合計 10000 件の関連コンテンツが見つかりました

AEで文字配置アニメーションを作る方法_AEの文字をランダムに動かし、ラインアニメーションに配置する方法
記事の紹介:1. 新規合成を作成したら、文字を入力し、文字のフォント、位置、色などを調整します。 2. 文字を右クリックし、「作成」-「テキストからマスクを作成」を選択します。 3.エフェクト内で[スライダーコントロール]を検索し、文字レイヤーに追加します。 4. Alt キーを押しながら、文字位置パラメータの前にあるコード テーブルをクリックします。 5. 式「wiggle(1,effect("Slider Control")("Slider"))」を入力します。 6. スライダーパラメータのアニメーションを多い順に作成し、文字がランダムに移動してから並ぶアニメーションを生成します。
2024-06-03
コメント 0
614

iqooz9で画面を分割するにはどうすればいいですか?
記事の紹介:iQOO Z9 携帯電話では、分割画面機能により、より効率的なマルチタスク エクスペリエンスが提供されます。分割画面機能を使用すると、電子メールをチェックしながら Web を閲覧したり、ソーシャル メディアを使用しながらニュースを読んだりするなど、ユーザーは同じ画面上で 2 つのアプリを同時に実行できます。この機能の実用性は、ユーザーがさまざまなタスクをより迅速に切り替えて処理できるようになり、作業効率と生産性が向上することです。 iQOOZ9 携帯電話の分割画面機能は、同時に複数のタスクを実行するユーザーのニーズを満たすことができ、携帯電話体験をより便利でスムーズにします。 iqooz9で画面を分割するにはどうすればいいですか?方法 1: 3 本の指で下にスライドして画面を分割する 分割画面タスクをサポートするアプリケーション インターフェイスの画面に 3 本の指を置き、下にスライドして分割画面を開きます。方法 2: コントロール センターで分割画面を有効にする
2024-03-18
コメント 0
1034

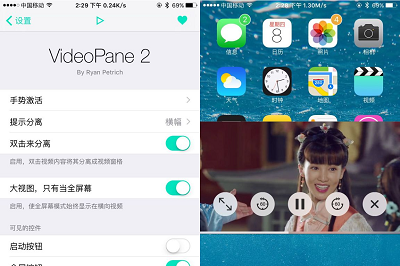
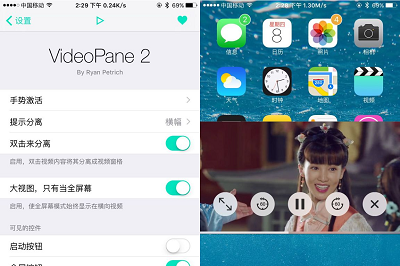
Apple Phoneで2つのアプリを画面分割する方法
記事の紹介:Apple 携帯電話の分割画面機能を使用すると、画面上に 2 つのアプリケーションを同時に表示できるため、マルチタスクの効率が向上します。具体的な手順は次のとおりです: iOS 15 以前: コントロール センターを下からスライドし、アプリ プレビューの左上隅にある [画面分割] アイコンをクリックします。 iOS 16 以降: 上部中央にある緑色の四角形のアイコンをタップするか、下からスワイプして [画面分割] を選択し、2 番目のアプリを選択します。
2024-05-05
コメント 0
1340

phpstorm でチャンキングを設定する方法
記事の紹介:phpstorm で分割を設定する方法: まず、phpstorm を開き、垂直に分割するファイルを右クリックし、次に中央に新しく生成された分割画面ウィンドウを右にドラッグして、分割編集効果を実現します。
2019-08-14
コメント 0
3259

Apple の携帯電話は画面を分割できますか?
記事の紹介:Apple 携帯電話は分割画面機能を実現できます。一部の Apple 公式アプリケーションも分割画面または小さなウィンドウの使用をネイティブでサポートしています。分割画面を使用したい場合は、詳細なソフトウェアがサポートしているかどうかを確認できます。 Apple の携帯電話では画面を分割できますか? 回答: 画面の分割は可能です 1. Apple の携帯電話では、一部のサードパーティ製アプリケーションの画面を分割できます。 2. ビデオ ソフトウェアやライブ ブロードキャスト ソフトウェアなどの一部のソフトウェアを使用して、画面分割操作を実行できます。 3. AppleはiOS 9で画面分割を実現できるSlideOverマルチタスク機能を追加しました。 4. 分割画面を使用する場合、ユーザーは必要な最初のアプリケーションを開いて、画面の下部から上にスワイプできます。 5. 携帯電話の Dock バーを表示し、長押しして選択します。
2024-03-08
コメント 0
1481

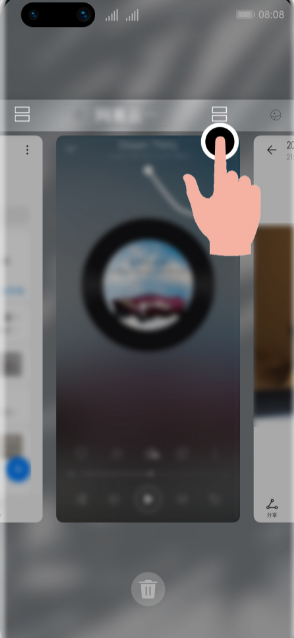
Huawei Pura70で画面を分割する方法_Huawei携帯電話の画面分割方法のまとめ
記事の紹介:携帯電話の分割画面とは、1 つの携帯電話画面に 2 つ以上のアプリケーションを同時に表示して実行することを指し、これによりユーザーは複数のタスクを同時に処理でき、作業効率が向上し、より豊かなマルチタスク エクスペリエンスを楽しむことができます。それでは、Huawei Pura70で画面を分割するにはどうすればよいですか?マルチタスク ページでの分割画面: マルチタスク ページに入り、分割画面をサポートするアプリを選択し、アプリの上にある分割画面アイコンをクリックして分割画面を有効にします。スマートな画面分割: 全画面でビデオを視聴しているときにテキスト メッセージまたはメッセージ リマインダーを受信すると、画面を分割するように求めるバナーが表示されます。分割画面サイド アプリ バー: 分割画面をサポートするアプリを開いた後、電話画面の左側または右側で画面を外側から内側にスライドさせ、一時停止してスマート分割画面アプリ バーを表示します。アプリバーのアプリアイコンを長押しして画面にドラッグし、分割画面をオンにします。画面の一部がアプリケーションの全画面の下にあります。
2024-04-24
コメント 0
426

iPhoneで2つのアプリを同時に使う方法
記事の紹介:テクノロジーの絶え間ない進歩により、スマートフォンは人々の生活に欠かせないものになりました。 Apple の携帯電話は最も人気のある携帯電話の 1 つとして、多くの便利で実用的な機能を提供しており、そのうちの 1 つは分割画面 2 つのアプリケーションです。この記事では、Apple 携帯電話で複数のアプリケーションをより効率的に同時に使用するために画面分割操作を実行する方法を紹介します。まず第一に、Apple 携帯電話に分割画面機能を実装するには、お使いの携帯電話が分割画面をサポートしていることを確認する必要があります。画面分割機能は iOS9 以降のバージョンで利用できます。お使いの携帯電話が古いバージョンの iOS の場合
2024-02-18
コメント 0
2918

JSを使用してボールをマウスの動きに追従させる方法
記事の紹介:この記事では、JavaScript イベント応答、ページ要素属性の動的変更、乱数適用など、ネイティブ JS によって実装されたマウスの動きに追従する複数の色のボールのアニメーション効果を主に紹介します。その他の関連操作スキルが必要な方は、以下を参照してください。
2018-06-08
コメント 0
3077

Apple 携帯電話で画面を分割する方法のチュートリアル
記事の紹介:iPhone で画面を分割する方法に関するチュートリアル テクノロジーの継続的な発展により、スマートフォンは私たちの生活に欠かせないものになりました。 Appleの携帯電話は、トップブランドのひとつとしてユーザーに深く愛されています。操作は簡単で機能も豊富で、その中でも画面分割機能は携帯電話の利用効率を大きく向上させます。この記事ではApple携帯電話の画面分割機能とその使い方を紹介します。 1. Apple 携帯電話の画面分割機能とは何ですか? 画面分割機能は、その名の通り、携帯電話の画面を 2 つの部分に分割し、画面上に 2 つのアプリケーションを同時に表示します。これは、ユーザーができることを意味します
2024-02-19
コメント 0
2045

css3アニメーション機能のトランジション機能の紹介
記事の紹介:CSS3ではアニメーション機能を利用すると、ページ上のテキストや画像をアニメーションさせたり、背景色を滑らかに変化させることができます。 CSS3のアニメーション機能はTransition機能とAnimations機能に分かれており、どちらの機能もCSS内の属性値を変更することでアニメーション効果を生み出すことができます。 これまでのところ、トランジション機能はある属性値から別の属性値へのスムーズな移行をサポートし、アニメーション機能はキー フレームを指定することでページ上のより複雑なアニメーションをサポートしています。
2017-05-02
コメント 0
1508

ぼやけた線を鮮明にする方法 PS_その方法を説明するいくつかの手順
記事の紹介:1. まず画像を PS にインポートし、CTLR+SHIFT+I を押して画像サイズ ウィンドウを表示します。次に、画像サイズを大きくします。元のサイズの 3 倍にすることをお勧めします。 2. 次に、[フィルター]-[ぼかし]-[ぼかしガウス]を使用して、線のエッジが滑らかになるまで半径を調整します。 3. 最後に、レイヤーの下にある[新しい塗りつぶしまたは調整レイヤーを作成]をクリックし、[カーブ]を選択します。曲線インターフェイスを表示したら、下の黒いスライダーを右の中央までドラッグし、次に白いスライダーを黒いスライダーと重ならないように注意して左の中央までドラッグし、変化を観察します。画像内の線を変更するまで続けます。 位置をクリアします。最後に、効果を見てみましょう。ライン全体が非常に鮮明になります。この方法はいくつかの漫画の絵に非常に適しています
2024-06-13
コメント 0
824

JavaScriptを使用したタブラベル切り替え効果の説明
記事の紹介:jsベースのタブ切り替えエフェクトです。jQueryを使わずネイティブJavaScriptで作成したタブ切り替えエフェクトのソースコードです。上のタイトルをクリックすると、対応するページへの切り替え機能が実現します。これは非常に実用的です。ランニング効果図: ------------------- 効果の表示とソース コードのダウンロード -------------------ヒント: ブラウズ ブラウザが正常に動作しない場合は、ブラウズ モードを切り替えてみてください。みんなで共有するためにjsで実装したタブラベル切り替えエフェクトコードは以下の通り
2017-08-17
コメント 0
1717

ネイティブJSによって実装された雪の結晶の落下アニメーション効果
記事の紹介:この記事では主にネイティブ JS で実装された雪の結晶の降るアニメーション効果を紹介します。JavaScript の数値演算とページ要素属性の動的演算に関する実装テクニックが含まれます。必要な方は以下を参照してください。
2018-05-05
コメント 0
2000

ネイティブjsでECサイドナビゲーション効果を実現
記事の紹介:この記事では主に、電子商取引のサイド ナビゲーション効果を実現するためのネイティブ JS のサンプル コードと原理分析を共有します。とても良い参考値です。エディターで見てみましょう。
2017-02-03
コメント 0
1959
JS は MUI ナビゲーション バーの透明なグラデーション効果を実装します
記事の紹介:Mui には、透明なグラデーション ナビゲーション コントロールの H5 バージョンが組み込まれています。チュートリアルについては、mui の公式 Web サイトを参照してください。これは、スクロール バーが上部に到達する問題を解決するための回避策です。パフォーマンスの向上とアニメーション効果の向上 この記事では、ネイティブ JS に基づいて MUI ナビゲーション バーの透明なグラデーション効果を実装する方法を説明します。具体的な内容の詳細は次のとおりです。
2017-12-26
コメント 0
2724