合計 10000 件の関連コンテンツが見つかりました

Yii2 フレームワーク学習メモ (8)
記事の紹介:jquery-file-upload (http://blueimp.github.io/jQuery-File-Upload/) は、複数選択、プレビュー、同時アップロードなどをサポートする優れたファイル Ajax アップロード プラグインです。
2016-12-30
コメント 0
1379
Angular Js ファイルのアップロード form-data_javascript 手法
記事の紹介:angular-file-upload は、HTML5 テクノロジに基づいたファイル アップロード用の軽量の AngularJS ディレクティブです。ブラウザがサポートしていない場合は、FileAPI ポリフィル テクノロジ (Flash ベース) を使用して実装されます。この記事では主に Angular Js ファイルアップロード用のフォームデータを紹介します。必要な方は参考にしてください。
2016-05-16
コメント 0
1378

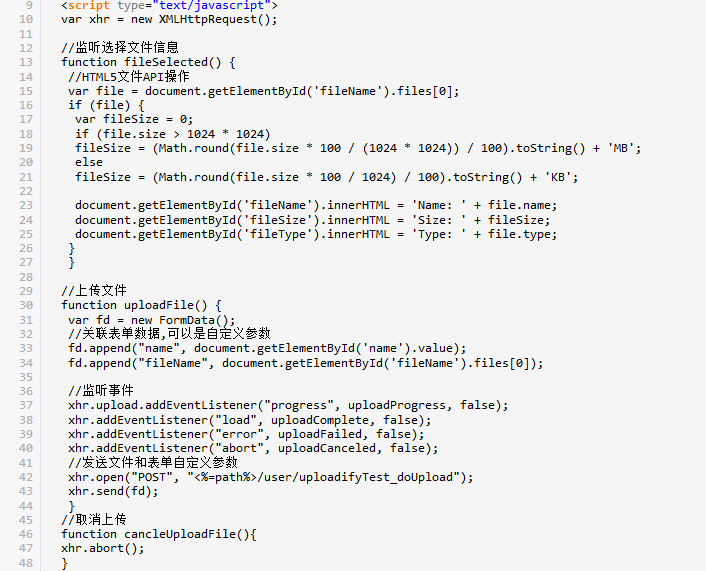
htmlアップロード
記事の紹介:HTML によるアップロードの実装 Web アプリケーションでは、ファイルのアップロードは非常に一般的な要件です。以前の従来の Web アプリケーションでは、ファイルのアップロードの実装には複雑なサーバー側プログラミングとさまざまな拡張ライブラリのインストールが含まれており、開発者に多くの手間をもたらしていました。しかし、HTML5 テクノロジの継続的な開発により、ブラウザベースのファイルのアップロードはますます簡単になりました。この記事では、HTML5を使用してファイルアップロード機能を実装する方法を紹介します。 HTML5 でのファイルのアップロード HTML5 では、ファイルのアップロードに HTML 形式を使用できます。
2023-05-15
コメント 0
3522

html5による画像アップロードとプレビュー機能の実装
記事の紹介:最近、携帯電話向けのプロジェクトなので画像のアップロードやプレビュー機能を使う必要があるので、H5の実装を検討しました。画像プレビュー まず、画像プレビューの問題を解決します。 html5ではローカルファイルを読み込むためのFileReaderが用意されており、画像プレビュー機能を実装することができます。 FileReader プロパティ。すべてのプロパティは読み取り専用です。FileReader.error、ファイルの読み取り時に発生する DOMError。 FileReader.readyState、読み取りステータス 0、データがロードされていません。1、データ。
2017-03-12
コメント 0
2091

Vue開発における画像アップロードプレビューのモーダルボックス表示の問題を解決する方法
記事の紹介:Vue 開発で画像アップロードのプレビュー モーダル ボックスが表示される問題を解決する方法 Vue 開発では、画像をアップロードしてプレビューする必要がよく発生します。この場合、よくある質問は、画像をアップロードした後、モーダル ボックスにプレビュー画像を表示する方法です。この記事では、この問題を解決する方法を紹介します。まず、ファイル アップロード入力要素を Vue コンポーネントに追加して、アップロードする画像ファイルを選択する必要があります。ファイルアップロードの変更イベントをリッスンすることで、ユーザーが選択した画像を取得できます
2023-07-01
コメント 0
732

複数のファイルを同時にアップロードする HTML5 WebSocket の実装
記事の紹介:従来の HTTP アプリケーションでファイルをアップロードし、同時に複数のファイルをアップロードしてアップロードの進行状況を確認するのは非常に面倒です。もちろん、読み取りに関しては、この便利さを提供する SWF ベースのファイル アップロード コンポーネントもいくつかあります。 HTML5 でのファイルの取得とアップロードの制御は非常に柔軟であり、Websock と組み合わせると、ファイルの特定の部分の内容をカウントすることもできます。
2017-02-22
コメント 0
2045

Baidu Netdisk HTML ファイルを開く方法
記事の紹介:開く手順: 1. Baidu Netdisk にログインし、HTML ファイルをアップロードします; 2. Netdisk でアップロードされたファイルを見つけ、ダブルクリックまたは右クリックして [プレビュー] を選択して開きます; 3. Baidu Netdisk にはシンプルなビルドが施されています-in ファイル プレビュー機能: HTML ファイルの内容をネットワーク ディスクでプレビューできます; 4. ファイルをローカルにダウンロードし、ブラウザで開いて Web ページの完全な効果を表示できます。
2024-04-02
コメント 0
575

H5 携帯電話画像アップロード プラグイン コード
記事の紹介:この記事では、主に zepto に基づいて、複数のファイルのアップロード、進行状況、画像のプレビューをサポートする H5 画像アップロード プラグインを詳しく紹介します。興味のある方は参考にしてください。
2018-06-11
コメント 0
5777

ローカルプレビューに関するおすすめ記事10選
記事の紹介:この記事では、アップロードされた画像のプレビュー効果を実現するための JS+HTML5 を主に紹介し、JavaScript でアップロードされた画像のローカル プレビューの具体的な操作手順と関連する実装テクニックを完全な例の形で分析します。 JS+HTML5 の画像プレビュー効果のアップロードに関する記事です。詳細は次のとおりです。プロジェクトで、入力タグ ファイル タイプを使用したファイルのアップロードが発生しました。以前の解決策は、最初にファイルをアップロードすることでした。次に、ページに表示されるアドレスを返します。
2017-06-15
コメント 0
2221

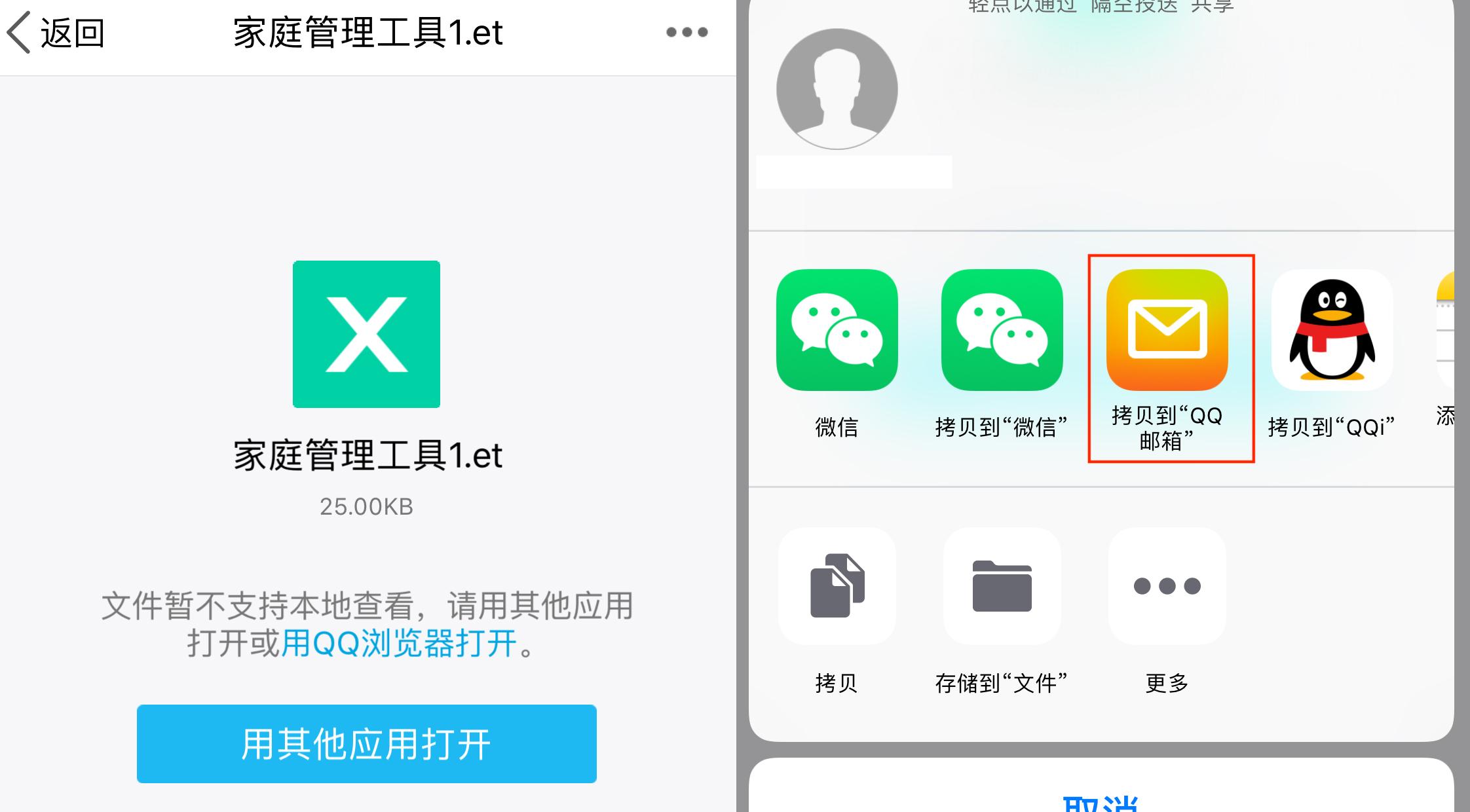
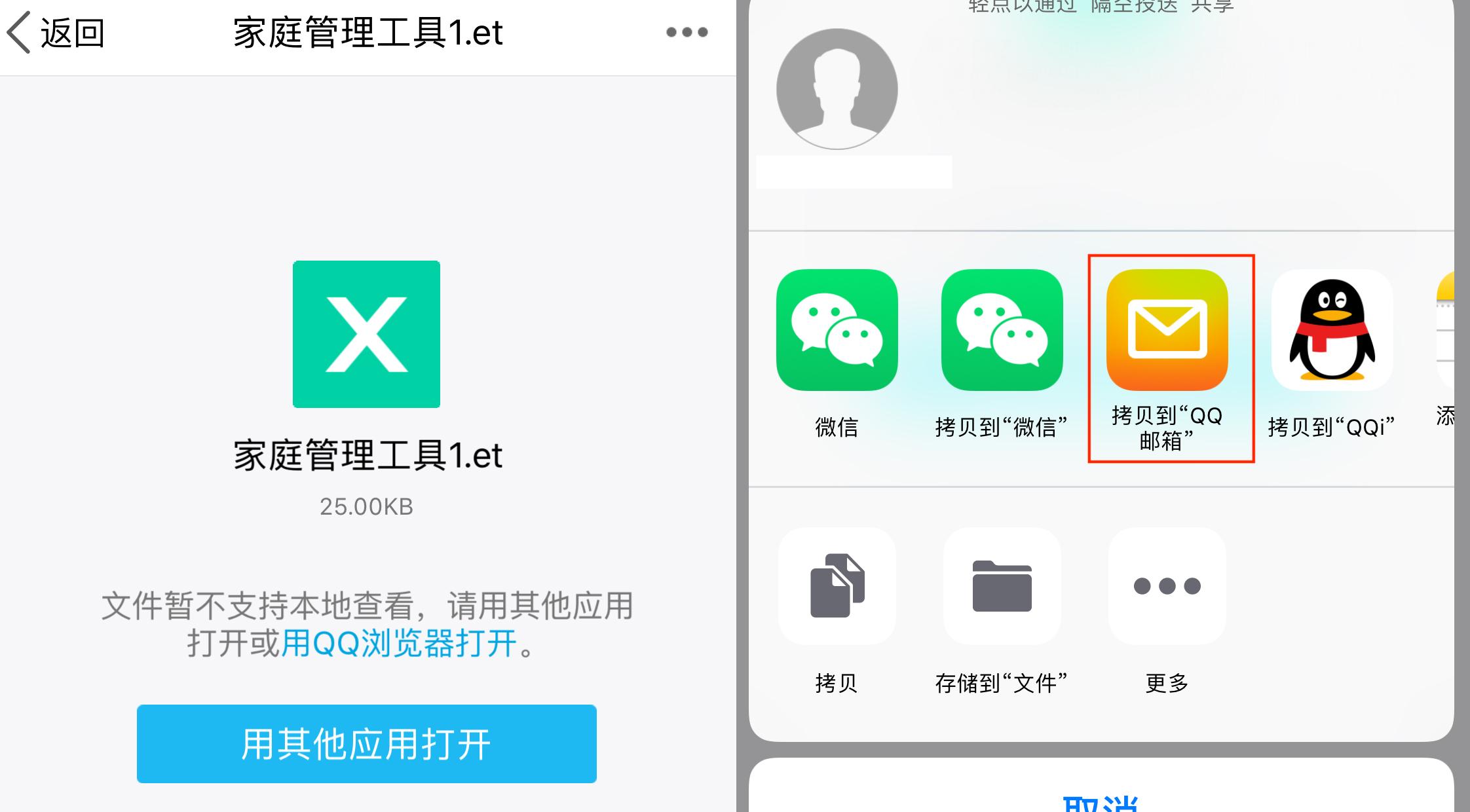
et とはどのようなファイルの種類ですか 「必読: et ファイルの開き方」
記事の紹介:.et 形式で受信したファイルを開くにはどうすればよいですか?友人や同僚にファイルを送信すると、拡張子 .et が付いたファイルを受信します。デフォルトのプログラムでは開けません。 .et は WPS で保存されるデフォルトのテーブル ファイル形式であり、Microsoft Excel では開けないことがわかりました。WPS をインストールせずにこのドキュメントを開くにはどうすればよいですか?電話機がファイルを受信したら、[他のアプリケーションで開く] を選択し、メールボックスにアップロードすることを選択できます。 QQ メールボックスを例に挙げると、自分にメールを送信することでアップロードできます。ファイルがコンピュータで受信された場合は、メールボックスを開いてアップロードするだけです。メールボックスにアップロードした後、添付ファイルのプレビューをクリックして、.et ファイル形式でファイルをプレビューします。これにより、ファイルを開くためだけにソフトウェアをインストールする必要がなくなります。もちろん、
2024-02-07
コメント 0
2128

PHPでアップロードしたファイルのサイズを変更する方法
記事の紹介:PHP は Web 開発で広く使用されているプログラミング言語であり、そのファイル アップロード機能は、ファイルを Web サーバーにアップロードしてアクセスして使用するのに役立つ重要な部分です。ただし、デフォルトでは、PHP アップロード ファイル サイズ制限は比較的小さいため、より大きなファイルをアップロードする必要がある場合は、PHP 構成の変更が必要になる場合があります。この記事では、PHPでアップロードファイルのサイズを変更する方法を紹介します。 1. PHP アップロード ファイルのサイズ制限を理解する PHP のデフォルトのファイル アップロード サイズ制限は、デフォルトでは 2MB です。これにより、アップロードされたファイルが確実に
2023-04-24
コメント 0
1547
jqueryプラグインjSignatureは手動signature_jqueryを実装します
記事の紹介:IE7~IE8などHTML5をサポートしていないブラウザでは、Flash埋め込みによる署名処理が実装されており、HTML5をサポートしているブラウザではデフォルトでcanvasタグを使用して署名処理を行い、PNG形式やSVG形式の署名画像を生成できます。 。 IPAD などのモバイル クライアントでの手書き署名の実装に非常に適しています。このプラグインは JQuery に基づいています。
2016-05-16
コメント 0
2178
jQueryはアップロード前の画像ファイルのプレビュー機能を実装します
記事の紹介:良い作品を完成させたいなら、完璧に仕上げる必要があります。例えば、画像アップロード機能を実装するのに jQuery を使用しますが、アップロードする前にプレビューすることはできますか?この記事では主に、アップロード前の jQuery 画像ファイルのプレビュー機能の簡単な例を紹介します。編集者はこれが非常に優れていると考えているので、参考として共有します。アップロードする前に jQuery を使用して画像ファイルをプレビューしていただければ幸いです。
2017-12-22
コメント 0
2459

phpファイルのアップロード方法
記事の紹介:ファイルをアップロードするための新しいフォームを作成します。 ||ファイルを処理するための新しい php ファイルを作成し、最初に文字セットを設定します。 ||アップロードされたファイルにエラーがある場合は、エラーが表示されます。 ||エラーがない場合は、ファイル名、ファイル サイズ、一時保存場所が表示されます。 ||次にブラウザでテストします。
2019-08-29
コメント 0
3805

Uploadifyの使い方まとめ
記事の紹介:HTML5/CSS3 の古典的なケース - プラグインを使用しないドラッグ アンド ドロップ画像のアップロード (1): アップロードは基本的にプロジェクトで一般的に行われ、通常は次の方法を使用します。 1. フォーム送信 2. flash3、html5form 送信によりページが更新され、非同期でアップロードするのは難しい; フラッシュは、ほとんどすべてのブラウザを考慮できるため、私がプロジェクトのアップロードツールとして常にjqueryのuploadifyを使用しているためかもしれません。これもHTML5に基づいているようです。もちろん、公式ウェブサイトにアクセスしてご覧ください。
2017-06-13
コメント 0
4182

PHPファイルのアップロード方法とよくある質問まとめ
記事の紹介:PHPファイルのアップロード方法とよくある質問まとめ ファイルアップロードはWeb開発における一般的な機能の1つで、ユーザーがアバターやファイルなどをアップロードするために使用できます。 PHP には便利なファイルアップロード処理方法が用意されており、この記事では PHP ファイルアップロード方法とよくある問題の概要を詳しく紹介します。 1. PHP ファイルのアップロード方法 HTML フォーム ファイルのアップロードを実装するには、HTML フォームを使用する必要があります。このフォームでは、enctype 属性を "multipart/form-data" に設定する必要があります。
2023-06-08
コメント 0
1194

HTML5 Ajax ファイルアップロードの進行状況バーを表示する方法
記事の紹介:この記事では、HTML5 Ajax ファイルのアップロードの進行状況バーがどのように表示されるかを主に紹介します。これは、ネイティブの HTML5 実装に基づいており、HTML5 のアップロードの進行状況バーに興味がある方は、カスタマイズおよび制御が可能です。それを参照できます。
2018-01-10
コメント 0
2757

HTML5 では、ブラウザ内でローカル クライアント ファイルを操作できますか?
記事の紹介:HTML5 を使用すると、ローカル クライアント ファイルと対話できるようになります (ローカル クライアント ファイルとは、ユーザーのコンピュータにローカルに保存されているファイルです)。これが可能になるのは、HTML5 がバイナリ データとユーザーのローカル ファイル システムにアクセスできる強力な API (アプリケーション プログラミング インターフェイス) を提供しているためです。これらのファイル API を使用すると、Web アプリケーションはファイルやファイル ディレクトリを読み取り、デスクトップからブラウザにドラッグ アンド ドロップできます。以下は、ローカル クライアント ファイルにアクセスするために使用される API です。 ファイル システム API ファイル API ファイル ライター API 以下にいくつかの例を示します。HTML5 ファイル API を使用すると、画像をサーバーに送信して保存しながら、画像のミニチュアを作成できます。サーバー、将来使用するためのサムネイル プレビュー、HTML5
2023-09-19
コメント 0
849