合計 10000 件の関連コンテンツが見つかりました

動的な背景効果の作成: CSS プロパティの柔軟な使用
記事の紹介:動的な背景効果を作成する: Web デザインにおける CSS 属性の柔軟な使用、背景効果は非常に重要な部分であり、Web サイトに鮮やかな雰囲気を追加し、ユーザー エクスペリエンスを向上させることができます。 Web ページのスタイル デザインの主要な言語として、CSS は柔軟性と多様性を最大限に発揮し、さまざまな動的な背景効果を作成するための豊富な属性とテクニックを提供します。この記事では、特定のコード例を使用して、いくつかの一般的な CSS プロパティを柔軟に使用して、素晴らしい動的な背景効果を実現する方法を紹介します。 1. グラデーション背景 グラデーション背景は Web ページに魅力を加え、Web ページをより魅力的にします。
2023-11-18
コメント 0
1024

Tencent 会議の動的背景を設定する方法 動的背景を設定する方法
記事の紹介:Tencent Meeting は非常に使いやすいオフィス ソフトウェアです。設定方法が分からない場合でも、複数人が同時にオンラインでコミュニケーションすることができます。フォローしてご覧ください。 Tencent 会議の動的背景を設定する 1. Tencent 会議クライアントを開き、会議インターフェイスに入ります。 2. [設定] ボタンをクリックして、[仮想背景] を選択します。 3. 仮想背景リストで、[動的背景] を選択します。 4. 数秒待つと、Tencent Conference が動的背景を自動的に設定します。これは会議インターフェイスでテストできます。注: 動的バックグラウンドを使用すると、ある程度の帯域幅が消費されるため、良好なネットワーク環境で使用することをお勧めします。同時に、会議効果への影響を避けるために、黒または白の背景に動的背景を使用することはお勧めできません。
2024-06-08
コメント 0
358

Vue と Canvas を使用してリアルな天気の動的な背景を作成する方法
記事の紹介:Vue と Canvas を使用してリアルな天気の動的な背景を作成する方法 はじめに: 最新の Web デザインでは、動的な背景効果はユーザーの注意を引く重要な要素の 1 つです。この記事では、Vue と Canvas テクノロジーを使用して、リアルな天気の動的な背景効果を作成する方法を紹介します。コード例を通じて、Vue コンポーネントを記述し、Canvas を使用してさまざまな気象シーンを描画し、ユニークで魅力的な背景効果を実現する方法を学びます。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。
2023-07-17
コメント 0
2027

Tencent Meetings の動的な仮想背景を設定する方法 Tencent Meetings の動的な仮想背景を設定する方法
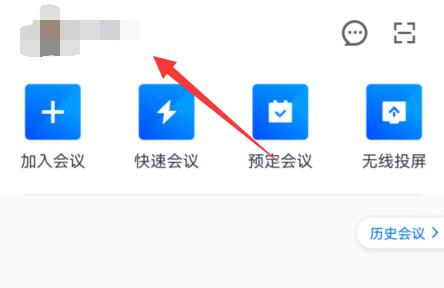
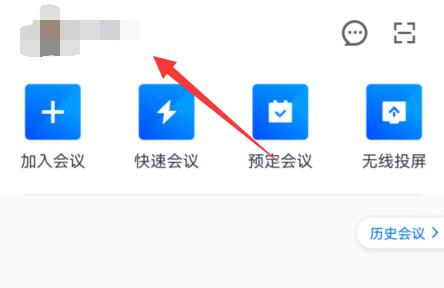
記事の紹介:Tencent Conference 用に動的な仮想背景を設定するにはどうすればよいですか? Tencent Conference は使いやすいオンライン ビデオ会議ソフトウェアですが、パーソナライズのために動的背景を設定したいと考えているユーザーもいると思います。この問題に対処するために、この記事では、操作が簡単な詳細なセットアップ手順を紹介します。ぜひ見てみましょう。 Tencent Conference 用に動的な仮想背景を設定するにはどうすればよいですか? 1. まず Tencent Meeting を開き、左上隅にあるプロフィール写真をクリックします。 2. 次に、設定を開きます。 3. 次に、仮想背景設定を見つけて入力します。 4. 次に、右にスライドし、+ 記号を見つけてクリックします。 5. 携帯電話でフォト アルバムを開き、使用するダイナミック画像を選択します。 6. 選択後、右上隅の [√] をクリックして、仮想背景を動的画像として設定します。
2024-08-21
コメント 0
755

WeChat Moments の動的背景画像を設定する方法 WeChat Moments の動的背景を設定する方法。
記事の紹介:WeChat モーメントの動的な背景画像を設定するにはどうすればよいですか? WeChat では動的背景を設定できますが、設定完了後にホームページに表示される動的背景は、動的 GIF 画像の代わりにビデオを使用して実装する必要があります。 WeChat Moments の動的背景画像を設定する方法をまだ知らない友人もたくさんいます。WeChat Moments の動的背景画像を設定する方法の概要を見てみましょう。 WeChat Moments の動的な背景画像を設定する方法 1. 携帯電話で WeChat ソフトウェアを開き、[Discover] をクリックして、[Moments] を選択します。 2. 上部の背景画像をクリックし、[Change Cover] を選択します。 3. ページに入ると、次の画面が表示されます。ダイナミック ビデオを設定するには 3 つの方法があることに注意してください。ここでは例としてビデオ番号から選択します。 4. 好みのダイナミック ビデオを見つけて入力し、クリックして選択し、最後に [完了] を選択して正常に設定します。
2024-06-26
コメント 0
1009

CSS 背景処理: さまざまな背景スタイルと効果を作成します。
記事の紹介:CSS 背景処理: さまざまな背景スタイルと効果を作成するには、特定のコード例が必要です はじめに: Web デザインにおいて、背景スタイルと効果は非常に重要な要素の 1 つです。 CSS を使用すると、Web ページをより豊かで美しいものにするためのさまざまな背景効果を作成できます。この記事では、いくつかの一般的な CSS バックグラウンド処理テクニックを紹介し、読者がこれらの効果を実現する方法を理解できるように具体的なコード例を示します。 1. カラー背景: まず、最も簡単な背景処理テクニックは、カラー背景を設定することです。 CSS スタイルで渡す
2023-11-18
コメント 0
980

CSS プロパティを使用して動的な背景効果を実現するためのヒント
記事の紹介:CSS 属性を使用して動的な背景効果を実現するためのヒント 背景は Web デザインの重要な要素であり、合理的な背景デザインにより、Web ページの視覚効果が向上し、より良いユーザー エクスペリエンスを実現できます。 CSS は、さまざまな動的な背景効果を実現するための豊富なプロパティとテクニックを提供します。この記事では、読者がこれらのテクニックを適用する方法を理解できるように、いくつかの CSS プロパティとコード例を詳しく紹介します。 1. グラデーションの背景 グラデーションの背景は、Web ページにソフトなトランジション効果を追加できます。 CSS3のbackground-imageプロパティを使用できます
2023-11-18
コメント 0
1466

Douyin チャットの背景を友達と自動的に同期する方法 チャットの背景を友達と自動的に同期するチュートリアル
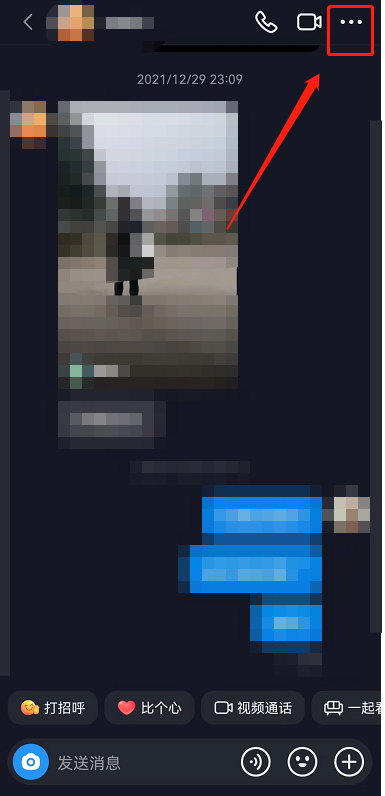
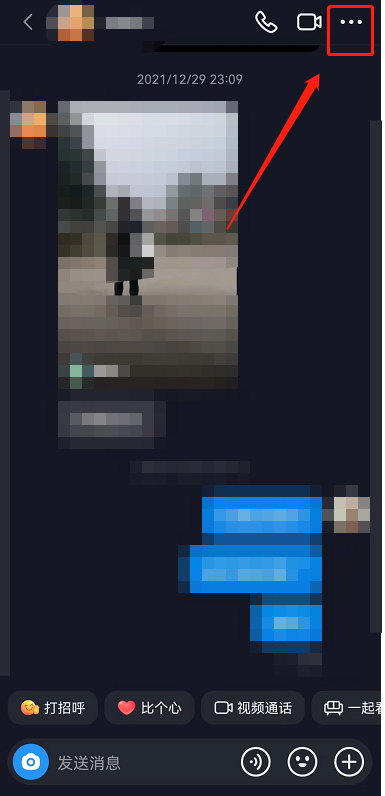
記事の紹介:Douyin チャットの背景を友達と自動的に同期する方法を知っている人はいますか?まだよくわかっていない友達もいるかもしれないので、今日はエディターが、Douyin チャットの背景を友達と自動的に同期する方法についてのチュートリアルを提供しました。まだよくわかっていない友達は、ぜひ見てみてください。 1. まず、Douyin メッセージ ページを開き、友達ダイアログ ボックスに入り、右上隅の [...] をクリックします。 2. ページに入ったら、「詳細」をクリックします。 3. 次に、複数の機能ボックスが下に表示されます。クリックしてチャットの背景を設定します。 4. 次に、チャット背景ページの下部に、相手の背景を自動同期する機能が表示されます。 5. 最後に、右側のボタンをクリックして正常に開きます。
2024-07-16
コメント 0
1178

友達を Douyin チャットの背景と自動的に同期する方法 友達を Douyin チャットの背景と自動的に同期する方法
記事の紹介:Douyin チャットの背景と友達を自動的に同期する方法 (Douyin チャットの背景と友達を自動的に同期する方法)、具体的に同期する方法については、編集者に従ってください。 1. まず、Douyin メッセージ ページを開き、友達ダイアログ ボックスに入り、右上隅の [...] をクリックします。 2. ページに入ったら、「詳細」をクリックします。 3. このとき、下に複数の機能ボックスが表示されます。クリックしてチャットの背景を設定します。 4.すると、チャット背景ページの下部に、相手の背景を自動同期する機能が表示されます。 5. 最後に、右側のボタンをクリックして正常に開きます。
2024-06-14
コメント 0
1122

CSS の背景が動かない場合の一般的な問題と解決策について説明します。
記事の紹介:Web 開発では、通常、背景画像の静的な表示には CSS の固定背景が使用されます。このアプローチにより、一部の要素の背景がページの残りの部分から分離され、ページがスクロールしてもその位置に留まり、より良い視覚エクスペリエンスが作成されます。ただし、場合によっては、特に一部の Web アプリケーションやページのレスポンシブ デザインでは、CSS 固定背景が適切に機能しないことがあります。以下では、CSS 背景を移動不能にする際の一般的な問題と解決策をいくつか見ていきます。問題: 背景の重複の問題 背景画像を固定すると、多くの場合問題が発生します。
2023-04-21
コメント 0
1065

HTML5 は動的なビデオ背景を実装します
記事の紹介:この記事では、HTML5を利用して動的な動画背景を実現する方法を紹介しますので、一定の参考価値があり、皆様のお役に立てれば幸いです。
2020-12-31
コメント 0
3643

CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
記事の紹介:CSS Web ページの背景画像のデザイン: さまざまな背景画像のスタイルと効果を作成します。特定のコード例が必要です。 要約: Web デザインにおいて、背景画像は重要な視覚要素であり、ページの魅力と読みやすさを効果的に高めることができます。この記事では、いくつかの一般的な CSS 背景画像デザイン スタイルと効果を紹介し、対応するコード例を示します。読者は、自分のニーズや好みに応じてこれらの背景画像のスタイルと効果を選択して適用し、より良い視覚効果とユーザー エクスペリエンスを実現できます。キーワード: CSS、背景画像、デザインスタイル、エフェクト、コード表現
2023-11-18
コメント 0
1515

uniAPPの背景色を動的に変更する方法
記事の紹介:モバイル アプリケーションの継続的な開発に伴い、ユーザーのアプリケーション エクスペリエンスに対する要求はますます高くなっています。重要な要素の 1 つはインターフェイスの美しさです。背景色はデザインにおいて重要な要素です。 uniAPP を使用して開発されたアプリケーションの場合、インターフェイスの背景色を動的に変更するにはどうすればよいですか? 1. 背景色の基礎知識 まずは背景色の基礎知識を理解する必要があります。 CSS では、背景色を表現する方法として 1. 色の名前: 赤、オレンジ、青など、2. 16 進数の RGB 値: # などの 3 つの方法があります。
2023-04-14
コメント 0
3374

CSSでWebページの背景の動的なグラデーション効果を実現する方法
記事の紹介:この記事では、Webページの背景の動的なグラデーション効果をCSSで実現する方法を紹介しますが、ある程度の参考になると思いますので、皆様のお役に立てれば幸いです。背景色のグラデーションを実装するには、HTML 部分での操作は必要ありません。
2020-04-16
コメント 0
3360