合計 10000 件の関連コンテンツが見つかりました

jQueryを使ってテキストを表示・非表示にする方法
記事の紹介:Web インタラクションがますます重要になるにつれて、フロントエンド開発はますます注目を集めています。その中でも、非常に人気のある JavaScript ライブラリである jQuery は、フロントエンド開発者がインタラクティブな効果をより簡単に作成するのに役立ちます。テキストの表示と非表示もその 1 つです。 jQuery を使用してテキストを表示および非表示にする方法について説明します。 1. 一部の Web ページでテキストの表示と非表示に jQuery が使用される理由 ユーザー エクスペリエンスを向上させるために、一部のテキスト コンテンツを動的に表示または非表示にする必要があることがよくあります。
2023-04-05
コメント 0
1188

TikTok撮影時に字幕をオンにする方法
記事の紹介:Douyin アプリを開き、「Me」>「3 本の水平線」>「設定」>「アクセシビリティ」>「字幕」>タイプとスタイルを選択>字幕プレビューを有効にします。鮮明なビデオと適度な音量で最高の自動字幕効果を実現します。テキスト エディターで SRT 字幕ファイルを作成し、カスタム字幕を手動で追加することもできます。有効にしたら、ビデオの下部にある「CC」アイコンをクリックして字幕を表示/非表示にします。
2024-05-04
コメント 0
788

デフォルトのコンテンツを追加する必要がある HTML のテキストエリア入力ボックス プロンプト テキストに対する完璧なソリューション
記事の紹介:テキストエリア入力ボックスのプロンプト テキストに対する完璧な解決策は、プレースホルダー タグを使用して追加する必要があります。プロンプト テキストを追加することはできますが、一般的には、以下に示すようにプロンプト コンテンツを外側に書きます。最も望ましい効果は、テキストが入力ボックスに表示され、入力ボックスをクリックすると非表示になり、入力ボックスに内容がない場合は入力ボックスを離れるときにプロンプトが表示されることです。 : インターネット上にあるものはすべて、js を使用してフォーカスを取得または喪失することで設定されています。
2017-07-19
コメント 0
10226

C コントロールは非表示のときにフォーカスを取得できますか?
記事の紹介:C コントロールの非表示とフォーカスの取得 C コントロール (ボタン、テキスト ボックスなど) が非表示になると、ユーザーは非表示のコントロールを操作できないため、通常はフォーカスを失います。ただし、コントロールがフォーカスを取得できるかどうかは、特定の実装と状況によって異なります。開発フレームワークやプラットフォームが異なれば、これの処理方法も異なり、フォーカスを保持するものや、表示されているコントロールにフォーカスを自動的に移すものもあります。したがって、具体的な開発プロセスにおいては、実情に応じた対応が必要となる。ケース 1: コントロールが非表示になっているか、フォーカスを失います。コントロールが明示的に非表示になっている場合、通常は自動的にフォーカスを失います。これは、フォーカスはユーザーが現在操作しているコントロールを指し、コントロールが表示されていない場合、ユーザーはコントロールを操作できないためです。以下はコード例です
2024-01-05
コメント 0
1356

WPS2019でツールバーが表示されない場合の対処方法
記事の紹介:1. 下の図に示すように、WPS テキスト ソフトウェアを開くと、必要なツールバーやリボンが表示されません。これは、非表示にしているためです。 2. 解決策 1: まず、メニュー バーの右上隅にある [リボンの表示/非表示] ボタンをクリックして、リボンを表示または非表示にします。 3. このボタンをクリックすると、リボンが表示されます。 4. 方法 2: リボンが非表示になっている場合、[開始] や [挿入] などのリボン名の上にマウスを置くと、非表示のリボンが表示されます。 5. ただし、自動非表示/表示機能をオンにしているため、下図に示すように、マウスを編集領域に移動し、しばらくマウスを動かさないと、リボンは自動的に再び非表示になります。 。 6. この時点で、まず右上隅にあるインターフェース設定ボタンをクリックする必要があります。 7. 次に、ドロップダウン メニューをクリックします。
2024-03-27
コメント 0
1381

幾何学的スケッチパッドを使用してテキストストレッチアニメーションを作成する方法のチュートリアル
記事の紹介:点を描きます。左側のツールボックスから[ポイントツール]を選択し、図のように縦方向に点A、Bの2点を描き、さらに点Aと同じ横方向に点C、Dの2点を描きます。画像を貼り付けます。 BとCの2点を選択し、上部の[編集]メニューをクリックし、ドロップダウンオプションから[画像を貼り付け]を選択し、この2点に表示する文字を貼り付けます。動きのアニメーションを設定します。 C点、D点を順に選択し、上部の[編集]メニューをクリックし、ドロップダウンオプションの[操作種類ボタン]で[移動]コマンドを選択し、[表示]に[C→Dへ移動]ボタンを設定します。テキストコンテンツについても、[C→Aへ移動]ボタンを設定してテキストコンテンツを[非表示]にし、図のように右横に伸びるアニメーションを作成します。隠す必要はない
2024-06-06
コメント 0
981

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1334

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2033

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1495

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2428

HTMLオンラインエディターの機能は何ですか
記事の紹介:HTML オンライン エディターの機能は次のとおりです: 1. 見たものがそのまま得られます: エディターを通じて、編集されたテキスト、画像、およびページに出力されるその他の HTML タグの効果は、編集中に表示される効果と一致します。 HTMLコードの自動変換:編集状態で編集 テキストや画像などのコンテンツを、バックグラウンドでブラウザが認識できるHTMLマークアップ言語に自動変換します 3. シンプルで使いやすい 4. 便利で速い、 WYSIWYG エディタを使用すると、ファーストクラスのグラフィックスとテキスト コンテンツを迅速かつ便利に編集できます; 5. システムの既存のコンテンツと互換性があり、一貫性があります。
2023-06-21
コメント 0
1760

PHP ページでは JavaScript を使用して、ボタンをクリックすると隠しコードが表示されます。
記事の紹介:PHP (Hypertext Preprocessor) は、動的な Web 開発に適したサーバー側プログラミング言語です。 PHP では、JavaScript を使用して、コード ブロックの表示と非表示を含む Web ページの表示を制御できます。この記事では、PHP と JavaScript を使用して、ボタンがクリックされたときにコードを表示または非表示にする方法について説明します。
2023-03-20
コメント 0
1807

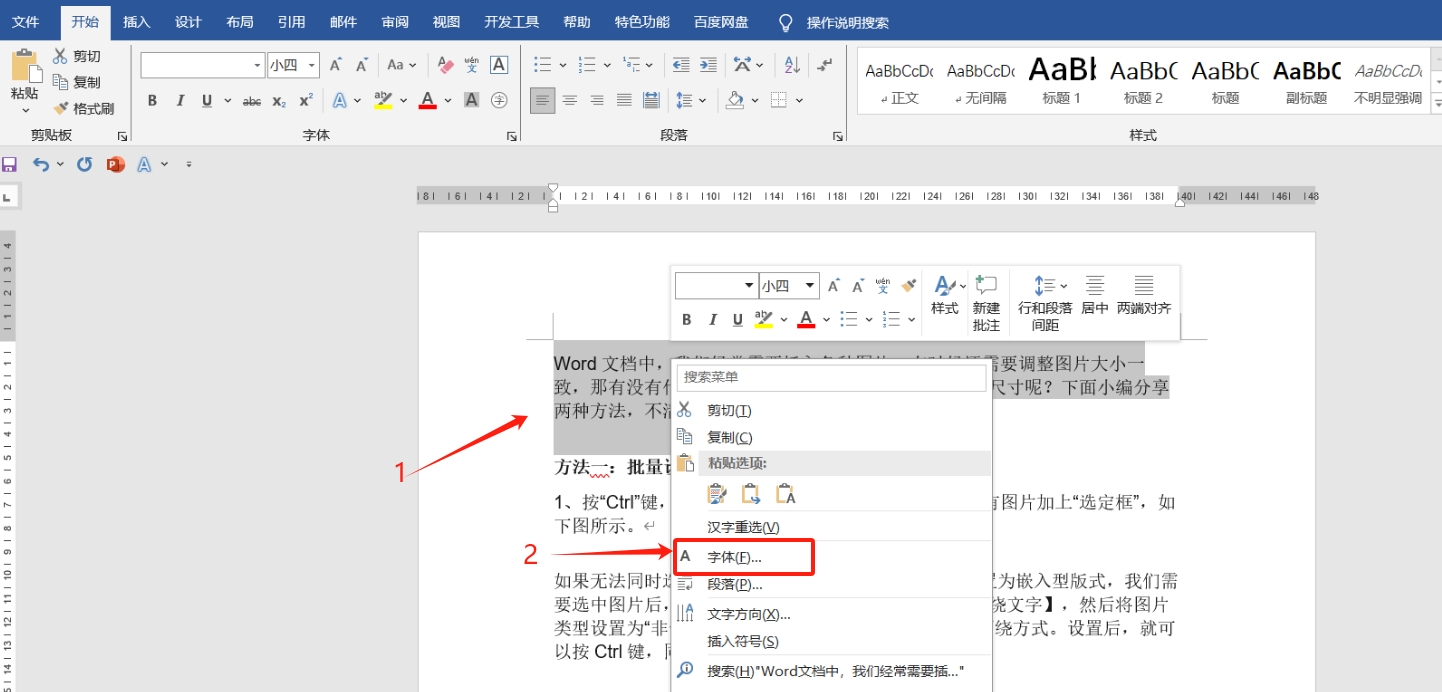
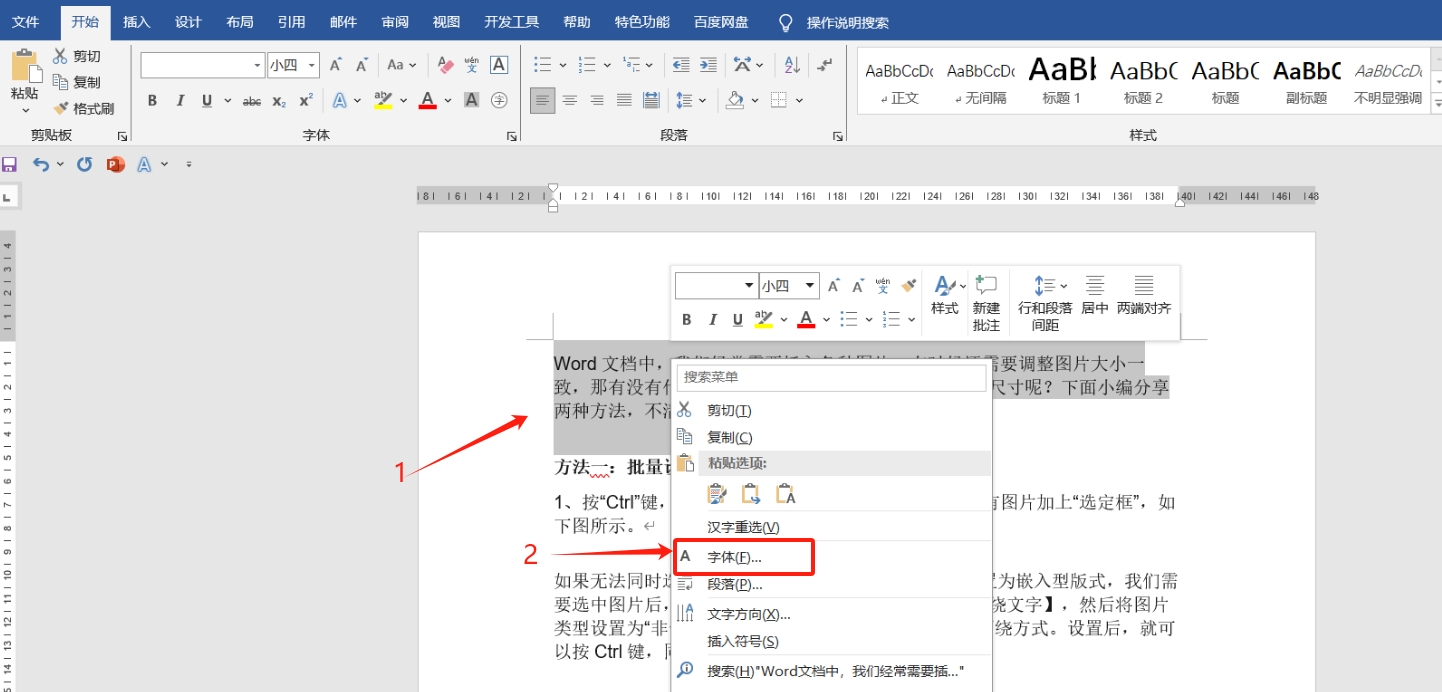
Word文書の5つの隠れた機能
記事の紹介:Word 文書を編集する過程で、一部の形式や重要な情報を非表示にする必要がある場合があります。今日は Word 文書の 4 つの隠された機能を紹介します。ブックマークすることを忘れないでください。機能1: 非表示のテキストコンテンツ 他人に見られたくないテキストコンテンツを非表示にできます。まず、非表示にする文字を選択し、右クリックして [フォント] を選択し、[フォント] ダイアログ ボックスで [非表示] オプションにチェックを入れて [OK] をクリックすると、選択した文字が非表示になり、見えない。上記の手順を実行してもテキストが非表示にならない場合は、次の手順を追加します。ショートカットキー[Alt+F+T]で[Wordのオプション]ダイアログボックスを表示し、[表示]をクリックし、[テキストを隠す]のチェックを外してクリックします。
2024-03-28
コメント 0
490

jquery画像にマウスを置くとテキストが反転します
記事の紹介:Web ページの発展に伴い、動的な効果がデザインの重要な部分になってきましたが、その中でも画像とテキストが交互に表示される効果は特に一般的です。この記事では、マウスオーバー画像上のテキストを反転するための jQuery ベースの実装方法を紹介します。 1. 実装原理: 画像とテキストを同じ要素コンテナに配置し、CSS スタイルを制御することで画像とテキストの交互表示を実現します。マウスがホバーしているときに、jqury を使用してコンテナー内の画像とテキストを反転し、CSS スタイルを変更して動的な効果を実現します。 2. 実装手順 1. HTML 構造を作成します。
2023-05-08
コメント 0
581
jQuery は、title_jquery にタイピング効果を備えたフォーカス画像コードを実装します。
記事の紹介:この記事では、タイトルにタイピング効果を加えたフォーカス画像を実現するための jQuery のコードを中心に紹介します。これは、スライドが切り替わったときに 1 つずつタイトルの印刷と表示を同期する効果を実現するために、json を操作するための jQuery の関連スキルを含みます。データと時刻のフォーマット機能を必要とする友人はそれを参照できます。
2016-05-16
コメント 0
1378