合計 10000 件の関連コンテンツが見つかりました

ドリームウィーバーは何をするのですか?
記事の紹介:Dreamweaver は、Adobe によって開発されたプロフェッショナルな Web サイトのデザインおよび開発アプリケーションであり、主に次の目的で使用されます: Web サイトのデザイン: インタラクティブな Web ページ レイアウトを視覚的に作成する Web 開発: HTML、CSS、および JavaScript を使用して動的な Web サイトを作成する コード編集: 構文ハイライト、自動コード完了およびエラーチェックのためのエディタ Web サイト管理: サーバーにリモートで接続し、Web サイトファイルを直接管理 テンプレートとテーマ: プロジェクトを迅速に開始し、一貫性を確保するためのテンプレートとテーマを提供 統合: Adobe 製品と統合して、画像とグラフィックを簡単に結合
2024-04-08
コメント 0
586

PHPとCGIを使ってECサイトを開発する方法
記事の紹介:PHP と CGI を使用して電子商取引 Web サイトを開発する方法 インターネットの急速な発展に伴い、電子商取引 Web サイトは現代の商業活動の重要な形式の 1 つになりました。 PHP と CGI は、一般的に使用される Web サイト開発言語として、電子商取引 Web サイトの開発に広く使用されています。この記事では、PHP と CGI を使用して電子商取引 Web サイトを開発する方法といくつかのコード例を紹介します。 1. 準備 開発を開始する前に、使用するソフトウェア環境が正しくインストールされ、構成されていることを確認する必要があります。具体的な手順は次のとおりです。 1. Apache サーバーをインストールします。
2023-07-21
コメント 0
1104

PHPデベロッパーシティ機能の使い方:ビルド画像・動画アップロード機能
記事の紹介:PHP Developer City 機能の使用方法: 画像およびビデオのアップロード機能を構築する 電子商取引の急速な発展に伴い、オンライン ショッピングを選択する人がますます増えています。したがって、完全に機能するモール Web サイトを持つことが企業にとって重要になっています。市のウェブサイトを開発する場合、写真やビデオのアップロード機能は不可欠なコンポーネントです。この記事では、PHP を使用して市の Web サイトを開発し、画像やビデオのアップロード機能を構築する方法を紹介します。開発手順とコード例を以下に段階的に説明します。ステップ 1: 開始する前にデータベースとデータテーブルを作成する
2023-07-28
コメント 0
1569

ドリームウィーバーは何をするのですか?
記事の紹介:Dreamweaver は、Web、Web サイト、モバイル アプリケーションの設計と開発のためのプロフェッショナル グレードのソフトウェアです。その主な機能は次のとおりです。 ビジュアル Web デザイン: ドラッグ アンド ドロップ要素、組み込みのテンプレートとコンポーネント。 HTML/CSS 編集: Web ページのコードを詳細にカスタマイズします。 Web サイト開発: 複数のプログラミング言語、リモート サーバー管理、バージョン管理の統合をサポートします。モバイル アプリ開発: クロスプラットフォーム環境、レスポンシブ デザイン、ビルド/テスト ツール。コードプロンプト、画像編集、プレビュー/デバッグ機能。
2024-04-08
コメント 0
542

PHP および CGI 用のテンプレート エンジン: Web サイトの再利用性を実現する方法
記事の紹介:PHP および CGI テンプレート エンジン: Web サイトの再利用性を実現する方法 はじめに: Web サイトを開発するとき、動的コンテンツの表示に対処する必要があることがよくあります。コードの保守性と再利用性を実現するには、テンプレート エンジンを使用することが賢明な選択です。この記事では、一般的に使用される 2 つのテンプレート エンジンである PHP と CGI を紹介し、コード例を通じてそれらを使用して Web サイトの再利用性を実現する方法を示します。 1. PHP テンプレート エンジン PHP は、柔軟性と強力な機能を備え、広く使用されているサーバー スクリプト言語です。 PHPテンプレートエンジンは、
2023-07-20
コメント 0
1315

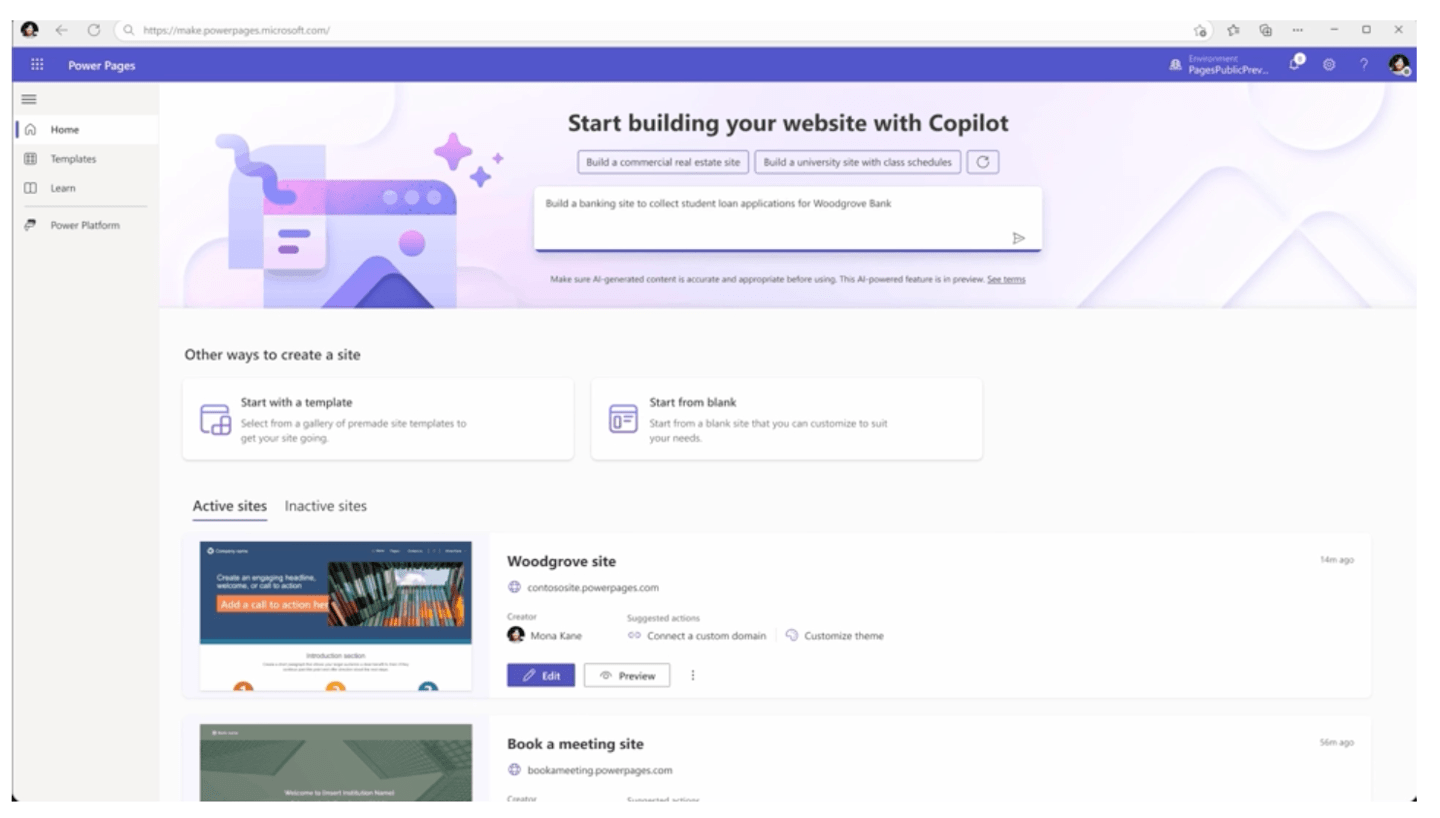
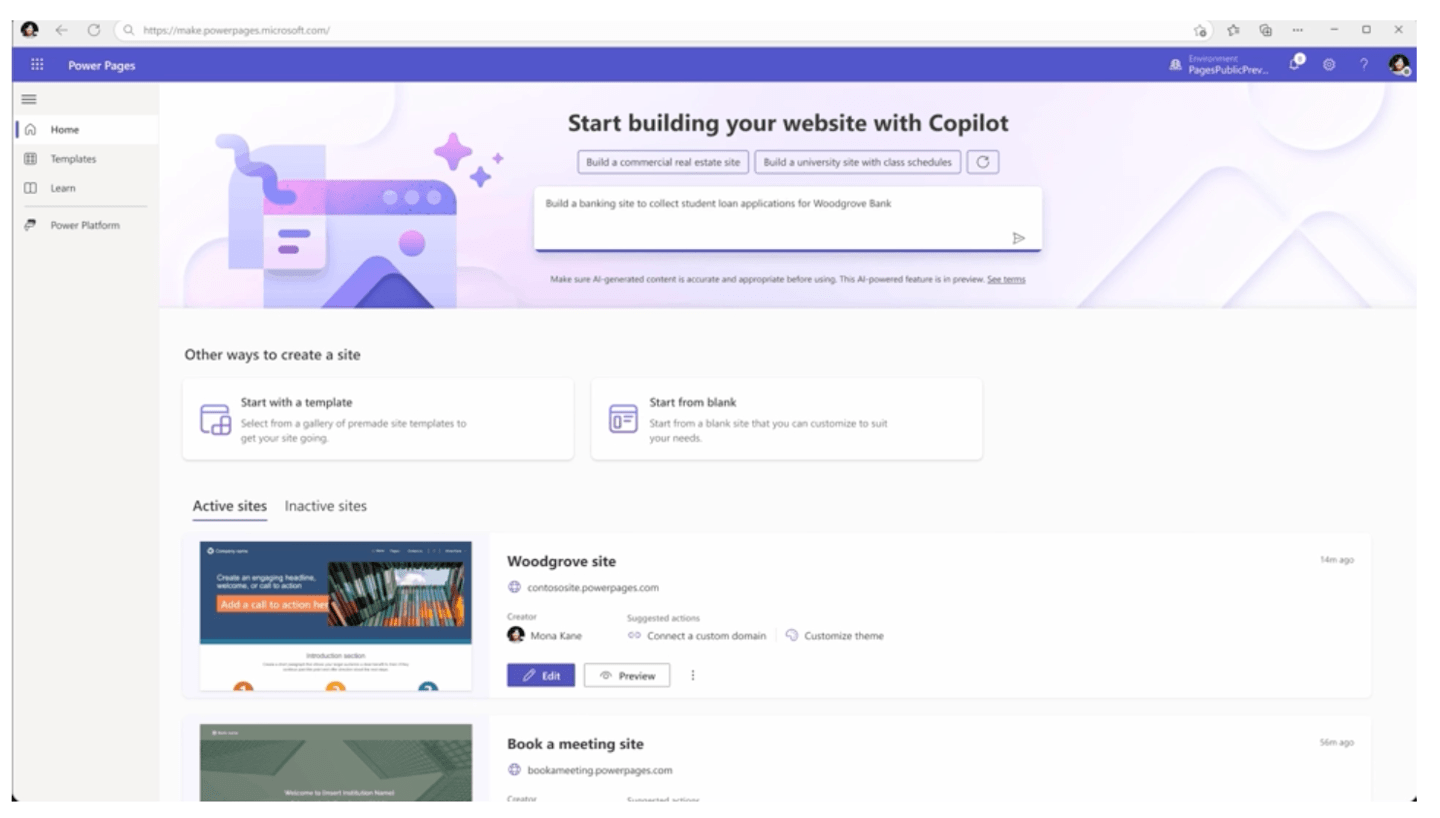
AI にアプリを一言で開発させよう、Microsoft が Power Platform Copilot サービスを正式に開始
記事の紹介:IT Home は 10 月 27 日、Microsoft がエンタープライズ アプリケーション カンファレンスで、ローコード プラットフォーム PowerPlatform に CopilotAI を段階的に導入することを正式に発表したと報じました。関連機能は2023年10月から2024年3月にかけて段階的に展開される予定で、PowerPages、PowerApps、PowerAutomateはすべてCopilotAIサービスを統合する予定であると報告されている。ローコード開発 Web サイト SaaS サービス PowerPages では、開発者は自然言語を使用して「作成したい Web サイト」を記述したり、Copilot を使用してさまざまなレイアウトやテーマの Web サイトを生成したりできます。開発者は PowerPage の組み込みデザイン ツールを使用して、ウェブサイト自体を変更します。
2023-10-27
コメント 0
667

AI にアプリを一言で開発させよう、Microsoft が Power Platform プラットフォーム向け Copilot サービスの開始を正式に発表
記事の紹介:10月27日のニュースによると、Microsoftはエンタープライズアプリケーションカンファレンスで、自社のローコードプラットフォームPowerPlatformにCopilotAIを段階的に導入することを正式に発表した。関連機能は2023年10月から2024年3月にかけて段階的に展開される予定で、PowerPages、PowerApps、PowerAutomateはすべてCopilotAIサービスを統合する予定であると報告されている。ローコード開発 Web サイト SaaS サービス PowerPages では、開発者は自然言語を使用して「作成したい Web サイト」を記述したり、Copilot を使用してさまざまなレイアウトやテーマの Web サイトを生成したりできます。開発者は PowerPage の組み込みデザイン ツールを使用して、 Web サイトのコンテンツ自体を変更することもできます。
2023-10-27
コメント 0
600

レイウイテンプレートの使い方
記事の紹介:Layui テンプレートは、Layui フレームワークに基づくテーマ テンプレートのコレクションであり、フロントエンド開発を簡素化するように設計されています。具体的な手順は次のとおりです。 公式 Web サイトからテンプレートをダウンロードします。ローカル ディレクトリに解凍します。編集するために、index.html ファイルを開きます。サーバーまたはローカル ディレクトリに保存してアップロードします。ブラウザでindex.htmlファイルを開いてWebサイトを表示します。 Layui テンプレートには通常、CSS、フォント、画像、index.html、および JS ファイルが含まれています。その利点には、迅速な開発、応答性の高いデザイン、美しい外観、オープンソースで無料などが含まれます。
2024-04-04
コメント 0
1062

【まとめ】JavaScriptの開発効率を高めるためのいくつかのヒント
記事の紹介:開発効率を上げるコツは? JavaScript は現在最も人気のあるスクリプト言語の 1 つであり、Web インターフェイス開発で広く使用されています。 Web サイト、アプリケーション、サービスが複雑さを増すにつれて、JavaScript にはより効率的な開発方法が必要です。この記事では、JavaScript 開発の効率を向上させるためのいくつかのテクニックを紹介します。 1. モジュール化を使用する モジュール化は、コードを独立したモジュールに分割して、より簡単に管理および保守できるようにする方法です。従来の JavaScript プログラミングとの比較
2023-04-25
コメント 0
597

PHPを使用して簡単なショッピングモールWebサイトを開発する方法
記事の紹介:PHP を使用してシンプルなショッピング モール Web サイトを開発する方法 電子商取引の台頭により、PHP を使用してシンプルなショッピング モール Web サイトを開発する方法に注目する人が増えています。この記事では、このような Web サイトを開発するための基本的な手順とテクニックをいくつか取り上げ、読者がプロセスをより深く理解できるようにいくつかのコード例を示します。 1. 環境のセットアップ 開始する前に、PHP 開発に適した環境をセットアップする必要があります。これには、PHP インタープリター、Web サーバー、データベースのインストールが含まれます。選んでいいですよ
2023-09-05
コメント 0
2180

Webman: 最新の企業 Web サイトを強力にサポートするフロントエンド開発フレームワーク
記事の紹介:Webman: 現代の企業 Web サイトを強力にサポートするフロントエンド開発フレームワーク インターネットの急速な発展に伴い、企業による企業 Web サイトの重要性がますます認識され、評価されています。コーポレートWebサイトは、企業のイメージを発信し、製品やサービスを宣伝し、顧客と対話するための重要な窓口であるため、Webサイトのデザインと開発に対する要求はますます高くなっています。ビジネスのニーズを満たすために、フロントエンド開発者はさまざまなテクノロジーを習得して最新の Web サイトを構築する必要があります。 Webman は強力なフロントエンド開発フレームワークとして、企業 Web サイトを包括的にサポートします。 W
2023-08-25
コメント 0
1527

非同期コルーチン開発スキル: 同時実行性の高いファイル転送サービスの実装
記事の紹介:非同期コルーチン開発スキル: 同時実行性の高いファイル転送サービスの実装 インターネットの急速な発展に伴い、今日のアプリケーションではファイル転送サービスの重要性がますます高まっています。高速性と効率性に対するユーザーのニーズを満たすために、開発者は非同期コルーチン テクノロジを使用して、高度な同時ファイル転送サービスを実装する必要があります。この記事では、同時実行性の高いファイル転送サービスを実装するためのいくつかのテクニックを紹介し、具体的なコード例を示します。非同期コルーチンは、1 つのスレッドが複数のタスクを同時に処理できるようにするノンブロッキング同時プログラミング モデルであり、システムの同時実行機能を向上させます。 Pythonで
2023-12-17
コメント 0
1064

Pagoda PHPバージョン切り替え:詳細な操作手順の解釈
記事の紹介:Pagoda PHP バージョンの切り替え: 詳細な操作手順の解釈、特定のコード例が必要です インターネット技術の継続的な発展に伴い、Web サイトの開発ではさまざまなバージョンの PHP を使用することがよくあります。 Pagoda Panel は、ユーザーがサーバー環境を迅速に構築および管理できるようにする、シンプルで使いやすいサーバー管理ソフトウェアです。ウェブサイト開発の過程では、ニーズに合わせて PHP のバージョンを切り替える必要がある場合がありますが、この記事では、Pagoda パネルで PHP のバージョンを切り替える方法と、具体的な操作手順とコード例を詳しく説明します。ステップ 1: Pagoda Noodles にログインする
2024-03-04
コメント 0
974

Java を使用して CMS システム用のメッセージ ボード モジュールを開発する方法
記事の紹介:Java を使用して CMS システムの掲示板モジュールを開発する方法 はじめに: 現在のインターネット発展の波の下、Web サイトはさまざまな情報の配布と交換のための主要なプラットフォームの 1 つとなっています。掲示板は、Web サイトとユーザー間のコミュニケーションのための重要なツールとして、さまざまな CMS システムでも広く使用されています。この記事では、Java を使用して CMS システムのメッセージ ボード モジュールを開発する方法を紹介し、読者の参考となるコード例を示します。 1. 要件分析 掲示板モジュールを開発する前に、まず要件を分析する必要があります。一般的に掲示板というのは、
2023-08-06
コメント 0
1530

訪問調理システムでユーザーの個人情報編集モジュールを Go 言語を使用して記述するにはどうすればよいですか?
記事の紹介:訪問調理システムでユーザーの個人情報編集モジュールを Go 言語を使用して記述するにはどうすればよいですか?インターネットの発展に伴い、多くの従来のサービスがオンラインに変わり始めています。その中でも人気が高まっているのが、宅配調理サービスです。このようなサービスにおいては、ユーザーの個人情報の管理が特に重要となります。この記事では、Go言語を使用して訪問調理システムのユーザー個人情報編集モジュールを記述する方法と、具体的なコード例を紹介します。 1. 開発環境をセットアップする まず、Go 言語の開発環境をセットアップする必要があります。 Go公式サイト(
2023-11-01
コメント 0
645

Dreamweaver CMS で確認コードが表示されない場合はどうすればよいですか?
記事の紹介:Dreamweaver CMS で確認コードが表示されない問題の解決策: 1. 別のテーマまたはテンプレートに変更してみるか、テーマまたはテンプレートの開発者に問い合わせてサポートを求めてください; 2. 最近インストールしたプラグインまたは拡張機能を無効にするかアンインストールしますを確認し、確認コードが表示されるかどうかを確認します。 3. ホスティング プロバイダーまたはサーバー管理者に問い合わせて、GD ライブラリとその他の必要なコンポーネントが正しく構成されているかどうかを確認します。 4. Web サイトのキャッシュをクリアし、Web ページを更新して、確認コードが表示されます。
2023-07-27
コメント 0
1403

PHP テクノロジーを使用して給与レベルを上げる方法
記事の紹介:PHP テクノロジーを使用して給与レベルを上げる方法 PHP は、一般的に使用されるサーバーサイド プログラミング言語として、インターネット開発の分野で広く使用されています。 PHP テクノロジーをマスターすると、仕事にハイライトが追加されるだけでなく、給与レベルも上がります。この記事では、PHP テクノロジーを使用して給与を増やすいくつかの方法をサンプルコードとともに紹介します。効率的な Web サイト開発を提供します インターネットの急速な発展に伴い、Web サイトは企業のプロモーションと販売の重要なチャネルとなっています。したがって、Webサイト開発のスキルを持っていると、あなたの市場価値が高まります。 PHP として
2023-09-09
コメント 0
1307

サーバーパフォーマンス最適化のための新しい戦略: PHP8 の基礎となる開発原則を学ぶ
記事の紹介:サーバー パフォーマンス最適化のための新しい戦略: PHP8 の基礎となる開発原則を学ぶ 要約: サーバー パフォーマンスは、Web サイト運営の重要な指標の 1 つです。インターネットの発展に伴い、ユーザーの Web サイトのパフォーマンスに対する要求はますます高くなっており、サーバーのパフォーマンスの最適化が特に重要になってきています。この記事では、新しいサーバー パフォーマンス最適化戦略を紹介します。つまり、PHP8 の基礎となる開発原則を学び、関連するコード例を示します。はじめに: PHP 言語の普及に伴い、必然的にサーバーのパフォーマンスのボトルネックの問題に直面することになります。従来のパフォーマンス最適化方法には、キャッシュ、
2023-09-08
コメント 0
866

Nodejs開発にはどのようなテンプレートエンジンが使用されていますか?
記事の紹介:Node.js にはどのようなテンプレートを使用すればよいですか? 近年、Node.js は開発者の間でますます認識され、愛されるようになりました。 Node.js は、サーバー側で JavaScript コードを実行して、さまざまなネットワーク リクエストやデータ処理タスクを処理できるオープン ソースの JavaScript ランタイム環境です。テンプレート エンジンは Web アプリケーション内の Web ページのレンダリングを簡単に完了できるため、Node.js アプリケーションの開発プロセスでは、テンプレート エンジンの選択が直面しなければならない問題になります。うなずく
2023-04-06
コメント 0
1010

Web サイト開発において PHP は JSP に代わることができますか?
記事の紹介:Web サイト開発において PHP は JSP に代わることができますか? Web サイト開発では、PHP と JSP はどちらも一般的に使用されるサーバー側スクリプト言語であり、インタラクティブな Web サイトや動的な Web ページの作成に使用できます。では、実際のアプリケーションでは、PHP は JSP に取って代わることができるのでしょうか?この記事では、読者が PHP と JSP の長所と短所をよりよく理解できるように、言語機能、機能モジュール、パフォーマンス、およびコード例を比較します。 PHP と JSP の言語機能の比較 PHP はオープンソースのサーバーサイドスクリプト言語であり、主に開発に使用されます。
2024-03-20
コメント 0
497