合計 10000 件の関連コンテンツが見つかりました

横方向のスライドを超えたjQueryナビゲーション
記事の紹介:最新の Web デザインでは、ナビゲーション メニューは非常に重要なコンポーネントです。モバイル デバイスの普及に伴い、画面サイズが多様化することで、いくつかの課題が生じています。ナビゲーション メニューに要素が多すぎると、画面の幅を超える可能性があるため、ユーザーがすべてのオプションにアクセスできるようにする方法が必要です。この記事では、jQueryを使って横スライドのナビゲーションメニューを実装する方法を紹介します。まず、HTML の構造とスタイルを準備する必要があります。以下は、基本的なナビゲーション メニュー構造です。```<div class="nav-cont
2023-05-28
コメント 0
626

jqueryモバイルライブラリとは何ですか?
記事の紹介:jquery モバイル ライブラリには次のものが含まれます: 1. Mobiscroll、タッチ スクリーン デバイスでの回転スクロール、日付と時刻の選択に使用されます; 2. 「Ion.Sound」、インスタント サウンド通知に使用されます; 3. mmenu、スムーズなドロワー ナビゲーション メニューの作成に使用されます。 4. Naver、レスポンシブナビゲーションの作成に使用、5. gShake など。
2022-05-25
コメント 0
2631

CSSを使用してレスポンシブナビゲーションメニューを実装する
記事の紹介:CSS を使用して応答性の高いナビゲーション メニューを実装する モバイル デバイスの普及に伴い、より良いユーザー エクスペリエンスを提供するために、さまざまな画面サイズに適応する必要がある Web サイトがますます増えています。モバイル デバイスでは、画面スペースが限られているため、従来の水平ナビゲーション メニューが小さな画面に完全に表示されなかったり、完全なメニュー項目を表示するためにユーザーが画面を連続的にスワイプしなければならない場合があります。したがって、応答性の高いナビゲーション メニューの人気が高まっています。この記事では、CSS を使用してシンプルな応答性の高いナビゲーション メニューを実装する方法を紹介し、具体的なコード例を示します。まず、HTML ファイル内で
2023-11-21
コメント 0
721

携帯電話の画面の一般的なサイズはどれくらいですか?
記事の紹介:携帯電話の画面の一般的なサイズは 4.7 ~ 7.6 インチです。選択要素には次のものが含まれます。 感触と携帯性: 小さい画面は片手で操作しやすく、大きい画面はより広々としたコンテンツ表示を提供します。小さな画面は基本的な機能に適しています; バッテリー寿命 機能: 大きな画面はより多くの電力を消費します; 個人の好み: ユーザーによって好みが異なるため、ニーズに合ったサイズを選択する必要があります。
2024-04-14
コメント 0
1367

HTML、CSS、jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法 ナビゲーション メニューは Web デザインにおいて非常に重要な役割を果たしており、ユーザーが Web ページのさまざまな部分をすばやく見つけて移動するのに役立ちます。レスポンシブ Web サイトの場合、ナビゲーション メニューがさまざまな画面サイズで正常に表示および動作できることを確認する必要があります。この記事では、HTML、CSS、jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法を紹介し、詳細なコード例を示します。 1. HTML 構造 まず、ナビゲーションを定義する必要があります
2023-10-24
コメント 0
1330

HTML、CSS、jQuery を使用して応答性の高い垂直ナビゲーションを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高い垂直ナビゲーションを作成する方法 ナビゲーション メニューは Web サイトの重要なコンポーネントの 1 つであり、ユーザーに Web サイトを参照してナビゲートする機能を提供します。さまざまな画面サイズやデバイスに適応できる応答性の高い垂直ナビゲーションをどのように作成するかが、解決しなければならない問題となっています。この記事では、HTML、CSS、jQuery を使用してレスポンシブな垂直ナビゲーションを作成する方法を説明します。まず、ナビゲーション メニューを含む基本的な HTML 構造を作成する必要があります。
2023-10-24
コメント 0
1140

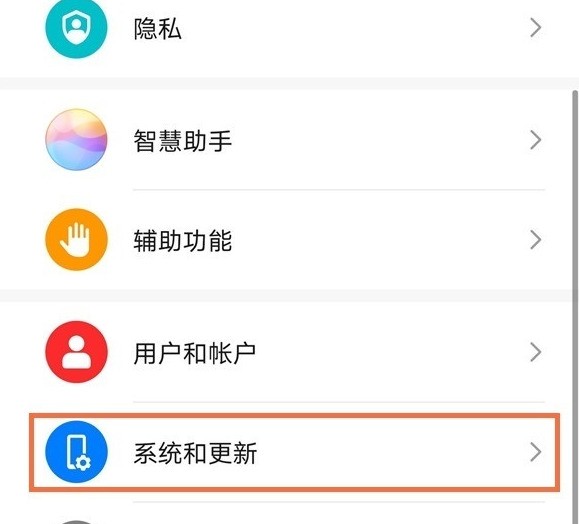
Xiaomi MIX Fold4でリターンナビゲーションキーを設定する方法_携帯電話でリターンナビゲーションキーを有効にする方法の紹介
記事の紹介:Xiaomi MIX Fold 4 は、Xiaomi が発売したハイエンドの折り畳み式携帯電話で、その革新的な折り畳み式デザイン、強力なハードウェア構成、優れたユーザー エクスペリエンスで市場から広く注目を集めています。それで、この電話でリターンナビゲーションキーを設定する方法を知っていますか?編集者がいくつかの関連情報をここにまとめました。ぜひ一緒に見てください。携帯電話で戻るナビゲーション キーをオンにする方法の紹介 Xiaomi MIX Fold 4 携帯電話の場合、戻るナビゲーション キーを設定する手順は次のとおりです。 Xiaomi MIX Fold 4 携帯電話の [設定] メニューを開きます。 。 [設定]メニューで[全画面表示]オプションを見つけてクリックします。 Xiaomi 携帯電話の一部のバージョンでは、最初に [詳細設定] または [デスクトップ] オプションを入力し、次に [全画面] オプションを見つける必要がある場合があることに注意してください。 【総合】では
2024-07-26
コメント 0
647

CSS を使用したレスポンシブなスライド メニューの実装に関するチュートリアル
記事の紹介:CSS を使用してレスポンシブなスライド メニューを実装するチュートリアルには、特定のコード サンプルが必要です。現代の Web デザインでは、レスポンシブ デザインは必須のスキルとなっています。さまざまなデバイスや画面サイズに対応するには、Web サイトに応答性の高いメニューを追加する必要があります。今日は、CSS を使用して応答性の高いスライド メニューを実装し、具体的なコード例を示します。まず、実装を見てみましょう。画面幅が一定のしきい値より小さい場合は自動的に折りたたまれ、メニューボタンをクリックすると展開するナビゲーションバーを作成します。
2023-11-21
コメント 0
1031

PHP フレームワークはユーザー エクスペリエンスにおいてどのような役割を果たしますか?
記事の紹介:PHP フレームワークは、次の機能を提供することでユーザー エクスペリエンスを向上させます。 ページの高速読み込み: キャッシュ メカニズムと最適化技術により、読み込み時間が短縮されます。レスポンシブ デザイン: ページ レイアウトを自動的に調整して、さまざまなデバイスの画面に適応します。簡単なナビゲーション: 定義済みのメニューとブレッドクラムにより、明確なナビゲーションが提供されます。フォーム検証とエラー処理: ユーザー入力を検証し、明確なエラー メッセージを提供します。セキュリティ: セキュリティのベスト プラクティスに従い、CSRF、SQL インジェクション、および XSS 保護を提供します。
2024-06-01
コメント 0
407

Samsung Galaxy S24 シリーズに続き、Google Pixel 8 シリーズの携帯電話も「サークル検索」機能をサポートするようになりました
記事の紹介:2月1日のニュースによると、Googleは「Circle to Search」機能をPixel8およびPixel8Pro携帯電話にプッシュし始めた。この機能は、Samsung Galaxy S24 シリーズの携帯電話で初めて導入され、ユーザーは画面上のコンテンツを丸で囲んだり、落書きしたり、クリックしたりすることで、Google 検索を直接起動できるようになりました。 「サークル検索」機能は、最新の Pixel 機能アップデートを通じてサーバー側にプッシュされるため、Pixel 8 および 8 Pro のユーザーは、この機能を使用するために別のアプリをダウンロードする必要がないことに注意してください。サークル検索を使用するには、携帯電話のナビゲーション設定に応じて 2 つの方法があります。 3 ボタン ナビゲーションが有効になっている場合は、ホーム ボタンを押し続けると起動できます。
2024-02-01
コメント 0
932

Mac でスクリーンショットを撮り、画面を録画する方法
記事の紹介:Mac でスクリーンショットと画面録画を撮る方法 デジタル コンテンツの作成と共有を扱うとき、多くの人は、Mac を操作したり、完璧なスクリーンショットをキャプチャしたり、チュートリアルを録画したりするのが難しい作業であると感じるかもしれません。ただし、適切なアプローチをとれば、これらのタスクは簡単かつ自然になります。指先で簡単にスクリーンショット 画面をキャプチャする方法を深く理解することは、プロフェッショナルにとっても一般ユーザーにとっても重要です。 MacOS には、スクリーンショットを簡単に撮影できるシンプルかつ強力なツールとショートカットが用意されています。業務効率化や情報共有の利便性向上にぜひご活用ください。全画面スクリーンショット: 画面全体のスナップショットを撮りたい場合は、Shift+Command+3 を押すのが頼りになるショートカットです。このシンプルな組み合わせで、
2024-03-28
コメント 0
1199

ブートストラップの内容
記事の紹介:Bootstrap には、グリッド システム、リンク スタイル、および背景を備えた基本的な構造があります。 Bootstrap には、画像、ドロップダウン メニュー、ナビゲーション、アラート、ポップアップなどを作成するための再利用可能なコンポーネントが十数個あります。 Bootstrap には 12 を超えるカスタム jQuery プラグインがあります。
2019-07-19
コメント 0
2738