合計 10000 件の関連コンテンツが見つかりました

iQOO Neo9s Pro+ の最新ニュースは、単一点の超音波画面下指紋を使用しています
記事の紹介:iQOO Neo9s Pro+ の最新ニュースは、この携帯電話がシングルポイント超音波画面下指紋センサーを使用するということです。このニュースが発表されるとすぐに、ネットユーザーは iQOO が今度は本当に「大分に行く」と表明しました。以下のエディターで詳しく学びましょう! iQOONeo9sPro+ の最新ニュース: 単一点超音波画面下指紋技術の使用 6 月 20 日、有名な内部告発者「デジタル チャット ステーション」によると、iQOONeo9sPro+ は単一点超音波画面下指紋技術を使用する予定です。このニュースが発表されるとすぐに、コメントエリアで激しい議論が巻き起こり、多くのネチズンが今回はiQOOが本当に「そこにいる」と表明しました。超音波指紋技術は、現在主流の光学式指紋技術とは異なることが理解されています。
2024-06-21
コメント 0
1210

CSS ビューポート ユニット vh および vw を使用して全画面背景画像を作成する方法
記事の紹介:CSSViewport ユニット vh および vw を使用して全画面の背景画像を作成する方法、具体的なコード例が必要です。モバイル デバイスとレスポンシブ デザインの人気により、全画面の背景画像はデザインにおける一般的な要素になりました。従来の方法では JavaScript または jQuery を使用してこれを実現しましたが、CSSViewport ユニット vh および vw を使用して簡単に全画面背景画像を実現できるようになりました。ビューポートの単位はビューポートを基準としています(つまり、
2023-09-13
コメント 0
1126

pptを全画面で表示するにはどうすればよいですか? ppt ワンクリック全画面ショートカット キー
記事の紹介:仕事や勉強の際、プレゼンテーションに ppt がよく使用されますが、見栄えをさらに向上させるには、通常、ppt プレゼンテーションを全画面表示にする必要があります。では、ppt のワンクリック全画面ショートカット キーとは何でしょうか? pptを全画面で表示するにはどうすればよいですか?具体的なチュートリアルを見てみましょう。 PPT ショートカット キーは、最も便利な全画面操作方法の 1 つです。全画面で表示したいPPTファイルを開き、キーボードの「F5」キーを押すだけでスライドが全画面で表示されます。このワンクリックの全画面表示方法は非常に簡単で、メニューオプションに時間を費やす必要がなく、簡単なキーボード操作で簡単に完了できます。 2. さらに、他のショートカット キーも使用できます。たとえば、「Shift F5」キーを押すと現在のスライドからショーが開始され、& キーを押します。
2024-03-16
コメント 0
2461

CSSにはどのような単位があるのでしょうか?
記事の紹介:CSS 単位は次のとおりです: %、パーセンテージ、in、インチ、cm、センチメートル、mm、ミリメートル、em、pt、ポンド (1pt は 1/72 インチに等しい)、pc、12 ポイント可動タイプ (1pc は 12 ポイントに等しい)、px、ピクセル (コンピュータ画面上の点)、vw、全画面幅は 100vw、Vh、全画面高さは 100vh です。
2021-07-14
コメント 0
11500

携帯電話の画面サイズの計算方法
記事の紹介:携帯電話の画面サイズは、画面の対角線の長さをミリメートル単位で測定し、25.4 で割ることによってインチ単位で測定されます。一般的な携帯電話の画面サイズは 4.7 インチから 7.5 インチです。
2024-04-14
コメント 0
1203

Kuaishouをフルスクリーンにする方法
記事の紹介:ビデオ画面を 2 回タップすると、Kuaishou ビデオの全画面モードに入ることができます。タップして画面を一時停止/再生し、もう一度タップして全画面に入り、画面をタップして全画面を終了します。
2024-05-03
コメント 0
1144

HTML5 Canvas 事前学習ノート (4) -クリアスクリーン
記事の紹介:Canvas には、画面をクリアする方法が 2 つあります。1 つは、clearRect と画面全体の幅と高さのテクニックです。違いは、clearRect は画面の一部または全画面をクリアできるのに対し、画面の幅と高さをリセットすると画面の一部しかクリアできないことです。
2017-02-28
コメント 0
1851

Tailwind CSS を使用して全画面背景ビデオを追加するにはどうすればよいですか?
記事の紹介:はじめに この記事では、TailwindCSS を使用して Web ページに全画面の背景ビデオを追加する方法を説明します。 TailwindCSS は、応答性が高く一貫性のあるデザインを簡単に作成できるユーティリティファーストの CSS フレームワークです。これは、HTML 要素にスタイルをすばやく追加するために使用できる CSS クラスのセットを提供します。 Web ページに全画面の背景ビデオを追加すると、ユーザー エクスペリエンスが大幅に向上し、Web サイトに視覚的な面白みが加わります。 TailwindCSS を使用すると、あらゆるデバイスや画面サイズで適切に動作する全画面背景ビデオを簡単に作成できます。方法 全画面背景ビデオを追加する 2 つの方法を紹介します。HTML5 タグを使用する方法、CSS 背景画像属性を使用する方法 1 つです。
2023-09-06
コメント 0
1264

捜狐の動画を全画面で見る方法 全画面で見る方法
記事の紹介:Sohu Video の全画面表示モードは、ユーザーに没入型で高品質の視聴体験を提供し、あらゆるオーディオビジュアルの旅がその場にいるような気分にさせます。簡単な操作で、劇場レベルの大画面視聴効果を楽しむことができます。素晴らしい映画、刺激的なテレビシリーズ、魅力的なドキュメンタリーなど、フルスクリーンモードで最高の視覚効果を発揮します。全画面表示方法 1. Sohu Video を開き、クリックしてビデオに入ります。 2. 全画面アイコンをクリックします。 3. 全画面で視聴できます。
2024-06-05
コメント 0
1017

uniapp を使用して全画面スクロール効果を実現する
記事の紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21
コメント 0
1559

HTML と CSS を使用して全画面背景レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して全画面背景レイアウトを実装する Web デザインでは、全画面背景レイアウトは一般的でクールな効果であり、Web サイトのコンテンツをより適切に表示し、ユーザーに優れた視覚体験をもたらすことができます。この記事では、HTML と CSS を使用して全画面背景レイアウトを実装する方法と、具体的なコード例を紹介します。まず、HTML ファイルに基本的なレイアウト構造を作成します。以下は、単純な全画面背景レイアウトの HTML コードです: <!DOCTYPEhtml><ht
2023-10-19
コメント 0
1523

コンピューターのスクリーンショットのチュートリアル (シンプルで習得しやすいコンピューターのスクリーンショットの方法)
記事の紹介:スクリーンショットの撮影は、日常のコンピューター使用でよく使用される非常に実用的なスキルです。重要な情報を保存したり、画面コンテンツを他のユーザーと共有したりするのに役立ちます。一般的なスクリーンショットのショートカット キーを使用しても、専門的なスクリーンショット ソフトウェアを使用しても、スクリーンショットの操作を簡単に完了できます。この記事では、コンピュータでスクリーンショットを撮る方法を詳しく説明し、この実践的なスキルをマスターできるようにします。 1. 基本的な概念と機能を理解すると、重要な情報を記録したり、スクリーンショットを撮ったり、コンピューター画面上のコンテンツを写真として保存したり、問題を解決したり、コンテンツを共有したりすることができます。スクリーンショットは通常、全画面スクリーンショットと選択したスクリーンショットの 2 つの方法に分けられます。 2. 全画面スクリーンショットのショートカットキー操作 全画面スクリーンショットとは、画面全体の内容を画像として保存することです。一般的に使用される全画面スクリーンショットのショートカット キーには、「PrintScree」が含まれます。
2024-02-02
コメント 0
1291

コンピューター画面上の不良ピクセルを検出するための Master Lu の簡単なチュートリアル
記事の紹介:まず、Master Luを開いた後、図の赤丸部分にある[画面検出]をクリックします。次に、Master Lu が全画面ページを表示し、[検出開始] をクリックすると、画面が単色の状態になります。現在表示されているのは青色一色です。注意深く観察すると、不良ピクセルがある場合、画面上に小さな明るい点が見つかりますが、この明るい点は青ではありません。次に、緑の単色、赤の単色、その他の色を並べて見てみましょう。ハイライトは通常、非常に簡単に見つけられます。最終検査が完了すると、Master Lu が自動的にモニターを評価します。最高のモニターは最高品質のモニターです。
2024-06-02
コメント 0
1054

uniappを使用して全画面スライドナビゲーション機能を実装する
記事の紹介:uniapp を使用して全画面スライド ナビゲーション機能を実装する モバイル開発では、全画面スライド ナビゲーションは優れたユーザー エクスペリエンスを提供できる一般的な対話方法です。 uniapp は、全画面スライド ナビゲーション機能を簡単に実装できる Vue.js ベースのクロスプラットフォーム フレームワークです。この記事では、uniapp を使用して全画面スライド ナビゲーションを実装する方法を紹介し、具体的なコード例を示します。まず、uniapp プロジェクトを作成する必要があります。 HBuilderX を使用して作成することも、VueCLI を使用して作成することもできます。
2023-11-21
コメント 0
1141

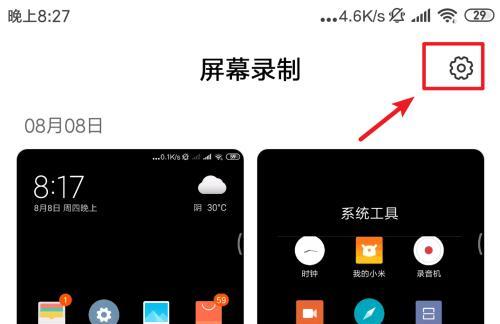
画面録画の操作方法(簡単・簡単な画面録画操作チュートリアル)
記事の紹介:画面録画は現代社会において重要なスキルとなっています。ビデオ制作者にとっても、一般ユーザーにとっても、教育者にとっても、画面録画の方法とテクニックをマスターすることは、作業効率を向上させる鍵となります。このスキルを簡単に習得できるように、この記事ではシンプルで簡単な画面録画の操作ガイドラインを紹介します。 1. 適切な画面録画ソフトウェアの選択 2. 画面録画ソフトウェアのインストールと起動 3. 録画領域の調整 4. 録画中の注意事項 5. 録画中の操作スキル 6. 録画完了後の処理 7. 共有と録画ファイルのエクスポート 8. リモート コントロール画面の録画 9. 画面録画の一般的な問題と解決策 10. デモンストレーションを指導するための画面録画の使用 11. 作業効率を向上させる実践的なヒント 12. 画面録画の応用分野
2024-04-20
コメント 0
510
モバイル端末でのフォントサイズの動的設定例を詳しく解説
記事の紹介:rem の起源: ルート要素のフォント サイズ。この場合、rem は単位であり、単位サイズはその第一世代の祖先のフォント サイズのサイズによって決まります。現在、フロントエンドのプログラマーは、すべての画面で健全な Web ページを表示するために、自分自身の健全性を黙って犠牲にしています。なぜなら、レムが単位であることを知る必要があるだけでなく、さらに重要なことに、異なる解像度でページをレンダリングする方法を知る必要があるからです。非常に注意が必要です。事故の理由: 1. PC では px 単位が非常に一般的です。携帯電話の画面を見ると、MLGB でも同じ 12px 単位が見つかります。
2017-06-29
コメント 0
1321

Win10でスタートメニューを全画面サイズに設定する方法
記事の紹介:win10システムを使用している場合、スタートメニューを全画面表示に調整したい場合がありますが、どうすればよいでしょうか?実際は非常に簡単です。設定オプションを開き、[個人用設定] をクリックして、開始オプションの下にある [全画面表示] スタート画面をクリックするだけです。では、Win10のスタートメニューを全画面サイズに調整する方法を教えましょう。 Win10 でスタート メニューを全画面サイズに設定する方法 1. 左下隅にあるスタート メニューをクリックし、[設定] オプションを選択します。 2. Windows の設定画面で [個人用設定] をクリックします。 3. 開いた個人用インターフェースの左側にある [スタート] タブを選択します。 4. [スタート]タブの右側のインターフェースで[「全画面」スタート画面を使用する]を見つけて、
2024-09-09
コメント 0
731

全画面表示のショートカットキーは何ですか?
記事の紹介:全画面表示のショートカットキーは「Ctrl+~」です。 pr 操作画面で「Ctrl+~」キーを押すと、全画面プレビューが表示されます。前の状態に戻したい場合は、もう一度「Ctrl+~」をクリックしてください。
2020-03-07
コメント 0
35624