合計 10000 件の関連コンテンツが見つかりました
echarts 関係図 Unicode エンコード phpsql 20160621 レビュー
記事の紹介:: echarts 関係図 unicode エンコード phpsql 20160621 review: 1. 朝から echarts の関係図の作り方を勉強していました。echarts には echarts3 と echarts2 の 2 つの公式 Web サイトがあり、私は echarts3 を使用しています。この XML は有名な関係図です (関係図を描画するだけですか?) 最初のアイデアは、この XML を動的に生成することでした。少し複雑なので、さらにいくつか見てみましょう。ドキュメントと組み合わせる簡単な例は、json 形式で直接記述できることを示しています。
2016-07-28
コメント 0
1011

echartsマップをvueにインポートする方法
記事の紹介:インポート方法: 1. "npm install echarts -S" コマンドを使用して echarts の依存関係をインストールします; 2. echarts を "main.js" にグローバルに導入します; 3. import ステートメントを使用して、次のページに "china.js" ファイルを導入しますマップが必要です。関連するコードを追加するだけです。
2021-10-27
コメント 0
4617

ECharts 散布図 (多次元): データの関係と分布を表示する方法
記事の紹介:ECharts 散布図 (多次元): データの関係と分布を表示する方法、特定のコード例が必要です はじめに: データ視覚化の分野では、散布図は一般的に使用されるグラフの種類であり、さまざまな次元と分布の間の関係を表示できます。データの配布。配布。 ECharts は、強力で柔軟な視覚化ライブラリとして、さまざまな種類の散布図の作成に使用できる豊富な関数と構成オプションを提供します。この記事では、ECharts を使用して散布図を作成する方法と、具体的なコード例を紹介します。データを準備します。まず、
2023-12-17
コメント 0
870

Vue 統計グラフのレポート インポートおよびデータ相関スキル
記事の紹介:Vue 統計グラフのレポート インポートおよびデータ相関スキル はじめに: Vue は、人気のあるフロントエンド フレームワークとして、さまざまな Web アプリケーションで広く使用されています。 Web アプリケーションでは、統計グラフはデータを表示する最も一般的な方法の 1 つです。この記事では、Vue に統計グラフ ライブラリをインポートする方法を紹介し、データ関連付け手法を通じてグラフの動的な更新を実現する方法を示します。 1. レポート ライブラリの選択とインポート Vue には、ECharts や HighCharts など、優れた統計グラフ ライブラリが数多く用意されています。
2023-08-18
コメント 0
1039

ECharts および PHP インターフェイスを介して統計グラフ データをインポートおよびエクスポートする方法
記事の紹介:ECharts および PHP インターフェイスを介して統計グラフ データをインポートおよびエクスポートする方法 最新のデータ視覚化において、統計グラフはデータの傾向と関係を視覚的に表示する非常に重要な方法です。 ECharts は、豊富なチャート タイプと対話型機能を提供できる、非常に強力なフロントエンド データ視覚化ライブラリです。この記事では、ECharts と PHP インターフェイスを使用して、統計グラフのデータのインポートとエクスポートを実装する方法を紹介します。 1. データのインポート: データを ECharts にインポートします。
2023-12-17
コメント 0
1425

初心者から上級者まで: ECharts と golang を使用して実用的な統計グラフを作成する
記事の紹介:入門から習得まで: ECharts と golang を使用して実用的な統計グラフを作成する はじめに: 現代のデータドリブンの時代において、統計グラフはデータを理解して表示するための重要なツールの 1 つです。統計グラフを使用すると、データの傾向、分布、関係をより直観的に観察できます。この記事では、ECharts と golang という 2 つの強力なツールを使用して実用的な統計グラフを作成する方法と、具体的なコード例を紹介します。 1. ECharts の概要 ECharts の概要 ECharts は
2023-12-18
コメント 0
884

サンキー ダイアグラムを使用して ECharts でデータ フローを表示する方法
記事の紹介:サンキー ダイアグラムを使用して ECharts でデータ フローを表示する方法 はじめに: データの視覚化はデータ分析の重要な部分であり、チャートやその他の方法で複雑なデータを視覚的に表示できます。 ECharts は複数のチャートタイプをサポートする強力なデータ視覚化ライブラリであり、その中でも Sankey Diagram はデータの流れの関係を非常に直感的に表示できます。この記事では、サンキー ダイアグラムを使用して EChart でデータ フローを表示する方法を紹介し、具体的なコード例を示します。 EChar の紹介
2023-12-17
コメント 0
1631

ECharts レーダー チャート: 多次元データを表示する方法
記事の紹介:ECharts レーダー チャート: 多次元データを表示するには、特定のコード サンプルが必要です はじめに: データ視覚化の分野では、レーダー チャートは、多次元データの分布と比較関係を表示するためによく使用されるチャート タイプです。 ECharts は、強力なオープンソース データ視覚化ライブラリとして、レーダー チャートを含むさまざまな種類のチャートを提供します。この記事では、ECharts を使用してレーダー チャートを描画する方法と、対応するコード例を紹介します。 1. レーダー チャートの概要 レーダー チャートは、スパイダー ウェブ チャートまたはスター チャートとも呼ばれ、複数の同心円を使用し、
2023-12-17
コメント 0
1433

Jia Qianghuai: アリの大規模知識グラフの構築と応用
記事の紹介:1. グラフの概要 まず、ナレッジ グラフの基本概念をいくつか紹介します。 1. ナレッジ グラフとは何ですか? ナレッジ グラフは、グラフ構造を使用して、物事間の複雑な関係をモデル化し、識別し、推論し、ドメイン知識を沈殿させることを目的としています。認知的インテリジェンスを実現するための重要な基盤であり、検索エンジンやインテリジェントな質問応答で広く使用されています。 、言語意味理解、ビッグデータ意思決定分析、その他多くの分野。ナレッジ グラフは、データ間の意味的関係と構造的関係の両方をモデル化し、深層学習テクノロジと組み合わせることで、2 つの関係をより適切に統合して表現できます。 2. なぜナレッジ グラフを構築する必要があるのか? ナレッジ グラフは主に次の 2 つの点から構築したいと考えています: 一方で、アリ自体のデータ ソース背景の特徴、もう一方で、アリがもたらす利点ナレッジグラフがもたらすことができます。 [1] データ ソース自体は多様であり、異質です。
2023-09-10
コメント 0
1224

セマンティック AI とデータ管理における 5 つの主要なトレンド
記事の紹介:1. 2022 年はグラフ データベースとナレッジ グラフが主流になるでしょう。多くの人が、2022 年にはグラフ データベースが秘密兵器になると予測しています。 IDC のリサーチ バイス プレジデントであるカール オロフソン氏は、グラフ データベースの使用量が今年からの今後 10 年間で 600% 増加すると予想しています。アナリストの Dave Vellante が書いた記事では、典型的なリレーショナル データベースの用途と制限を活用する方法が次のようにまとめられています。多くのプログラミングが必要です。実際、リレーショナル データベースを使用すると、上記のほとんどすべてを実行できますが、問題は、それをプログラムしなければならないことです。プログラムする必要があるときは、追跡できないことを意味します。それを判断することはできません。
2023-04-12
コメント 0
1081

Vue と jsmind を使用してノード スタイルのカスタマイズとマインド マップのスキン切り替えを実装するにはどうすればよいですか?
記事の紹介:Vue と jsmind を使用してノード スタイルのカスタマイズとマインド マップのスキン切り替えを実装するにはどうすればよいですか?マインド マップは、思考を整理し、思考プロセスを記録し、関係性を示すのに役立つ一般的に使用される思考ツールです。 Vue.js は人気のあるフロントエンド フレームワークであり、jsmind は Vue に基づくマインド マッピング プラグインであり、ノード スタイルを簡単にカスタマイズし、スキンの切り替えを実装できる豊富な API を提供します。まず、jsmind と Vue.js をインストールして導入する必要があります。 jsminを使用できます
2023-08-27
コメント 0
1322

ECharts と golang を使用して素晴らしい統計グラフを作成する方法を学ぶチュートリアル
記事の紹介:ECharts と golang を使用して素晴らしい統計グラフを作成する方法を学びましょう。現代のインターネット時代において、データの視覚化はユーザーを引き付け、情報を表示するための重要な手段の 1 つです。データ視覚化の一種である統計グラフは、データの傾向と関係を明確かつ直感的に表示できます。この記事では、ECharts と golang を使用して素晴らしい統計グラフを作成する方法を、具体的なコード例とともに説明します。 (1) ECharts の概要 ECharts は、Baidu フロントエンド チームによって開発された Java ベースのソフトウェアです。
2023-12-18
コメント 0
1291

グラフコンピューティングについて学び、考える
記事の紹介:優れたソフトウェアは、プログラム分析やエラー検出によって発見されるのではなく、適切な人材によって構築されます。グラフはコンピューティング オブジェクトとしてますます重要になってきており、グラフ構造はグループの関係を抽象化したものであり、豊富なオブジェクトと関係を記述することができます。グラフ コンピューティングの核心は、データをグラフ構造にモデル化する方法と、問題の解をグラフ構造上の計算問題に変換する方法です。問題に相関分析が含まれる場合、グラフ コンピューティングは多くの場合、自然に問題の解を導き出すことができます。グラフ構造に対する一連の操作と計算として表現されます。例えば、Web ページのリンクのグラフ構造に基づく PageRank アルゴリズムは、検索エンジンのランキングの参考となる Web ページの重みを取得するために使用され、グラフ構造のユーザー行動データは、正確な重みを取得するために使用されます。グループの好みの分析とパーソナライズされた製品の推奨結果。 1.プロットとは何ですか?
2023-04-11
コメント 0
1153

Linux オペレーティング システムで mongodb をセットアップする
記事の紹介:はじめに MongoDB は、リレーショナル データベースと非リレーショナル データベースの中間の製品であり、非リレーショナル データベースの中で最も機能が豊富で、最もリレーショナル データベースに似ています。サポートされるデータ構造は非常に緩やかで、json に似た bson 形式であるため、より複雑なデータ型を格納できます。 Mongo の最大の特徴は、サポートされているクエリ言語が非常に強力であることです。その構文はオブジェクト指向のクエリ言語に似ています。リレーショナル データベースの単一テーブル クエリと同様のほとんどの機能を実装でき、インデックス作成もサポートしています。データの。 1. 以下に示すように Linux インストール パッケージをダウンロードし、ローカルの隅に置きます。場所を覚えておいてください~ 2. サーバーに接続します sshroot@your IP//Enter とパスワードを入力します 3. インストール パッケージを別の場所にアップロードします
2023-12-30
コメント 0
1256

PHP の Elasticsearch に基づくナレッジ グラフとデータ接続
記事の紹介:PHP の Elasticsearch に基づくナレッジ グラフはデータに接続されており、特定のコード サンプルが必要です。ナレッジ グラフは、知識構造と関係を記述するために使用されるグラフィカル モデルです。ノードとエッジの接続を通じてエンティティ間の関係を表します。 Elasticsearch は、大量のデータを迅速に処理し、強力な検索および分析機能を提供するオープン ソース ベースの全文検索エンジンです。この記事では、PHP を使用して Elasticsearch ベースを構築する方法を紹介します。
2023-10-03
コメント 0
1070

ECharts と Java インターフェイスを使用してさまざまなタイプの統計グラフを実装する方法
記事の紹介:ECharts と Java インターフェイスを使用してさまざまなタイプの統計グラフを実装する方法 ビッグデータ時代の到来により、データ分析と視覚化が重要なツールとテクノロジになりました。統計グラフはデータ視覚化の一般的な形式の 1 つであり、データの分布、傾向、相関関係などの情報を視覚的に表示できます。 ECharts は、JavaScript をベースにしたオープン ソース チャート ライブラリであり、強力なデータ視覚化機能と豊富なチャート タイプを備えています。バックエンド開発で広く使用されているプログラミング言語として、Java には成熟した機能も多数あります。
2023-12-18
コメント 0
637

グラフインテリジェンスは一般的な人工知能にどのように移行するのでしょうか?外灘会議でのこの研究には有益な情報が含まれています
記事の紹介:「生成人工知能は、過去 40 年間で最も重要な技術革命である。」これは、マイクロソフト共同創設者ビル ゲイツの最新の判断です。インテリジェンスが出現すると、科学研究とアプリケーションのイノベーションをどのように促進するかが業界の焦点になります。 9 月 7 日、2023 外灘カンファレンスの「新世代データベース - グラフ インテリジェンスの応用と開発の探求」サブフォーラムで、アント グループは融合研究「ラージ グラフ モデル」(ラージ グラフ モデル、以下「ラージ グラフ モデル」と呼ぶ)を発表しました。 LGM)。この研究では、グラフ コンピューティングをグラフ学習および大規模言語モデルと組み合わせ、大規模言語モデルの生成機能とグラフ コンピューティングの相関分析機能を使用して、より直感的で包括的な情報プレゼンテーションとより正確な洞察を提供し、それによって大規模で複雑なデジタル アプリケーションをより適切に解決します。問題。現在のところ
2023-09-10
コメント 0
1246

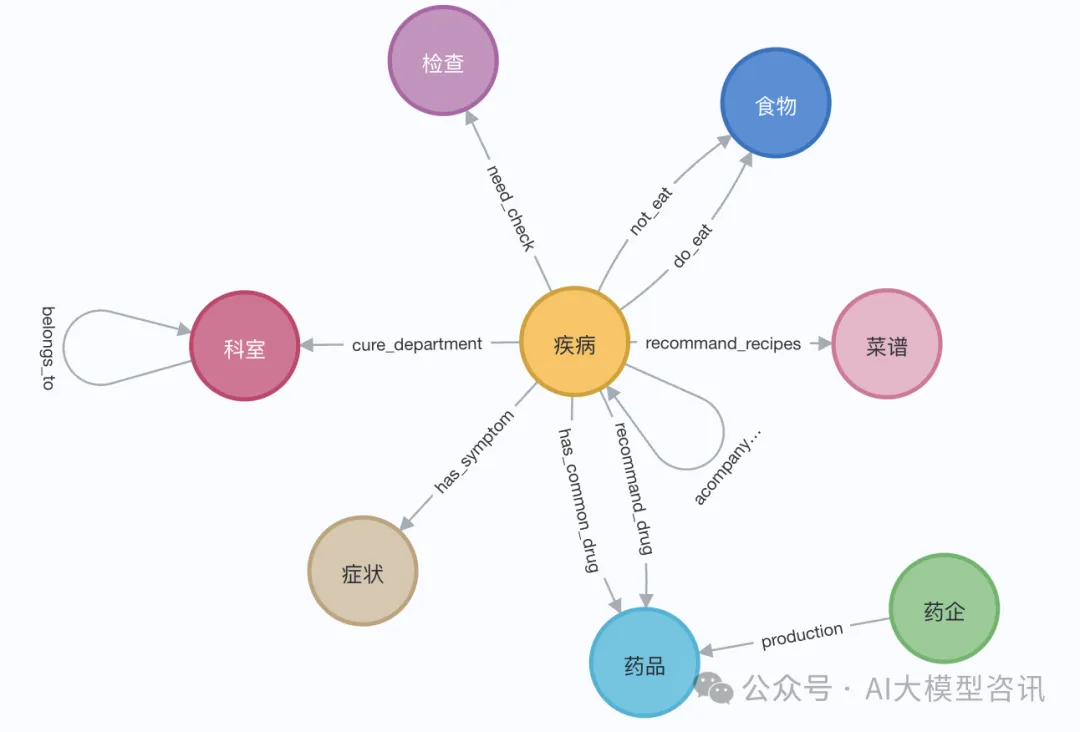
ナレッジグラフ検索用に強化された GraphRAG (Neo4j コードに基づいて実装)
記事の紹介:Graph Retrieval Enhanced Generation (GraphRAG) は徐々に普及しており、従来のベクトル検索方法を強力に補完するものとなっています。この方法では、グラフ データベースの構造的特徴を利用してデータをノードと関係の形式で編成し、それによって取得された情報の深さと文脈の関連性が強化されます。グラフには、相互に関連する多様な情報を表現および保存するという自然な利点があり、異なるデータ型間の複雑な関係やプロパティを簡単に把握できます。ベクトル データベースはこの種の構造化情報を処理できず、高次元ベクトルで表される非構造化データの処理に重点を置いています。 RAG アプリケーションでは、構造化グラフ データと非構造化テキスト ベクトル検索を組み合わせることで、両方の利点を同時に享受できます。これについてこの記事で説明します。構造
2024-06-12
コメント 0
1138

Vue統計図のレーダーチャート、ヒートフローチャート機能の実装
記事の紹介:Vue 統計チャートのレーダー チャートとヒート フロー チャート機能の実装 はじめに: ビジネス シナリオにおけるデータ視覚化の重要性が高まるにつれ、統計チャートは Web 開発における一般的なコンポーネント要件の 1 つになりました。この記事では、Vueプロジェクトにレーダーチャートとヒートフローチャートの機能を実装する方法を紹介します。サンプル コードを通じて、読者は関連するグラフ コンポーネントの使用方法をすぐに習得できます。 1. レーダーチャート機能の実装 レーダーチャートは、データを多次元で表示できるグラフです。 Vue プロジェクトでは、ECharts を使用してレーダー チャートを実装できます。
2023-08-25
コメント 0
1443