合計 10000 件の関連コンテンツが見つかりました

Wordpressで単一ページの詳細を作成する方法
記事の紹介:WordPress を使用して単一ページの詳細を作成するには、新しいページの作成、全幅テンプレートの選択、コンテンツの追加、アイキャッチ画像の設定、ページ設定の構成、および保存と公開の 6 つの手順があります。
2024-04-15
コメント 0
750

CSS はレスポンシブな全画面背景画像を実装します
記事の紹介:現在、非常に人気のある Web ページ形式は、全画面の大きな画像です。この記事では、この効果を実現する最も簡単な方法を使用します。 CSS プロパティの背景サイズが使用され、JavaScript は必要ありません。 , HTML5 China、中国最大のHTML5中国語ポータル。
2017-05-27
コメント 0
2659

Tailwind CSS を使用して全画面背景ビデオを追加するにはどうすればよいですか?
記事の紹介:はじめに この記事では、TailwindCSS を使用して Web ページに全画面の背景ビデオを追加する方法を説明します。 TailwindCSS は、応答性が高く一貫性のあるデザインを簡単に作成できるユーティリティファーストの CSS フレームワークです。これは、HTML 要素にスタイルをすばやく追加するために使用できる CSS クラスのセットを提供します。 Web ページに全画面の背景ビデオを追加すると、ユーザー エクスペリエンスが大幅に向上し、Web サイトに視覚的な面白みが加わります。 TailwindCSS を使用すると、あらゆるデバイスや画面サイズで適切に動作する全画面背景ビデオを簡単に作成できます。方法 全画面背景ビデオを追加する 2 つの方法を紹介します。HTML5 タグを使用する方法、CSS 背景画像属性を使用する方法 1 つです。
2023-09-06
コメント 0
1265

uniapp を使用して全画面スクロール効果を実現する
記事の紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21
コメント 0
1560

iPadで「Mango TV」を全画面でプレイする方法
記事の紹介:Mango TV iPad で全画面再生を実現する方法を見てみましょう!最新の映画を見ている場合でも、人気のテレビ シリーズを視聴している場合でも、エキサイティングなバラエティ番組を楽しんでいる場合でも、全画面で再生すると、より衝撃的で没入感のある視聴体験が得られます。次に、Mango TV iPad で全画面再生するテクニックを簡単にマスターできるように、いくつかのシンプルで簡単な手順を紹介します。一緒に探検しましょう! Mango tvipad で全画面再生する方法 1. まず Mango tv APP を開いてメイン ページに入ります; 2. 次に、メイン ページで再生するお気に入りの映画とテレビ番組を選択し、再生ページの空白領域をクリックしますをクリックし、下の矢印で示されたアイコンをクリックします; 3. 次に、スクロールします 画面の後ろの空白領域をクリックし、右上隅にある 3 つの点をクリックします; 4. 最後に、右側の機能バーを展開します。
2024-03-06
コメント 0
1323
モバイル端末でのフォントサイズの動的設定例を詳しく解説
記事の紹介:rem の起源: ルート要素のフォント サイズ。この場合、rem は単位であり、単位サイズはその第一世代の祖先のフォント サイズのサイズによって決まります。現在、フロントエンドのプログラマーは、すべての画面で健全な Web ページを表示するために、自分自身の健全性を黙って犠牲にしています。なぜなら、レムが単位であることを知る必要があるだけでなく、さらに重要なことに、異なる解像度でページをレンダリングする方法を知る必要があるからです。非常に注意が必要です。事故の理由: 1. PC では px 単位が非常に一般的です。携帯電話の画面を見ると、MLGB でも同じ 12px 単位が見つかります。
2017-06-29
コメント 0
1322

コンピューター画面上の不良ピクセルを検出するための Master Lu の簡単なチュートリアル
記事の紹介:まず、Master Luを開いた後、図の赤丸部分にある[画面検出]をクリックします。次に、Master Lu が全画面ページを表示し、[検出開始] をクリックすると、画面が単色の状態になります。現在表示されているのは青色一色です。注意深く観察すると、不良ピクセルがある場合、画面上に小さな明るい点が見つかりますが、この明るい点は青ではありません。次に、緑の単色、赤の単色、その他の色を並べて見てみましょう。ハイライトは通常、非常に簡単に見つけられます。最終検査が完了すると、Master Lu が自動的にモニターを評価します。最高のモニターは最高品質のモニターです。
2024-06-02
コメント 0
1056

Bilibiliで自動ブロードキャストを設定する方法 Bilibiliで自動ブロードキャストを設定する方法。
記事の紹介:ステーション B では、自動連続ブロードキャスト、リスト ループ、単一エピソード ループ、再生後の一時停止という 4 つのビデオ再生方法が提供されます。視聴者がビデオ視聴状態になると、ビデオ再生ページで次のビデオが自動的に再生されるように設定できます。これらのオプションは、視聴者にさまざまなニーズに合わせて柔軟な選択肢を提供します。自動連続ブロードキャスト設定方法 プロセス方法 1: 縦画面 1. Bilibili のビデオ再生ページに入ったら、右上の 3 つの縦の点をクリックします。 2. 下部のポップアップ ページに入り、自動連続ブロードキャストを選択します。 . ページで自動ブロードキャストを選択します。方法 2: 全画面 1. Bilibili APP の全画面ビデオ再生ページに入ったら、右上の 3 つの縦の点をクリックします。 2. 右側の拡張ページで再生方法を見つけて、自動ブロードキャストを選択します。ヒント: 1. 自動ブロードキャスト: 自己
2024-06-12
コメント 0
1102

vue.js 用のカルーセル画像プラグインはありますか?
記事の紹介:vue.js には、Swiper4 に基づいた Vue に適したカルーセル コンポーネントである vue-concise-slider などのカルーセル図プラグインがあります。サーバー側レンダリングと単一ページ アプリケーションをサポートします。vue-awesome-swiper はシンプルですアダプティブ/全画面 + ボタン + ページングを設定およびサポートし、モバイルと PC の両方と互換性があります。
2020-11-20
コメント 0
2557

HTML と CSS を使用して全画面マスク レイアウトを実装する方法
記事の紹介:全画面マスク レイアウトの実装は Web デザインにおける一般的な要件の 1 つであり、Web ページに強い神秘性と独特の効果を加えることができます。この記事では、HTML と CSS を使用して簡単な全画面マスク レイアウトを実装し、具体的なコード例を示します。まず、HTML 構造を作成しましょう。以下に示すように、HTML ファイルでは div 要素をマスクのコンテナとして使用し、その中にコンテンツを追加します。
2023-10-20
コメント 0
1001

グリッドレイアウト方法の具体例
記事の紹介:前の言葉: グリッド レイアウト方法は、グラフィック デザインのグリッド システムに基づいて描画し、単一の静的なページの代わりに画面上にグリッド ラインを適用するもので、実際のグリッドと呼ぶことができます。この記事では、Web 開発者にとって、Web ページのレイアウトは常に重要な問題であるグリッド レイアウトの導入について詳しく紹介します。しかし実際には、Web 開発では長い間、比較的完全なレイアウト モジュールさえありませんでした。一般に、Web レイアウトは次の 4 つの段階を経ます。 1. Dreamw によるテーブル レイアウト
2017-06-28
コメント 0
4390

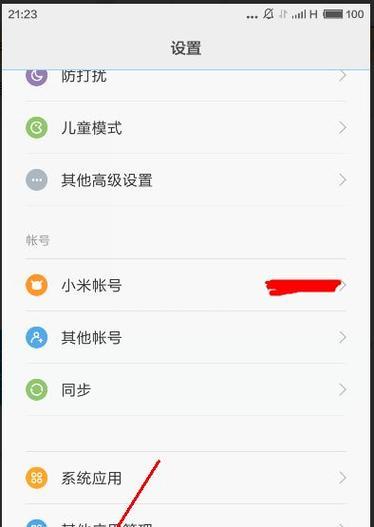
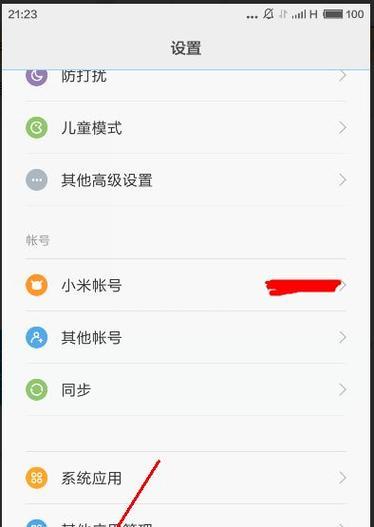
Qimao ノベルで全画面表示を有効にする方法 Qimao ノベルで全画面表示を有効にする方法一覧
記事の紹介:Qimao Novel の全画面表示機能は、ユーザーにさらに没入型の読書体験をもたらします。全画面表示をオンにすると、ユーザーは冗長なインターフェイス要素の邪魔を排除し、テキストの内容に集中できるようになり、読書の楽しみをさらに楽しむことができます。次に、この記事では、Qimao 小説を全画面表示できるようにする方法を簡単にマスターして、読書をより純粋で快適にするための詳細な回答を提供します。 Qimao 小説を全画面表示する方法一覧 1. 携帯電話で Qimao 無料小説を開いた後、右下の「My」をクリックして切り替えます。 2. マイページにアクセスしたら、「設定」機能を見つけてクリックして開きます。 3. 設定ページに入ったら、「設定をプッシュ」をクリックして選択し、に入ります。 4. 最後に、入力したページに詳細設定が表示されます。
2024-07-11
コメント 0
839

HTML5レスポンシブレイアウトの要点を深く理解する
記事の紹介:HTML5 レスポンシブ レイアウトの中心的な概念を理解するには、具体的なコード サンプルが必要です。モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話やタブレットを使用して Web を閲覧する人がますます増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーと開発者はレスポンシブ レイアウトの概念に注目し始めました。 HTML5 レスポンシブ レイアウトは、デバイスや画面サイズに応じて Web ページのレイアウトとコンテンツ表示を自動的に調整できる適応型 Web デザイン方法です。簡単に言えば、レスポンシブ レイアウトは、さまざまなデバイス上で Web ページが不完全に表示される問題を解決できます。
2024-01-27
コメント 0
900

QQ Music を画面にキャストする方法
記事の紹介:QQ Musicのスクリーンキャスト機能は、単一曲のキャストだけでなく、プレイリスト全体やアルバム全体のキャストもサポートしており、ユーザーは自分の好みやシナリオに応じて適切なスクリーンキャスト方法を選択し、高品質の音楽を楽しむことができます。オーディオビジュアルの饗宴。以下は、QQ 音楽画面をテレビに接続するために編集者が作成したチュートリアルです。必要なユーザーはすぐに学習してください。 QQ Music 画面の TV 接続チュートリアル 1. まず、QQ Music ソフトウェアを開き、ページの下部で再生中の [Song] をクリックします。曲が再生されたら、右下の [2] をクリックします。 3. ページの下部にダイアログ ボックスが表示され、[デバイスの配信] をクリックします。最後のクリック後、デバイス配信ページに入り、接続する必要があるデバイスをクリックします。
2024-06-28
コメント 0
609

Linuxでは他に何に使われますか?
記事の紹介:more は、Linux でテキスト ファイルの内容をページ単位で表示するコマンド ライン ツールで、画面上にテキストが表示されすぎて情報が読みにくくなるのを避けるために、大きなファイルをページごとに表示する機能を持っています。 : 1. プレーン テキスト ファイルの閲覧に適しています; 2. ファイル全体を一度にロードすることを避け、オンデマンドでコンテンツをロードします; 3. シンプルで直感的で、追加の構成や操作は必要ありません。
2023-07-19
コメント 0
2315

携帯電話スクロールスクリーンショット(携帯電話スクロールスクリーンショットの操作スキルと応用シナリオ)
記事の紹介:日常生活で携帯電話を使用して Web を閲覧すると、完全に閲覧するには下にスクロールし続ける必要がある長いコンテンツを含む Web ページに遭遇することがよくあります。しかし、従来のスクリーンショット機能では、特に Web ページ全体を画像として保存したり、他の人と共有したい場合には、ニーズを満たすことができないことがよくあります。この問題を解決するために、携帯電話のスクロールスクリーンショットが登場しました。携帯電話のスクロール スクリーンショット機能を使用すると、画面を常にスクロールする必要がなく、Web ページ全体のコンテンツを一度にキャプチャできます。これにより、Web コンテンツをより簡単に保存したり、他のユーザーと共有したりすることができます。以下では、携帯電話のスクロールスクリーンショットの操作スキルと適用可能なシナリオを紹介し、読者がこの機能をより効果的に活用できることを願っています。 1. スクロール スクリーンショットの基本概念と機能 Web ページ全体または長いコンテンツを携帯電話上の完全な画像にキャプチャします。
2024-02-02
コメント 0
2395

Google Chromeでスクリーンショットを撮るにはどうすればよいですか?
記事の紹介:パソコンでGoogle Chromeのスクリーンショットを撮る方法は?日常業務では、Web ページのスクリーンショットを撮る必要がよくあります。単一ページのスクリーンショットだけであれば、多くのスクリーンショット ツールで簡単に実行できますが、ページ全体のスクリーンショットを撮る必要がある場合はどうすればよいでしょうか?実は、Chrome に付属のデベロッパー ツールを使用して行うことができます。ここでは、デベロッパー ツールを使用して Google Chrome で長いスクリーンショットを撮る方法を説明します。 Google Chromeのスクリーンショットを撮る具体的な方法は、まずGoogle Chromeを開き、スクリーンショットを撮る必要があるWebページに入り、F12を押します。開発者ツールを呼び出した後、ショートカット キー Ctrl+Shift+P を押してコマンド ラインを表示します。コマンド ラインに「Capture」と入力すると、領域スクリーンショット、全画面スクリーンショット、要素スクリーンショット、および要素スクリーンショットに対応する 4 つのスクリーンショット オプションがコマンド ラインに表示されます。
2024-01-31
コメント 0
2295

iPhone でアプリを再表示する: ステップバイステップのチュートリアル
記事の紹介:iPhoneのどこにアプリを隠すことができますか?アプリは iOS の多くの領域で非表示にすることができます。すっきりとしたシンプルなホーム画面を好む場合は、ホーム画面からアプリを非表示にすることができます。その時点で、非表示のアプリには Spotlight または App ライブラリからのみアクセスできるようになります。同様に、ホーム画面からページ全体を非表示にすることができます。これにより、そのページに以前あったすべてのアプリが非表示になります。 iPhone のコンテンツ制限内でアクセスを制限したり、単にデバイスからアプリを削除したりすることで、アプリを非表示にすることもできます。一部のアプリは、iPhone からコンテンツを送信しようとしたときに共有シートに表示されないように設定することもできます。さらに、Apple では非表示にすることもできます。
2023-04-17
コメント 0
4897

CSSを使用してすべての子要素を再帰的に選択するにはどうすればよいですか?
記事の紹介:CSS (またはカスケード スタイル シート) は、Web ページのレンダリングとデザインに使用されます。これは単独で使用されるのではなく、HTML または XML と一緒に使用され、Web ページの外観とレイアウトを定義します。 CSS は、開発者が見出し、段落、テキスト、画像、表などを含むすべての HTML 要素のスタイルを設定するのに役立ちます。それだけでなく、さまざまな画面、印刷可能なメディア、またはその他のメディア タイプでの表示方法も指定します。また、さまざまな画面サイズやデバイス向けのレスポンシブ Web デザインを作成するために使用することもできます。 CSS は、すべての主要な Web ブラウザーで広くサポートされているため、Web 開発において重要な役割を果たします。これにより、開発者は、ユーザーを引きつけ、全体的なエクスペリエンスを向上させる優れたユーザー インターフェイス (UI) や動的な Web アプリケーションを作成できます。 CSS を使用する
2023-09-11
コメント 0
1686

Win7コンピュータで解像度を調整できない問題を解決する詳細な方法
記事の紹介:win7 コンピュータの解像度を調整する方法は、一部の人が遭遇する問題です。この方法は実際には非常に簡単で、解決するのが簡単です。具体的な手順を知りたい場合は、次の全文をよく読んでください ~ 解像度を調整する方法win7 コンピュータの場合、調整できません: 1. デスクトップの空白スペースを右クリックし、「画面解像度」を見つけます。 2. 設定パネルに入り、解像度オプション「解像度(R)」があるので、クリックして選択します。 3. 設定を調整した後、お使いのコンピュータが LCD ディスプレイの場合は、次の操作を行う必要はありませんが、CRT ディスプレイの場合は、「詳細オプション設定」をクリックして画面のリフレッシュ レートを調整する必要があります。 4. 詳細オプション ページに入り、「アダプター」列をクリックし、「すべてのモードをリストする」をクリックします。 5. ユーザーは手動でブラシを選択できます
2024-01-03
コメント 0
1064