合計 10000 件の関連コンテンツが見つかりました

CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?
記事の紹介:CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?インターネットの急速な発展と Web サイトのユーザー エクスペリエンスの重要性が高まるにつれ、ダイナミック エフェクトは現代の Web デザインにおいて重要な役割を果たします。さまざまな動的効果を実現するために、開発者は CSS3 アニメーションまたは jQuery 効果の使用を選択できます。この記事では、さまざまな動的効果を実現するためにどの手法がより適しているかを検討します。 CSS3 アニメーションは、CSS スタイルを通じてさまざまなアニメーション効果を作成するテクノロジーです。 C
2023-09-11
コメント 0
1294

ECharts 動的チャート: 動的表示効果を実現する方法
記事の紹介:ECharts ダイナミック チャート: ダイナミックな表示効果を実現するには、特定のコード サンプルが必要です。 はじめに: 最新のデータ視覚化において、ダイナミック チャートは、データをユーザーに生き生きとした方法で提示するための非常に魅力的で実用的な方法です。 ECharts は、強力な機能と柔軟な構成オプションを提供する非常に人気のあるデータ視覚化ライブラリであり、さまざまな動的なチャート効果を簡単に実現できます。この記事では、ECharts を使用して動的な表示効果を実現する方法を紹介し、いくつかの具体的なコード例を示します。 1つ、
2023-12-17
コメント 0
1587

ハイチャートを使用して動的なチャート効果を作成する方法
記事の紹介:Highcharts を使用して動的なグラフ効果を作成する方法. Highcharts は、豊富なグラフ タイプと対話型関数を提供する JavaScript ベースのデータ視覚化ライブラリであり、さまざまな形式のグラフを簡単に作成できます。その中でも、ダイナミック チャートは Highcharts の重要な機能であり、リアルタイムでデータを更新し、ダイナミックな効果を表示することで、データを視覚化するためのより鮮明な表示方法を提供します。この記事では、ハイチャートを使用して動的なチャート効果を作成し、特定の機能を提供する方法を紹介します。
2023-12-17
コメント 0
732

JavaScript はどのようにして Web ページ上で動的な効果を実現するのでしょうか?
記事の紹介:JavaScript はどのようにして Web ページ上で動的な効果を実現するのでしょうか? JavaScript は、Web ページをより鮮やかでインタラクティブにするフロントエンド開発言語です。開発者は JavaScript を使用して、アニメーション、イベント応答などの動的な効果を Web ページに実装できます。以下では、Web ページ上で動的な効果を実現するのに役立つ一般的な JavaScript テクニックをいくつか紹介します。要素スタイルの変更 JavaScript を使用して、色、サイズ、位置などの変更など、Web ページ要素のスタイルを変更できます。以下は、
2024-03-23
コメント 0
1007

win7で夢のようなデスクトップのダイナミック効果をオンにする方法
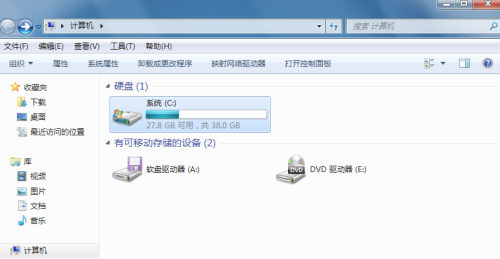
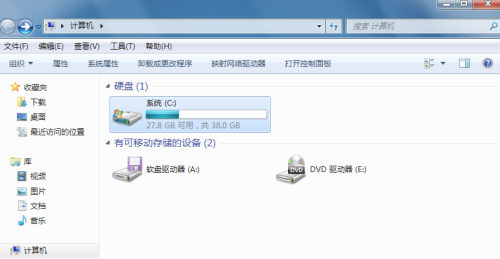
記事の紹介:win7で夢のようなデスクトップのダイナミック効果をオンにする方法 デスクトップの効果をよりクールにする方法、このため、エディターは夢のようなデスクトップのダイナミック効果をオンにする簡単な方法を紹介します。 win7 ではこの特殊効果を簡単にオンにすることができます。 win7で夢のようなデスクトップダイナミックエフェクトを有効にする方法の紹介 1. まず、エフェクトはsystem32ディレクトリに存在します。「コンピュータ」を開くと、Cドライブが1つしかないことがわかります。 2. 次に、C ドライブを開き、ディレクトリ内の「windows」フォルダをクリックします。 3. Windows ディレクトリで「system32」フォルダを見つけて開きます。 4. system32 フォルダー ページで、右上隅の検索ボックスをクリックし、.scr, i を検索します。
2024-06-16
コメント 0
609

win7 ドリーム デスクトップのダイナミック エフェクトを開くチュートリアル
記事の紹介:現状でもwin7ユーザーは多いです。 win7 ユーザーの中には、デスクトップ効果をクールに設定することを好む人もいます。彼らは適切な効果をどこで見つければよいのか知りません。実際、このシステムには独自の win7 ドリーム デスクトップがあります。オンにするとダイナミック効果が非常に優れています。 win7ドリームデスクトップを開くにはどうすればよいですか?次のエディタでは、Win7 Dream Desktop のダイナミック効果を有効にする方法を詳しく紹介します。動的エフェクトはシステム リソースを占有するため、設定が高くない場合は設定しないことにご注意ください。 win7 ドリーム デスクトップを開く方法に関する具体的なチュートリアルは次のとおりです。 1. win7 システムには 4 つのダイナミック ドリーム エフェクトがあります。これらは system32 ディレクトリに存在します。コンピューターの電源を入れると、C ドライブのみが表示されます。 2. Cドライブを開き、ディレクトリ内のwindをクリックします。
2023-07-17
コメント 0
1856

JavaScript を使用してページタイトルの動的な点滅効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用してページタイトルの動的な点滅効果を実現するにはどうすればよいですか? Web デザインでは、動的な効果を使用してページに活気を与え、魅力を加えることができます。その中でも、ページタイトルの動的な点滅効果は、多くの場合、ユーザーの注意を引き付け、Web ページをより目を引くものにすることができます。この記事では、JavaScript を使用してページ タイトルの動的な点滅効果を実現する方法を紹介し、具体的なコード例を示します。ページタイトルの動的な点滅効果を実現するには、JavaScript でタイマーと DOM 操作を使用する必要があります。
2023-10-16
コメント 0
1484

CSS 描画: 単純な動的グラフィックス効果を実装する方法
記事の紹介:CSS 描画: 単純な動的グラフィック効果を実装する方法 はじめに: フロントエンド開発では、多くの場合、動的グラフィック効果を使用して Web ページを美しくし、インタラクティブに強化する必要があります。 CSS 描画は、さまざまな動的なグラフィック効果を実現するためのシンプルかつ強力な方法です。この記事では、一般的な単純な動的グラフィックス効果をいくつか紹介し、具体的なコード例を示します。 1. CSS を使用してグラデーション効果を実現する Web デザインでは、背景のレンダリングや要素の塗りつぶしにグラデーション効果がよく使用されます。 CSS はグラデーション効果を実現する 2 つの方法を提供します
2023-11-21
コメント 0
1601
jQueryの動的星評価効果の実装method_jquery
記事の紹介:この記事では、jQuery の動的スター評価エフェクトの実装方法を主に紹介します。これには、ページ要素スタイルの jQuery 動的操作の関連技術が含まれます。このエフェクトは、非常に優れた特殊効果のソース コードです。必要な方は参照してください。それ。
2016-05-16
コメント 0
1765

Web デザインで CSS3 ダイナミック効果を使用する方法
記事の紹介:Web デザインで CSS3 ダイナミック効果を使用する方法 はじめに: 今日のインターネット時代において、Web デザインはユーザーの注目を集める重要な手段の 1 つとなっています。 Web デザインの重要な部分である CSS3 は、静的なレイアウトとスタイルを実現するだけでなく、動的な効果を通じてページの対話性とユーザー エクスペリエンスを向上させることもできます。この記事では、読者が Web デザインで CSS3 を柔軟に使用できるように、一般的に使用される CSS3 の動的効果をいくつか紹介し、対応するコード例を示します。 1.トランジションエフェクト(トランジション) トランジション
2023-09-09
コメント 0
1664

CSS 位置レイアウトを使用して動的な効果を作成する方法
記事の紹介:CSSPositions レイアウトを使用して動的な効果を作成する方法 CSSPositions レイアウトは、Web デザインで一般的に使用されるテクノロジであり、フローティング メニューやカルーセルなどのさまざまな動的な効果を作成するのに役立ちます。この記事では、読者が CSSPositions レイアウトをよりよく理解して使用できるように、いくつかの一般的な動的効果を紹介し、対応するコード例を示します。 1. 一時停止メニュー 一時停止メニューは、Web デザインにおいて非常に一般的な要素です。ユーザーがページをスクロールすると、画面上のどこかで修正される可能性があります
2023-09-26
コメント 0
845

HTML レイアウト ガイド: トランジションとアニメーション効果を使用して要素を動的に表示する方法
記事の紹介:HTML レイアウト ガイド: 要素を動的に表示するためのトランジション効果とアニメーション効果を使用する方法 最新の Web デザインでは、ユーザーの注意を引き、ユーザー エクスペリエンスを向上させるために、動的効果がますます重要になっています。トランジションとアニメーション効果を使用すると、ページ要素をより直観的で興味深い方法でユーザーに提示できるようになり、ページの魅力とインタラクティブ性が向上します。この記事では、トランジションとアニメーション効果を使用して要素を動的に表示する方法を紹介し、具体的な HTML と CSS コードの例を示します。遷移効果は要素の状態を指します。
2023-10-21
コメント 0
1297

PHP でビデオに動的な透かし効果を実装するにはどうすればよいですか?
記事の紹介:PHP でビデオに動的な透かし効果を実装するにはどうすればよいですか?ダイナミックウォーターマークは動画にテキストや画像を追加する効果で、情報伝達や著作権保護において重要な役割を果たします。 PHP では、FFmpeg ライブラリを使用してビデオを処理および編集できます。ここでは、PHP と FFmpeg を使用してビデオに動的な透かし効果を実現する方法を紹介します。まず、FFmpeg がサーバーにインストールされていることを確認します。インストールされていない場合は、次のコマンドを使用してインストールできます: sudoapt-getinst
2023-08-06
コメント 0
1899

HTML、CSS、jQuery を使用して動的な入力ボックス効果を作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的な入力ボックス効果を作成する方法現代の Web デザインでは、動的な効果によってユーザーと Web サイト間の対話性とエクスペリエンスが向上します。その中でも、動的な入力ボックス効果は非常に一般的なインタラクション デザインです。この記事では、HTML、CSS、jQuery を使用して動的な入力ボックス効果を作成する方法を紹介し、具体的なコード例を示します。まず、入力ボックスの効果を実現するための基本的な HTML 構造を作成する必要があります。 HTML では &l を使用できます
2023-10-28
コメント 0
817

要素セレクターを使用して動的な効果を実現する
記事の紹介:動的エフェクトの実装における要素セレクターの適用 フロントエンド開発では、動的エフェクトの実装は非常に一般的な要件です。要素セレクターは CSS の重要な概念であり、属性、クラス名、その他の特性に基づいて要素を選択し、要素にスタイルを追加したり、イベントを処理したりできます。この記事では、動的効果の実装における要素セレクターのアプリケーションを検討し、いくつかの具体的なコード例を示します。 1. 要素セレクターの基本的な使い方 要素セレクターは、CSS の最も単純なタイプのセレクターであり、要素名によって対応する要素を選択します。例えば、
2024-01-13
コメント 0
962

Vue を使用してアニメーション効果とトランジション効果を実現する方法
記事の紹介:アニメーションとトランジションに Vue を使用する方法 Vue.js は、ユーザー インターフェイスを構築するための JavaScript フレームワークであり、動的でインタラクティブなアプリケーションを作成するための豊富なツールとコンポーネントのセットを提供します。その強力な機能の 1 つは、エフェクトやトランジションを簡単にアニメーション化できることです。この記事では、Vue.js を使用してアニメーション効果とトランジション効果を実現する方法と、対応するコード例を紹介します。アニメーションは、要素がある状態から別の状態にスムーズに移行する方法です。 Vue.js
2023-08-02
コメント 0
1025

Vue を使用してナビゲーション バーの動的な効果を実現するにはどうすればよいですか?
記事の紹介:Vue は、動的 Web アプリケーションの構築に使用できる非常に人気のある JavaScript フレームワークです。 Vue では、ナビゲーション バーの動的な効果を簡単に実現し、より優れたインターフェイス操作エクスペリエンスをユーザーに提供できます。ここでは、Vue を使用してナビゲーション バーのダイナミクスを実装するための基本的な手順をいくつか示します。 Vue インスタンスを作成するには、まず Vue ライブラリを HTML に導入し、次に Vue インスタンスを作成する必要があります。次のコードを使用して Vue インスタンスを作成できます: var
2023-06-25
コメント 0
1782