合計 10000 件の関連コンテンツが見つかりました

Douyinショートビデオの作品を非表示にする方法 個人的なビデオ作品を非表示にする方法
記事の紹介:Douyinショートビデオアプリソフトには多数のショートビデオ作品が用意されており、好きなだけ視聴することができ、全て永久無料で提供されています。さまざまなタイプのライブビデオチャンネルがオープンしており、ビデオコンテンツはすべてオリジナルです。誰もが最も満足できる視聴方法を提供します。アカウントを入力してオンラインにログインすると、誰もが毎日視聴している動画に基づいて正確に推奨される、さまざまな刺激的なショートビデオがプッシュされます。また、生放送ルームに入ってアンカーと対話したりチャットしたりすることもできます。もっと幸せに。個人がアップロードした作品も非表示にすることができます。設定はワンクリックで非常に簡単です。スワイプするとどこからでも見ることができます。上下にスワイプすると、無数のネチズンのリアルタイムのコメントが表示されます。日常生活のダイナミクスを共有することもできます。編集者は詳細なオンライン Douyin ショート ビデオを公開しており、ユーザーは個人のビデオ作品を非表示にする方法を求めています。最初に公開された Douyin のショートビデオ
2024-03-12
コメント 0
905

スキャナーオールマイティキングのサイズ設定方法 スキャナーオールマイティキングの画像サイズの表示方法
記事の紹介:携帯電話で「Scan Almighty King」アプリを開き、Scan Almighty King メインインターフェイスの右下隅にある「My」をクリックして個人情報インターフェイスを開きます。個人情報インターフェイスの「ドキュメント管理」をクリックしてドキュメントを開きます。文書管理設定画面で「画像の作成日とサイズを表示」をクリックします。「画像の作成日とサイズを表示」の後ろのドットが緑色に変わり、スキャンオールマイティキングが表示されます。イメージの作成日とサイズが正常に取得されました。
2024-06-21
コメント 0
764

ワード文書とはどういう意味ですか?
記事の紹介:Word 文書は、テキスト、画像、図表を作成および編集するために Microsoft によって開発された電子文書形式であり、レポート、手紙、エッセイなどの文書の作成に広く使用されています。機能には、テキスト編集、画像挿入、ページ レイアウト、テンプレート、コラボレーション機能が含まれており、通常は .docx または .doc ファイル拡張子を使用して、学術、ビジネス、個人での使用に適用できます。
2024-03-29
コメント 0
1211

ブートストラップを使用して履歴書を作成する方法
記事の紹介:次の点に注意してください: Bootstrap 関連ファイルのパス、Bootstrap は jQuery に依存します、jQuery を最初にロードする必要があります。 HTML テンプレートを使用して個人の履歴書を作成し、基本情報、プロジェクトのスキル、プロジェクトの表示などの情報を設定し、CSS を使用して Web ページを静的に変更します。
2019-07-13
コメント 0
5969
新人さん、大事なのはフォームです
記事の紹介:新人さん、助けてください!フォームに関しては、ほんの一部しか書きませんでしたが、例えばタイトルを入力しないとフロントにエラーが表示されないなどのルールが書かれていました。 ---------- ----------------------------------こちらは掲示板のテンプレートです: <!DOCTYPE html><html><head><meta http
2016-06-13
コメント 0
1136

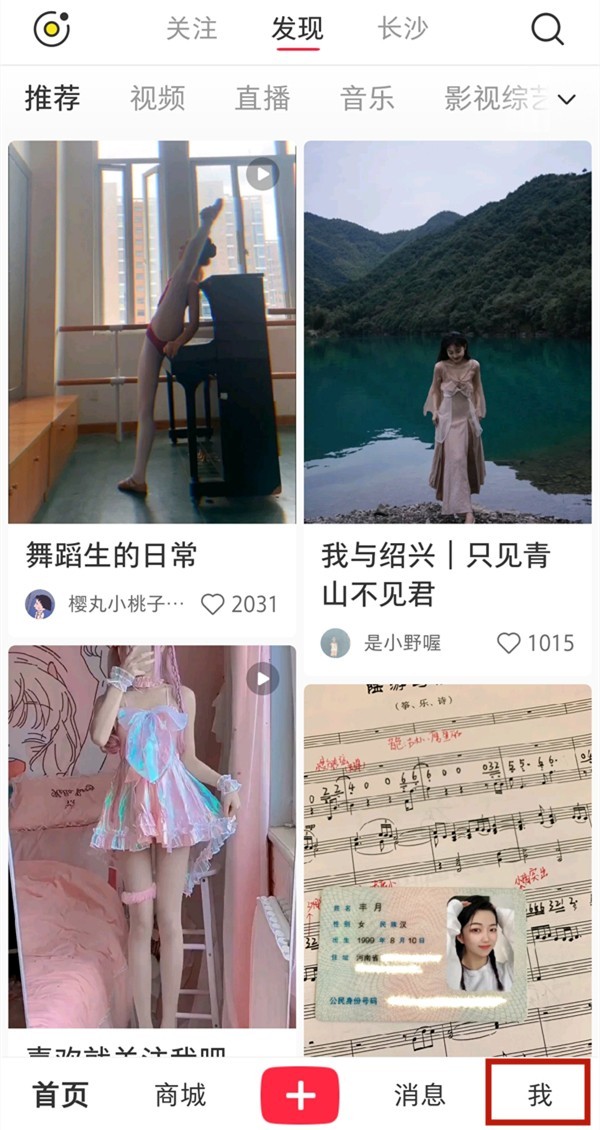
Kuaishouのリリース時間を確認するにはどうすればよいですか?自分がアップロードしたビデオが公開されたことを確認するにはどうすればよいですか?
記事の紹介:Kuaishou 作品の公開時期とアップロードされた動画の公開状況を確認する 1. Kuaishou 作品の公開時期を確認する Kuaishou アプリを開きます。個人のホームページにアクセスします。作品リストを入力します。作品の公開日時を見る:作品一覧に公開日時が表示されます。作品詳細ページの上部に公開日時が表示されます。 2. アップロードされたビデオがリアルタイムで公開されたことを確認する方法: ビデオが正常に公開されると、Kuaishou 通知が届きます。作品リスト:作品リストに入ると公開されている動画を閲覧できます。作品詳細: 動画詳細ページで公開状況を確認: 公開済み: 詳細ページ上部に公開日時が表示されています。
2024-06-27
コメント 0
657

Bilibiliコミックスで作者の全作品一覧を見る方法_作者の個人ホームページの見方を紹介
記事の紹介:Bilibili コミック アプリには、日本の漫画、中国の漫画、アメリカン コミックスなどのさまざまなジャンルをカバーする 1,000 冊以上の漫画が棚にあり、ユーザーの漫画読書のニーズを満たすことができます。では、Bilibili Comic 上のすべての作者の作品リストを表示するにはどうすればよいでしょうか? Bilibili コミックですべての作者の作品リストを表示する方法 1. まず、携帯電話で [Bilibili コミック] アプリを見つけ、クリックして入力します。 2. Bilibili Comicの【ホームページ】に入ります。 3. 検索バー [検索] で、著者の漫画を表示し、漫画ページに入ります。 4. コミックの詳細ページに入ったら、[作者名]をクリックします。 5. 漫画作者の[作品リスト]が開きますので、必要に応じて漫画をフォローすることができます。
2024-04-28
コメント 0
939

WordをHTML画像に変換
記事の紹介:Word は一般的に使用されているワープロ ソフトウェアであり、多くの人が Word を使用して文書を編集する場合、文書を Web ページ上で公開または表示するために HTML 形式に変換する必要があります。よくある質問の 1 つは、Web ページ上での画像の品質と表示効果を確保するために、Word の画像を HTML 形式に変換する方法です。この記事では、Word の画像を HTML 形式に変換する方法を紹介し、この問題に適切に対処するために役立つヒントと注意事項を示します。 1.「名前を付けて保存」機能を使用して画像形式を変換します。
2023-05-21
コメント 0
914

PPTをテンプレートとして保存する操作手順
記事の紹介:PPT を開いて空の文書を作成します。 PPTのデザインを完成させます。たとえば、このデザインが非常に優れており、将来使用する可能性があると思われる場合は、テンプレート ファイルとして保存できます。 F12 キーを押して、「名前を付けて保存」ウィンドウを開きます。 [保存の種類]で[PowerPointテンプレート]を選択すると、保存パスがテンプレートが存在するフォルダーのパスに自動的に変更されます。 [保存]をクリックするとテンプレートとして保存されます。ファイルを閉じ、[ファイル]-[新規作成]をクリックし、[個人用]をクリックします。ここに先ほど作成した PPT テンプレートが表示されます。クリックするとウィンドウが表示されます。[作成] をクリックします。このようにして、テンプレートとまったく同じ新しいドキュメントが作成されます。
2024-04-17
コメント 0
741

HTML、CSS、GSAP を使用した画像表示アニメーション
記事の紹介:この記事では、アイテムの上にマウスを移動したときに簡単な画像を表示するアニメーションを示します。 HTML コードは、画像やタイトルなどの作品を含むセクションを表します。 CSS コードは、レイアウトとアニメーションに必要なスタイルを提供します。 JavaScript c
2024-11-24
コメント 0
508

vscode は HTML を書くことができますか?
記事の紹介:vscodeはHTMLを書くことができます。 vscode エディターは複数の言語とファイル形式での記述をサポートしており、2019 年 9 月時点で 37 の言語またはファイルをサポートしています。 vscode で新しく作成したファイルを HTML 形式で保存すると、HTML テンプレートが表示されます。
2020-01-11
コメント 0
4460

トマトの小説表紙の作り方
記事の紹介:トマトの小説の表紙の作り方 トマトの小説では専用の小説の表紙を作ることができますが、ほとんどの友達はトマトの小説の表紙の作り方を知りません。次はトマトの小説の表紙の作り方の写真です。エディターからプレイヤーへ チュートリアル、興味のあるプレイヤーは見に来てください!トマトノベル使い方講座 トマトノベル表紙の作り方 1.まずトマトノベルアプリを起動し、作品管理画面に入り、新規書籍を作成し、下矢印の[表紙テンプレート]を選択します; 2.次に、トマトノベルの表紙を入力します。表紙テンプレートページにアクセスし、お好みの表紙テンプレートを選択してください; 3. 最後に表紙を選択したら、右上の[確認]をクリックします。
2024-02-23
コメント 0
2484

HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな製品表示ページを作成する方法、具体的なコード例が必要です。モバイル デバイスの普及に伴い、レスポンシブ Web デザインは最新の Web デザインの重要な要件となっています。企業または個人の Web サイトの重要な部分として、商品表示ページにもレスポンシブ デザインの特性が必要です。この記事では、HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法と、具体的なコード例を詳しく紹介します。まず、基本的な HTML ドキュメント構造を作成する必要があります。以下は概要です
2023-10-20
コメント 0
1038

jqueryを使用して円形の画像を実現する方法
記事の紹介:jquery は円形の画像を実装します Web 開発では、ページ上に画像を表示することが必要になることがよくあります。写真に特定の美的品質を持たせたい場合は、多くの場合、写真を処理する必要があります。中でも、絵を丸く加工する方法が人気です。では、jQueryを使って円形の絵を実現するにはどうすればよいでしょうか?この記事では詳しく紹介していきます。 1. HTML テンプレート まず、HTML テンプレートに画像を追加します。この画像の親要素に、空の div 要素を追加する必要があります。この div 要素の目的は、画像と
2023-04-07
コメント 0
718

WeChat ミニ プログラム実践開発ビュー レイヤー WXML: イベント
記事の紹介:前回の記事では、データバインディング、テンプレート、ロジックなどについて説明しました。主な機能は、ビューにデータを表示することと、その表示方法です。しかし、プレゼンテーションだけでは十分ではなく、インタラクションが必要です。たとえば、HTML ページにはテキストや画像を表示できますが、リンクやボタンなどの操作も必要です。
2017-03-02
コメント 0
3490

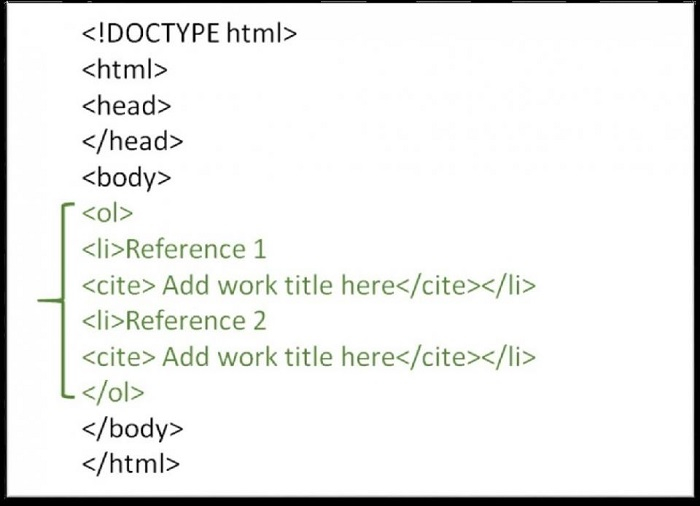
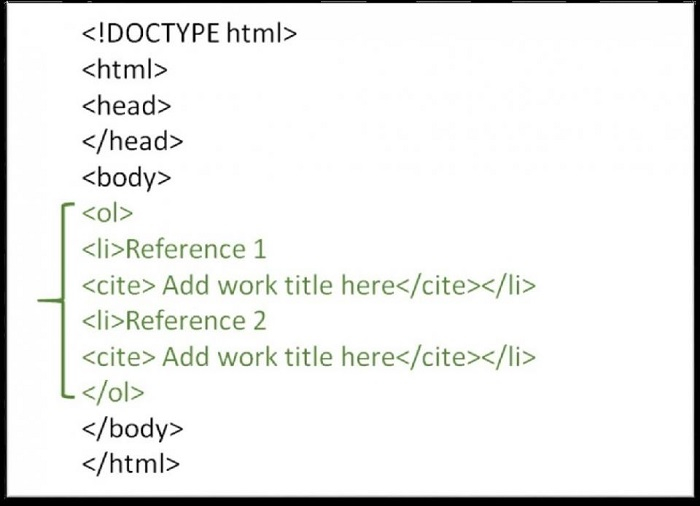
HTML を使用して参照を作成するにはどうすればよいですか?
記事の紹介:参考文献は、主題に関する情報源のリストです。参考文献セクションを作成するには、HTML のタグを使用します。タグは特定のトピックに関する作品を定義します。タグは、歌、絵画、映画などの作品にタイトルを追加するためにも使用されます。これは引用を表し、タグ内にあるものは作品名を表します。タグ間のテキストは斜体で表示されます。アイテムをリストするにはタグを使用し、トピックのタイトルを追加するにはタグを使用します。構文以下はマークアップの構文です。 <cite>作品タイトル</cite>例 1 以下にマークアップの例を示します。 <!DOCTYPEhtml><html><head><met
2023-09-04
コメント 0
1740