合計 10000 件の関連コンテンツが見つかりました

Vue で画像の伸縮と拡大の効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像の伸縮と拡大の効果を実現するにはどうすればよいですか? Vue プロジェクトでは、多くの場合、画像に対して伸縮や拡大などの特別な処理を実行する必要があります。この記事では、Vue を使用してこれら 2 つの効果を実現する方法と、対応するコード例を紹介します。 1. 画像のストレッチ効果 画像のストレッチ効果は、画像の幅と高さを比例して伸ばすことです。これを実現するにはさまざまな方法があります。以下では、CSS 命令と Vue 命令の 2 つの一般的な方法を紹介します。 CSS を使用して画像のストレッチ効果を実現します。Vue プロジェクトでは、CSS を直接使用できます。
2023-08-20
コメント 0
2008

JavaScript はポップアップ ウィンドウを実装します
記事の紹介:Web 開発の継続的な発展に伴い、JavaScript はフロントエンド エンジニアにとって不可欠な言語となり、ポップアップ ウィンドウは Web ページで最も一般的なインタラクティブ要素の 1 つです。この記事では、JavaScript を使用してポップアップ効果を実現する方法を紹介し、詳細なコード例を示します。ポップアップウィンドウとは何ですか?ポップアップ ウィンドウは、ユーザーが特定の操作を実行するか特定のイベントが発生すると、ページ上にウィンドウがポップアップして関連情報を表示したり、ユーザーに操作の実行を思い出させたりするインタラクティブな要素を指します。ポップアップ ウィンドウは通常、フォームへの記入など、必要な操作を実行するようユーザーに通知するために使用されます。
2023-05-09
コメント 0
4177

フレキシブルレイアウトとは
記事の紹介:フレキシブル レイアウトは、ボックス モデルに基づいたレイアウト方法で、コンテナや内部要素のサイズ、位置、表示順序を調整することで、さまざまなデバイスやさまざまな画面サイズでもページの視覚効果を維持できます。エラスティック レイアウトの主な目的は、ページ デザインの応答性、柔軟性、スケーラビリティを高め、デバイスや画面サイズの変化に適応できるようにすることです。エラスティック レイアウトの利点は、デザイナーが特定のデバイスの画面サイズを考慮せずに、さまざまな画面サイズに適応するページ レイアウトを作成できることです。このアプローチにより、ページ デザインの保守性と拡張性が向上します。
2023-10-17
コメント 0
2435

Web レスポンシブ デザイン: デバイス間で適応する Web サイトを作成します。
記事の紹介:モバイル デバイスの普及とインターネットの発展に伴い、人々が Web を閲覧する方法は常に変化しています。従来の Web デザインはデスクトップ コンピューターにのみ適していますが、携帯電話やタブレットで Web を閲覧すると、ページの表示効果が不十分で、位置ずれやレイアウトの混乱さえ発生します。この問題を解決するために登場したのがレスポンシブ レイアウトです。いわゆるレスポンシブ レイアウトとは、ブラウザ ウィンドウのサイズの変化に応じてページが自動的にレイアウトを調整できるため、さまざまなデバイス上でページが良好な表示効果を発揮することを意味します。流動的なグリッド、弾性のある画像、メディアを使用します
2024-02-18
コメント 0
808

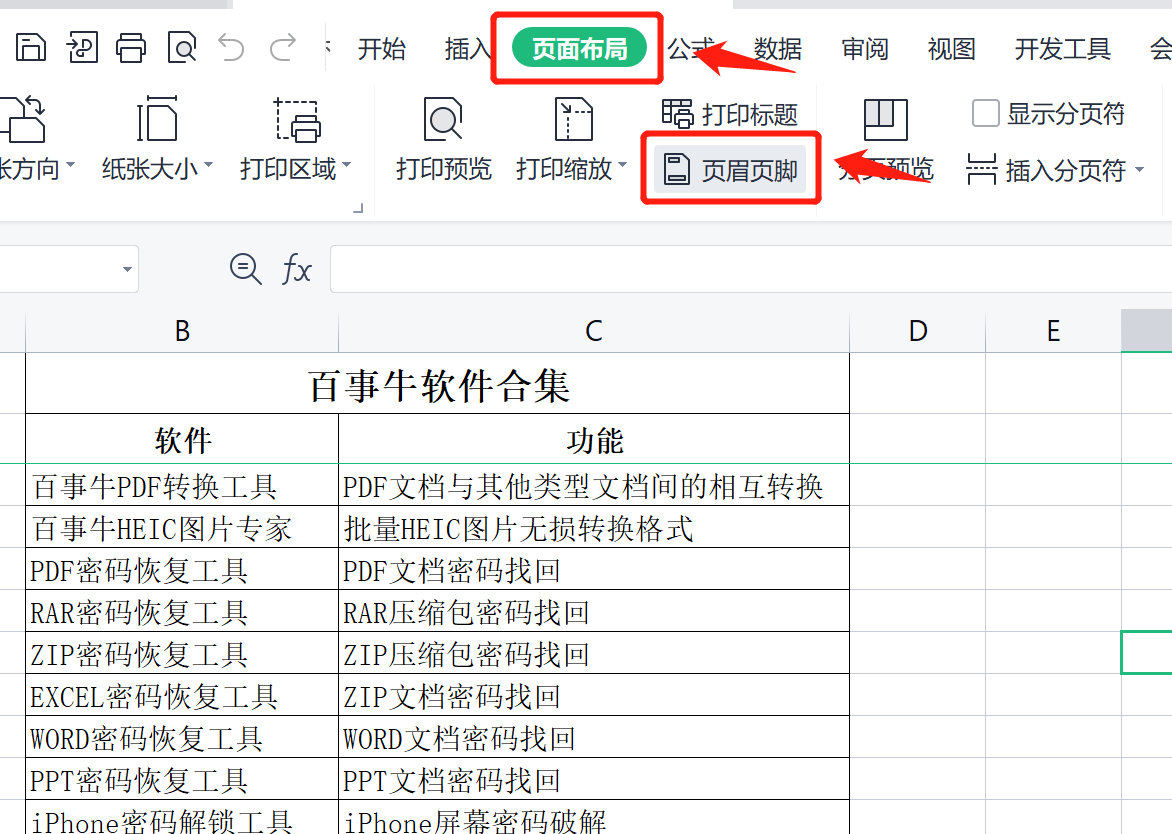
Excel スプレッドシートを印刷するときにすべてのページにページ番号を付ける方法
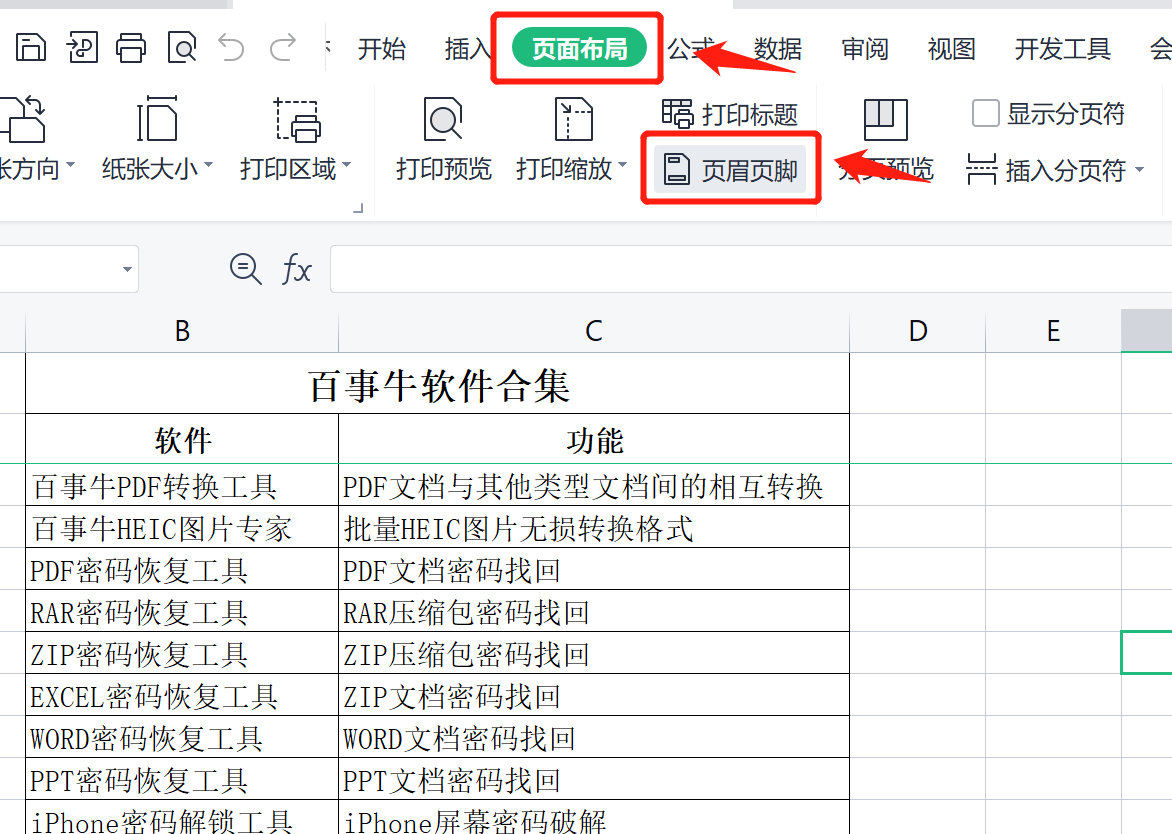
記事の紹介:Excelの表を印刷する際、データ量が多いと複数ページに渡って印刷されてしまいます。データを表示または整理する際の混乱を避けるために、順序を示すために各ページにページ番号を追加する必要があります。 Excelで印刷するときにすべてのページに番号を付けるにはどうすればよいですか? (1) インターフェースのメニューバーで [ページレイアウト] をクリックし、[ヘッダーとフッター] を選択します; (2) ポップアップページ設定インターフェースで、フッターの後ろにあるドロップダウンメニューをクリックし、ページ番号のスタイルを選択しますと表示されたら「OK」をクリックします。 (3) ページ番号の内容や位置などをカスタマイズする必要がある場合は、[フッターのカスタマイズ]をクリックし、ポップアップウィンドウで設定を調整します。ペプシ ニウでは、さらなるオフィス スキルが利用可能です! https://www.passneo.cn/
2024-02-18
コメント 0
997

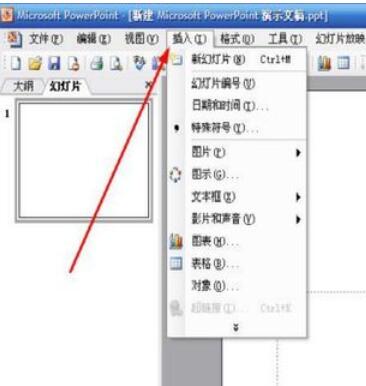
PowerPoint 2003のフッターにコンテンツを挿入する方法
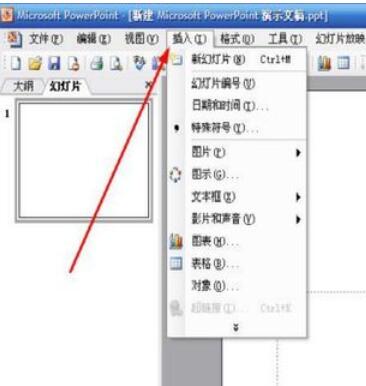
記事の紹介:メニューバーの[挿入]コマンドをクリックします。以下の日付と時刻のコマンドを見つけてください。ヘッダーとフッターのダイアログ ボックスが表示されます。フッターの前にあるチェックボックスをクリックします。フッター[コンピューター]の内容を入力します。 「OK」をクリックして効果を確認します。
2024-06-05
コメント 0
1007

コンピュータの壁紙を全画面に変更するにはどうすればよいですか?
記事の紹介:1. コンピュータの壁紙を全画面に変更するにはどうすればよいですか? 1. まずコンピューターの電源を入れ、コンピューターのデスクトップの左下隅にある [Microsoft] ボタンをクリックし、ポップアップ インターフェイスで [設定] ボタンをクリックします。 2. 次に、設定ページの「個人設定」ボタンをクリックします。 3. ポップアップ ページで、フィットの選択が表示され、フィットの選択の下にあるボックスの右側にある「ドロップダウン」ボタンをクリックします。 4. 最後に、ポップアップ ページで、背景を全画面で表示したい場合は、[伸縮] ボタンを選択する必要があります。これにより、選択範囲が伸縮するように設定され、背景も全画面で表示されます。 、パソコンの壁紙が半分に切れてしまっていませんか?ははは、これは簡単です。 。デスクトップの空白部分を右クリックし、表示されるダイアログ ボックスで [プロパティ] を選択します。 1. [] をクリックします。
2024-08-06
コメント 0
844

WPS2019テキストページの設定方法_WPS2019テキストページの設定方法
記事の紹介:まず、WPS2019をホームページに開き、図のようにページを設定します。図のように左上の[ファイル]ボタンをクリックします。次に、図に示すように、ポップアップ オプションの [ファイル] オプションをクリックします。次に、図に示すように、ポップアップ表示される 2 番目のメニューで [ページ設定] オプションをクリックします。すると、ページ設定ウィンドウが開き、図のように余白、用紙、レイアウト、文書グリッド、段組みなどの詳細な設定を行うことができます。ページの設定が完了したら、図に示すように、下の[OK]をクリックして設定の効果を確認し、保存します。
2024-04-25
コメント 0
615

CSS 開発の実践: さまざまな Web ページの効果を解読するプロジェクトの経験の概要
記事の紹介:CSS 開発の実践: さまざまな Web ページの効果を解読するプロジェクトの経験の概要 はじめに: 現代の Web デザインでは、CSS (カスケード スタイル シート) が重要な役割を果たしています。 CSS テクノロジーを通じて、Web ページに豊かな視覚効果を表示し、ユーザーに優れたブラウジング エクスペリエンスを提供できます。この記事では、いくつかの一般的な Web ページ効果を要約し、実際のプロジェクトでの CSS 開発経験を共有します。 1. レスポンシブ レイアウトの実装 モバイル デバイスの普及に伴い、レスポンシブ レイアウトの重要性がますます高まっています。メディア クエリと柔軟なレイアウト テクノロジを通じて、次のことが可能になります。
2023-11-02
コメント 0
948

CSS Flex フレキシブル レイアウトのスケーリング ベースラインと基本的なサイズの概念の詳細な説明
記事の紹介:CSSFlex エラスティック レイアウトにおけるスケーリング ベースラインと基本的なサイズの概念の詳細な説明 はじめに: Web ページの複雑さが増すにつれて、従来のボックス モデル レイアウト方法では徐々に限界が明らかになります。レイアウトの問題を解決するために、CSSFlex エラスティック レイアウトが登場しました。フレックス レイアウトは要素を柔軟にレイアウトする方法を提供し、ページの適応性を高め、さまざまなデバイスや画面サイズに適したものにします。 Flex レイアウトでは、スケーラブルなベースラインと基本サイズが重要な概念となるため、この記事で詳しく説明します。
2023-09-26
コメント 0
873

弾幕機能をjsで実装する方法
記事の紹介:実装方法: 1. htmlファイルを作成する; 2. htmlコード構造を追加する; 3. bodyタグ内にdivタグ、inputタグ、buttonタグを使用してページ上にエフェクト表示ボックス、入力ボックス、弾幕投稿ボタンを設計する; 4. 追加script タグ そして弾幕効果を実現するための js コードを記述します; 5. ブラウザを通じてデザイン効果を確認します。
2024-03-04
コメント 0
1216

PPTにポップアップするテキストアニメーションを作成する詳細なプロセス
記事の紹介:挿入→テキストボックス→横書きテキストボックス、3つのテキストボックスにそれぞれ3つの文章を書き込みます。最初の文をクリックして効果を追加します: カスタム アニメーション パネル - 効果の追加 - Enter - その他の効果 - ストレッチ。段落全体が歌詞の一部であるため、曲が始まってから各行が歌われると、同じ行の歌詞も表示されるため、テキスト ボックスは [前の項目の後] で始まります (歌うことはできません)曲全体(終了後に再び表示されます)、交差する方向と速度を中速に選択します。レンダリングでは、各文字がこのアニメーションを実行していることがわかります。この効果は効果オプションで完了します。アニメーション パネルで効果を右クリックし、[効果オプション] - [アニメーション テキスト] - 文字を押します。選択後は、文全体がストレッチ アクションを実行するオブジェクトとして使用されなくなります。
2024-04-17
コメント 0
1084

Wordで背景画像を設定する方法を紹介します。
記事の紹介:1. [ページレイアウト]をクリック ==> [ページカラー]をクリックします。 2. ポップアップウィンドウの[塗りつぶし効果]をクリックします。 3. [画像]をクリック ==> [画像の選択]をクリックします。 4. ここで設定したい写真を見つけます。 5. 画像を選択したら、[OK]をクリックします。
2024-04-25
コメント 0
399