合計 10000 件の関連コンテンツが見つかりました

Vue を使用して地図データの統計グラフを実装する方法
記事の紹介:Vue を使用して地図データの統計グラフを実装する方法 データ分析の需要が高まるにつれ、データの視覚化は強力なツールになりました。地図データの統計グラフは、データの分布を視覚的に表示し、ユーザーがデータをより深く理解し、分析するのに役立ちます。この記事では、Vue フレームワークを使用して地図データの統計グラフを実装する方法とコード例を紹介します。まず、Vue.js と、Vue-echarts や Echarts などの関連プラグインを導入する必要があります。 Vue-echarts は Vue です。
2023-08-18
コメント 0
1468

vuejsプロジェクトでBaidu地図表示を実装する方法
記事の紹介:実装方法: 1. 「百度地図開発プラットフォーム」で秘密鍵を申請; 2. 「index.html」のスクリプトタグを使用して地図リンクを導入; 3. 関連するjsコードを「APP.vue」に配置して百度地図を実装。
2021-09-24
コメント 0
2513

JavaScript と Tencent Maps を使用して地図ズーム機能を実装する
記事の紹介:JavaScript と Tencent Maps を使用して地図ズーム機能を実装する 地図ズーム機能は、地図を拡大または縮小して、地図の詳細や全体的なレイアウトを見やすくすることです。 Tencent Maps は、JavaScript を通じて地図ズーム機能を実装できる強力な API を提供します。まず、地図関連の機能を使用するには、Tencent Maps API ライブラリを HTML ドキュメントに導入する必要があります。これは、次のコードを通じて導入できます: <scriptsrc="/
2023-11-21
コメント 0
1598

ECharts 散布図 (多次元): データの関係と分布を表示する方法
記事の紹介:ECharts 散布図 (多次元): データの関係と分布を表示する方法、特定のコード例が必要です はじめに: データ視覚化の分野では、散布図は一般的に使用されるグラフの種類であり、さまざまな次元と分布の間の関係を表示できます。データの配布。配布。 ECharts は、強力で柔軟な視覚化ライブラリとして、さまざまな種類の散布図の作成に使用できる豊富な関数と構成オプションを提供します。この記事では、ECharts を使用して散布図を作成する方法と、具体的なコード例を紹介します。データを準備します。まず、
2023-12-17
コメント 0
870

WPS WPS で開くように画像を設定する方法 WPS WPS で開くように画像を設定する
記事の紹介:ステップ 1: ダブルクリックして WPS を開きます (図を参照)。ステップ 2: 右上隅にある設定ボタンをクリックして設定を入力します (図を参照)。ステップ 3: クリックしてファイル形式の関連付けを入力します (図を参照)。ステップ 4: クリックして、侮辱罪の画像ファイルを確認します (図を参照)。
2024-06-05
コメント 0
558

wps2019 テーブルのマージ後にすべてのデータ接続を有効にする方法_マージ後にすべてのデータ接続を有効にする方法
記事の紹介:1. wps2019 フォームを開きます。 2. 図に示すように、wps2019 テーブル インターフェイスに入ります。 3. 図のように[ファイル]の左側にある[灰色の三本線]をクリックします。 4. その後、図に示すように、[オプション]をクリックします。 5. 次に、図に示すように [外部コンテンツ] を開きます。 6. 図に示すように、デフォルト設定は [ユーザーに接続関連情報の入力を求める] です。 7. 図に示すように、[ユーザーに接続関連情報の入力を求める] を [すべてのデータ接続を有効にする] に変更できます。
2024-03-27
コメント 0
580

映画とテレビのコレクションでファイルの関連付けを有効にする方法 - 映画とテレビのコレクションでファイルの関連付けを有効にする方法
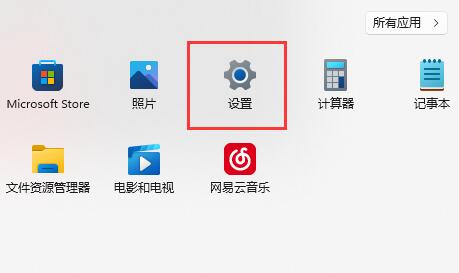
記事の紹介:多くの人は、Film and Television Collection でファイルの関連付けを開く方法を知りません?今日お届けする記事は、Film and Television Collection でファイルの関連付けを開く方法についてです。それでもわからない場合は、エディターと一緒に学びましょう。ステップ 1: [メニュー] を選択し、クリックして入力します (図を参照)。ステップ 2: メニュー バーで [設定] を選択し、クリックして入力します (図を参照)。ステップ 3: 再生オプションで [関連メディア ファイルを自動的に関連付ける] にチェックを入れてオンにし、設定を保存します (図を参照)。
2024-03-06
コメント 0
1281

Xuetong でヘルプ センターを表示する方法_Xuetong でヘルプ センターを表示する方法
記事の紹介:1. まず、携帯電話のデスクトップで Xuedutong を見つけ、クリックしてソフトウェアを起動します (図を参照)。 2. 次に、ホームページで私を見つけてクリックして入力します (図を参照)。 3. 次に、設定を見つけてクリックして入力し、関連するコンテンツを表示します (図を参照)。 4. 最後に、クリックしてヘルプ センターに入ります (図を参照)。
2024-06-02
コメント 0
949

win11 キーボード ライトが点灯しない場合の対処法_win11 キーボード ライトが点灯しない問題の解決方法
記事の紹介:ステップ 1: まず、タスクバーの [スタート] メニューをクリックし、[設定] に入ります (図を参照)。ステップ 2: 次に、左下隅にある [Windows Update] オプションをクリックして入力します (図を参照)。ステップ 3: 入力後、[更新履歴] を見つけて開きます (図を参照)。ステップ 4: 関連する設定の下にある [アップデートのアンインストール] をクリックします (図を参照)。ステップ 5: 最後に、最新のアップデートを順番にアンインストールします (図を参照)。
2024-05-07
コメント 0
543

seewoで学校に参加する方法 ホワイトボード seewoで学校に参加する方法 ホワイトボード
記事の紹介:ステップ 1: まず、seewo ホワイトボードに [ログイン] し、seewo ホワイトボードのホームページに入ります (図を参照)。ステップ 2: 左側の列で [My School] を選択し、クリックして入力します (図を参照)。ステップ 3: 学校名を入力し、参加したい学校の [検索] をクリックします (図を参照)。ステップ 4: 正しい学校を選択し、右側の [参加] をクリックします (図を参照)。ステップ 5: 関連情報を入力したら、[送信] をクリックしてスクールに参加します (図を参照)。
2024-06-03
コメント 0
662

QQ メールボックスを他の QQ メールボックスに関連付ける方法 - QQ メールボックスを他の QQ メールボックスに関連付ける方法
記事の紹介:エディターと同じように QQ メールボックスを使用していますか? QQ メールボックスを他の QQ メールボックスに接続する方法を知っていますか? 次の記事では、QQ メールボックスを他の QQ メールボックスに接続する方法について説明します。以下を見てみましょう。 QQ メールボックス ウィンドウに入ります。図に示すように、メールボックス名の横に小さな三角形のアイコンがあります。小さな三角形のアイコンをクリックすると、小さなウィンドウが表示されます。関連する既存のメールボックスをクリックし、関連する既存のメールボックスをクリックします。メールボックス設定ウィンドウが表示されますので、図のように関連付けたい情報を入力してください。図のようにQQメールボックスとパスワードを入力し、「関連付けを確認」ボタンをクリックしてください。メールボックスに独自のパスワードが設定されている場合は、「関連付けを確認」ボタンをクリックしてください。図に示すように、独立したパスワード入力ウィンドウを入力します。「関連付けの確認」ボタンを再度クリックすると、図に示すように、関連付けが成功したことを示すメッセージが表示されます。
2024-03-06
コメント 0
544

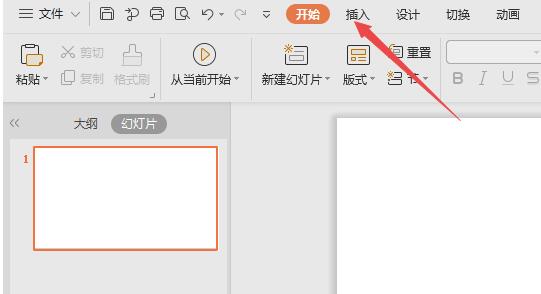
wps で連続サイクル図を作成するための詳細な手順
記事の紹介:1. WPS デモを開き、「挿入」をクリックします。 2. 「スマートシェイプ」をクリックします。 3. 「ループ」をクリックします。 4. 「連続ループ」をクリックします。 5. 「OK」をクリックします。関連する内容をテキストに入力します。 6. 結果は図のようになり、連続サイクル図の作成が完了します。
2024-03-27
コメント 0
444

echart が X 軸、Y 軸、グリッド線を削除する効果をどのように実装するかの例を共有します。
記事の紹介:この記事では、jQuery プラグイン echarts で実装されている X 軸、Y 軸、グリッド線の削除の効果を主に紹介し、テーブル図の描画とグラフィックス関連の属性の設定に関する echarts プラグインの操作スキルを分析します。サンプルの形式で、読者が参照用にダウンロードできるデモ ソース コードも付属しています。これが皆さんのお役に立てれば幸いです。
2018-01-23
コメント 0
6829

JS と Baidu Maps を使用して地図オートコンプリート検索機能を実装する方法
記事の紹介:JS と Baidu Maps を使用して地図オートコンプリート検索機能を実装する方法 まず、地図オートコンプリート検索機能が何であるかを理解する必要があります。地図のオートコンプリート検索は、ユーザーが入力ボックスにキーワードを入力すると、ユーザーが入力したキーワードに基づいて関連する検索結果が地図に自動的に表示される方法です。この機能は、場所の検索、ルート検索など、さまざまな地図アプリケーションで非常に一般的です。 JS と Baidu Maps を使用して地図のオートコンプリート検索機能を実装するには、いくつかの手順が必要です。以下に各ステップの詳細を示し、対応するコード例を示します。
2023-11-21
コメント 0
1283

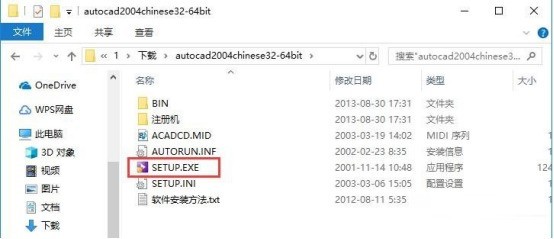
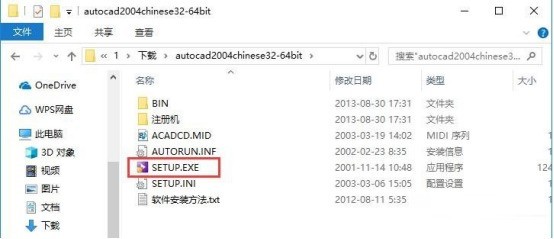
cad2004のインストール方法_cad2004インストールチュートリアル
記事の紹介:1. まず、AutoCAD2004 ソフトウェア パッケージをダウンロードし、圧縮パッケージを解凍し、[SETUP.EXE] インストール ファイルをマウスの左ボタンでダブルクリックします (図を参照)。 2. インストール ファイルを開いた後、[インストール] タブに切り替え、手順 3 で [インストール] オプションをクリックします (図を参照)。 3. インストールプログラムを入力し、[次へ]をクリックします(図参照)。 4. ソフトウェア関連の使用許諾契約書を読み、異議がなければ左下の[同意する]にチェックを入れ、[次へ]をクリックします(図参照)。 5. ソフトウェアのシリアル番号を入力し、デフォルトの [000-00000000] のままにして、[次へ] をクリックします (図を参照)。 6. ユーザー情報を各列に少なくとも 1 語入力します。
2024-06-10
コメント 0
689

Baidu Map API を使用して PHP で地図アノテーションの自動更新を実現する方法
記事の紹介:PHP で Baidu Map API を使用して地図注釈の自動更新を実現する方法 はじめに: Web 開発では、地図注釈は一般的な要件です。 Baidu Map API は、豊富な地図関連機能を提供する強力なツールです。この記事では、PHPとBaidu Map APIを使って地図アノテーションの自動更新を実現する方法を紹介します。 1. Baidu Map API の概要 Baidu Map API は、地図表示、位置検索、ルート計画などの機能を含む、Baidu 地図データへのアクセスを開発者に提供するツールのセットです。その中で、マップラベルは、
2023-07-29
コメント 0
1552

Mobile Simulator で APK 関連ファイルを開く方法_Mobile Simulator で APK 関連ファイルを開く方法
記事の紹介:1. まず、[Mobile Simulation Master]をダウンロードしてインストールした後、図に示すように、ソフトウェアのショートカットを開いて入力します。 2. 次に、メインインターフェイスで、右上隅の[設定を開く]ボタン(六角ナットのアイコン)をクリックして入力し、図に示すように[ソフトウェア設定]をクリックします。 3. 最後に、図に示すように、[アプリケーション設定]インターフェイスに入り、[APKファイルの関連付け]オプションの下にある[モバイルシミュレーターでAPKファイルを開く]にチェックを入れます。
2024-05-09
コメント 0
510