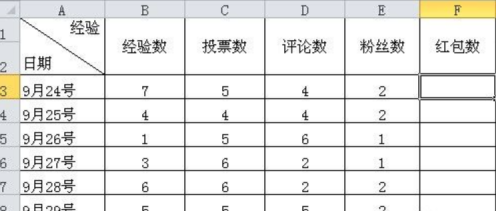
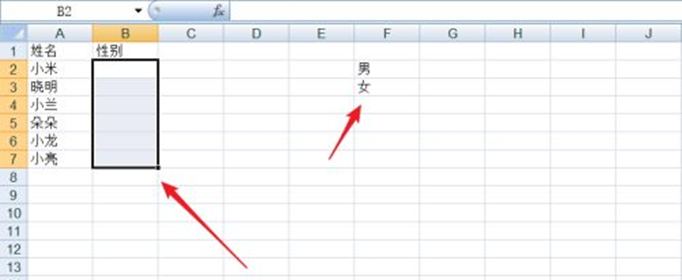
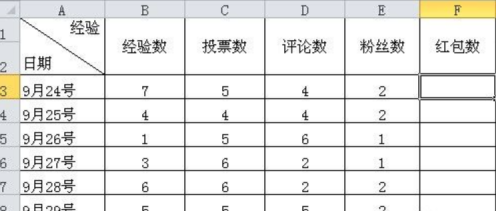
Excelでドロップダウンメニューを作る方法
記事の紹介:Excel テーブルを使用するプロセスでは、通常のデータ入力とテーブル作成に加えて、テーブルにいくつかのドロップダウン ボックス関数を作成し、設定された条件に従ってドロップダウン ボックスを選択することもあります。では、Excel テーブルを使用してこの機能効果を作成するにはどうすればよいでしょうか? Excel 2010 バージョンを例に、Excel のドロップダウン メニューを作成する方法と手順を紹介します。 Excel テーブルを開きます。ここでは主に、経験、投票、コメント、ファン、赤い封筒の数を含むデータ テーブルです。ここでは、赤い封筒の数が主にドロップダウン メニューとして使用されます。 (下の図に示すように) ドロップダウン メニューの選択が必要な表で、すべてを選択します。 (以下に示すように) 次に、Excel テーブルのメイン メニューで、 を選択し、
2024-03-20
コメント 0
1019

VScode がネイティブ MSSQL に接続できない場合はどうすればよいですか?
記事の紹介:VScode がネイティブ MSSQL に接続できない場合の解決策: まず、[拡張機能] ペインに「mssql」と入力し、次にインストールする「SQL Server (mssql)」拡張機能を選択し、次に「コマンド パネル」を開き、最後に拡張機能から選択します。ドロップダウン リスト 「MS SQL: 接続」だけです。
2020-04-02
コメント 0
6091

WPS テキストがオーバーフローして境界線が表示されない場合はどうすればよいですか? WPS テキストがオーバーフローして境界線が表示されない場合はどうすればよいですか?
記事の紹介:WPS ソフトウェアは常に多くのユーザーにとってお気に入りのオフィス ソフトウェアです。一部のユーザーは、WPS ソフトウェアでドキュメント ファイルを編集するときに、テキストを入力した後、重要なテキスト コンテンツを選択するためにページにテキスト ボックスを挿入することがあります。 、境界線からはみ出したテキストは非表示になります。これを解決するにはどうすればよいですか?以下を見てみましょう。方法ステップ 1. ユーザーはコンピュータのデスクトップで wps ソフトウェアを開き、テキスト ボックスを挿入するドキュメント編集ページにアクセスします。 2. ページ上部のメニュー バーで [挿入] オプションをクリックすると、関連する機能オプションが表示され、テキスト ボックス オプションを選択できます。 3. ドロップダウン ボックスが表示され、ユーザーはページ上に描画する水平オプションを選択できます。 4. ページ上に適切なサイズのテキスト ボックスを描画します。
2024-08-26
コメント 0
288