合計 10000 件の関連コンテンツが見つかりました

Layui を使用して画像切り替えカルーセル効果を実現する方法
記事の紹介:Layui を使用して画像切り替えカルーセル効果を実現するには、特定のコード サンプルが必要です。 タイトル: Layui を使用して画像切り替えカルーセル効果を実現する方法の詳細な説明 はじめに: 現代の Web デザインでは、画像切り替えカルーセル効果は一般的な要素の 1 つになっています。画像カルーセルを使用すると、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、Layui をベースとして、画像切り替えカルーセル効果を実現する方法と具体的なコード例を紹介します。 1. Layui カルーセル コンポーネントの紹介 Layui は、古典的なフロントエンド UI フレームワークです。
2023-10-26
コメント 0
1319

JavaScriptで広告画像のカルーセル効果を実現する方法
記事の紹介:インターネット広告の発展と人気に伴い、Web サイトの広告スペースはさまざまな Web サイトへの重要な入り口の 1 つになりました。 Web サイト上で美しく実用的な広告カルーセル効果を実現する方法も、Web サイト開発者が注目する重要な問題となっています。この記事では、JavaScriptベースの広告画像カルーセルの実装方法を紹介します。 1. カルーセルの基本原理 画像カルーセルとは、ウェブページ上の画像を一定時間内に自動または手動で切り替え、複数の画像を循環させて複数の情報を表示する目的を達成することを指します。
2023-04-19
コメント 0
1061

jsでモバイル端末にタッチカルーセルを実装するにはどうすればよいですか? (コード例)
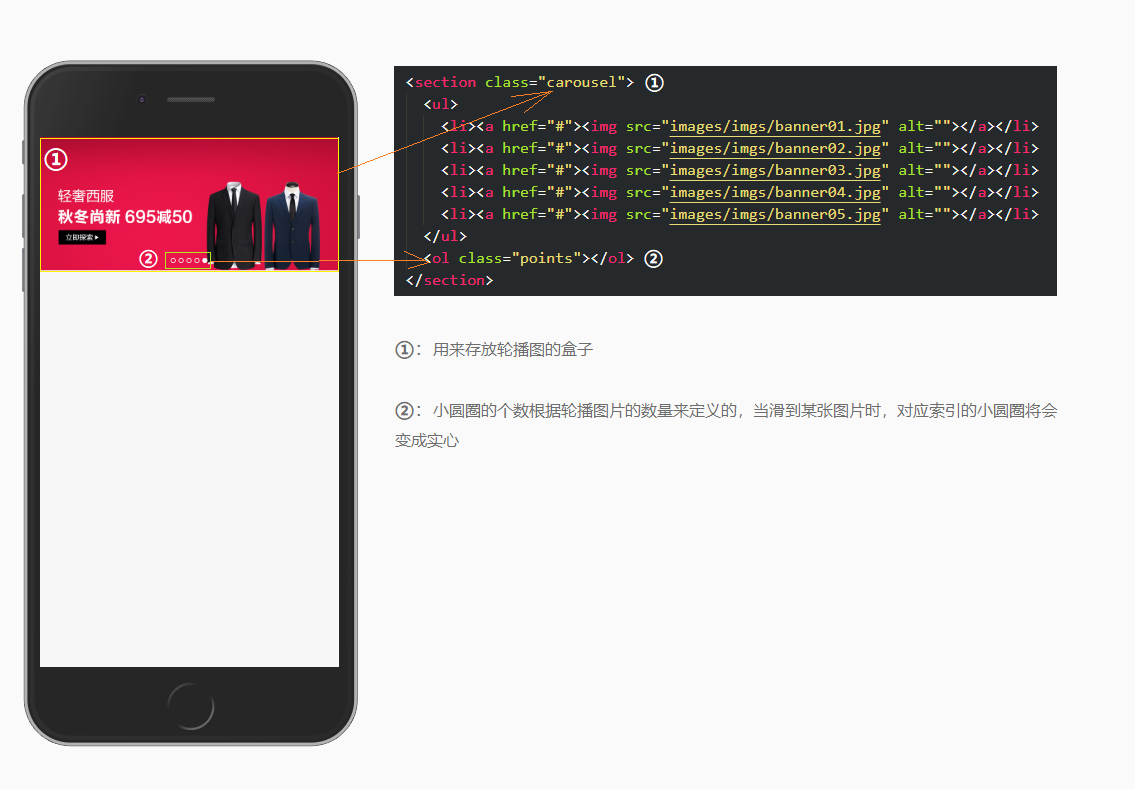
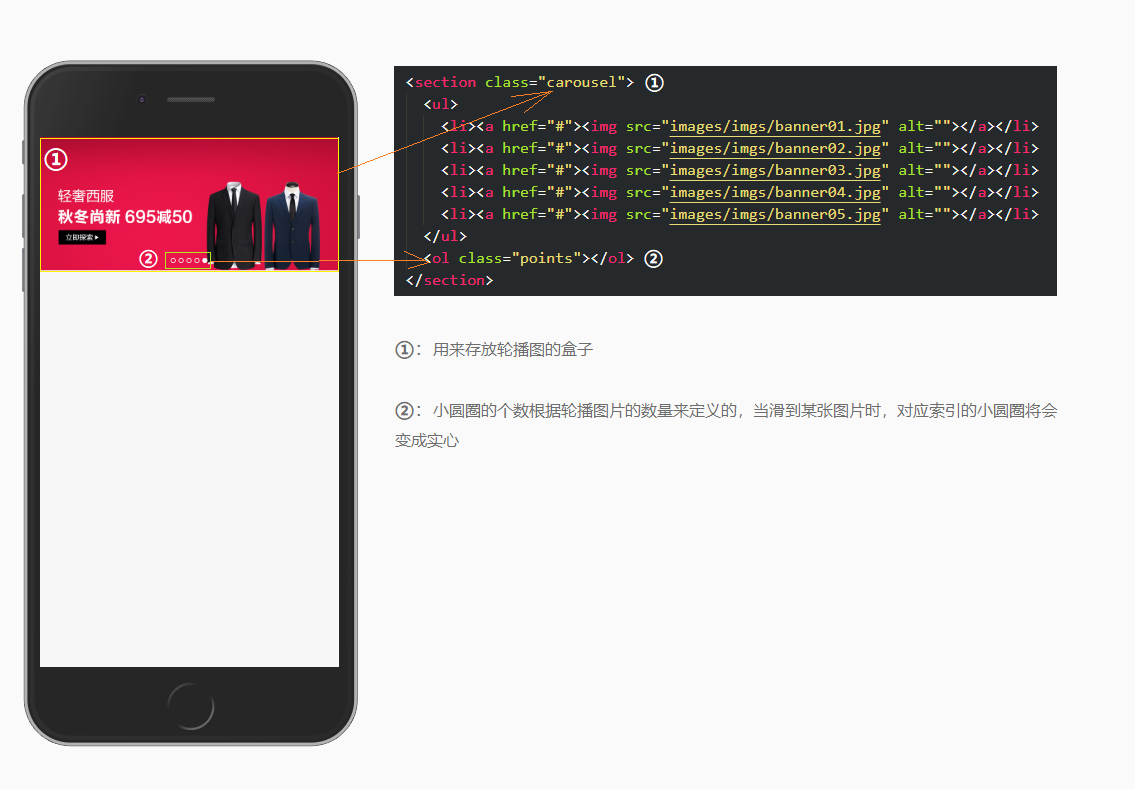
記事の紹介:カルーセル画像をタッチする 実際に、指をスライドさせることでカルーセル画像を左右に切り替えます。これを事例を使って実装してみましょう。 1. html 構造: 構造的には、ul と li はカルーセル画像の格納に引き続き使用され、ol と li はカルーセル ドットの格納に使用されます。 2. スタイルの初期化 一部の html...
2019-01-05
コメント 0
4962

JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?画像カルーセルは、Web デザインにおける一般的な効果の 1 つで、画像を切り替えて異なるコンテンツを表示することで、ユーザーに優れた視覚体験を提供します。この記事では、JavaScript を使用して画像のカルーセル切り替え効果を実現し、フェードインおよびフェードアウトのアニメーション効果を追加する方法を紹介します。以下に具体的なコード例を示します。まず、HTML ページにカルーセルを含むコンテナを作成し、追加する必要があります。
2023-10-18
コメント 0
1429

Bilibili でフラッシュ プレーヤーを切り替える方法 - Bilibili でフラッシュ プレーヤーを切り替える方法
記事の紹介:Bilibili で Flash プレーヤーを切り替える方法を知っていますか? 以下、エディターが Bilibili で Flash プレーヤーを切り替える方法を説明します。皆さんのお役に立てれば幸いです。エディターで学びましょう! 1. まず Bilibili を開き、下の図に示すように、ビデオを開きます。 2. 次に、下の図に示すように、ビデオの右側にある 3 つの点をクリックします。 3. 次に、次の図に示すように、4 番目のオプション「フラッシュ プレーヤー」を選択します。 4. 次の図に示すように、リロードが完了して切り替えが完了するまで待ちます。以上が編集者がお届けするBilibiliのFlash Player切り替え方法の全内容ですので、皆様のお役に立てれば幸いです。
2024-03-04
コメント 0
843

JavaScriptで画像カルーセル機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで画像カルーセル機能を実装するにはどうすればよいですか?画像カルーセルは、Web デザインでよく使用される機能の 1 つで、複数の画像を表示し、一定時間間隔で自動的に切り替わり、ユーザーの視覚体験を向上させることができます。 JavaScriptでの画像カルーセル機能の実装はそれほど複雑ではありませんので、本記事では具体的なコード例を交えて実装方法を説明します。まず、カルーセルを制御するための画像とボタンを表示するコンテナを HTML で作成する必要があります。基本的なカルーセル コンテナは、次のコードを使用して作成できます: <
2023-10-18
コメント 0
1271

PHPで画像カルーセル関数を実装する方法
記事の紹介:PHP で画像カルーセル機能を実装する方法 画像カルーセルは Web サイトでよく使われる機能の 1 つで、ユーザー エクスペリエンスを向上させるために複数の画像をループで表示できます。 PHP での画像カルーセル機能の実装は複雑ではありませんので、簡単な実装方法と具体的なコード例を紹介します。画像カルーセル機能の実装の基本的な考え方は次のとおりです。 HTML 内に画像を配置するコンテナ要素を作成します。 CSS を使用して、幅、高さ、背景色などのコンテナ要素のスタイルを設定します。 PHP コードを使用して画像パスを動的に読み込み、配置します。
2023-09-25
コメント 0
1796

解決策: Edge ブラウザーでの Bilibili 動画視聴のスムーズさを最適化します。
記事の紹介:win10 システムが新しいバージョンのエッジ ブラウザに更新された後、多くのユーザーがサイト B でビデオを視聴するときにビデオがあまりスムーズではないと感じています。では、この問題を解決するにはどうすればよいでしょうか?以下の解決策を見てみましょう。サイト B でビデオを視聴するときに Edge ブラウザがスムーズではありません: 1. サイト B のビデオの下にある [自動] をクリックします。 2.「スムーズ360P」を選択します。 3. 役に立たない場合は、「歯車」をクリックし、「その他の再生設定」を選択します。 4. プレーヤー選択でプレーヤーを「フラッシュプレーヤー」に変更します。
2024-01-01
コメント 0
7432

JavaScript は画像階層カルーセルを実装します
記事の紹介:Web デザインでは、ページ上の重要な表示方法として画像カルーセルがよく使用されます。ユーザーのブラウジング エクスペリエンスを向上させるには、効率的でシンプルな実装方法が必要です。画像カルーセルの実装には JavaScript が適しています。この記事では、JavaScriptを使用して画像の階層カルーセルを実装する方法を紹介します。 1. 原理の簡単な説明 画像階層型カルーセルの原理は、複数の画像を一定の順序で表示することであり、シームレスに切り替えるためには画像を階層化して表示する必要があり、切り替えるたびに先頭を移動するだけで済みます。画像を最下層に展開するカルーセルを実現できます。次に、私たちは
2023-05-26
コメント 0
649

PHPでカルーセルチャートを実装する方法
記事の紹介:インターネットの発展に伴い、カルーセル画像は Web デザインに不可欠な部分になりました。多くの Web ページでは、企業文化、最新製品、またはプロモーション活動を表示するためにカルーセル画像がよく使用されます。この記事では、PHP を使用してカルーセル関数を実装する方法を紹介します。 1. カルーセル画像の概念 カルーセル画像は、Web ページで一般的な視覚効果であり、通常、複数の画像で構成され、ページ上で自動または手動で切り替えて複数のコンテンツを表示できます。ビジネス要件を満たすアニメーション効果を追加すると、ユーザーの注意を引き付け、Web サイトの品質を向上させることができます。
2023-05-22
コメント 0
2367

JavaScript を使用して画像カルーセルの手動切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像カルーセルの手動切り替え効果を実現するにはどうすればよいですか?画像カルーセルは、Web デザインの一般的な機能の 1 つであり、ユーザーの注意を引き付け、ユーザー エクスペリエンスを向上させることができます。 JavaScript は、画像カルーセル関数などのさまざまなインタラクティブな効果を実現するために使用できる強力なスクリプト言語です。この記事では、JavaScript を使用して画像カルーセルの手動切り替え効果を実現する方法を紹介し、参考となるコード例を示します。まず、HTML 構造と CSS を準備する必要があります。
2023-10-18
コメント 0
1036

Bilibiliでフラッシュプレーヤーを切り替える方法 Bilibiliでフラッシュプレーヤーを切り替える方法
記事の紹介:Bilibili を使用してコンピュータでビデオを視聴する場合、ビデオの再生に HTML または Flash を使用することを選択できますが、多くのユーザーは Bilibili で Flash プレーヤーを切り替える方法を知りません。この問題に対処するために、今日のソフトウェア チュートリアルのエディターが作成しました。は、特定の操作手順を大多数のユーザーと共有し、すべての人に役立つことを期待しています。 Bilibili で Flash プレーヤーを切り替える方法 1. まず Bilibili に入り、ビデオを開きます。 2. 次に、ビデオの右側にある 3 つの点をクリックします。 3. 次に、4 番目のオプションの Flash プレーヤーを選択します。 4. リロードして切り替えが完了するまで待ちます。
2024-08-28
コメント 0
586

jsを使用してWebページ画像カルーセルを実装する方法
記事の紹介:画像の回転は Web ページの表示でよく使用されます。ここでは、画像の回転に 4 つの長い画像が使用されています。 f7.html MyProject srh f7.css.top_div{ width
2017-09-09
コメント 0
3821

JavaScript 関数を使用して画像カルーセルとスライドショー効果を実装する
記事の紹介:JavaScript は、Web ページにインタラクティブな効果を追加するために使用できるスクリプト言語です。このうち、画像カルーセル効果とスライドショー効果は、Web ページのアニメーション効果として一般的ですが、この記事では、JavaScript 関数を使用してこれら 2 つの効果を実現する方法と具体的なコード例を紹介します。画像カルーセル 画像カルーセルは、複数の画像を特定の方法で順番に再生するエフェクトです。画像カルーセルを実装する場合は、JavaScript タイマーと CSS スタイル コントロールを使用する必要があります。 (1) 準備作業 まずはHTMLファイルに
2023-11-04
コメント 0
1566

PHP を使用して単純な画像カルーセル関数を開発する方法
記事の紹介:PHP を使用して簡単な画像カルーセル関数を開発する方法の概要: 画像カルーセル関数は、現代の Web サイトで一般的な表示効果であり、画像を自動的または手動で切り替えることにより、ユーザーに優れたブラウジング エクスペリエンスを提供します。この記事では、PHP を使用して単純な画像カルーセル関数を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、次の点を準備する必要があります。 画像リソース: 表示する必要がある画像リソースを準備します。これは、ローカル サーバー上の画像または外部リンクです。
2023-09-21
コメント 0
1030

CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?
記事の紹介:CSS でシームレスなカルーセル切り替えを実装する方法: まず、アニメーション属性を使用して、セレクターにバインドされるキーフレームの名前、アニメーションの完了にかかる時間、アニメーションの速度曲線、アニメーションの回数を設定します。アニメーションが再生され、@keyframes ルールを使用してカルーセル アニメーションを作成し、各キー フレームでの画像の配置スタイルを指定します。
2020-11-26
コメント 0
7232

純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニック。現代の Web デザインでは、画像カルーセル効果は複数の画像や広告を順番に表示するためによく使用されます。画像カルーセル効果を実現するにはさまざまな方法がありますが、一般的な方法の 1 つは CSS アニメーションを使用することです。この記事では、純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニックを紹介し、具体的なコード例を示します。 1. HTML の構造 まず、カルーセルの画像要素を HTML で用意する必要があります。簡単な HTML 構造の例を次に示します: &l
2023-10-18
コメント 0
1618